一.HTTP协议
1.概述
是计算机网络的核心概念,是一种网络协议
网络协议种类非常多,其中IP,TCP,UDP...其中还有一个应用非常广泛的协议.HTTP
HTTP协议是日常开发中用的最多的协议
HTTP处在TCP/IP五层协议栈的应用层
HTTP在传输层是基于TCP的,(http/1 HTTP/2是基于TCP,最新版本的HTTP/3是基于UDP)
传输层协议:主要关注的是端对端之间的数据传输,TCP重点关注的是可靠传输.
应用层协议:则是站在程序应用的角度,要对传输的数据,来进行具体的使用.大多数情况,是程序员自定制的,根据实际的需求场景,来设计协议.
http协议是设计好的,自身可扩展性非常强,可以根据实际需要,让程序员传输各种自定义的数据信息
HTTP具体的应用场景.
只要随便打开浏览器或者打开了一个手机app,随便加载一些数据,基本用到了http
2.协议格式
协议格式:数据具体是怎么样组织的
UDP: 报头(源端口+目的端口+长度+检验) + 载荷
UDP/TCP/IP这些协议都属于"二进制"的协议,经常要理解到二进制的bit位
HTTP则是一个文本格式的协议
文本格式相对于二进制更方便人的肉眼观察
如何看到HTTP的报文格式?
借助一些"抓包工具"来获取具体的HTTP交互过程,请求和响应
比如TCP/UDP这些,也是可以借助抓包工具来进行分析
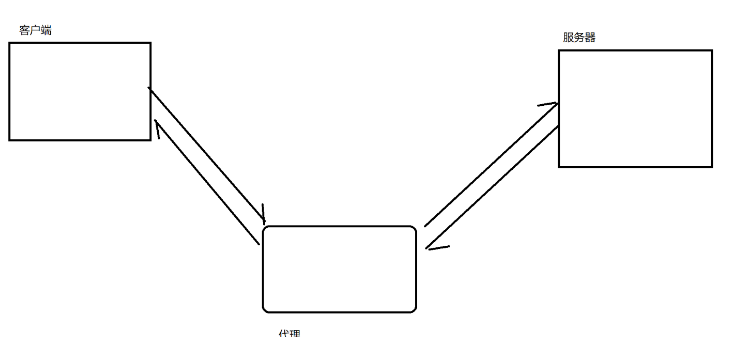
抓包工具:第三方的程序,在这个网络通信的过程中,类似于传话的人,获取传话的信息(代理)

请求和响应都是要路过代理的
这个时候在代理上,就很容易获取到请求和响应的详细内容
因此,抓包工具就是一个代理,抓包工具就能很容易获取到传输过程中的网络上的详细数据
二.Fiddler
Fidder是一个专门去抓HTTP的抓包工具
wireshark是抓TCP/UDP/IP

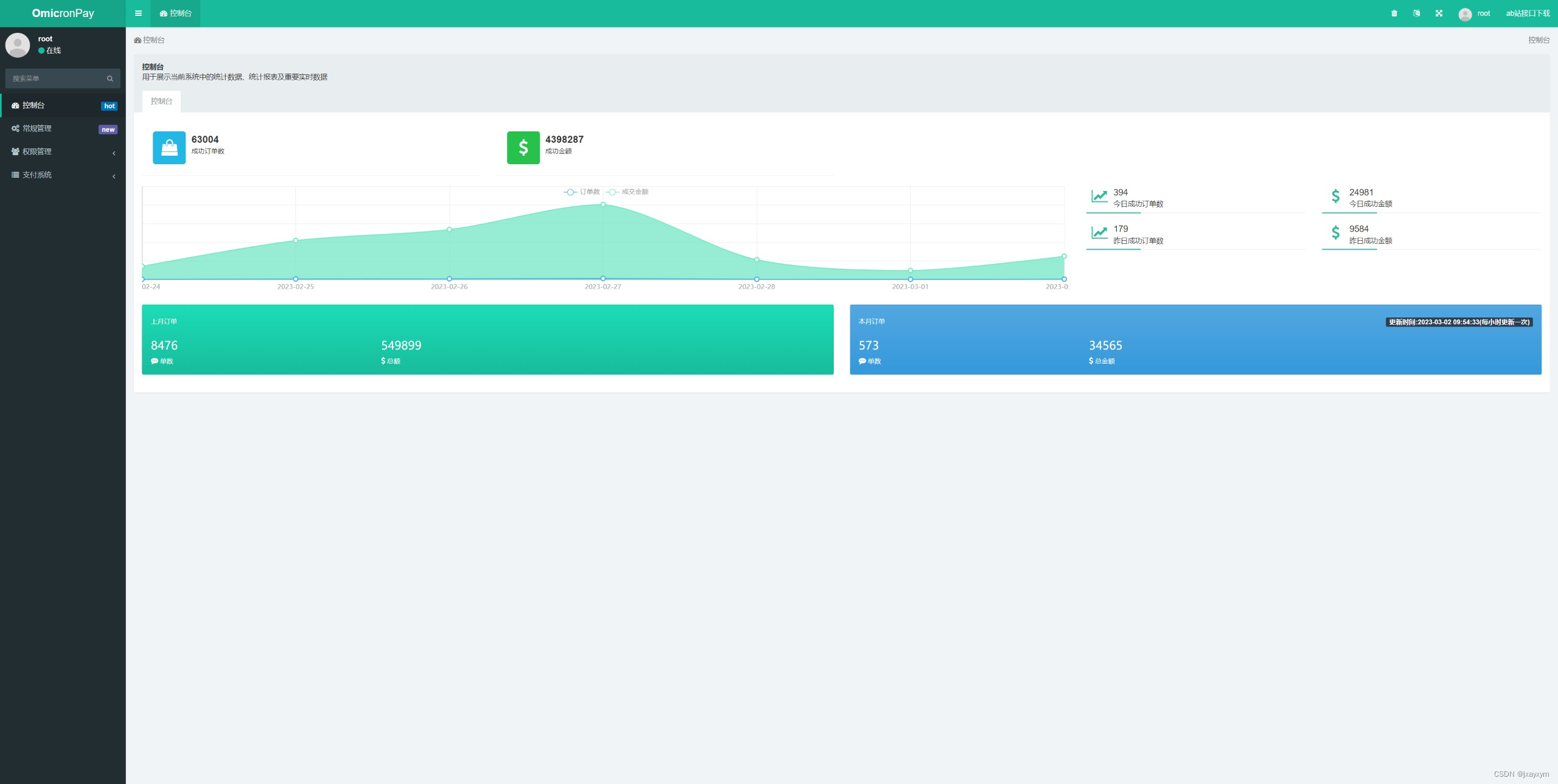
Fiddler左侧,是一个列表,显示了当前抓到的所有的HTTP/HTTPS的数据报
HTTPS是在HTTP基础上,引入了加密机制

1

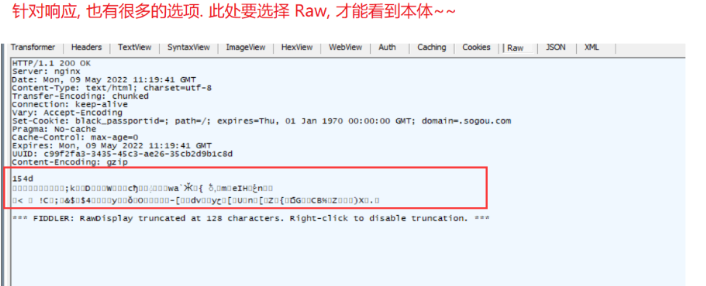
选择Raw就是看到的是http请求数据的本体,选择其他的选项,相当于Fiddler对数据进行了一些加工
调整了格式

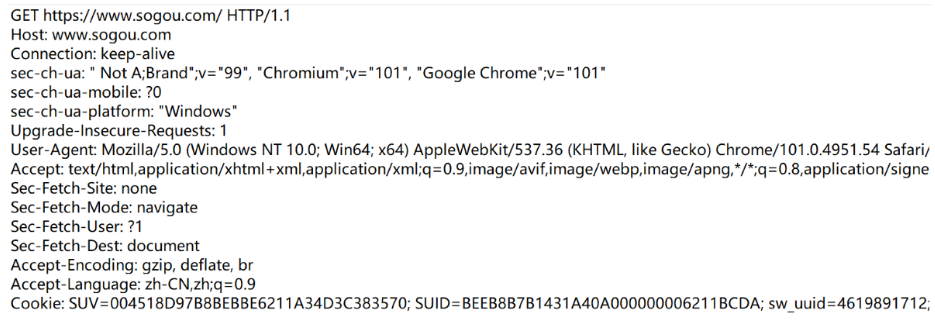
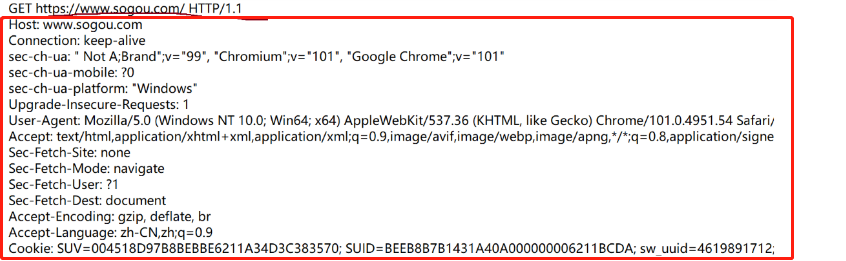
这就是HTTP请求的原始模样,
如果往TCP socket中,按照上述格式来构造数据,并写入socket,其实本质上就相当于构造了一个http请求

看到的本体是乱码其实看乱码是压缩之后的结果,
服务器最贵的硬件资源其实是网络带宽,像有些http响应经常会很大,就比较占用带宽,为了能够提高效率,经常服务器会返回"压缩之后"的数据,由浏览器收到之后再来解压缩.

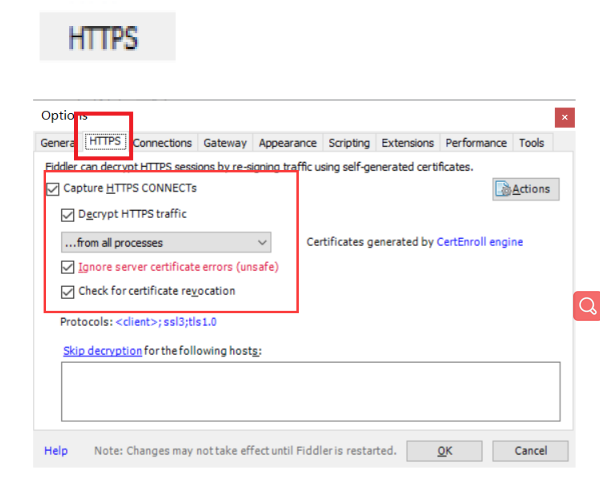
1.开启https
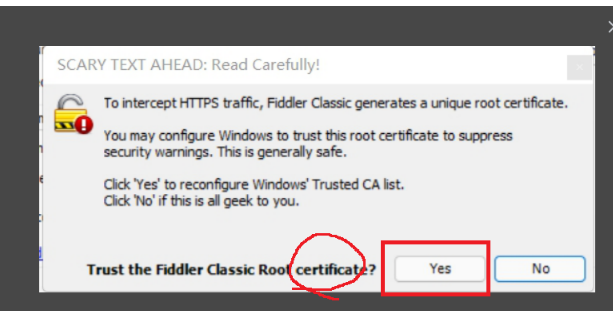
Fiddler刚安装好,默认没有启用HTTPS.如果抓到HTTPS的包,就会出现以下情况




2.不要安装其他代理插件
Fiddler是与其他的代理程序是冲突的
3,fidder与wireshark的区别
diddler是专注于HTTP请求的(gpu),wireshark什么请求都能抓(CPU
三.HTTP请求具体内容

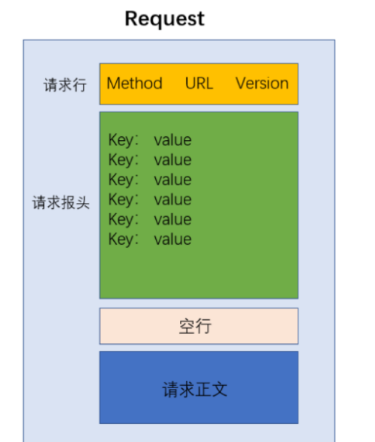
http请求分成了四个部分

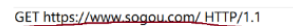
1.请求行(首行

a)HTTP的方法,描述了这个请求想做什么
b)URL .描述了要访问的网络资源具体在哪里
c)版本号,HTTP/1.1表示当前使用的HTTP版本是1.1,
2.请求头(header)
包含了很多行

每一行都是一个键值对--
建和行之间用 : 空格来区分
这个键值对的个数还有表示的含义是不固定的
3.空行
相当于请求头的结束标志.类似于链表中的null
4.请求正文(body)
不一定有

四. HTTP相应


1.首行
包含了三个部分
a)版本号:HTTP1.1

b)200 状态码,描述了这个响应是什么状态的,要么成功就是200要么就是失败并描述了失败的原因
c) OK 状态码的描述,通过一个简单的单词,来描述当前状态码的含义
2.响应头(header)
也是键值对结构,每个键值对占一行,
3.空行
表示相应头的结束标记
4.响应正文(body)
服务器返回给客户端的具体数据..最常见的格式是html
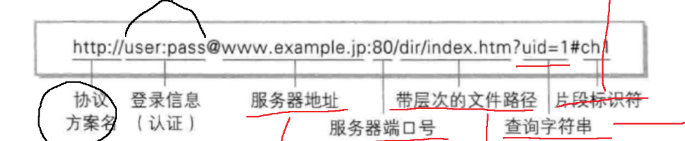
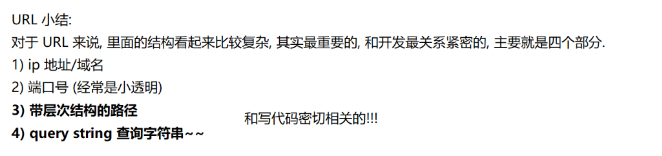
五.HTTP请求首行详细解释
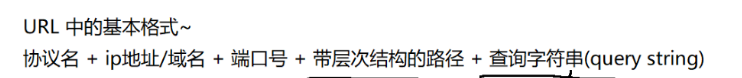
1.URL----网络唯一资源地址符

明确主机是谁,又明确要主机上的哪个资源
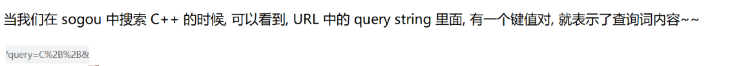
红线所表明的就是query string ---查询字符串


a)协议方案名
描述了这个URL是给哪个协议来使用的

b)登录信息
现在很少会用到,一起会在这里体现用户名密码
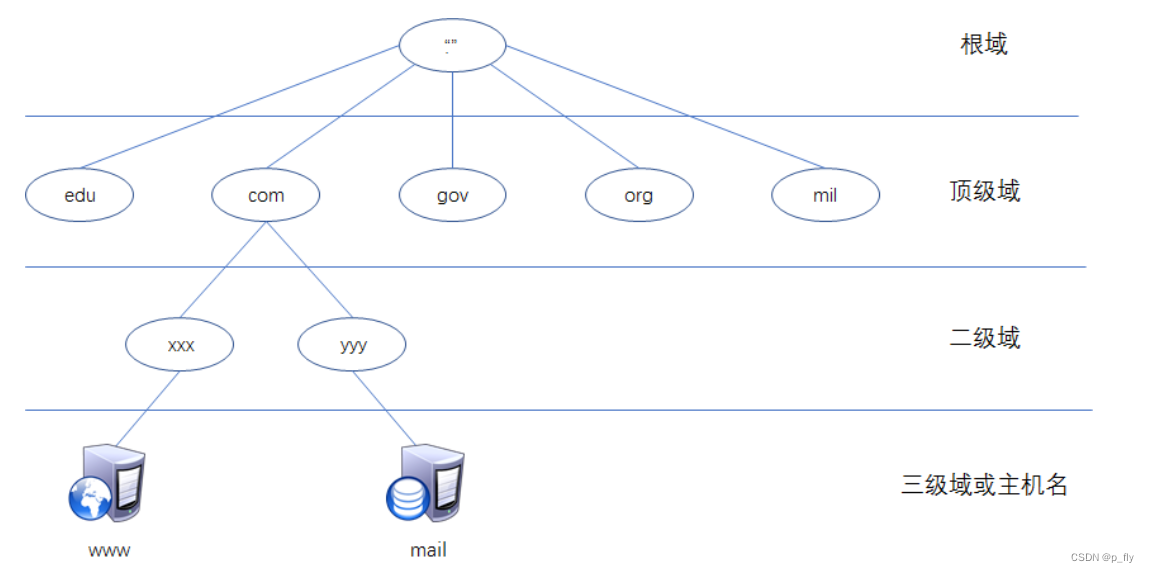
c)服务器地址
当前要访问的主机是什么,可以是IP地址或者是域名
d)服务器端口号
要访问主机的哪个应用程序
端口号大部分情况下是省略的
浏览器会自动赋予一个默认值
对于http开头的URL,就会用80端口作为默认值
对于https开头的URL,就会用443端口作为默认值
e)带层次的文件路径
描述了当前要访问的服务器资源是什么
f)查询字符串
本质是浏览器/客户端给服务器传递的自定义消息 比如网购自行车,重量太大 分开发货
对获取的资源提出了进一步的要求,查询字符串的内容也是键值对结构,
查询字符串路径之间用?来分割
上述的IP地址+端口+带层次的文件路径 其实就描述了一个网络上的具体资源
但是在这个基础之上,还可以携带其他的要求,也就是后面的参数

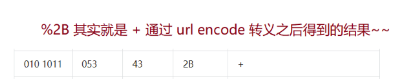
2.URL encode/decode
在querystring中如果包含了特殊字符,就需要对特殊字符进行转义
在这个转义的过程中,就叫做url encode
把转义后的内容还原回来 就叫做 url decode
url里面有很多特殊含义的符号
/ : ? & = 在URL中都是具有特定含义的
query string 里也包含这类特殊符号,就可能导致URL被解析失败!



所以我们可以得知
URL encode的规则,其实就是把要转义的内容的ascii码值(二进制值)取出来,用十六进制表示,同时加上% 来区分这是一个字节
3.方法
http协议的方法非常多,但是常用的还是GET和POST

http中引入这些方法,是为了表示不同的语义--也就是是否有特定的含义

3.1面试题 GET和POST区别
首先,GET现在和post没有本质区别,但是细节上还是有的
1)在语义上,
GET通常是用来取数据
Post用来上传数据
2)传递方式
通常情况下,GET没有body,GET通过query string向服务器传递数据
通常情况下,POST是由body,POST通过body向服务器传递数据,
3) 幂等区别
相当于稳定把
GET请求一般是幂等的,每次输入相同的数据,得到的输出结果是确定的
POST请求一般是不幂等的,每次输入相同的数据,得到的结果是不确定的
4)缓存
GET可以被缓存,而POST不能被缓存
能不能被缓存和能不能幂等是有关联的
缓存就是提前把结果记住,如果是幂等的,记住结果的话,就节省了下次访问的开销
六.header
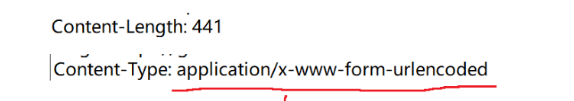
1.Content-length/Content-Type
Content-length:表示body中的数据长度
Content-Type :表示请求的body中的数据格式


这一段就跟URL的query string 一样
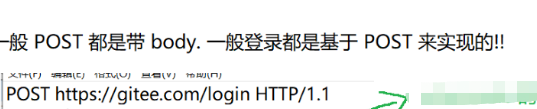
登录功能主要用POST实现 因为登录要给服务器传递用户名和密码
如果是GET的话 用户名和密码就会放在URL的query string中传递
此时浏览器的地址栏的路径就会变得很长一串 ,而且密码是明文提交看起来不好
POST数据在body中,用户不能直接看到,body放的是什么的,

数据安不安全,取决于数据是否明文传递,是否加密
application/json
数据位json格式,body格式形如:

最常见请求的body格式就是json
HTTp是基于TCP的协议,TCP是一个面向字节流的协议,粘包问题:分不清哪些数据是一起的.
合理设计应用层协议,来明确包和包之间的边界
1)使用分隔符 2)使用长度
如果当前有若干个GET请求,到了TCP接收缓冲区
应用程序读取请求的时候,就以空行为分隔符
如果有若干个POST请求,到了TCP缓冲区
这歌时候空行后面还有body,当应用程序堵到了空行以后,就需要按照Content-length表明的长度
继续读取若干长度的数据,如果不指定,就不知道到底该读多少
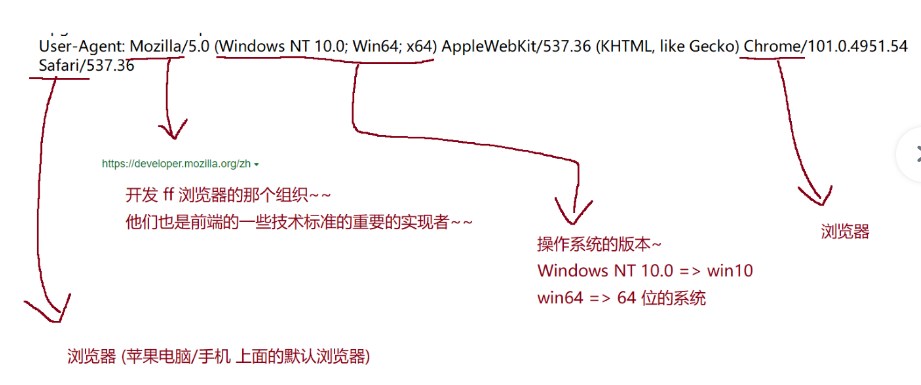
2.User-Agent UA
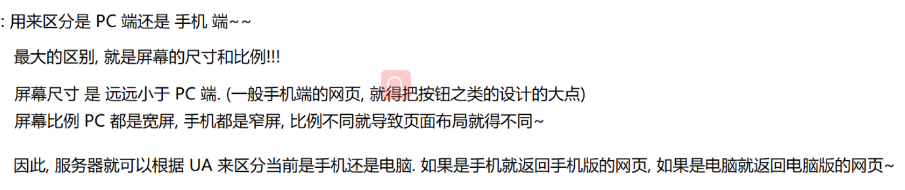
表示的是 当前用户在拿什么上网
由 操作系统信息+浏览器信息 组成




3.Referer
表示了当前页面是从哪个页面跳转过来

4.cookie
1)概述
浏览器为了安全,默认情况下是不能让页面的js访问到用户电脑上的文件系统
假设在某个网页上有恶意代码.不小心点击就会删除你电脑上的文件系统
但是有的时候需要页面持久化存储一些数据,方便后续访问网站
比如,需要存储用户当前的身份信息
解决方案:当用户在登录页面完成身份认证之后,此时服务器就会给浏览器返回一个用户的身份信息
浏览器就把这个信息保存到了一个特定的位置上,后续再访问到一个网站的其他页面的时候
浏览器再自动的带上这个身份信息,服务器就能识别
而cookle就是浏览器给页面提供的一种能持久化访问存储数据的机制
持久化指的是 数据不会因为程序重启或者主机重启 而丢失,,因为写到了磁盘
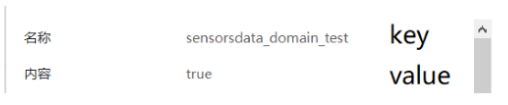
2)具体组织形式
1.先按照域名来组织,针对每个域名,分别分配一个小房间,访问搜狗,浏览器就会给Sogou这个域名
记录一组cookie,访问码云,浏览器也会给码云记录一组cookie
2,在每个域名对应的自己的放进里,优惠按照键值对的方式来组织数据



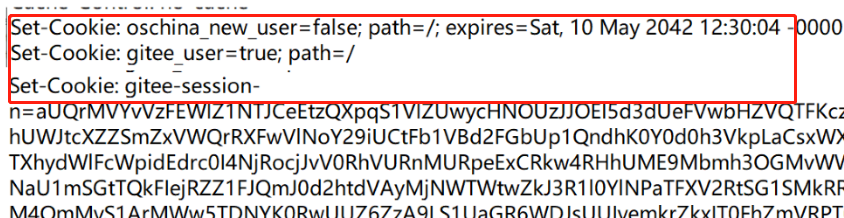
cookie的数据是服务器返回给客户端的

包含了这样一组header,在服务器完成了身份认证之后没就给客户端返回了一些具体的信息
信息就是通过了Set-Cookie这样的响应报头来表示
一些用户在这个域名进行的关键信息,被存储到服务器上,这些信息被称为
"session"会话


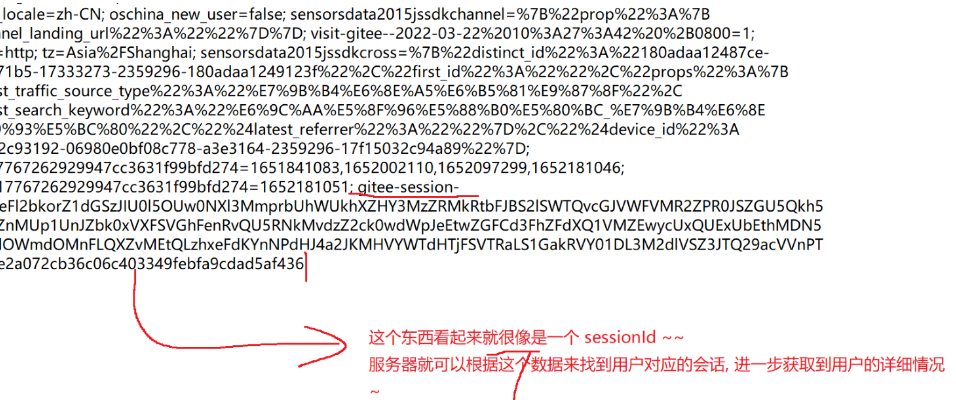
cookie最重要的应用场景就是存储会话id.进一步的让访问服务器的后续页面
能够带上这个sessionid从而让服务器知道当前的用户信息
七.HTTP响应
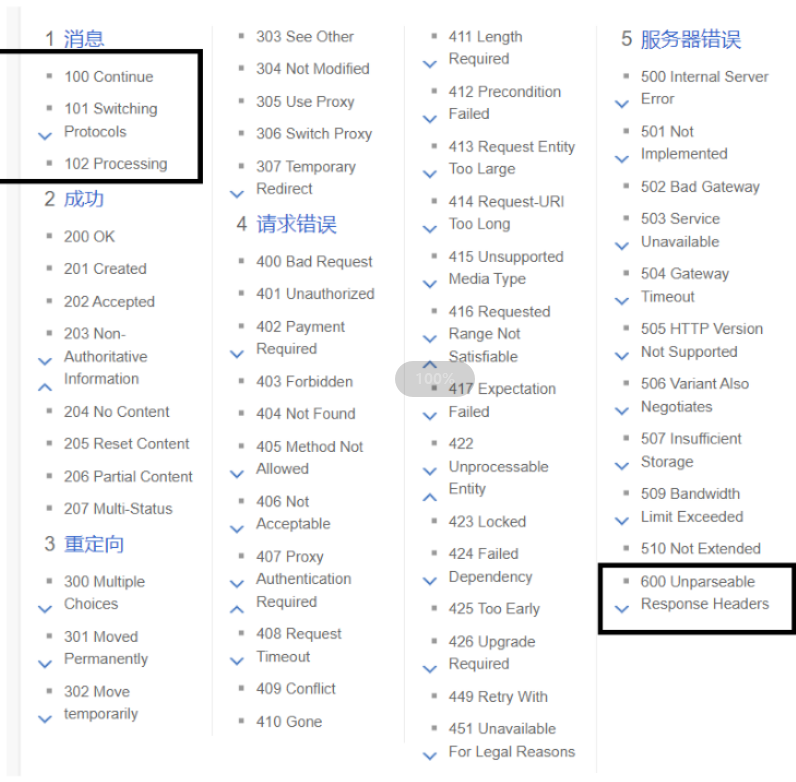
状态码:表示这次请求是成功还是失败,以及失败的原因是什么
1) 200 ok
浏览器顺利获取当前内容
2)404 Not Found
要访问的资源不存在

3) 403 Forbidden
资源有 但是没有权限使用

4)405 Method Not Allowed
例如 尝试用GET访问别人的服务器.但是别人只支持POST就会返回405
5) 500 Internal Server Error
服务器出问题的
6)504 Gateway Timeout
服务器太繁忙了
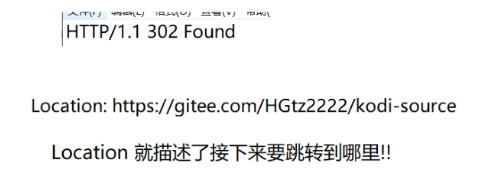
7) 302 Move temporarily
重定向:一个非常典型的情况


在重定向向应力,一般都需要Location属性的

2:属于成功 200
3开头 都属于重定向 301 302
4开头 都属于客户端出现错误 404 403
5开头 属于服务器出现错误 500 504


![[数据结构]:09-二分查找(顺序表指针实现形式)(C语言实现)](https://img-blog.csdnimg.cn/4da1fbe0a8354b3592515519f873c81d.png)