插件开发及上传NPM流程
- 完成组件封装、组件完成统一封装成插件
- 插件入口文件配置
- src/main.js 中引入口文件、安装插件
- 配置 package.json 文件
- npm run lib 打包
- umd.min.js 配置到 package.json
- 登录 NPM 上传插件
- npm i 安装引入使用
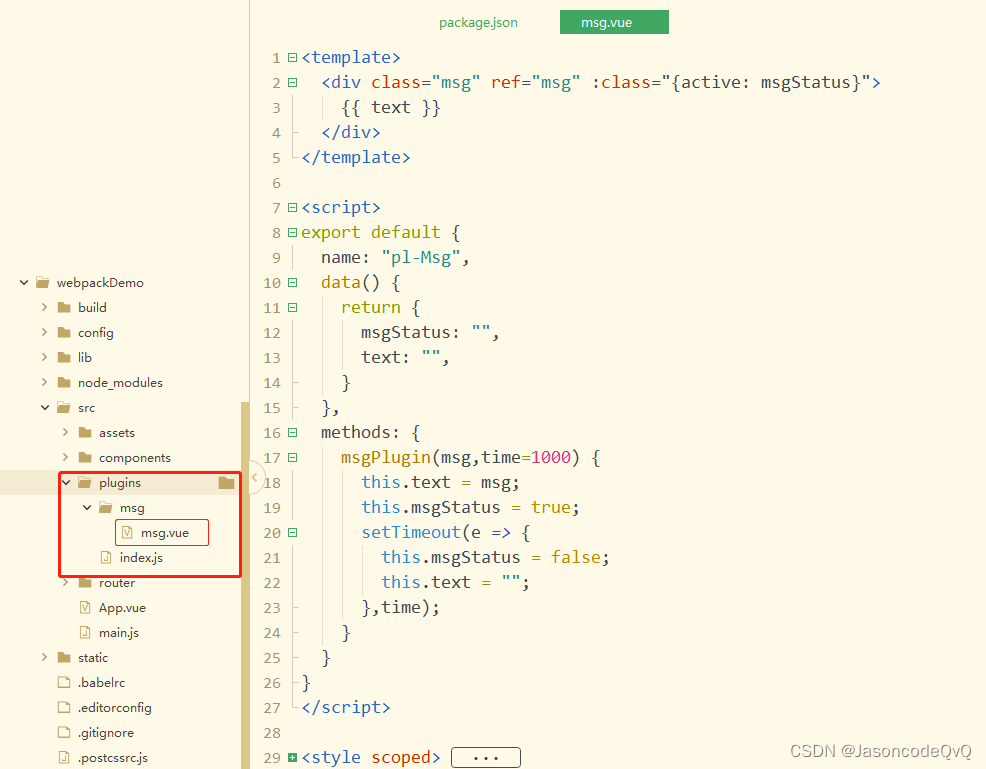
一、编写好组件

二、插件入口文件配置 plugins/index.js
/**
* 入口文件
* 插件的入口 => 统一管理组件
*/
/**
* 动态引入文件(webpack的API)
* Vue中直接使用(已经集成无需引入)
* 参数含义 : (目标路径,是否匹配子集文件夹,配置以.vue为后缀的文件)
*/
import Vue from 'vue'
// 然后再定义你的插件
const requireComponent = require.context('./',true,/\.vue$/);
const install = vue => {
if(install.installed) return false;
install.installed
// requireComponent.keys() ==> []
requireComponent.keys().forEach(fileName => {
const currComponent = requireComponent(fileName); // 获取当前组件
const componentName = currComponent.default.name; // 获取组件名称
Vue.component(componentName,currComponent.default||currComponent); // 组件全局注册(组件名称,组件选项对象)
});
// 全局自定义指令
Vue.directive('focus',{
inserted: function(el) {
el.focus(); // input框自动获得焦点
}
})
}
// 合格的插件 需要环境检测
if(typeof window !== 'undefined'&&window.Vue) install(Window.Vue)
export default {
install
}
三、 src/main.js中引入口文件、安装插件
import pMsg from './plugins/index.js'
Vue.use(pMsg)
四、配置package.json
"name": "vue-selfname-selfname-selfname-selfname",
"private": false,
"license": "MIT",
"description": "A Vue.js project for message",
"scripts": {
"lib": "vue-cli-service build --target lib --name vue-selfname-selfname-selfname-selfname --dest lib src/plugins/index.js"
},
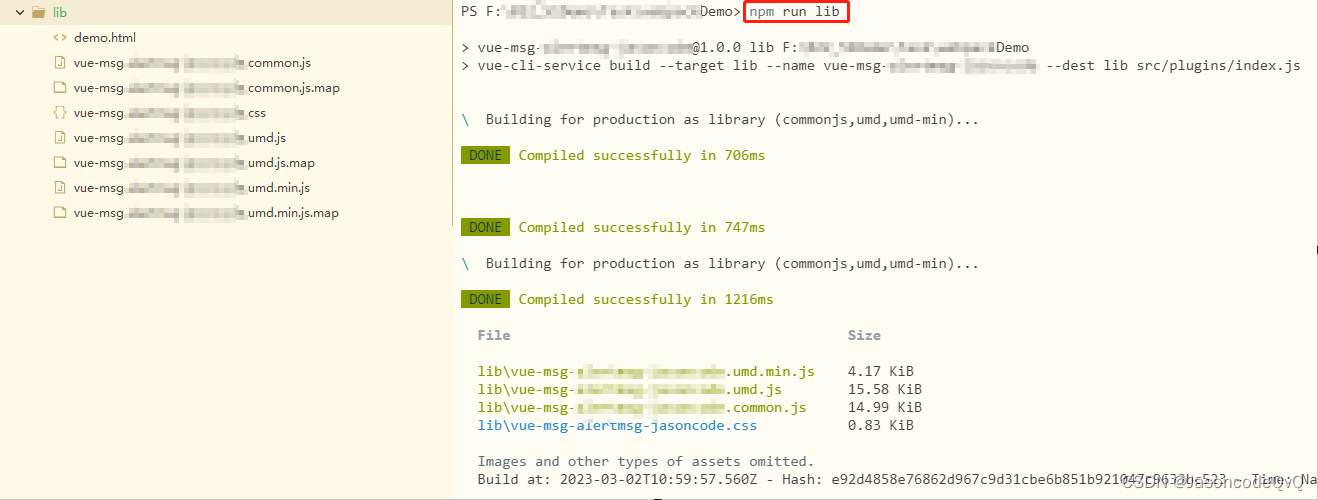
五、npm run lib 打包
npm run lib
出现 'vue-cli-service' 不是内部或外部命令,则需要 npm install -D @vue/cli-service
打包完成效果:

六、打包完成后的umd.min.js文件配置到package.json中
"name": "vue-msg-alertmsg-selfname-selfname",
"private": false,
"license": "MIT",
"description": "A Vue.js project for message",
"main": "lib/vue-selfname-selfname-selfname-selfname.umd.min.js",
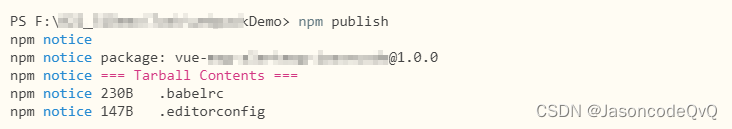
七、终端 npm login 登录NPM官网,npm publish 上传插件
npm login
npm publish

八、npm install 安装引入使用
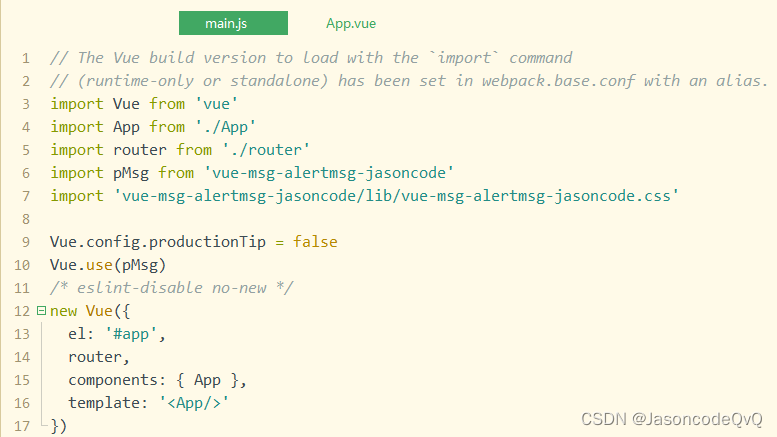
src/main.js

src/App.vue

九、使用效果