项目需求,web端实现海康监控视频对接接入,需实现实时预览,云台功能,回放功能。
web端要播放视频,有三种方式,一种是装浏览器装插件,一种是装客户端exe,还有就是无插件了。浏览器装插件很早前已经行不通了,chrome42还是44之前的可以。客户端装软件,一般接受度也比较低(官方也是有提供装插件的demo以及教程的),所以最终选择无插件播放的方式了。
1.海康有提供对应的监控取流接口,rtsp,rtmp,hls,ws,wss(用于对讲)
2.其中rtsp可用于app,插件可以直接播放rtsp,web端无法使用
3.web端可以使用hls进行播放,hls.js播放hls流即可,但是要注意的是,hls 协议支持的码流编码格式是 h264,音频格式是 aac(前端是复合流时),要检查下前端设备上的编码格式和音频格式是否符合,编码格式是不是h264,音频格式是不是aac,查看了下,我这的设备是265所以没采用该方式
4.最终剩下选择官网提供的H5视频播放器开发,取的是ws流


后端使用nodejs,海康没有提供对应的加签demo,折腾了下,nodejs加签。加签后即可正常使用海康的取流接口了。前端vue就使用官方提供的h5进行ws流对接。没一个接口都需要动态加签下,才能正常调用

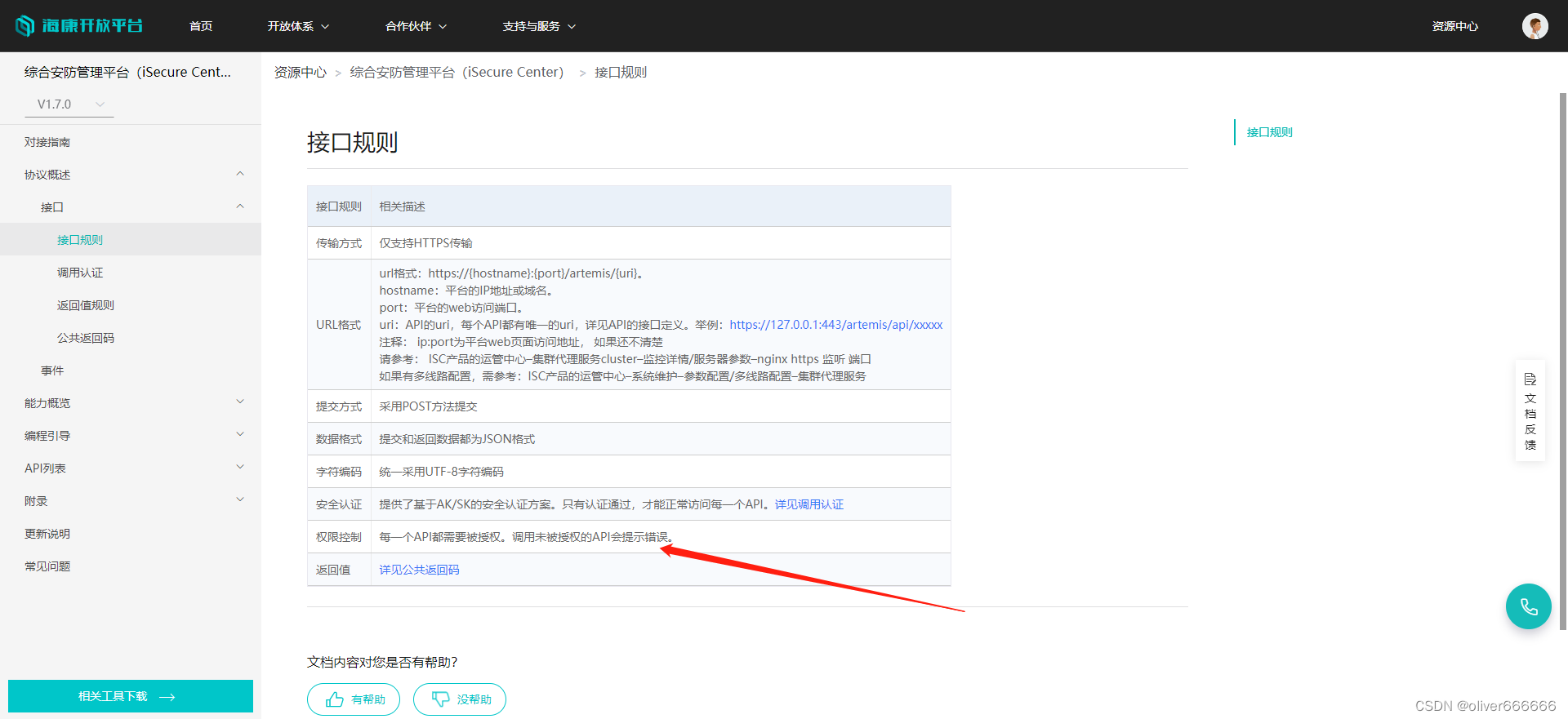
对接的是海康综合安防管理平台

一下为使用到的一些记录
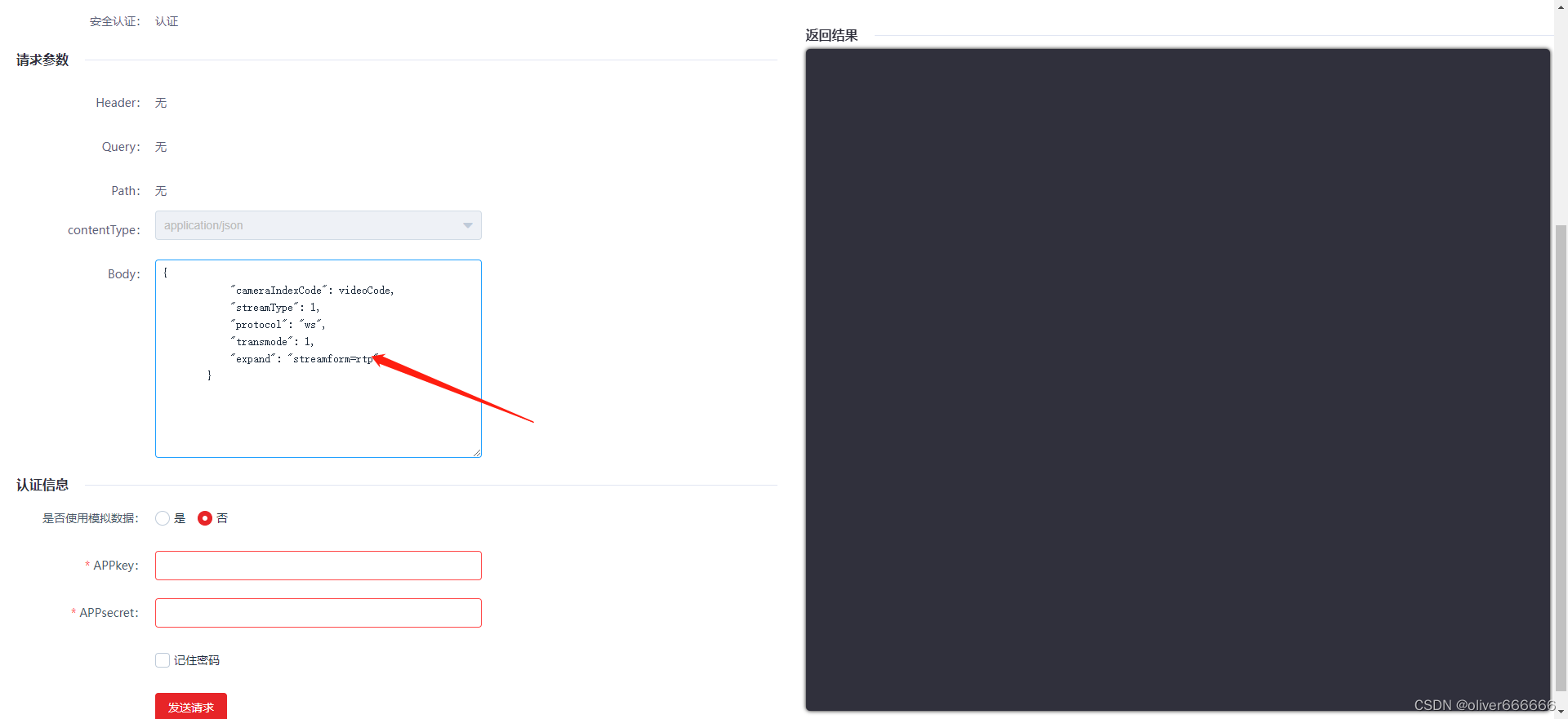
1.文档中心(海康官方文档,有给对应的接口文档,也可以直接在线调试,请求回流进行播放尝试)https://27.154.53.2:10443/artemis-portal/document/1379902034379014144#1379902045007380480


调试传参,与默认demo有些许变动,然后我是取ws流,所以protocol设置为ws
资源中心
海康开放平台
下载
海康开放平台