JavaScript高级程序设计(第4版)读书分享笔记记录
适用于刚入门前端的同志
- 创建自定义对象的通常方式是创建 Object 的一个新实例,然后再给它添加属性和方法。
let person = new Object()
person.name = 'Tom'
person.age = 18
person.sayName = function(){
//示 this.name 的值,这个属性会解析为 person.name。
console.log(this.name) // Tom
}以上代码就创建了一个名为person的对象,有两个属性(name,age)和一个方法(sayName)。
- 使用对象字面量创建对象
let person = {
name:'Tom',
age:18,
sayName(){
console.log(this.name) //Tom
}
}属性的类型
属性分两种:数据属性和访问器属性。
数据属性
数据属性有
4个特性描述它们的行为:
- [[Configurable]]:表示属性是否可以通过 delete 删除并重新定义,是否可以修改它的特性,以及是否可以把它改为访问器属性。默认情况下,这个特性都是 true
- [[Enumerable]]:表示属性是否可以通过 for-in 循环返回。默认情况下,这个特性都是 true。
- [[Writable]]:表示属性的值是否可以被修改。默认情况下,这个特性都是 true。
- [[Value]]:包含属性实际的值。这就是前面提到的那个读取和写入属性值的位置。这个特性的默认值为 undefined。
要修改属性的默认特性,就必须使用
Object.defineProperty()方法。
这个方法接收
3
个参数:1.要给其添加属性的对象、2.属性的名称和一个描述符对象。最后一个参数,即描述符对象上的属性可以包含:configurable
、
enumerable
、
writable
和
value
,跟相关特性的名称一一对应。
例如:
let person = {}
Object.defineProperty(person,'name',{
writable:false,
configurable:false,
value:'Tom'
})
console.log(person.name) // Tom
//这里修改person对象的name值,是无效的,因为上面writable:false,就说明属性的值不可被修改
person.name = 'Jerry'
console.log(person.name) // Tom
//这里删除person对象的name属性,是删除不了的因为上面configurable:false,就说明该属性不能被delete
delete person.name
console.log(person.name) // Tom
注意:
- 在调用 Object.defineProperty()时,configurable、enumerable 和 writable 的值如果不指定,则都默认为 false。
- 此外,一个属性被定义为不可配置之后(false),就不能再变回不能再变回可配置的了再次调用 Object.defineProperty()并修改任何非 writable 属性会导致错误
-
在不支持 Object.defineProperty() 的浏览器中没有办法修改 [[Configurable]] 或 [[Enumerable]]
访问器属性
访问器属性有 4
个特性描述它们的行为
- [[Configurable]]:表示属性是否可以通过 delete 删除并重新定义,是否可以修改它的特性,以及是否可以把它改为数据属性。默认情况下,所有直接定义在对象上的属性的这个特性都是 true。
- [[Enumerable]]:表示属性是否可以通过 for-in 循环返回。默认情况下,所有直接定义在对象上的属性的这个特性都是 true。
- [[Get]]:获取函数,在读取属性时调用。默认值为 undefined。
- [[Set]]:设置函数,在写入属性时调用。默认值为 undefined。
访问器属性是不能直接定义的,必须使用 Object.defineProperty()。
例子:
// 定义一个对象,包含伪私有成员 year_和公共成员 edition
let book = {
year_: 2017,
edition: 1
}
Object.defineProperty(book ,"year",{
get(){
return this.year_
},
set(newVal){
if(newVal > 2017){
this.year_ = newVal
this.edition += newVal - 2017
}
}
})
console.log(book.year) // 2017
book.year = 2018
console.log(book.year) // 2018
console.log(book.edition) // 2
定义多个属性
ECMAScript
提供了
Object.defineProperties()方法。这个方法可以通过多个描述符一次性定义多个属性。
它接收两个参数:1.要为之添加或修改属性的对象,2.另一个描述符对象,其属性与要添加或修改的属性一一对应
let book = {};
Object.defineProperties(book, {
year_: {
value: 2017 ,
// writable:true
},
edition: {
value: 1 ,
// writable:true
},
year: {
get(){
return this.year_;
},
set(newValue){
console.log("1112222222222",newValue)
if (newValue > 2017) {
this.year_ = newValue;
console.log("1112222222222" ,this.year_)
this.edition += newValue - 2017;
}
}
}
})
console.log(book.year_) // 2017
console.log(book.year) // 2017
console.log(book.edition) // 1
//此时这里修改了year 的值 但是打印没变
book.year = 2018
console.log(book.year_) // 2017
console.log(book.year) // 2017
console.log(book.edition) // 1注意:
唯一的区别是所有属性都是同时定义的,并且数据属性的configurable、
enumerable
和
writable
特性值都是
false。!!!
所以上面修改了year还是没变,就要把writable改为true
let book = {};
Object.defineProperties(book, {
year_: {
value: 2017 ,
writable:true
},
edition: {
value: 1 ,
writable:true
},
year: {
get(){
return this.year_;
},
set(newValue){
console.log("1112222222222",newValue)
if (newValue > 2017) {
this.year_ = newValue;
console.log("1112222222222" ,this.year_)
this.edition += newValue - 2017;
}
}
}
})
console.log(book.year_) // 2017
console.log(book.year) // 2017
console.log(book.edition) // 1
book.year = 2018
console.log(book.year_) // 2018
console.log(book.year) // 2018
console.log(book.edition) // 1读取属性的特性
使用 Object.getOwnPropertyDescriptor()方法可以取得指定属性的属性描述符。这个方法接收两个参数:属性所在的对象和要取得其描述符的属性名。返回值是一个对象
接上面的book例子:
let descriptor = Object.getOwnPropertyDescriptor(book, "year_");
console.log(descriptor.value); // 2017
console.log(descriptor.configurable); // false
console.log(typeof descriptor.get); // "undefined"
let descriptor = Object.getOwnPropertyDescriptor(book, "year");
console.log(descriptor.value); // undefined
console.log(descriptor.enumerable); // false
console.log(typeof descriptor.get); // "function"ECMAScript 2017 新增了 Object.getOwnPropertyDescriptors()静态方法,返回值是一个对象
接上面的book例子:
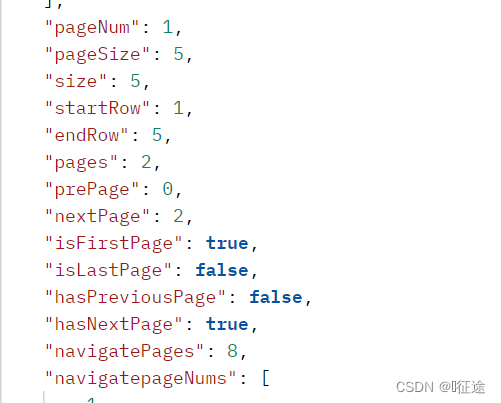
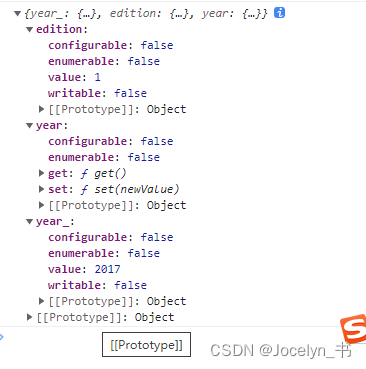
let descript = Object.getOwnPropertyDescriptors(book)
console.log(descript )打印值:

合并对象
ECMAScript 6
专门为合并对象提供了
Object.assign()
方法
- 这个方法接收一个目标对象和一个或多个源对象作为参数。
- 注意:Object.assign()的属性拷贝是浅拷贝
- 同名属性替换,如果多个源对象都有相同的属性,则使用最后一个复制的值。
示例:
let dest ,src, result;
//一个源对象
dest = {}
src = {id:'src'}
result = Object.assign(dest,src)
console.log(result ) // {id:'src'}
//多个源对象
dest = {}
result = Object.assign(dest, { a: 'foo' }, { b: 'bar' });
console.log(result); // { a: foo, b: bar }
// 浅复制体现
dest = {}
src = { a:{b:1}}
result = Object.assign(dest ,src)
console.log(result) // { a:{b:2}} 因为是浅复制,值指向同一位置
console.log(result.a.b) // 1
src.a.b = 2
console.log(result.a.b) // 2
//覆盖属性
dest = {id:'dest'}
result = Object.assign(dest ,{id:'src',a:1},{id:'test',b:2})
console.log(result ) // {id:'test',a:1,b:2}
对象标识及相等判定
ECMAScript 6
规范新增了
Object.is()
- 这个方法与===很像,用来比较两个值是否严格相等。
- 这个方法必须接收两个参数
Object.is("q","q"); // true
Object.is(1,1); // true
Object.is([1],[1]); // false
Object.is({q:1},{q:1}); // false与 === 的区别
//一是+0不等于-0
console.log( Object.is(+0,-0) ); //false
console.log( +0 === -0 ) //true
//二是NaN等于本身
console.log ( Object.is(NaN,NaN) ); //true
console.log (NaN === NaN) //false增强的对象语法
ECMAScript 6
为定义和操作对象新增了很多极其有用的语法糖特性
属性简写
ES6允许对象的属性直接写变量,这时候属性名是变量名,属性值是变量值。
const age = 12;
const name = "Amy";
const person = {age, name};
console.log(person) //{age: 12, name: "Amy"}
//等同于
const person = {age: age, name: name}可计算属性
有了可计算属性,就可以在对象字面量中完成动态属性赋值
const nameKey = 'name';
const ageKey = 'age';
const jobKey = 'job';
let person = {
[nameKey]: 'Matt',
[ageKey]: 27,
[jobKey]: 'Software engineer'
};
console.log(person); // { name: 'Matt', age: 27, job: 'Software engineer' }简写方法名
const person = {
sayHi(){
console.log("Hi");
}
}
person.sayHi(); //"Hi"
//等同于
const person = {
sayHi:function(){
console.log("Hi");
}
}
person.sayHi();//"Hi"对象解构
ECMAScript 6
新增了对象解构语法,可以在一条语句中使用嵌套数据实现一个或多个赋值操作
// 使用对象解构
let person = {
name: 'Matt',
age: 27
};
let { name: personName, age: personAge } = person;
console.log(personName); // Matt
console.log(personAge); // 27
让变量直接使用属性的名称,那么可以使用简写语法。
let person = {
name: 'Matt',
age: 27
};
let { name, age } = person;
console.log(name); // Matt
console.log(age); // 27
解构并不要求变量必须在解构表达式中声明。不过,如果是给事先声明的变量赋值,则赋值表达式必须包含在一对括号中:
let personName, personAge;
let person = {
name: 'Matt',
age: 27
};
({name: personName, age: personAge} = person);
console.log(personName, personAge); // Matt, 27