追溯:
View UI Plus 是 View Design 设计体系中基于 Vue.js 3 的一套 UI 组件库,里面有个组件ImagePreview可以实现“图片预览”。
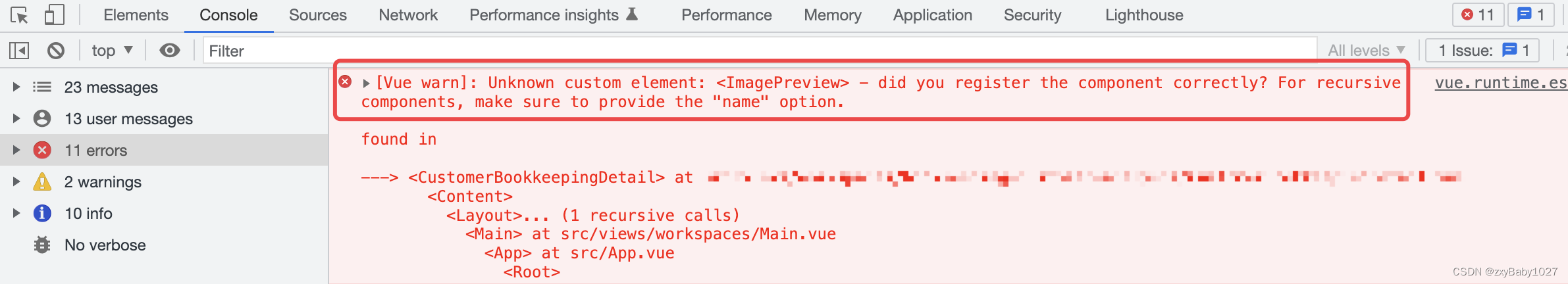
使用ImagePreview组件,报错:
[Vue warn]: Unknown custom element: <ImagePreview> - did you register the component correctly? For recursive components, make sure to provide the "name" option
 查了半天是因为项目的组件库不支持。
查了半天是因为项目的组件库不支持。
但是两三年前的项目,基本都是由:View UI (http://v4.iviewui.com/docs/introduce)构成,vue的版本也是2.0多。
如果引入view-ui-plus,就需要升级vue的版本,(本人亲测,升级之后有很多不兼容,导致项目运行失败),最后放弃升级。
v-viewer
用于图片浏览的Vue组件,支持旋转、缩放、翻转等操作,基于viewer.js。
中文文档:Vue图片浏览组件v-viewer,支持旋转、缩放、翻转等操作 | Mirari's Blog
代码示例:https://mirari.cc/v-viewer/
1、安装依赖
sudo rm -rf node_modules package-lock.json && npm install v-viewer --save项目的依赖项用到了viewerjs,所以添加它。否则在build的时候会报错:
error: 'viewerjs' should be listed in the project's dependencies. Run 'npm i -S viewerjs' to add it
npm i -S viewerjs2、在项目的main.js引入
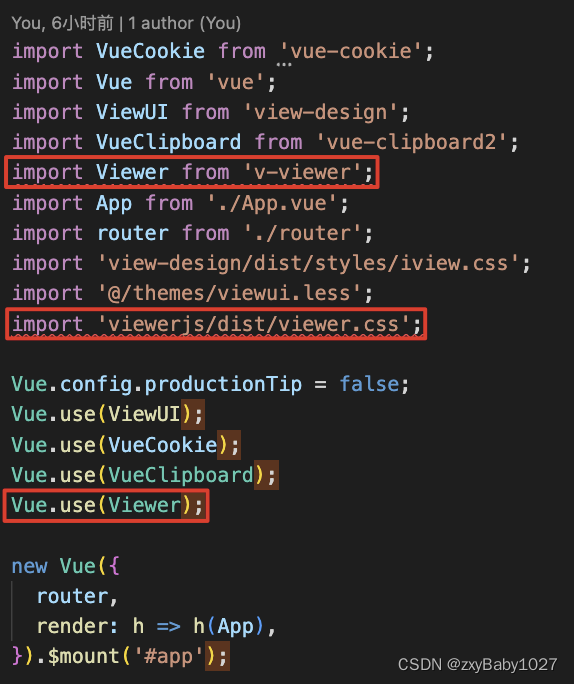
这行放在:import App from './App.vue'; 之前
import Viewer from 'v-viewer';
import 'viewerjs/dist/viewer.css';
Vue.use(Viewer);
3、页面实现
有三种形式调用:
- 指令形式调用
- 组件形式调用
- api形式调用
api形式调用最简单,例如:
<template>
<div>
<button type="button" class="button" @click="previewURL">URL Array</button>
</div>
</template>
<script>
export default {
data() {
sourceImageURLs: [
'https://picsum.photos/200/200?random=1',
'https://picsum.photos/200/200?random=2',
],
},
methods: {
previewURL () {
// 如果使用`app.use`进行全局安装, 你就可以像这样直接调用`this.$viewerApi`
const $viewer = this.$viewerApi({
images: this.sourceImageURLs
});
},
},
};
</script>




![[RDMA-高级计算机网络report] Congestion Control for Large-Scale RDMA Departments](https://img-blog.csdnimg.cn/img_convert/31c56991c60cecf226be33794ab9a43b.png)