MySQL介绍
MySQL 是最流行的关系型数据库管理系统,在 WEB 应用方面 MySQL 是最好的 RDBMS(Relational Database Management System:关系数据库管理系统)应用软件之一。
mysql download
| Mysql Server | download |
| Powershell 使用使用参数 | 参考 |
前提条件
- 开启wmi,配置网卡,参考
创建一键安装Mysql 5.7自动化脚本
- 实现在线下载mysql ,安装,初始化,用户授权,删除,防火墙配置。
- Expand-Archive #解压文件
- Start-Process # 安装,等待安装完成在执行下一个
- Rename-Item #重命名文件夹参考
- "C:\Program Files\mysql" #Mysql安装位置
- 数据库登陆用户密码root/Report@123
- 默认安装完成开机自启动mysql
powershell-install-mysql_5.7.ps1<# Powershell Install mysql 5.7
+++++++++++++++++++++++++++++++++++++++++++++++++++++
+ _____ _____ _ _ _ +
+ | __ \ / ____| | | | |+
+ | |__) |____ _____ _ _| (___ | |__ ___| | |+
+ | ___/ _ \ \ /\ / / _ \ '__\___ \| '_ \ / _ \ | |+
+ | | | (_) \ V V / __/ | ____) | | | | __/ | |+
+ |_| \___/ \_/\_/ \___|_| |_____/|_| |_|\___|_|_|+
+ +++++++++++++++++++++++++++++++++++++++++++++++++++
# Powershell Install mysql 5.7
# .\powershell-install-mysql_5.7.ps1
#>
$drive="c:\"
$mysql_data="data"
$mysql_bin="bin"
$mysql_catalogue="mysql-5.7.40-winx64"
$mysql_url="https://cdn.mysql.com/archives/mysql-5.7/"
$mysql_zip="mysql-5.7.40-winx64.zip"
$mysql_catalogue_new="mysql"
$mysql_site="C:\Program Files\"
Write-Host "download vc_redist" -ForegroundColor Green
wget -Uri https://aka.ms/vs/17/release/vc_redist.x64.exe -UseBasicParsing -OutFile "c:\vc_redist.x64.exe"
wget -Uri https://aka.ms/vs/17/release/vc_redist.x86.exe -UseBasicParsing -OutFile "c:\vc_redist.x86.exe"
Write-Host "install vc_redist" -ForegroundColor Green
Start-Process -FilePath "c:\vc_redist.x64.exe" -ArgumentList {/q /install} -Wait
Start-Process -FilePath "c:\vc_redist.x86.exe" -ArgumentList {/q /install} -Wait
Write-Host "download mysql 5.7" -ForegroundColor Green
wget -Uri $mysql_url\$mysql_zip -UseBasicParsing -OutFile $drive$mysql_zip
Write-Host "decompression mysql" -ForegroundColor Green
Expand-Archive -Path $drive\$mysql_zip -DestinationPath $mysql_site
Write-Host "Rename the MySQL folder name" -ForegroundColor Green
Rename-Item -Path $mysql_site$mysql_catalogue -NewName $mysql_catalogue_new
Write-Host "Create a directory for storing database data" -ForegroundColor Green
New-Item -ItemType Directory "$mysql_site\$mysql_catalogue_new\$mysql_data"
Write-Host "mysql Existing system variables increase" -ForegroundColor Green
$env:path += ";C:\Program Files\mysql\"
$env:path += ";C:\Program Files\mysql\bin"
setx PATH $env:path /M
Write-Host "mysql ini configuration" -ForegroundColor Green
$functionText = @"
[Client]
port=3306
default-character-set=utf8mb4
[mysqld]
port=3306
basedir=C:\Program Files\mysql
datadir=C:\Program Files\mysql\data
max_connections=200
default-time_zone='+8:00'
character-set-server=utf8mb4
collation-server=utf8mb4_unicode_ci
character-set-client-handshake=FALSE
lower_case_table_names=1
log_timestamps=SYSTEM
lower_case_table_names=1
sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES
innodb_file_per_table=1
innodb_file_format=Barracuda
log_bin_trust_function_creators=on
[mysql]
default-character-set=utf8mb4
"@
New-Item "$mysql_site$mysql_catalogue_new\my.ini" -type file -force -value $functionText
Write-Host "Initializing mysql" -ForegroundColor Green
mysqld --initialize-insecure
Write-Host "install mysql" -ForegroundColor Green
mysqld --install mysql
Write-Host "start mysql" -ForegroundColor Green
Start-Service MySQL
Write-Host "Viewing mysql process port" -ForegroundColor Green
netstat -ano|findstr 3306
Write-Host "Command to log in to mysql without password" -ForegroundColor Green
mysql -uroot --connect-expired-password -e "alter user root@localhost identified by 'Report@123';"
mysql -uroot -pReport@123 -e "GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY 'Report@123' WITH GRANT OPTION;"
Write-Host "firewall mysql port" -ForegroundColor Green
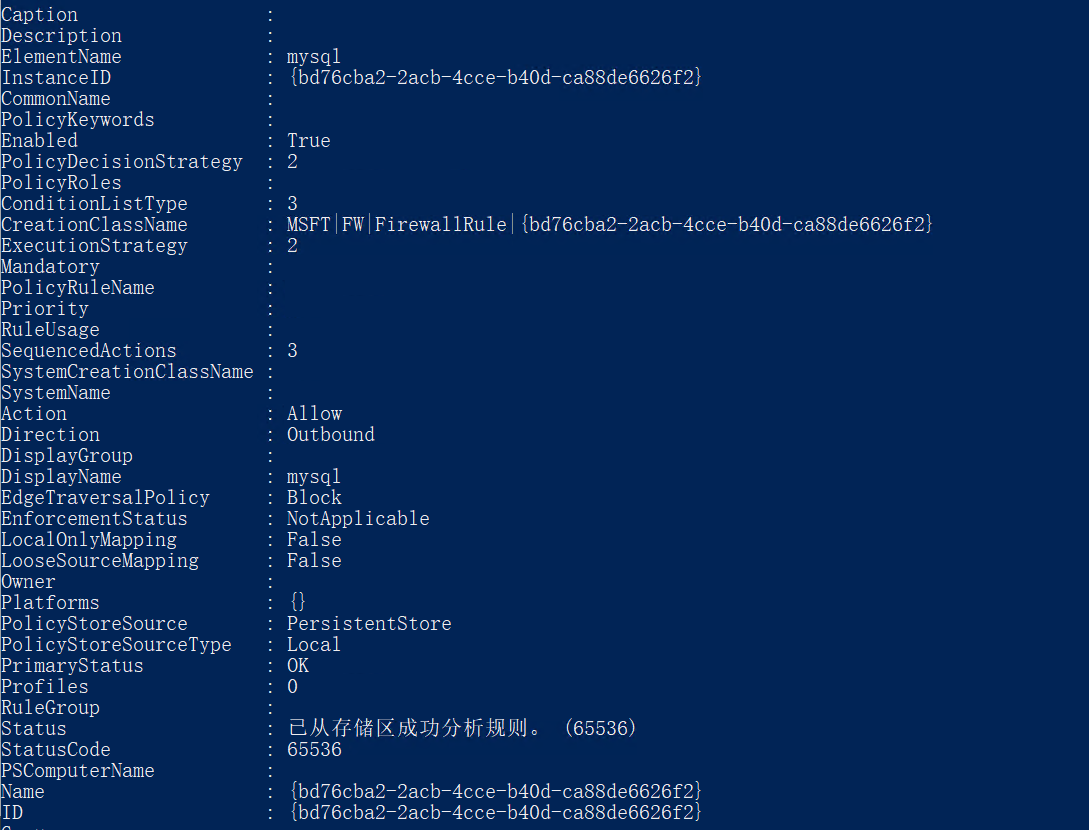
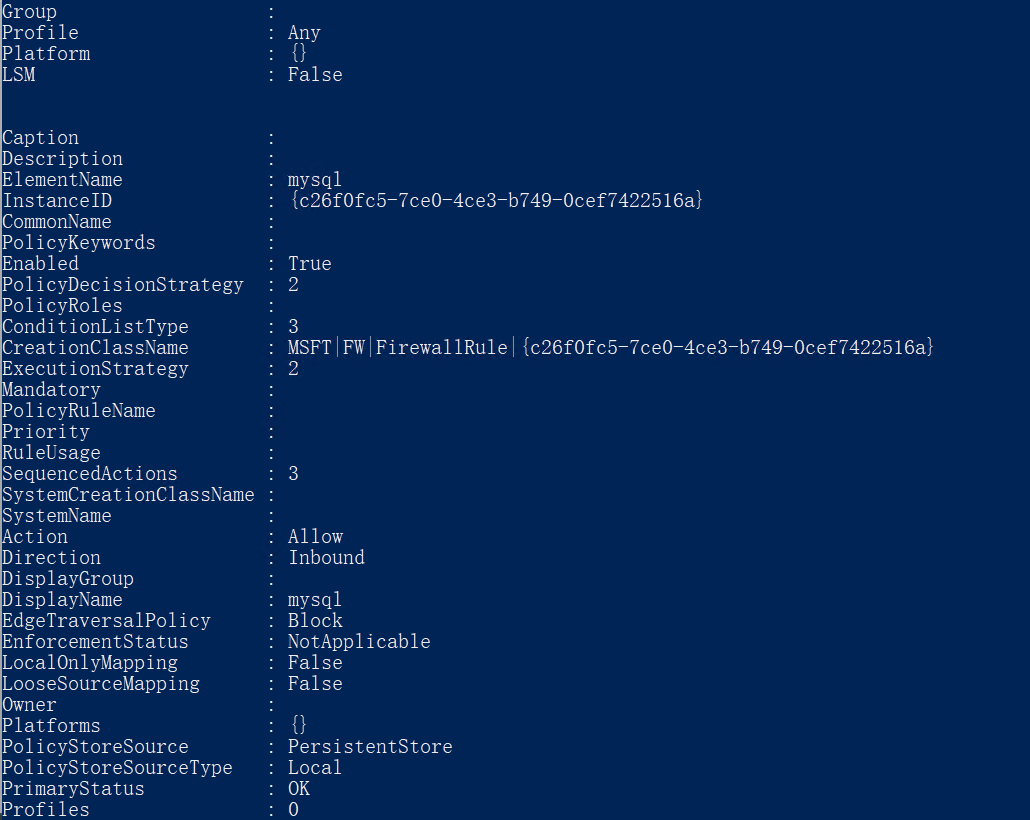
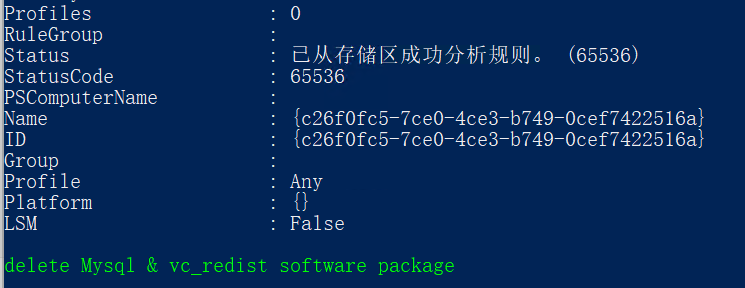
New-NetFirewallRule -DisplayName "mysql" -Direction Outbound -profile any -LocalPort 3306 -Protocol TCP -Action Allow
New-NetFirewallRule -DisplayName "mysql" -Direction Inbound -profile any -LocalPort 3306 -Protocol TCP -Action Allow
Write-Host "delete Mysql & vc_redist software package" -ForegroundColor Green
Remove-Item $drive$mysql_zip -recurse
Remove-Item $drive\vc_redist* -recurse执行安装
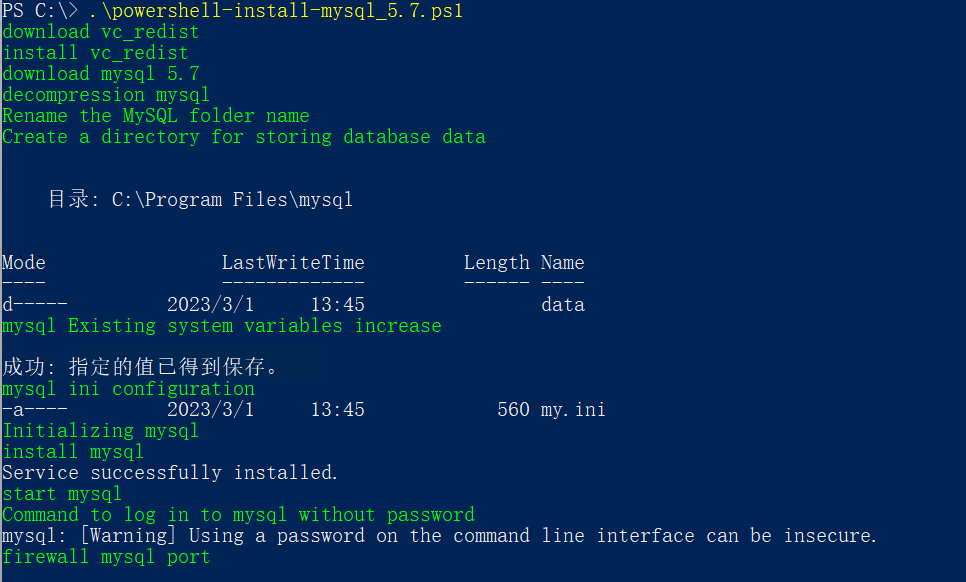
.\powershell-install-mysql_5.7.ps1输出结果