在销售方面, Facebook Messenger 是许多各种规模的企业的首选渠道。这篇文章将向您介绍使用 Messenger 作为销售渠道。我们还将指导您完成用智能客服工具SaleSmartly(ss客服)将您的 Facebook Messenger 销售更上一层楼。

配图来源:SaleSmartly(ss客服)
一、Facebook Messenger 销售与传统销售的区别
尽管站聊天、电话和电子邮件等传统销售渠道在过去很受欢迎,但与Facebook Messenger相比,它们存在重大缺陷。
网站聊天对话是匿名的,这使得联系人识别变得困难。此外,页面访问者一旦离开网站就无法追踪。电话更私人,尽管有些人觉得它们具有侵入性和烦人性。
电子邮件销售也有几个缺点:收集客户信息的速度非常慢,电子邮件最终可能会在其他电子邮件之间或垃圾邮件文件夹中丢失。此外,这种消息传递渠道过于正式,无法与客户建立类似合作伙伴的关系。
此外,电子邮件用户容易进行分散的对话。发生这种情况的原因有多种,例如,销售代理可能忘记抄送某人,或者客户可能会使用不同的电子邮件地址向企业发送电子邮件。

传统销售沟通方式的弊端
所有传统的消息传递渠道都有一个共同的问题:它们缺乏联系人和对话概述功能。这意味着销售代理无法从第一天起就全面了解他们的客户资料以及他们与业务的互动。
跟 Facebook Messenger对比,联系人配置文件和对话很容易记录在Facebook 页面收件箱或第三方消息收件箱。因此,销售代理可以识别客户并随时恢复对话以共享更新或跟进他们。
由于其对话性质, Messenger 使收集信息和建立信任变得容易。事实上,销售人员可以集成自动化,例如Facebook用欢迎消息或自动回复页面实现更顺畅的客户旅程。
二、Facebook Messenger 销售:你应该知道的一些信息
在决定使用之前Facebook Messenger作为您的主要销售渠道,您需要了解一些事项,例如:
- l群组消息传递
- lCTA 按钮
- lFacebook Messenger消息标签
Facebook Messenger 销售:群发消息
Facebook Messenger 允许用户和主页管理员创建和加入群聊。这些群聊对小公司有一些应用,可以替代更昂贵或更复杂的团队通信工具。
例如,一些销售代理创建Facebook Messenger与重要客户群聊,为他们提供个性化帮助。这有几个优点:销售人员可以快速回复,小组中的每个人都可以保持更新。
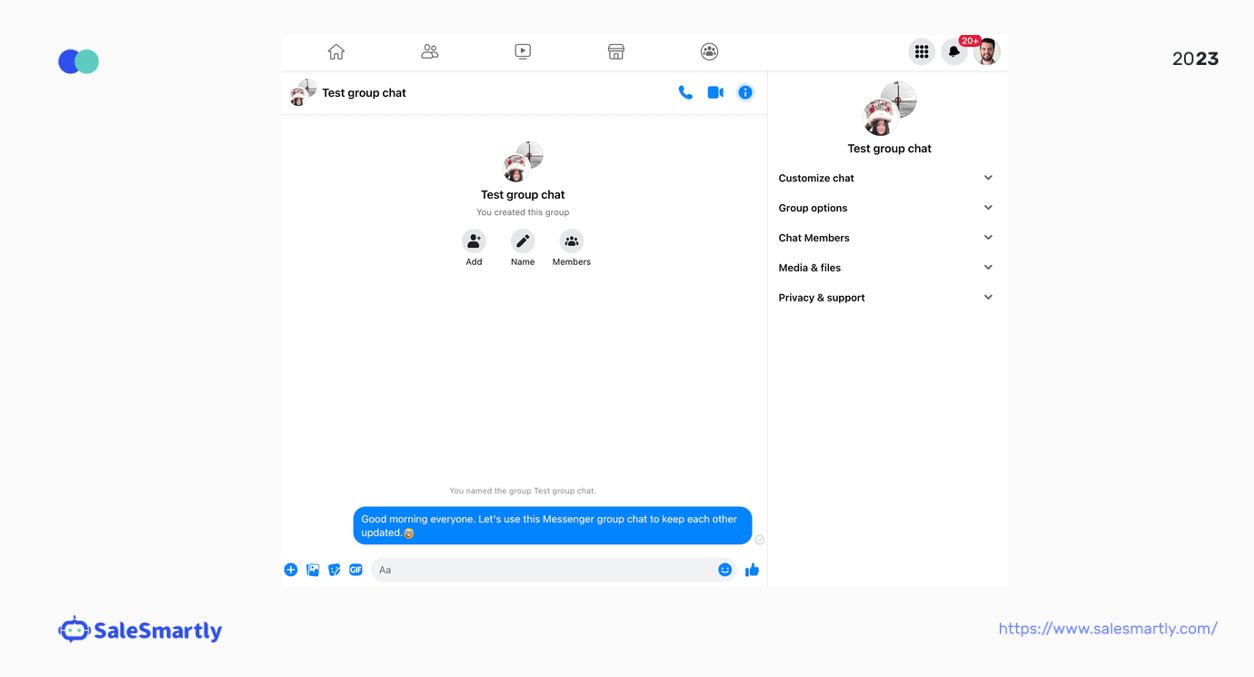
 使用 Messenger 销售群聊
使用 Messenger 销售群聊
回复对整个群聊可见,并且可能包含媒体文件,这使得它们成为比传统电话呼叫更好的选择。
Facebook Messenger 销售:使用正确的 CTA 按钮
Facebook允许您从长列表中选择号召性用语按钮,具体取决于您的Facebook页面目标。CTA 例如立即致电or获取报价在潜在客户生成中很受欢迎。
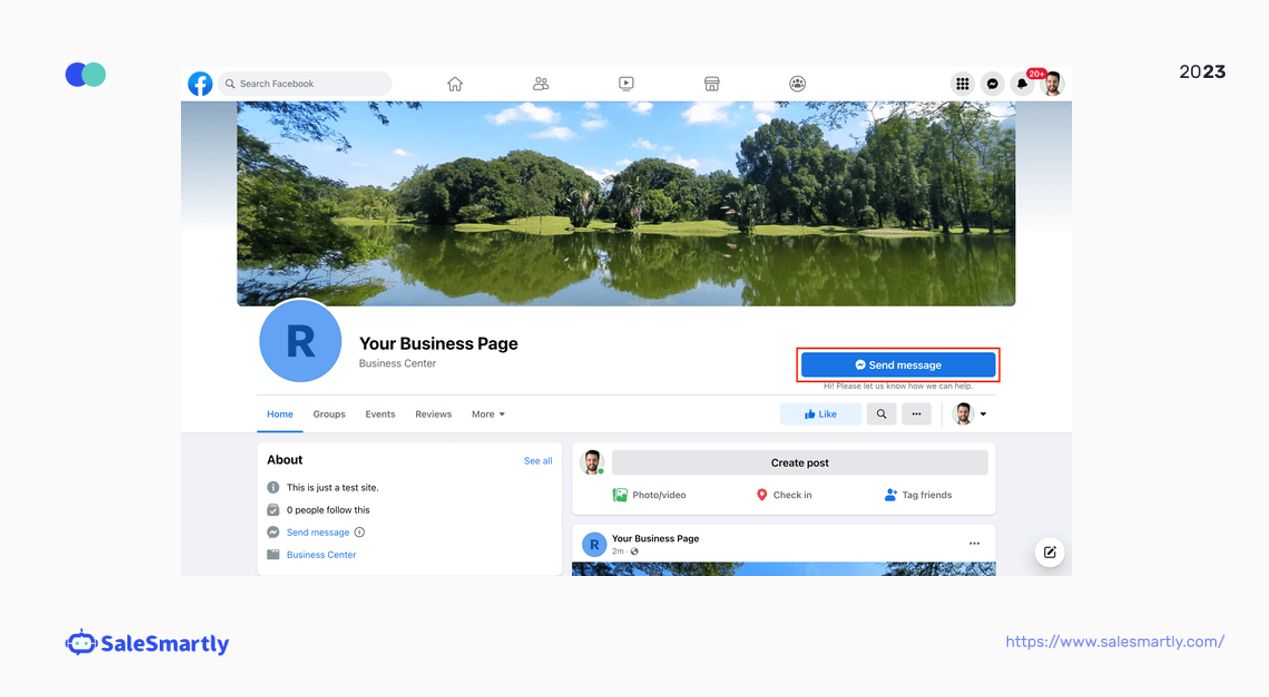
但是,“发送消息”还允许正在考虑购买的人了解更多信息。点击它后,一个 Messenger 聊天窗口将在右下角打开,供客户与商家开始对话。

为您的Facebook页选择正确的CTA 按钮
Facebook Messenger 销售:消息标签
为防止垃圾邮件, Facebook 不允许企业向客户发送第一条消息。幸运的是,那些对您的产品感兴趣的人可能会先向您发送消息,从而节省您与他们联系的时间和精力。
客户发送第一条消息后,企业将有一个24小时的消息窗口来发送回复。窗口到期后,企业只能通过发送带有Facebook 消息标签的信息。
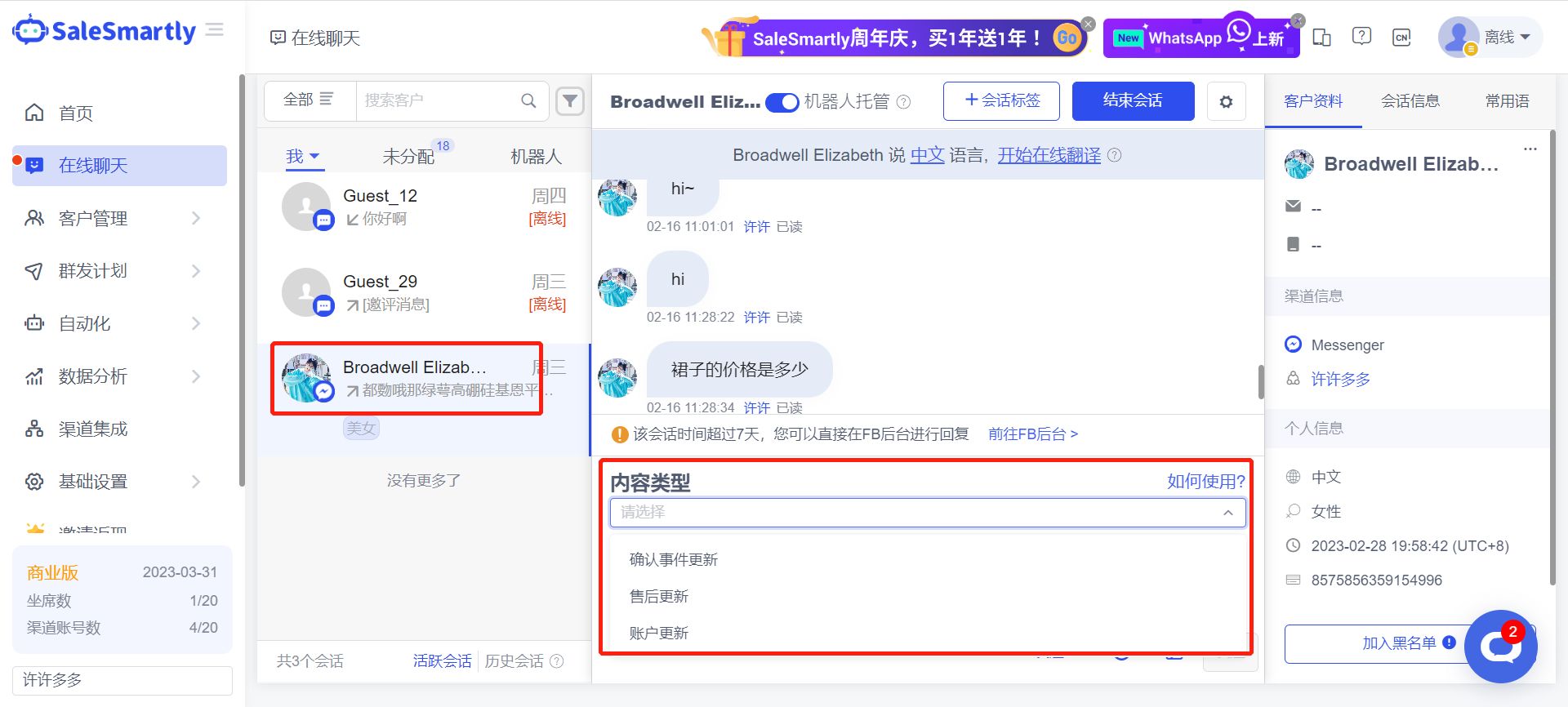
有三个消息标签适用于不同的用例:已确认事件更新、购买后更新、帐户更新。后者仅适用于某些智能客服工具,例如 SaleSmartly(ss客服).我们下一篇文章将会讨论,大家也可以自行体验用一个平台统一管理无数个Facebook Messenger,如下图所示