
目标:在做菜单权限的时候需要选择图标,如果既想要用elementUI自带的图标,还想要自定义的图标,这时就需要二者结合一下
如果用的是vue-admin-template,那svg组件和引入elementUI是不需要操作的,直接使用即可。步骤直接跳到最后就行
一、封装组件svg
src/components/Svgicon/index.vue
<template>
<div v-if="isExternal" :style="styleExternalIcon" class="svg-external-icon svg-icon" v-on="$listeners" />
<svg v-else :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
// doc: https://panjiachen.github.io/vue-element-admin-site/feature/component/svg-icon.html#usage
import { isExternal } from '@/utils/validate'
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
isExternal() {
return isExternal(this.iconClass)
},
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
},
styleExternalIcon() {
return {
mask: `url(${this.iconClass}) no-repeat 50% 50%`,
'-webkit-mask': `url(${this.iconClass}) no-repeat 50% 50%`
}
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.svg-external-icon {
background-color: currentColor;
mask-size: cover!important;
display: inline-block;
}
</style>
src/components/Svgicon/requireIcon.js
const req = require.context("../../icons/svg", false, /\.svg$/);
const requireAll = (requireContext) => requireContext.keys();
const re = /\.\/(.*)\.svg/;
const icons = requireAll(req).map((i) => {
return i.match(re)[1];
});
export default icons;
二、创建icons
src/icons/svg
这个是放svg图片的地方
src/icons/index.js
import Vue from "vue";
import SvgIcon from "@/components/SvgIcon"; // svg component
// register globally
Vue.component("svg-icon", SvgIcon);
const req = require.context("./svg", false, /\.svg$/);
const requireAll = (requireContext) =>
requireContext.keys().map(requireContext);
requireAll(req);
src/icons/svgo.yml
# replace default config
# multipass: true
# full: true
plugins:
# - name
#
# or:
# - name: false
# - name: true
#
# or:
# - name:
# param1: 1
# param2: 2
- removeAttrs:
attrs:
- 'fill'
- 'fill-rule'
三、封装elementUI的图标
1、引入elementUI的css
src/main.js
import "element-ui/lib/theme-chalk/index.css";2、封装组件
src/components/iconChoose/index.vue
<template>
<div id="ico"></div>
</template>
<script>
export default {
}
</script>
<style></style>3、把所需要的elementUI的图标放入js文件中
src/components/iconChoose/icon.js
export const menuicon = [
"el-icon-s-tools",
"el-icon-more",
"el-icon-s-grid",
"el-icon-s-data",
"el-icon-present",
"el-icon-set-up",
"el-icon-location-outline",
"el-icon-goods",
"el-icon-video-camera",
"el-icon-s-fold",
"el-icon-s-unfold",
"el-icon-s-operation",
"el-icon-s-promotion",
"el-icon-s-home",
"el-icon-s-release",
"el-icon-s-ticket",
"el-icon-s-management",
"el-icon-s-open",
"el-icon-menu",
"el-icon-s-check",
"el-icon-s-custom",
"el-icon-s-opportunity",
"el-icon-date",
"el-icon-printer",
"el-icon-mobile",
"el-icon-film",
"el-icon-collection",
"el-icon-files",
"el-icon-notebook-1",
"el-icon-notebook-2",
"el-icon-shopping-cart-full",
"el-icon-coin",
"el-icon-chat-dot-round",
"el-icon-bangzhu",
"el-icon-odometer",
"el-icon-crop",
"el-icon-delete-location",
"el-icon-medal",
"el-icon-message",
"el-icon-discount",
"el-icon-office-building",
"el-icon-receiving",
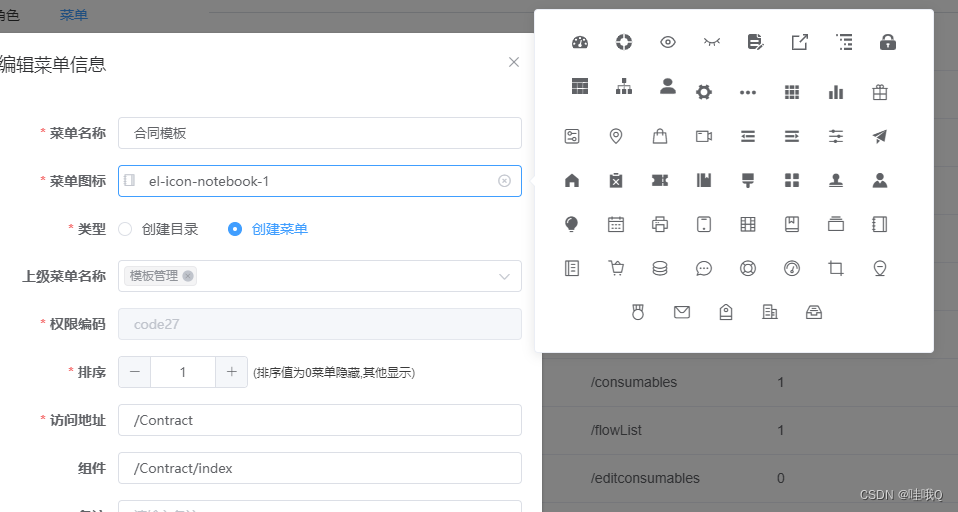
];四、页面使用
<template>
<div id="Menu" class="Menu-container">
<el-form
ref="menusForm"
:rules="menusrules"
:model="menusForm"
label-position="right"
label-width="120px"
size="small"
>
<el-form-item label="菜单图标" prop="ico">
<el-popover
popper-class="icon"
placement="right"
width="400"
height="200"
trigger="focus"
>
<ul class="ul-icon">
<li
v-for="(icon, index) in incondata"
:key="icon"
class="li-icon"
@click="geticon(icon, index)"
>
<i class="i-icon-choose" :class="icon" />
<svg-icon
:icon-class="icon"
style="height: 30px; width: 16px"
/>
</li>
</ul>
<el-input
slot="reference"
v-model="menusForm.ico"
clearable
class="inputsize"
@focus="iconChoose"
>
<i
v-if="menusForm.ico.substr(0, 7) === 'el-icon' ? true : false"
slot="prefix"
:class="menusForm.ico"
></i>
<svg-icon
v-else
slot="prefix"
:icon-class="menusForm.ico"
style="height: 14px; width: 14px; margin-top: 10px"
/>
</el-input>
</el-popover>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
import { menuicon } from "@/src/components/iconChoose/icon.js";
import icons from "@/components/SvgIcon/requirelcons";
import SvgIcon from "@/components/SvgIcon/index.vue";
export default {
name: "Menu",
components: { SvgIcon },
data() {
return {
incondata: "", // 图标选择
};
},
created() {
this.getMenuList();
this.GetAllMenuList();
},
methods: {
// 选择图标,输入框聚焦时触发
iconChoose() {
// 自定义的svg和elementUI提供的结合一起使用
this.incondata = [...icons, ...menuicon];
},
// 获取图标的值
geticon(icon, index) {
this.menusForm.ico = icon;
},
},
};
</script>
<style lang="scss" scoped>
li {
list-style: none;
}
.choose-icon {
text-align: center;
font-size: 16px;
line-height: 16px;
color: #17163c;
margin-top: 5px;
margin-bottom: 5px;
}
.ul-icon {
display: flex;
flex-wrap: wrap;
padding: 5px 0;
margin: 0;
justify-content: center;
}
.ul-icon {
.li-icon {
width: 44px;
height: 44px;
text-align: center;
line-height: 44px;
i {
font-size: 18px;
}
}
.li-icon:hover {
background-color: #f1f3f4;
}
}
</style>
这篇文章看完如果您觉得有所收获,认为还行的话,就点个赞收藏一下呗