



凡是html中的标签都可以进行选中,p代表标签中所有的p标签都遵从以上格式。



<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
p{
background-color: red;
font-size: 40px;
}
.p1{
font-family:楷体;
}
</style>
<title>Document</title>
</head>
<body>
<p>wwww.imooc.com</p>
<p class="p1">慕课网</p>
<p class="p1">层叠了P效果和P1效果双重效果</p>
</body>
</html>










三种颜色表示方法:英文,16进制表示方法,RGB表示方法。











伪类就是一种特殊的类的形式,专门用于设置超链接点击前后等的样式状态。
点击前是红色 点击后是绿色 悬停是黄色30Px



当然其他标签也可以设置












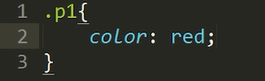
类选择器:允许重复,相同名称具有相同效果格式如下

标签选择器:标签可以直接使用,相同标签全部被选择格式如下

id选择器:为了方便使用是不允许重复,语法上允许,唯一的选择器,格式如下#+id。

*号选择器:对所有的内容进行控制。

逗号选择器:逗号可以连续对多个标签使用相同效果

空格选择器:选中某个id内所有的某类元素,下图选中div元素下的所有P标签。

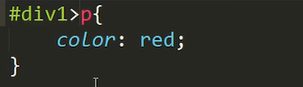
>选择器:直接选择div1下的,孙子不选

+选择器:和div是同一级的p直接都被选中。

属性选择器:和类选择等类似


important代表强制优先级提升。
规律:选择范围越小优先级越高