一、用法
1、动态表格
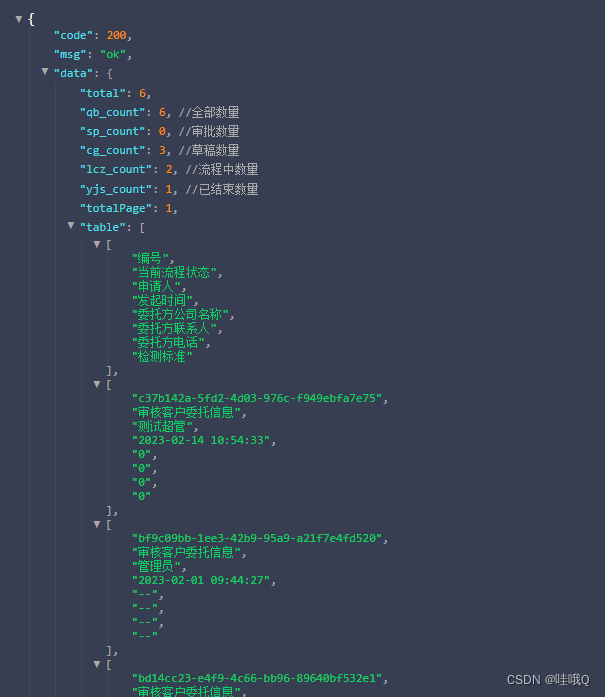
后端返回的值:第一个数组是表头,其余是内容

<el-table
ref="tableHeight"
:data="tableColumns"
:height="tableHeight"
border
style="width: 100%; margin-top: 1%"
@row-click="rowclick"
>
<el-table-column
v-for="(item, index) in tableData"
:key="item.label"
:prop="item.prop"
align="center"
:label="item.label"
>
<template slot-scope="scope">
{{ scope.row[index] }}
</template>
</el-table-column>
</el-table>
<el-row
ref="row"
class="block"
type="flex"
justify="end"
align="middle"
>
<el-pagination
ref="pagination"
:page-sizes="[10, 30, 50]"
:current-page.sync="page.page"
:page-size.sync="page.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</el-row><script>
import { mapGetters } from "vuex";
import {
GetHomeData,
BpmGetList,
GetFrom,
GetFromData,
AddFromData,
} from "@/api/Bpm";
export default {
name: "Process",
computed: {
...mapGetters(["userid", "name"]),
},
data() {
return {
BpmName: {}, //从常用中携带的项目信息
tableHeight: "0px", //表格高度(有切换status)
tableData: [], //表头
tableColumns: [], //表格内容
tableform: {}, //表格返回的数据之一
form: {
appid: 1, //应用编号
type: 0, //0)待办列表 1)已办列表 2)抄送 3)我发起的
keyword: "", //关键词
status: 0, //只在 我的发起时有作用 标签如下 0)草稿 1)流程中 2)已结束
},
page: {
page: 1,
pagesize: 10,
},
total: 50,
}
},
created() {
this.BpmGetList(this.form);
},
methods: {
// 获取列表
BpmGetList(form) {
const a = JSON.parse(localStorage.getItem("Goprocess"));
this.BpmName = a;
this.form.appid = this.BpmName.id;
BpmGetList({
...this.page,
...form,
userid: this.userid,
}).then((res) => {
this.tableform = res.data;
this.total = res.data.total;
// console.log(this.tableform, "列表");
if (res.data.table) {
// 表头
this.tableData = res.data.table[0].map((i, j) => {
return {
label: i,
prop: "a" + [j],
};
});
this.tableColumns = res.data.table.filter(function (
item,
index,
arr
) {
return index != 0;
});
}
});
},
}
}
</script>2、调用后端接口进行表格排序,点击分页不再是当前页排序
将sortable设置为custom、在 Table 上监听sort-change事件,在事件回调中可以获取当前排序的字段名和排序顺序、并且通过default-sort属性设置默认的排序列和排序顺序。
<template>
<el-table
:data="FieldRecordData"
:default-sort="{ prop: 'date' }"
@sort-change="sortchange"
>
<el-table-column
prop="date"
sortable="custom"
label="填报日期"
align="center"
>
<template slot-scope="scope">
{{ scope.row.date | formatDate }}
</template>
</el-table-column>
</el-table>
<el-row class="block" type="flex" justify="end" align="middle">
<el-pagination
:current-page="page.page"
:page-size.sync="page.pagesize"
:page-sizes="[10, 20, 30, 40]"
layout="total, sizes, prev, pager, next, jumper"
:total="page.total"
:pager-count="5"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</el-row>
</template>
<script>
import { getRecordsList } from '@/api/FieldRecord'
export default {
data () {
return {
FieldRecordData: [], // 列表数据(展示的数据)
num: 0,//正序
page: {
pagesize: 10,
page: 1,
total: 50
},
}
},
created () {
this.getlist(0, this.page.page, this.page.pagesize)
},
methods: {
// 排序
async sortchange (column, prop, order) {
// 降序
if (column.order === 'descending') {
this.getlist(1, this.page.page, this.page.pagesize)
this.num = 1
} else if (column.order === 'ascending') {
this.getlist(0, this.page.page, this.page.pagesize)
this.num = 0
} else {
this.getlist(0, this.page.page, this.page.pagesize)
this.num = 0
}
},
// 获取数据
async getlist (num, page, pagesize) {
const id = this.$route.params.id
this.loading = true
const res = await getRecordsList({ page: page, pagesize: pagesize, projectid: id, order: num })
this.FieldRecordData = res.data.records
this.page.total = res.data.total
this.loading = false
},
// 分页
handleSizeChange (Sizechange) {
this.page.pagesize = Sizechange
this.getlist(this.num, this.page.page, this.page.pagesize)
},
handleCurrentChange (val) {
this.page.page = val
this.getlist(this.num, this.page.page, this.page.pagesize)
}
}
}
</script>3、表格的序号为连续
表格使用分页,第一页的序号是1-5,第二页则是6-10,不再从头开始
<el-table-column :index="CljcMethod" type="index" label="序号" width="50" align="center" >
</el-table-column>
methods: {
//this.Cljcpage.page是页码,this.Cljcpage.pagesize是一页显示条数
CljcMethod (index) { return (index + 1) + (this.Cljcpage.page - 1) * this.Cljcpage.pagesize; },
}
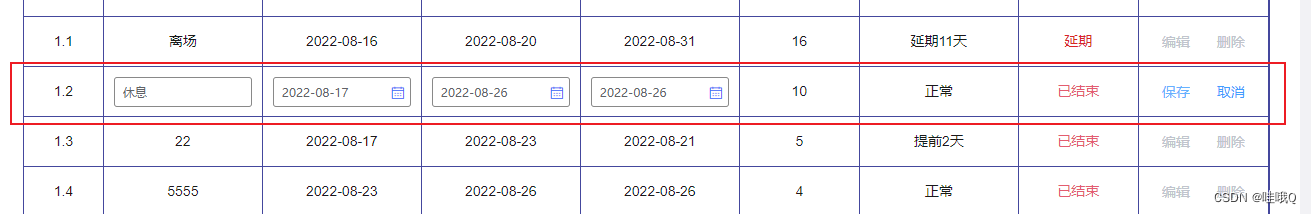
4、表格中可编辑的日期选择器设置使用范围
因为是在表格中的选择器,还要进行新增编辑,所以这里的picker-options都定义了两个,一个在data中,一个在methods中获取列表数据的时候。
目标:
1、所有日期都要在总进度的开始日期—实际结束日期之间
2、开始日期:总进度开始日期之后以及包含总进度的开始日期——实际结束日期之前以及包含实际结束日期
3、实际结束日期:与开始日期同理
4、计划结束日期:在当前行的开始日期之后以及包含开始日期——实际结束日期之前以及包含实际结束日期,(若不想包含,则把- 8.64e7去掉即可)
第一张是编辑,需要在获取列表数据的时候就要进行设置使用范围,

// 获取项目表格数据
async List () {
this.da = JSON.parse(localStorage.getItem('ProgressData'))
const res = await GetSpeed({ projectid: this.da.id })
res.data.forEach((i, index) => {
i.plan = {
disabledDate: (time) => {
if (i.starttime) {
return new Date(time).getTime() < new Date(i.starttime).getTime() - 8.64e7 || new Date(time).getTime() > new Date(res.data[0].endtime).getTime()
}
}
}
i.end = {
disabledDate: (time) => {
if (i.starttime) {
return new Date(time).getTime() < new Date(i.starttime).getTime() - 8.64e7 || new Date(time).getTime() > new Date(res.data[0].endtime).getTime()
}
}
}
i.start = {
disabledDate: (time) => {
if (i.plan_endtime) {
return new Date(time).getTime() > new Date(i.plan_endtime).getTime() || new Date(time).getTime() < new Date(res.data[0].starttime).getTime() - 8.64e7
}
}
}
})
this.tableData = res.data
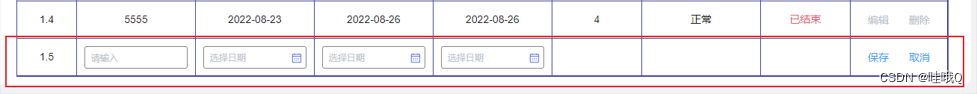
第二张是新增,既是表单,则在data中设置使用范围即可

data () {
return {
plan_endtime: {
disabledDate: (time) => {
return new Date(time).getTime() < new Date(this.form.starttime).getTime() || new Date(time).getTime() < new Date(this.tableData[0].starttime).getTime() - 8.64e7 || new Date(time).getTime() > new Date(this.tableData[0].endtime).getTime()
}
},
endtime: {
disabledDate: (time) => {
return new Date(time).getTime() < new Date(this.form.starttime).getTime() || new Date(time).getTime() < new Date(this.tableData[0].starttime).getTime() - 8.64e7 || new Date(time).getTime() > new Date(this.tableData[0].endtime).getTime()
}
},
starttime: {
disabledDate: (time) => {
return new Date(time).getTime() > new Date(this.form.plan_endtime).getTime() || new Date(time).getTime() < new Date(this.tableData[0].starttime).getTime() - 8.64e7 || new Date(time).getTime() > new Date(this.tableData[0].endtime).getTime()
}
},
}
},
完整代码
<template>
<div id="pro" class="pro-container">
<div class="center">
<div class="top">
<el-button class="new" type="primary" size="small" @click="Add()"
>新建节点</el-button
>
<div>
<el-button class="aboutCancel" size="small" @click="home()"
>返回项目列表</el-button
>
</div>
</div>
<el-table
ref="tableData"
v-loading="loading"
:cell-style="cellStyle"
:data="tableData"
border
style="width: 100%"
element-loading-text="拼命加载中"
element-loading-spinner="el-icon-loading"
:header-cell-style="{ 'text-align': 'center' }"
>
<el-table-column width="80px" prop="no" label="序号" align="center">
</el-table-column>
<el-table-column align="center" prop="name" label="任务名称">
<template slot-scope="scope">
<div v-if="scope.row.show">
<el-input
v-model="scope.row.name"
placeholder="请输入"
></el-input>
</div>
<div v-else>{{ scope.row.name }}</div>
</template>
</el-table-column>
<el-table-column prop="starttime" label="开始日期" align="center">
<template slot-scope="scope">
<div v-if="scope.row.show">
<el-date-picker
v-model="scope.row.starttime"
type="date"
placeholder="选择日期"
:picker-options="scope.row.start || starttime"
>
</el-date-picker>
</div>
<div v-else>{{ scope.row.starttime | formatDate }}</div>
</template>
</el-table-column>
<el-table-column
prop="plan_endtime"
label="计划结束日期"
align="center"
>
<template slot-scope="scope">
<div v-if="scope.row.show">
<el-date-picker
v-model="scope.row.plan_endtime"
type="date"
placeholder="选择日期"
:picker-options="scope.row.plan || plan_endtime"
>
</el-date-picker>
</div>
<div v-else>{{ scope.row.plan_endtime | formatDate }}</div>
</template>
</el-table-column>
<el-table-column prop="endtime" label="实际结束日期" align="center">
<template slot-scope="scope">
<div v-if="scope.row.show">
<el-date-picker
v-model="scope.row.endtime"
type="date"
placeholder="选择日期"
format="yyyy-MM-dd"
value-format="yyyy-MM-dd"
:picker-options="scope.row.end || endtime"
>
</el-date-picker>
</div>
<div v-else>{{ scope.row.endtime | formatDate }}</div>
</template>
</el-table-column>
<el-table-column width="120" prop="day" label="天数" align="center">
<template slot-scope="scope">
{{ scope.row.day }}
</template>
</el-table-column>
<el-table-column prop="change_desc" label="时间变动" align="center">
<template slot-scope="scope">
<div v-if="scope.row.change_desc === ''">正常</div>
<div v-else>
<span>{{ scope.row.change_desc }}</span>
</div>
</template>
</el-table-column>
<el-table-column
width="120"
prop="state"
label="项目状态"
align="center"
>
<template slot-scope="scope">
<div v-show="scope.row.state === 1">未开始</div>
<div v-show="scope.row.state === 2">进行中</div>
<div v-show="scope.row.state === 3">延期</div>
<div v-show="scope.row.state === 4">已结束</div>
</template>
</el-table-column>
<el-table-column width="130px" label="操作" align="center">
<template slot-scope="scope">
<div v-if="scope.$index === 0"></div>
<div v-else>
<div v-if="scope.row.show" style="display: flex">
<el-button
type="text"
@click="change(scope.row, scope.column, scope.$index)"
>保存</el-button
>
<el-button
type="text"
@click="cancel(scope.row, scope.column, scope.$index)"
>取消</el-button
>
</div>
<div v-else style="display: flex">
<el-button
type="text"
:disabled="state"
@click="Edit(scope.row, scope.column, scope.$index)"
>编辑</el-button
>
<el-button
type="text"
:disabled="state"
@click="deleterow(scope.row, scope.column, scope.$index)"
>删除</el-button
>
</div>
</div>
</template>
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
import { GetSpeed, AddSpeed, DeleteSpeed } from '@/api/pro'
export default {
data () {
return {
plan_endtime: {
disabledDate: (time) => {
return new Date(time).getTime() < new Date(this.form.starttime).getTime() || new Date(time).getTime() < new Date(this.tableData[0].starttime).getTime() - 8.64e7 || new Date(time).getTime() > new Date(this.tableData[0].endtime).getTime()
}
},
endtime: {
disabledDate: (time) => {
return new Date(time).getTime() < new Date(this.form.starttime).getTime() || new Date(time).getTime() < new Date(this.tableData[0].starttime).getTime() - 8.64e7 || new Date(time).getTime() > new Date(this.tableData[0].endtime).getTime()
}
},
starttime: {
disabledDate: (time) => {
return new Date(time).getTime() > new Date(this.form.plan_endtime).getTime() || new Date(time).getTime() < new Date(this.tableData[0].starttime).getTime() - 8.64e7 || new Date(time).getTime() > new Date(this.tableData[0].endtime).getTime()
}
},
tableData: [], // 列表数据
show: false, // 状态
loading: false, // 加载
upload: true,
form: {},//当前行数据
da: {},//上一页数据
state: false,
flagchange: 0, // 表单值是否有改
}
},
created () {
this.List()
},
watch: {
// 监听编辑是否有修改 - departAddForm
form: {
handler (val, oldval) {
this.flagchange++ // 默认值有变更的话
},
deep: true,// 深度监听
},
},
methods: {
// 获取项目表格数据
async List () {
this.loading = true
this.da = JSON.parse(localStorage.getItem('ProgressData'))
const res = await GetSpeed({ projectid: this.da.id })
res.data.forEach((i, index) => {
i.plan = {
disabledDate: (time) => {
if (i.starttime) {
return new Date(time).getTime() < new Date(i.starttime).getTime() - 8.64e7 || new Date(time).getTime() > new Date(res.data[0].endtime).getTime()
}
}
}
i.end = {
disabledDate: (time) => {
if (i.starttime) {
return new Date(time).getTime() < new Date(i.starttime).getTime() - 8.64e7 || new Date(time).getTime() > new Date(res.data[0].endtime).getTime()
}
}
}
i.start = {
disabledDate: (time) => {
if (i.plan_endtime) {
return new Date(time).getTime() > new Date(i.plan_endtime).getTime() || new Date(time).getTime() < new Date(res.data[0].starttime).getTime() - 8.64e7
}
}
}
})
// 重新排序
res.data.forEach((i, index) => {
if (index > 0) {
i.no = 1 + '.' + Number(index)
}
})
this.tableData = res.data
this.loading = false
},
// 编辑
Edit (row, col, index) {
this.$set(row, 'show', true)
this.state = true
this.form = row
// 初始化检测数据,取消的时候判断是否修改过值
this.flagchange = 0
},
// 新建
Add () {
// 判断上一个有没有保存,保存才添加
if (!this.state) {
const index = this.tableData[0].no
this.form = {
id: 0,
no: index + '.' + Number(this.tableData.length),
projectid: this.da.id,
name: '',
starttime: '',
enddtime: '',
plan_endtime: '',
show: true
}
this.tableData.push(this.form)
this.state = true
} else {
this.$message({
type: 'warning',
message: '请先保存上一任务'
})
}
// 初始化检测数据,取消的时候判断是否修改过值
this.flagchange = 0
},
// 删除
async deleterow (row, col, index) {
this.$confirm('是否删除此信息', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(async () => {
const res = await DeleteSpeed({ speedid: row.id })
if (res.code === 200) {
this.$message({
type: 'success',
message: '删除成功'
})
}
this.List()
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
this.form = {}
},
// 保存
async change (row) {
// 必须全部都写,才会保存
if (row.name === '' || row.starttime === '' || row.plan_endtime === '' || row.endtime === '') {
this.$message({
type: 'warning',
message: '请填写完整'
})
} else {
row.show = false
const res = await AddSpeed(this.form)
if (res.code === 200) {
this.$message({
type: 'success',
message: '保存成功'
})
}
this.List()
this.state = false
this.form = {}
}
},
// 取消
cancel (row) {
if (row.name === '' || row.starttime === '' || row.plan_endtime === '' || row.endtime === '') {
row.show = false
this.List()
} else {
if (this.flagchange > 1) { // 说明监听值有变化
this.$confirm('内容还未保存,是否需要保存', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(async () => {
const res = await AddSpeed(this.form)
if (res.code === 200) {
this.$message({
type: 'success',
message: '保存成功'
})
}
}).catch(() => {
this.$message({
type: 'info',
message: '取消保存'
})
})
row.show = false
this.List()
} else {
row.show = false
this.List()
}
}
this.state = false
this.flagchange = 0
},
}
}
</script>二、样式
1、斑马纹表格(鼠标划过表格,表格颜色不变)
可以通过指定 Table 组件的 row-class-name 属性来为 Table 中的某一行添加 class,表明该行处于某种状态
<el-table
:row-class-name="tableRowClassName"
stripe
:data="tableData"
style="width: 100%"
>
<el-table-column prop="date" label="编号" align="center">
</el-table-column>
<el-table-column prop="amount" label="总金额" align="center">
</el-table-column>
<el-table-column prop="author" label="创建人" align="center">
</el-table-column>
</el-table>方法一
methods: {
tableRowClassName ({ row, rowIndex }) {
if (row.sfjg == 1) {
return "el-table__row--striped";
} else {
return "";
}
},
//第二种
tableRowClassName ({ row, rowIndex }) {
if (rowIndex % 2 !== 0) {
return 'el-table__row--striped'
}
},
}方法二
<style lang="scss">
// 显示的颜色
.el-table--striped .el-table__body tr.el-table__row--striped td {
background-color: #f2f9ff;
}
.el-table__row {
background: #fff;
}
// 鼠标划过表格,表格颜色不变
.el-table--striped .el-table__body tr.el-table__row--striped:hover td {
background-color: #f2f9ff;
}
.el-table--enable-row-hover .el-table__body tr:hover > td {
background: #fff;
}
/* 对应第二种方法:表格内背景颜色 */
.el-table--fit {
border: 1px solid #64717d;
}
.tablewhite {
background-color: #eef1ff;
}
.el-table th > .cell {
color: #fff;
}
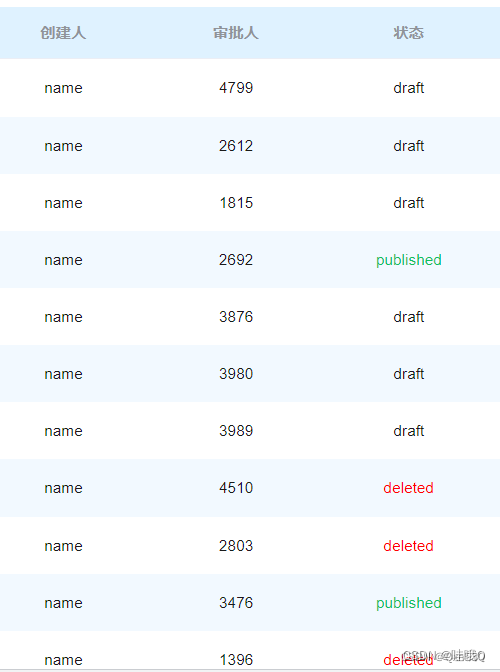
</style>2、动态更改某一个单元格字体颜色
通过 :cell-style="cellStyle" 方法返回一个回调


编辑
<el-table
:row-class-name="tableRowClassName"
stripe
:cell-style="cellStyle"
:data="tableData"
style="width: 100%"
>
</el-table>methods: {
// 字体颜色
// row为某一行的除操作外的全部数据
// * column为某一列的属性
// * rowIndex为某一行(从0开始数起)
// * columnIndex为某一列(从0开始数起
cellStyle ({ row, column, rowIndex, columnIndex }) {
// 状态列字体颜色
if (row.status === 'deleted' && columnIndex === 7) {
return 'color: red'
} else if (row.status === 'published' && columnIndex ===7) {
return 'color: #10bf5d'
} else {
return 'color: #1a1a1b'
}
},
}3、表格行与行之间留有缝隙
一种是直接在页面中使用

<style lang="scss">
/* 最外层透明 */
#dashboard .el-table,
#dashboard .el-table__expanded-cell {
background-color: transparent;
}
/* 表格内背景颜色 */
#dashboard .el-table th,
#dashboard .el-table tr,
#dashboard .el-table td {
background-color: transparent;
}
// 表格单元格的样式
.el-table td.el-table__cell div {
background-color: #183847;
border-top: 1px solid #0153bf;
border-bottom: 1px solid #0153bf;
}
// 第一个单元格的左边框
.el-table td.el-table__cell:first-child div {
border-left: 1px solid #0153bf;
}
// 最后一个单元格的有边框
.el-table td.el-table__cell:last-child div {
border-right: 1px solid #0153bf;
}
//el-table既可以滚动又可以自适应
// 表格的滚动条隐藏(table一定要设置行内样式height才有滚动效果,如果还要自适应则设置成height="calc(100%-10rem)")
#dashboard .el-table--scrollable-y ::-webkit-scrollbar {
display: none;
}
// 头部下方线条长度
#dashboard .el-table__header-wrapper {
width: 97%;
}
/* 表格内头部 */
#dashboard .el-table th {
color: #e1e6e9;
border-bottom: 1px solid #0153bf;
}
/* 表格内每单元格样式 */
#dashboard .el-table td {
padding: 0;
background-color: #183847;
border-bottom: 1px solid #0153bf;
}
/* 表格内每行 */
#dashboard .el-table__row {
height: 30px;
background-color: #183847;
}
/* 去除表格内最下面的一条线 */
#dashboard .el-table::before {
height: 0px;
}
// 取消表格鼠标进入高亮显示
.el-table__row:hover > td {
background-color: transparent !important;
}
</style>
第二种在弹窗中使用,弹窗中的表格,不知道为啥,使用上面的样式它不生效,但是下面的就有用

.el-table th {
background-color: transparent !important;
color: #000 !important;
border-bottom: none;
padding-bottom: 0;
}
.el-table tr {
background-color: transparent !important;
color: #000 !important;
border: 1px solid #64707c !important;
}
.el-table__body {
border-collapse: separate;
border-spacing: 0px 10px;
}
.el-table td {
padding: 6px 0;
border: transparent; //表格下边框没有
}
.el-table .el-table__row {
height: 27px;
}
.el-table td.is-center {
border-top: 1px solid #0153bf !important;
border-bottom: 1px solid #0153bf;
}
.el-table td.is-center:first-child {
border-left: 1px solid #0153bf !important;
}
.el-table td.is-center:last-child {
height: 27px;
border-right: 1px solid #0153bf !important;
}
.el-table::before {
height: 0px;
}
4、去掉表格多选框
<style lang="scss" scoped>
//去掉表头多选框
::v-deep .el-table__header-wrapper .el-checkbox {
display: none;
}
</style这篇文章看完如果您觉得有所收获,认为还行的话,就点个赞收藏一下呗