- 首先需要在项目中引入Element-UI的组件库,使用以下命令,不会引入的请自行百度。
npm i element-ui -S
Element官网地址:https://element.eleme.cn/#/zh-CN/component/changelog
- 去Element-UI官网组件库找到合适的分页插件,并把他引入到你的Vue项目中,比如下面的是我的项目中使用的插件(注意div包裹的全部内容以及div需要在
<template></template>标签里面)
<!--分页插件-->
<div class="block">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 15, 20]"
:page-size="5"
layout="total, sizes, prev, pager, next, jumper"
:total="totalPage">
</el-pagination>
</div
官网链接:https://element.eleme.cn/#/zh-CN/component/pagination
其中分页插件属性官网有介绍,可以详细的去看看。
其中最重要的是图片中的两个函数方法的调用
比如在我的项目中代码如下,其中val值就是我们需要传给后端的。
//改变每页条数
handleSizeChange(val) {
let that = this ;
this.axios.get('http://localhost:8081/eom/selectBoxAndMeter?pageSize='+val)
.then(function(res){
that.totalPage=res.data.data.total;
that.dataList = res.data.data.list;
})
.catch(function(err){
console.log(err);
});
},
//改变页数
handleCurrentChange(val) {
let pageNum=val;
let that = this ;
this.axios.get('http://localhost:8081/eom/selectBoxAndMeter?pageNum='+pageNum)
.then(function(res){
that.totalPage=res.data.data.total;
that.dataList = res.data.data.list;
})
.catch(function(err){
console.log(err);
});
},
方法里面的axios的get请求详细的地址在图片中有展示,接下来就是后端代码部分
- 首先需要引入分页插件PageHelper,引入坐标如下:
<!--分页插件-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.4.1</version>
</dependency>
引入插件后在SpringBoot项目中无需任何配置,需要值得注意的是,如果引入PageHelper插件后项目运行报错或者启动报错,那大概就是版本冲突问题,比如我的版本是1.4.1,解决办法可以参考链接:开发中遇到的问题合集
我的Controller层代码如下:
@RequestMapping(value = "selectBoxAndMeter")
public Result selectBoxAndMeter(@RequestParam(value = "pageNum",required = false,defaultValue = "1")Integer pageNum,
@RequestParam(value = "pageSize",required = false,defaultValue = "5")Integer pageSize
){
return eomService.selectBoxAndMeter(pageNum,pageSize);
}
需要注意的是@RequestParam接受的pageNum和pageSize名称需要和前端请求的名称相同,还有请求路径映射一般要用 @RequestMapping(value = “”)的形式。
接下来就是最重要的service层代码:
PageHelper.startPage(pageNum,pageSize);
List<TgInfoDto> infoLists = eomMapper.selectBoxAndMeter();
//分页集合
PageInfo<TgInfoDto> pageInfo=new PageInfo<>(infoLists);
if (infoLists.isEmpty()){
return Result.fail(400,"集合为空");
}
return Result.success(pageInfo);
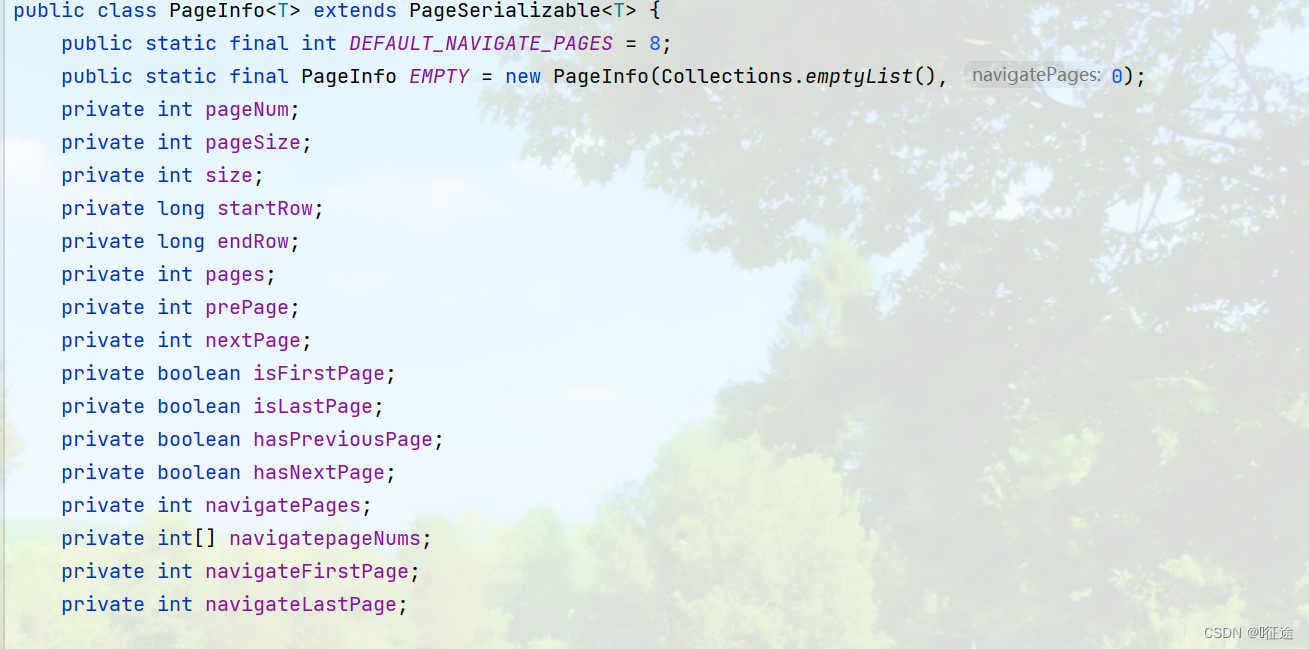
我们只需要关注PageHelper.startPage(pageNum,pageSize)方法和 PageInfo pageInfo=new PageInfo<>(infoLists)方法,虽然我们需要查询和返回的集合是infoLists,但是使用分页插件后我们需要把他封装进 PageInfo对象中,最终返回的是 PageInfo对象,其中 PageInfo源码如下:

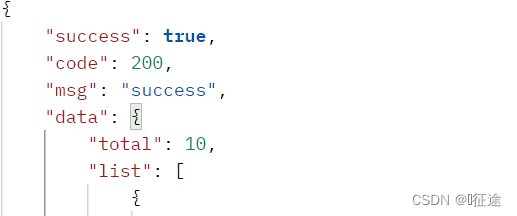
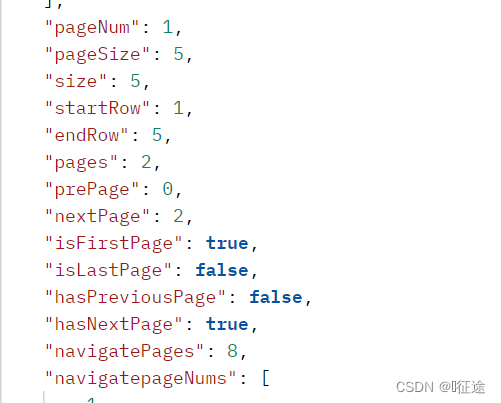
其中图片上面的数据,系统会给我们封装好,并且返回给前端,并且包括你自己封装好的集合。
接下来我们使用Postman测试一下,结果如下:


经过测试可以看到,插件已经把我们需要的数据已经封装好了。