方式一:
将axios单独分装到某个配置文件中
import axios from 'axios';
const axiosApi = axios.create({
baseURL:'http://127.0.0.1:3000',
timeout:3000
})
export default axiosApi在组件中使用:
import $http from 'axios配置文件的地址'
$http.get('/student/test').then(res=>{
this.student = res.data
}).catch(e=>{
console.log(e)
})在Vue.config.js中配置:这样配置的话,后端就不用在app.use中配置cors模块
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false,
devServer:{
port:8089, //vue项目的端口号
host:'127.0.0.1', //vue项目运行的ip域名
https:false, //关闭https的请求
open:true,
proxy:{
'/api':{ //接口地址的前缀
target:'http://127.0.0.1:8989', //远程服务器的地址和端口号
changeOrigin:true, //是启动跨域
secure:false, //设置https请求,若是则配置true。不是则配置false
logLevel:'debug' //日志的输出级别为debug(即调试信息)
},
}
}
})
方式二:
观察方式一的封装,发现方式一的方式还是没有完全的分装,因为在组件中我们依然还要导入aixos的配置文件,还要在组件中写入请求地址,这样子代码依然是耦合的,我们需要解耦,解耦后的代码在以后的维护中更加的方便:
第一步:创建axios文件夹配置axios
import axios from 'axios'
//elementui按需引入
import { Message } from 'element-ui'
import router from '../router/index'
const newAxios = axios.create({
//开发者环境 测试环境 生产环境
baseURL:'http://47.98.128.191:3000',
timeout:3000,
})
})
export default newAxios第二步:创建request文件夹,将请求单独进行封装
这里文件夹的名字按需求起名
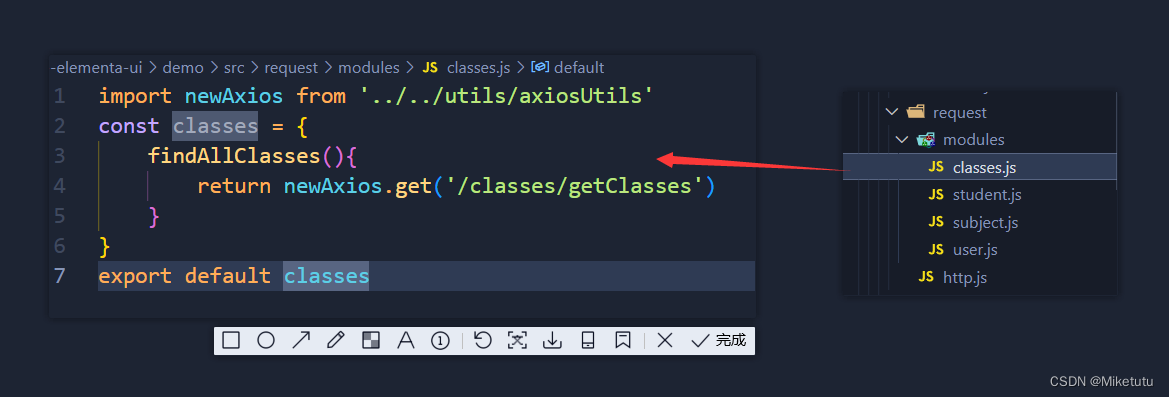
例如我们需要从后台获取班级的数据,所以我们将班级的请求进行单独封装:
import newAxios from 'axios配置文件地址'
const classes = {
findAllClasses(){
return newAxios.get('请求地址')
}
}
export default classes附:
如果封装到这里的话,在组件中的使用和方式一样,依然没有封装完毕,我们还需要填写请求的地址
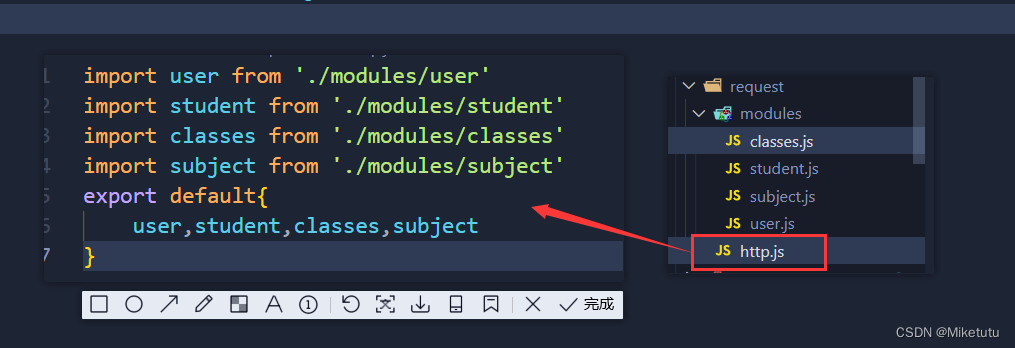
第三步:在request中创建http.js文件:
将刚在缩写的请求文件依次导入到http.js中,这样写的目的是为了后边我们在组件中不用导入配置文件,通过Vue全局的用法this.来使用。
import user from './modules/user'
import student from './modules/student'
import classes from './modules/classes'
import subject from './modules/subject'
export default{
user,student,classes,subject
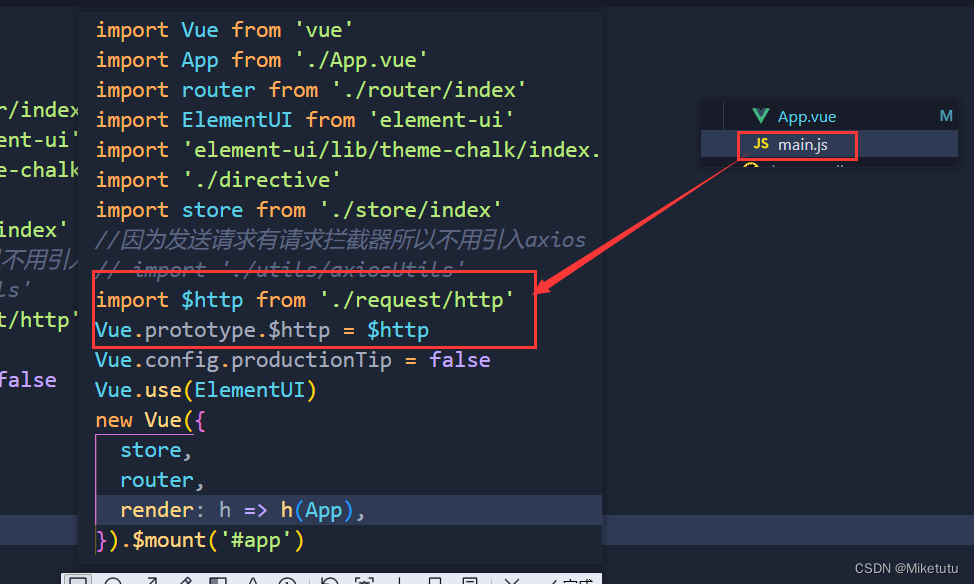
}第四步:在main.js文件中配置全局的请求
import Vue from 'vue'
import App from './App.vue'
import $http from './request/http'
Vue.prototype.$http = $http
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')通过在main.js中配置后,在组件我们就可以直接通过,this.$http.请求来直接发请求
第五步:在组件中的使用:
async fetchData() {
const result = await this.$http.student.findAllStudent({
currentPage:this.currentPage,
pageSize:this.pageSize,
});
console.log(result);
this.tableData = result.data.rows;
this.total = result.data.total
},因为在请求文件中通过return来返回promise对象,所以这里用语法糖async/await来写请求
创建文件的示意图: