文章目录
零、本节学习目标 一、HTTP概述 (一)HTTP的概念 1、HTTP的概念 2、HTTP协议的特点 (1)C/S模式 (2)简单快速 (3)灵活 (4)无状态 (二)HTTP 1.0和HTTP 1.1 1、HTTP的发展 2、HTTP1.0的介绍 (1)HTTP1.0的定义 (2)HTTP1.0的缺点 3、HTTP1.1的介绍 4、HTTP消息 (1)HTTP消息的概念 (2)利用浏览器查看HTTP消息 二、HTTP请求信息 (一)HTTP请求行
(二)HTTP请求头 1、HTTP请求头 2、HTTP请求头的字段 (1)Accept请求头字段 (2)Accept-Encoding请求头字段 (3)Host请求头字段 (4)If-Modified-Since请求头字段 (5)Referer请求头字段 (6)User-Agent请求头字段 三、HTTP响应信息 (一)HTTP响应状态行 1、HTTP响应状态行 2、HTTP的状态码 3、Web开发中的常用状态码 (二)HTTP响应头 1、HTTP响应头 2、HTTP响应头字段 (1)Location响应头字段 (2)Server响应头字段 (3)Refresh响应头字段 (4)Content-Disposition响应头字段 四、本节小结
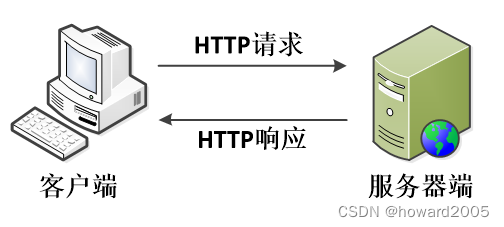
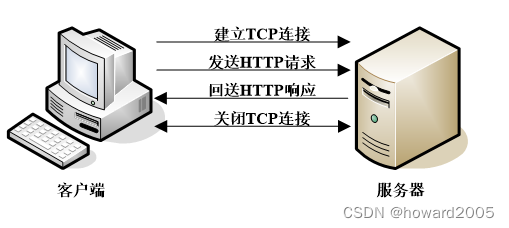
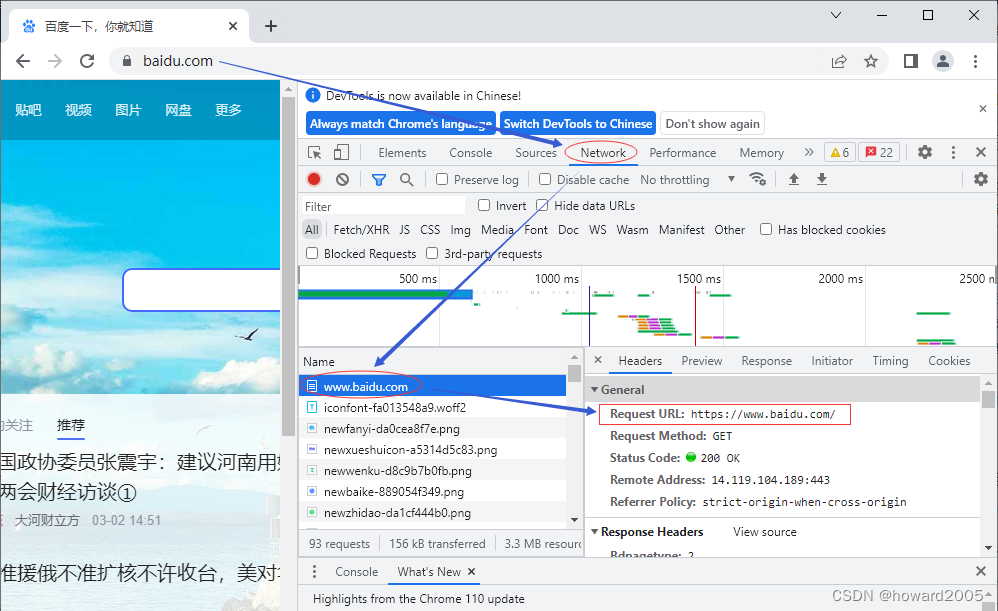
了解HTTP消息以及HTTP 1.0和HTTP 1.1的区别 熟悉HTTP请求行和常用请求头字段的含义 熟悉HTTP响应状态行和常用响应消息头字段的含义 HTTP是HyperText Transfer Protocol的缩写,即超文本传输协议。它是一种请求/响应式的协议 ,客户端在与服务器建立连接后,就可以向服务器发送请求,这种请求被称作HTTP请求 ,服务器接收到请求后会做出响应,称为HTTP响应 。 HTTP协议支持客户端(浏览器就是一种Web客户端)/服务器模式。 客户端向服务器请求服务时,只需传送请求方式和路径。常用的请求方式有GET、POST等,不同的请求方式规定的客户端与服务器联系的类型也不同。HTTP比较简单,使得HTTP服务器的程序规模小,因而通信速度很快。 HTTP允许传输任意类型的数据,正在传输的数据类型由Content-Type加以标记。 HTTP是无状态协议。无状态是指协议对于事务处理没有记忆能力,如果后续处理需要前面的信息,则必须重新传输,这样可能导致每次连接传送的数据量增大。 目标:了解HTTP 1.0和HTTP1.1的特点及区别 HTTP自诞生以来,先后经历了很多版本,其中,最早的版本是HTTP 0.9,它于1990年被发行。后来,为了进一步完善HTTP,在1996年发行了HTTP 1.0版本,在1997年发行了HTTP 1.1版本。由于HTTP 0.9版本已经过时,这里不作过多讲解。 基于HTTP 1.0协议的客户端与服务器在交互过程中需要经过建立连接、发送请求信息、回送响应信息、关闭连接4个步骤。 客户端与服务器建立连接后,每次只能处理一个HTTP请求。对于内容丰富的网页来说,这样的通信方式明显有缺陷。 例如,基于HTTP 1.0协议的HTML代码片段 < html> < body> < imgsrc = " /image01.jpg" > < imgsrc = " /image02.jpg" > < imgsrc = " /image03.jpg" > </ body> </ html> 当客户端访问这些图片时,需要发送三次请求,并且每次请求都需要与服务器重新建立连接。如此一来,必然导致客户端与服务器交互耗时,影响网页的访问速度 。 为了克服上述HTTP 1.0客户端与服务器交互耗时的缺陷,HTTP 1.1版本应运而生,它支持持久连接,也就是说在一个TCP连接上可以传送多个HTTP请求和响应,从而减少了建立和关闭连接的消耗和延时 。 当客户端与服务器建立连接后,客户端可以向服务器发送多个请求,并且在发送下个请求时,无需等待上次请求的返回结果 ,服务器会按照客户端发送的请求先后顺序依次返回响应结果 ,以保证客户端能够区分出每次请求的响应内容。HTTP 1.1不仅继承了HTTP 1.0的优点,而且有效解决了HTTP 1.0的性能问题,显著地减少了浏览器与服务器交互所需要的时间 。 当用户在浏览器中访问某个URL地址、单击网页的某个超链接或者提交网页上的form表单时,浏览器都会向服务器发送请求数据,即HTTP请求消息 。服务器接收到请求数据后,会将处理后的数据发送给客户端,即HTTP响应消息 。HTTP请求消息和HTTP响应消息统称为HTTP消息 。 HTTP请求行位于请求消息的第1行,它包括三个部分,分别是请求方式、资源路径以及所使用的HTTP版本,具体示例:GET /index.html HTTP/1.1 GET是请求方式,index.html是请求资源路径,HTTP/1.1是通信使用的协议版本。需要注意的是,请求行中的每个部分需要用空格 分隔,最后要以回车换行 结束。请求方式 含义 GET 请求获取请求行的URI所标识的资源 POST 向指定资源提交数据,请求服务器进行处理(如提交表单或者上传文件) HEAD 请求获取由URI所标识资源的响应消息头 PUT 将网页放置到指定URL位置(上传/移动) DELETE 请求服务器删除URI所标识的资源 TRACE 请求服务器回送收到的请求信息,主要用于测试或诊断 CONNECT 保留将来使用 OPTIONS 请求查询服务器的性能,或者查询与资源相关的选项和需求
当用户在浏览器地址栏中直接输入某个URL地址或者单击网页上的一个超链接时,浏览器将使用GET方式发送请求。如果将网页上的form表单的method属性设置为“GET”或者不设置method属性(默认值是GET),当用户提交表单时,浏览器也将使用GET方式发送请求。 如果浏览器请求的URL中有参数部分,在浏览器生成的请求消息中,参数部分将附加在请求行中的资源路径后面。 URL地址:http://www.lzy.cn/javaForum?name=howard&pwd=123456, “?”后面的内容为参数信息。参数是由参数名和参数值组成的,并且中间使用等号(=)进行连接。如果URL地址中有多个参数,参数之间用“&”分隔。 当浏览器向服务器发送请求消息时,参数部分会附加在要访问的URI资源后面:GET /javaForum?name=howard&pwd=123456,需要注意的是,使用GET方式传送的数据量有限,最多不能超过2KB。 如果网页上form表单的method属性设置为“POST”,当用户提交表单时,浏览器将使用POST方式提交表单内容,并把form表单的元素及数据作为HTTP消息的实体内容发送给服务器,而不是作为URL地址的参数传递。另外,在使用POST方式向服务器传递数据时,Content-Type消息头会自动设置为“application/x-www-form-urlencoded”,Content-Length消息头会自动设置为实体内容的长度。 POST /javaForum HTTP/1.1
Host: www.lzy.cn
Content-Type: application/x-www-form-urlencoded
Content-Length: 22
name=howard&pwd=123456
原因 具体说明 POST传输数据大小无限制 由于GET请求方式是通过请求参数传递数据的,因此最多可传递2KB的数据。而POST请求方式是通过实体内容传递数据的,因此可以传递数据的大小没有限制。 POST比GET请求方式更安全 由于GET请求方式的参数信息都会在URL地址栏明文显示,而POST请求方式传递的参数隐藏在实体内容中,用户是看不到的,因此POST比GET请求方式更安全。
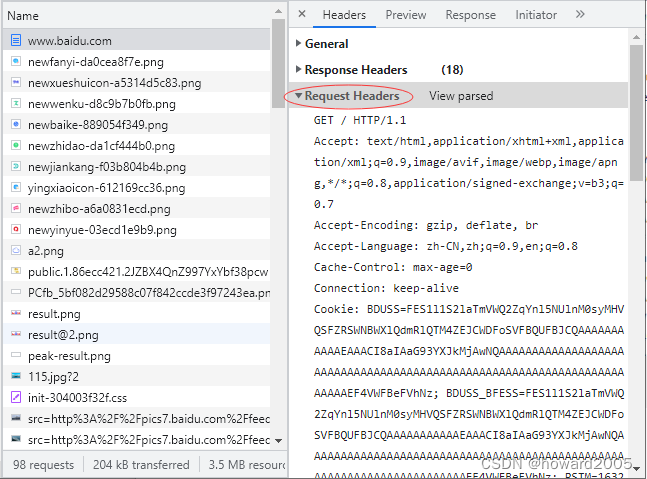
在HTTP请求消息中,请求行之后便是若干请求头。请求头主要用于向服务器传递附加消息,例如,客户端可以接收的数据类型、压缩方法、语言以及发送请求的超链接所属页面的URL地址等信息。 具体示例 Host: localhost:8080
Accept: image/gif, image/x-xbitmap, *
Referer: http://localhost:8080/lzy/
Accept-Language: zh-cn,zh;q=0.8,en-us;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 10.0; GTB6.5; CIBA)
Connection: Keep-Alive
Cache-Control: no-cache
请求头中可以看出,每个请求头都是由头字段名称和值构成,头字段名称和值之间用冒号(:)和空格分隔,每个请求头之后使用一个回车换行符标志结束。需要注意的是,头字段名称不区分大小写,但习惯上将单词的第一个字母大写。 头字段 说明 Accept Accept头字段用于指出客户端程序(通常是浏览器)能够处理的MIME(Multipurpose Internet Mail Extension)类型 Accept-Charset Accept-Charset头字段用于告知服务器客户端所使用的字符集 Accept-Encoding Accept-Encoding头字段用于指定客户端能够进行解码的数据编码方式,这里的编码方式通常指的是某种压缩方式 Accept-Language Accept-Language头字段用于指定客户端期望服务器返回哪个国家语言的文档 Authorization 当客户端访问受口令保护的网页时,Web服务器会发送401响应状态码和WWW-Authenticate响应头,要求客户端使用Authorization请求头来应答 Proxy-Authorization Proxy-Authorization头字段的作用与用法与Authorization头字段基本相同,只不过Proxy-Authorization请求头是服务器向代理服务器发送的验证信息 Host Host头字段用于指定资源所在的主机名和端口号 If-Match 当客户机再次向服务器请求这个网页文件时,可以使用If-Match头字段附带以前缓存的实体标签内容,这个请求被视为一个条件请求 If-Modified-Since If-Modified-Since请求头的作用和If-Mach类似,只不过它的值为GMT格式的时间 Range 用于指定服务器只需返回文档中的部分内容及内容范围,这对较大文档的断点续传非常有用 If-Range If-Range头字段只能伴随着Range头字段一起使用,其值可以是实体标签或GMT格式的时间 Max-Forward 指定当前请求可以途经的代理服务器数量,每经过一个代理服务器,此数值就减1 Referer Referer头字段非常有用,常被网站管理人员用来追踪网站的访问者是如何导航进入网站的。同时Referer头字段还可以用于网站的防盗链 User-Agent User-Agent中文名为用户代理,简称 UA,它用于指定浏览器或者其他客户端程序使用的操作系统及版本、浏览器及版本、浏览器渲染引擎、浏览器语言等,以便服务器针对不同类型的浏览器而返回不同的内容
Accept头字段用于指出客户端程序(通常是浏览器)能够处理的MIME(Multipurpose Internet Mail Extensions,多用途互联网邮件扩展)类型。例如,如果浏览器和服务器同时支持png类型的图片,则浏览器可以发送包含image/png的Accept头字段,服务器检查到Accept头中包含image/png这种MIME类型,可能在网页中的img元素中使用png类型的文件。MIME类型有很多种,例如,下面的这些MIME类型都可以作为Accept头字段的值。 Accept: text/html,表明客户端希望接受HTML文本。
Accept: image/gif,表明客户端希望接受GIF图像格式的资源。
Accept: image/*,表明客户端可以接受所有image格式的子类型。
Accept: */*,表明客户端可以接受所有格式的内容。
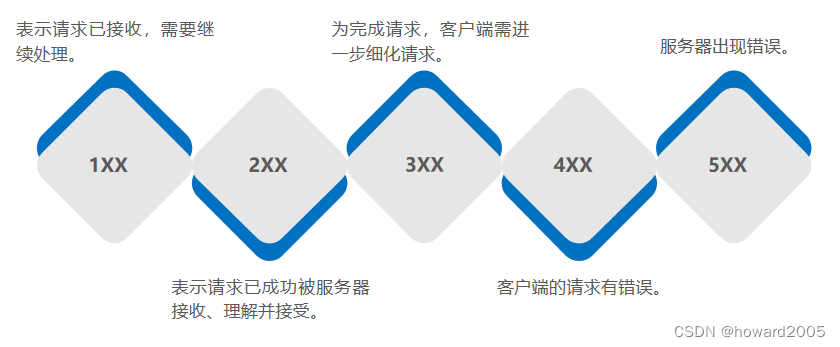
Accept-Encoding头字段用于指定客户端能够进行解码的数据编码方式,这里的编码方式通常指的是某种压缩方式。在Accept-Encoding头字段中,可以指定多个数据编码方式,它们之间以逗号分隔,具体示例:Accept-Encoding: gzip,compress gzip和compress这两种格式是最常见的数据编码方式。在传输较大的实体内容之前,对其进行压缩编码,可以节省网络带宽和传输时间。服务器接收到这个请求头后,使用其中指定的一种格式对原始文档内容进行压缩编码,然后再将其作为响应消息的实体内容发送给客户端,并且在Content-Encoding响应头中指出实体内容所使用的压缩编码格式。浏览器在接收到这样的实体内容之后,需要对其进行反向解压缩。Host头字段用于指定资源所在的主机名和端口号,格式与资源完整URL中的主机名和端口号部分相同,具体示例:Host: www.lzy.cn:80 由于浏览器连接服务器时默认使用的端口号为80,所以 “www.lzy.cn”后面的端口号信息“:80”可以省略。需要注意的是,在HTTP1.1中,浏览器和其他客户端发送的每个请求消息中必须包含Host请求头字段,以便Web服务器能够根据Host头字段中的主机名区分客户端所要访问的虚拟Web站点。当浏览器访问Web站点时,会根据地址栏中的URL地址自动生成相应的Host请求头。 If-Modified-Since请求头的作用和If-Mach类似,只不过它的值为GMT格式的时间。If-Modified-Since请求头被视作一个请求条件,只有服务器中文档的修改时间比If-Modified-Since请求头指定的时间新,服务器才会返回文档内容。否则,服务器将返回一个304(Not Modified)状态码来表示浏览器缓存的文档是最新的,而不向浏览器返回文档内容,这时,浏览器仍然使用以前缓存的文档。通过这种方式,可以在一定程度上减少浏览器与服务器之间的通信数据量,从而提高了通信效率。 浏览器向服务器发出的请求,可能是直接在浏览器中输入URL地址而发出的,也可能是单击一个网页上的超链接而发出的。对于第一种直接在浏览器地址栏中输入URL地址的情况,浏览器不会发送Referer请求头。而对于第二种情况,例如在一个页面中包含一个指向远程服务器的超链接,当单击这个超链接向服务器发送GET请求时,浏览器会在发送的请求消息中包含Referer头字段:Host: www.lzy.cn:80 Referer头字段非常有用,常被网站管理人员用来追踪网站的访问者是如何导航进入网站的。同时Referer头字段还可以用于网站的防盗链。 什么是盗链?假设一个网站的首页中想显示一些图片信息,而在该网站的服务器中并没有这些图片资源,它通过在Html文件中使用<img>标签链接到其他网站的图片资源,将其展示给浏览者,这就是盗链。盗链的网站提高了自己网站的访问量,却加重了被链接网站服务器的负担,损害了其合法利益。所以,一个网站为了保护自己的资源,可以通过Referer头检测出从哪里链接到当前的网页或资源,一旦检测到不是通过本站的链接进行的访问,可以阻止访问或者跳转到指定的页面。 User-Agent中文名为用户代理,简称 UA,它用于指定浏览器或者其他客户端程序使用的操作系统及版本、浏览器及版本、浏览器渲染引擎、浏览器语言等,以便服务器针对不同类型的浏览器而返回不同的内容。 谷歌浏览器生成的User-Agent请求信息示例:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/110.0.0.0 Safari/537.36 在上面的请求头中,User-Agent头字段首先列出了Mozilla版本,然后列出了操作系统的版本(Windows NT 10.0表示Windows 10)、浏览器的引擎名称(AppleWebKit/537.36 )以及浏览器的版本(Chrome/110.0.0.0 Safari/537.36)。 HTTP响应状态行位于响应消息的第一行,它包括3个部分,分别是HTTP版本、一个表示成功或错误的整数代码(状态码)和对状态码进行描述的文本信息。 HTTP响应状态行具体示例:HTTP/1.1 200 OK HTTP/1.1是通信使用的协议版本,200是状态码,OK是状态描述,说明客户端请求成功。需要注意的是,请求行中的每个部分需要用空格分隔,最后要以回车换行结束。 状态代码由3位数字组成,表示请求是否被理解或被满足。HTTP响应状态码的第一个数字定义了响应的类别,后面两位没有具体的分类。第一个数字有5种可能的取值。 状态码 说明 200 表示服务器成功处理了客户端的请求。客户端的请求成功,响应消息返回正常的请求结果 302 表示请求的资源临时从不同的URI响应请求,但请求者应继续使用原有位置来进行以后的请求。例如,在请求重定向中,临时URI应该是响应的Location头字段所指向的资源 304 如果客户端有缓存的文档,它会在发送的请求消息中附加一个If-Modified-Since请求头,表示只有请求的文档在If-Modified-Since指定的时间之后发生过更改,服务器才需要返回新文档。状态码304表示客户端缓存的版本是最新的,客户端应该继续使用它。否则,服务器将使用状态码200返回所请求的文档 404 表示服务器找不到请求的资源。例如,访问服务器不存在的网页经常返回此状态码 500 表示服务器发生错误,无法处理客户端的请求。大部分情况下,是服务器的CGI、ASP、JSP等程序发生了错误,一般服务器会在相应消息中提供具体的错误信息
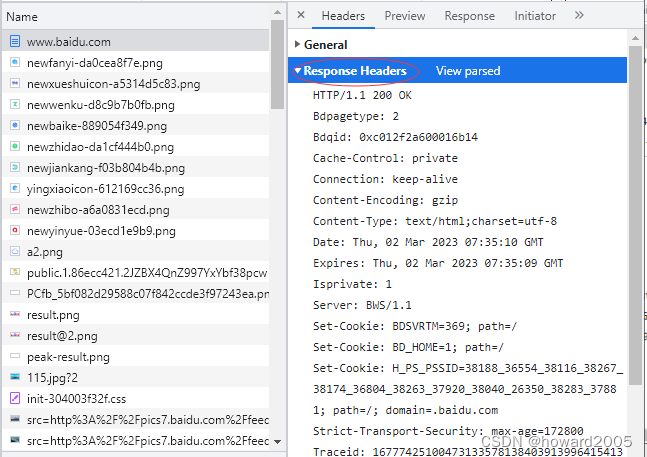
在HTTP响应消息中,第一行为响应状态行,紧接着是若干响应头,服务器通过响应头向客户端传递附加信息,包括服务程序名、被请求资源需要的认证方式、客户端请求资源的最后修改时间、重定向地址等信息。 HTTP响应头的具体示例 Server: Apache-Coyote/1.1
Content-Encoding: gzip
Content-Length: 80
Content-Language: zh-cn
Content-Type: text/html; charset=GB2312
Last-Modified: Mon, 06 Jul 2020 07:47:47 GMT
Expires: -1
Cache-Control: no-cache
Pragma: no-cache
头字段 说明 Accept-Range 用于说明服务器是否接收客户端使用Range请求头字段请求资源 Age 用于指出当前网页文档可以在客户端或代理服务器中缓存的有效时间,设置值为一个以秒为单位的时间数 Etag 用于向客户端传送代表实体内容特征的标记信息,这些标记信息称为实体标签,每个版本的资源的实体标签是不同的,通过实体标签可以判断在不同时间获得的同一资源路径下的实体内容是否相同 Location 用于通知客户端获取请求文档的新地址,其值为一个使用绝对路径的URL地址 Retry-After 可以与503状态码配合使用,告诉客户端在什么时间可以重新发送请求。也可以与任何一个3xx状态码配合使用,告诉客户端处理重定向的最小延时时间。Retry-After头字段的值可以是GMT格式的时间,也可是一个以秒为单位的时间数 Server 用于指定服务器软件产品的名称 Vary 用于指定影响了服务器所生成的响应内容的那些请求头字段名 WWW-Authenticate 当客户端访问受口令保护的网页文件时,服务器会在响应消息中回送01(Unauthrized)响应状态码和WWW-Authoricate响应头,指示客户端应该在Authorization请求头中使用WWW-Authoricate响应头指定的认证方式提供用户名和密码信息 Proxy-Authenticate Proxy-Authenticate头字段是针对代理服务器的用户信息验证,用法与WWW-Authenticate头字段类似 Refresh 用于告诉浏览器自动刷新页面的时间,它的值是一个以秒为单位的时间数 Content-Disposition 如果服务器希望浏览器不是直接处理响应的实体内容,而是让用户选择将响应的实体内容保存到一个文件中,这需要使用Content-Disposition头字段
Location头字段用于通知客户端获取请求文档的新地址,其值为一个使用绝对路径的URL地址。Location响应头字段示例:Location: http://www.lzy.edu.cn Location头字段和大多数3xx状态码配合使用,以便通知客户端自动重新连接到新的地址请求文档。由于当前响应并没有直接返回内容给客户端,所以使用Location头的HTTP消息不应该有实体内容,由此可见,在HTTP消息头中不能同时出现Location和Content-Type这两个头字段。 Server头字段用于指定服务器软件产品的名称,具体示例:Server: Apache-Coyote/1.1 Refresh头字段用于告诉浏览器自动刷新页面的时间,它的值是一个以秒为单位的时间数,具体示例:Refresh:3 上面所示的Refresh头字段用于告诉浏览器在3秒后自动刷新此页面。 在Refresh头字段的时间值后面还可以增加一个URL参数,时间值与URL之间用分号(;)分隔,用于告诉浏览器在指定的时间值后跳转到其他网页。例如,告诉浏览器3秒后跳转到www.itcast.cn网站,具体示例:Refresh:3;url=http://www.lzy.edu.cn Content-Disposition头字段没有在HTTP的标准规范中定义,它是从RFC2183中借鉴过来的。在RFC2183中,Content-Disposition指定了接收程序处理数据内容的方式,有inline和attachment两种标准方式,inline表示直接处理,而attachment则要求用户干预并控制接收程序处理数据内容的方式。而在HTTP应用中,只有attachment是Content-Disposition的标准方式。attachment后面还可以指定filename参数。filename参数值是服务器建议浏览器保存实体内容的文件名称,浏览器应该忽略filename参数值中的目录部分,只取参数中的最后部分作为文件名。在设置Content-Disposition之前,一定要设置Content-Type头字段。 具体示例 Content-Type: application/octet-stream
Content-Disposition: attachment; filename=lee.zip
主要讲解了HTTP协议的基础知识。首先讲解了有关HTTP协议概念的相关知识,然后介绍了HTTP请求消息,包括HTTP请求行、HTTP请求消息头两个方面;最后对HTTP响应消息的相关知识进行了详细的讲解,包括HTTP响应状态行、HTTP响应消息头两个方面。通过本节的学习,初学者可以了解HTTP请求消息以及HTTP 1.0和HTTP 1.1的区别,熟悉HTTP请求行和常用请求头字段,并能够熟悉HTTP响应状态行和常用响应消息头字段。

















![[数据结构]:09-二分查找(顺序表指针实现形式)(C语言实现)](https://img-blog.csdnimg.cn/4da1fbe0a8354b3592515519f873c81d.png)