vue2、vue3组件传值,引用类型,对象数组如何处理
Excerpt
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父…
下述组件传值指引用类型(数组或对象)传值。
vue2和vue3原理是相同的,如有疑问可留言。
准备:单向数据流
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
- 这个 prop 用来传递一个初始值;这个子组件接下来希望将其作为一个本地的 prop 数据来使用。 定义一个本地的 data property 并将这个 prop 用作其初始值
props: ['initialCounter'],
data: function () {
return {
counter: this.initialCounter
}
}
- 这个 prop 以一种原始的值传入且需要进行转换。 使用这个 prop 的值来定义一个
计算属性
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}
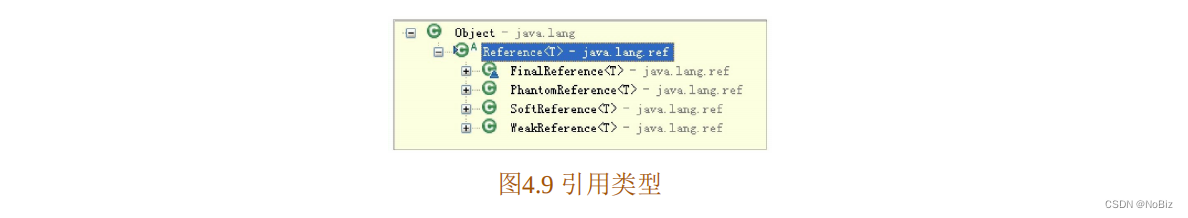
注意在 JavaScript 中对象和数组是通过引用传入的,所以对于一个数组或对象类型的 prop 来说,在
子组件中改变变更这个对象或数组本身将会影响到父组件的状态。
问题
prop传递应用类型数据(对象、数组),子组件内的修改,父组件也会直接变更
父组件 App.vue
<template>
<div id="app">
<child :initialValue="valueEmit">
</child>
</div>
</template>
<script>
import childEmit from './components/child.vue'
export default {
data () {
return {
valueEmit: {cat: 2}
}
},
components: {
child
}
}
</script>
子组件 components/child.vue
<template>
<div class="child-container">
<p>
<label>child:</label>
<input type="text" v-model="value.cat" />
</p>
</div>
</template>
<script>
export default {
name: 'child',
props: {
initialValue: Object
},
data () {
return {
value: this.initialValue
}
}
}
</script>
问题2
要想子组件变更不影响父组件,可以对引用类型数据进行深拷贝,但父组件数据变化不会触发子组件响应
修改子组件,子组件 components/child.vue
export default {
name: 'child',
props: {
initialValue: Object
},
data () {
return {
valueEmit: JSON.parse(JSON.stringify(this.initialValue))
}
}
}
总结
我们开发过程中,一般会遇到以下三种情况:
纯展示直接使用父组件属性,不会有副作用!
<template>
<div>
{{parentObj.value}}
</div>
</template>
<script>
export default {
name: 'child',
props: {
parentObj: Object
}
}
</script>
只子组件内部修改,父组件不会修改(即,父组件只做初始化)子组件 data 中声明新的数据,通过Object.assign()或者JSON.parse(JSON.stringify())切断引用即可。
<template>
<div>
<input type="text" v-model="childObj.value">
</div>
</template>
<script>
export default {
name: 'child',
props: {
parentObj: Object
},
data () {
return {
childObj: Object.assign({}, this.parentObj)
}
}
}
</script>
父子组件都会修改通过 computed 或者 watch 进行处理
<template>
<div>
<input type="text" v-model="childObj.value">
</div>
</template>
<script>
export default {
name: 'child',
props: {
parentObj: Object
},
computed: {
childObj () {
return Object.assign({}, this.parentObj)
}
}
}
</script>
或者 watch 方式
export default {
name: 'child',
props: {
parentObj: Object
},
data () {
return {
childObj: {}
}
},
watch: {
parentObj: {
handler (val, oldVal) {
if (val) {
this.childObj = Object.assign({}, this.parentObj)
}
},
deep: true,
immediate: true
}
}
}
- 关于 watch 和 computed 区别: vue computed正确使用方式