【任务描述】
本任务要求使用相对布局或约束布局以及相应的控件完成智慧园区监控系统界面开发
一、相对布局(RelativeLayout)概述
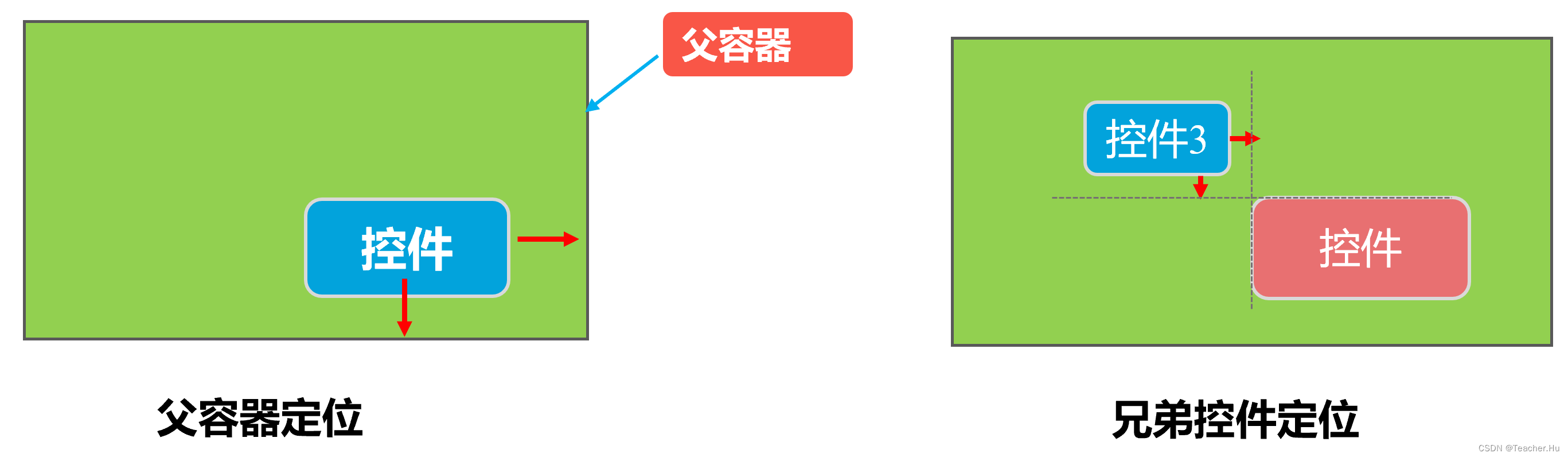
相对布局(RelativeLayout)是一种根据父容器和兄弟控件作为参照来确定控件位置的布局方式。

使用相对布局,需要将布局节点改成RelativeLayout,基本格式如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
....
</RelativeLayout>
根据父容器定位
在相对布局中,可以通过以下的属性的组合让控件处于父容器左上角、右上角、左下角、右下角、上下左右居中,正居中等九个位置。属性如下:
android:layout_alignParentLeft="true" 父容器左边
android:layout_alignParentRight="true" 父容器右边
android:layout_alignParentTop="true" 父容器顶部
android:layout_alignParentBottom="true" 父容器底部
android:layout_centerHorizontal="true" 水平方向居中
android:layout_centerVertical="true" 垂直方向居中
android:layout_centerInParent="true" 水平垂直都居中

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Button1" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="Button2" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="Button3" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="Button4" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="Button5" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="Button6" />
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:text="Button7" />
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:text="Button8" />
<Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="Button9" />
</RelativeLayout>
三、根据兄弟控件定位
在相对布局中,还支持通过已确定位置的控件作为参考来确定其他控件的位置,以下的属性让的组合让控件处于另外控件左上角、右上角、左下角、右下角、正上方、正下方、正左方、正右方等位置。属性如下:
android:layout_toLeftOf="@+id/button1" 在button1控件左方
android:layout_toRightOf="@+id/button1" 在button1控件右方
android:layout_above="@+id/button1" 在button1控件上方
android:layout_below="@+id/button1" 在button1控件下方
android:layout_alignLeft="@+id/button1" 与button1控件左边平齐
android:layout_alignRight="@+id/button1" 与button1控件右边平齐
android:layout_alignTop="@+id/button1" 与button1控件上边平齐
android:layout_alignBottom="@+id/button1" 与button1控件下边平齐
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Button1" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/button"
android:layout_alignBottom="@id/button"
android:text="Button2" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/button"
android:layout_alignBottom="@id/button"
android:text="Button3" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button"
android:layout_alignLeft="@id/button"
android:text="Button4" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button"
android:layout_alignLeft="@id/button"
android:text="Button5" />
</RelativeLayout>
二、ConstraintLayout概述
ConstraintLayout是Android官方在2016年Google的I/O大会推出的一种可以灵活控制子控件的位置和大小的新布局方式,也是目前Android的几大布局中功能最强大的布局。在最新版的Android Studio中,创建布局文件的默认根元素都是ConstraintLayout了。
ConstraintLayout优点
ConstraintLayout之所以成为目前Android开发中主流的布局,除了官方建议使用ConstraintLayout外还有以下几个方面的优势
功能强大,ConstraintLayout几乎能实现其他布局所有的功能
能减少布局层次的嵌套,有性能的优势
可视化操作的增强,大部分界面用ConstraintLayout都能通过可视化编辑区域完成
二、ConstraintLayout基础篇
2.1 基础操作
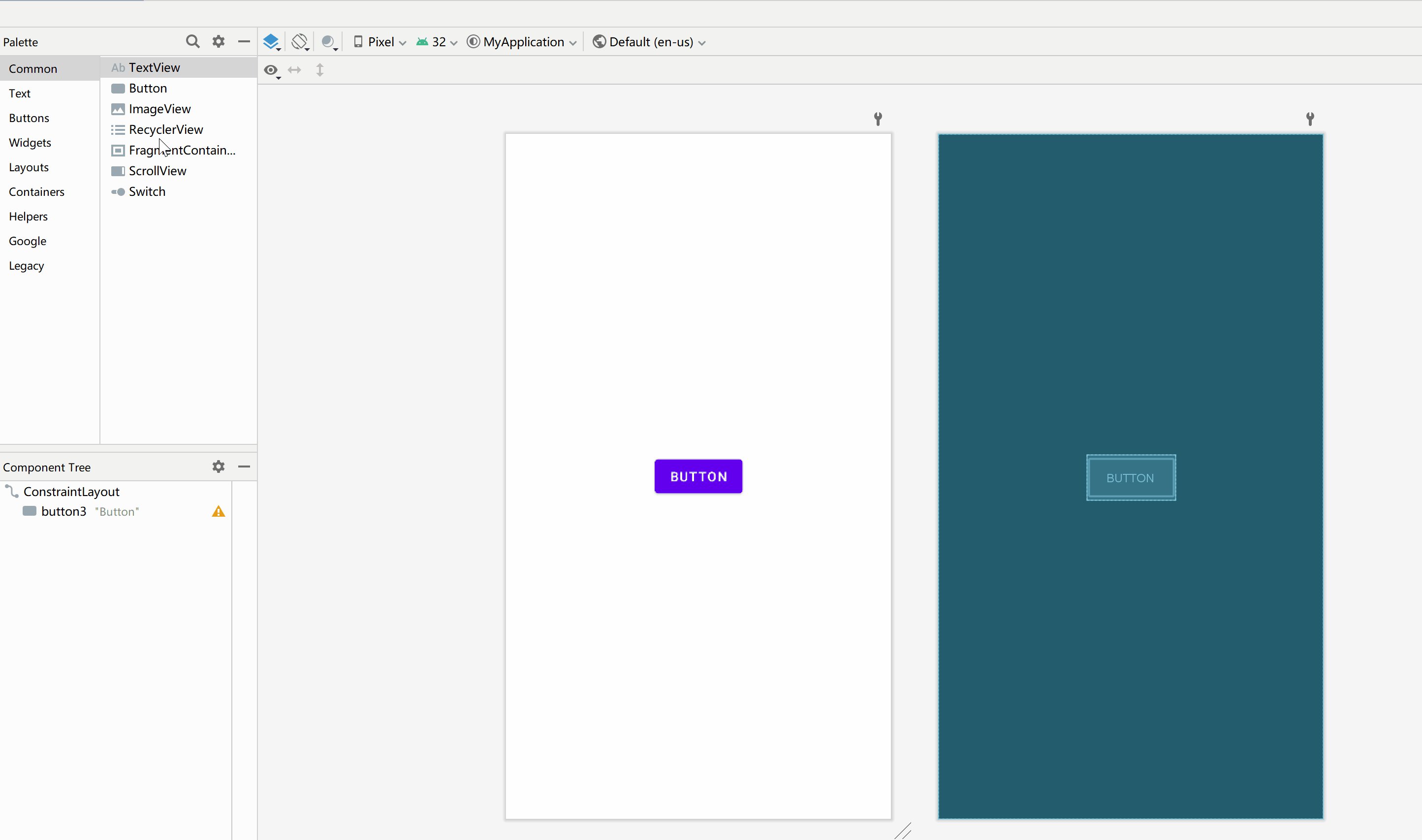
在Android Studio中默认的布局方式是约束布局,在约束布局中添加控件非常简单,只需要从左侧的Palette区域拖动控件到中间的界面编辑区域即可。

在约束布局中,点中任意一个控件,该控件的上下左右四个方向各会出现一个圆圈,该圆圈代表可以添加的约束。
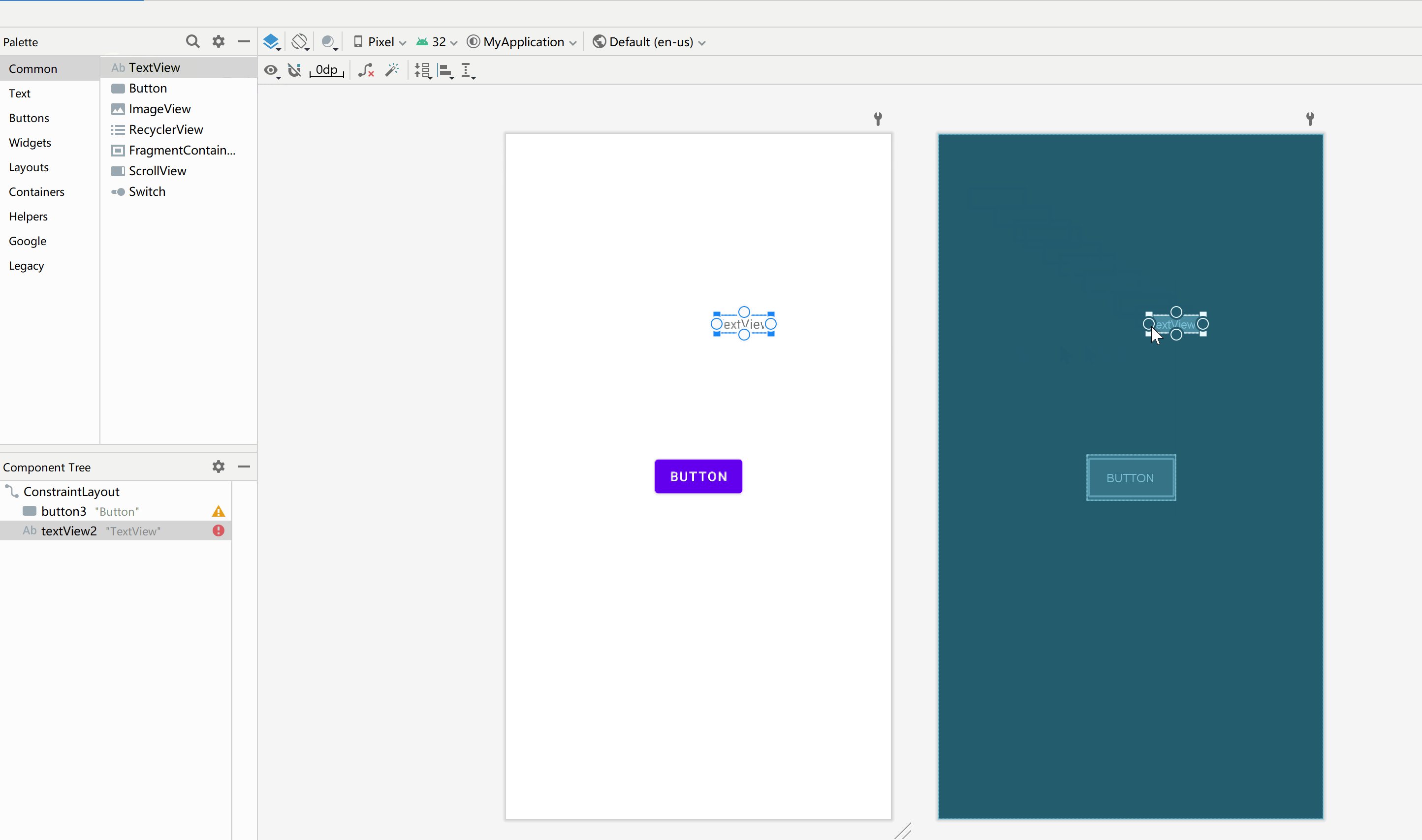
当把鼠标移动到圆圈上,按住鼠标左键,然后移动鼠标到父布局的上下左右任意边缘再松开鼠标即可给该方向添加约束,添加完约束后该圆圈会由空心圆变成实心圆,同时控件也会移动到该父布局添加约束的方向的边缘。

当给一个控件上下方向都添加约束后该控件会在垂直方向居中,同样的给一个控件左右方向都添加约束该控件会在水平方向居中。

如果想给一个控件去掉约束,选中该控件后,在右上角Layout区域,点击该方向上的×符号即可去掉该方向上的约束

也可以拖动Layout区域的水平条和垂直条来控制左右方向和上下方向两边约束的比例,该值越小,控件会越靠左和上。

给控件某个方向添加约束后该控件默认会紧靠该方向约束的父布局边缘,可以设置控件在Layout区域设置该方向与父布局的边缘间距。

2.2 控件间添加约束
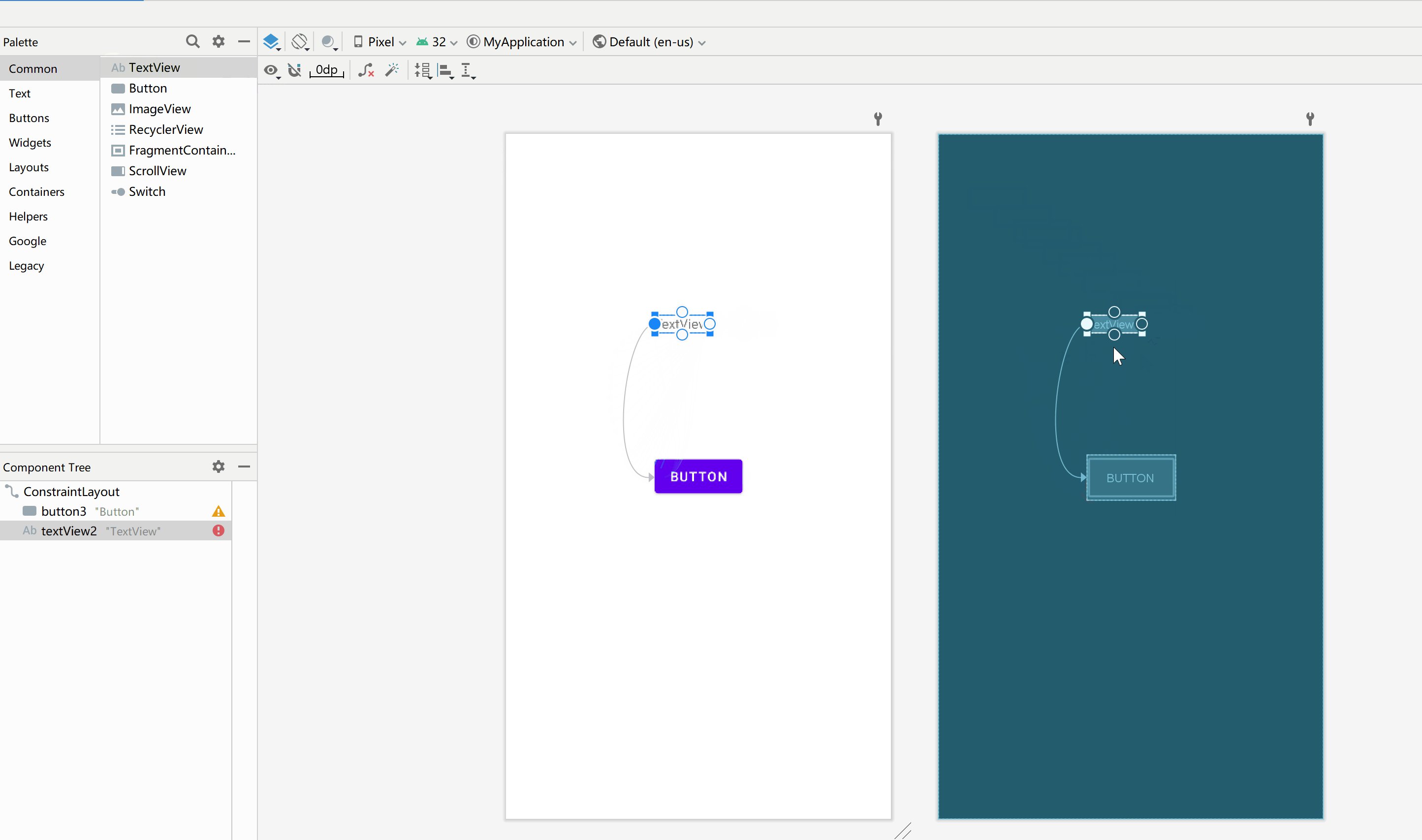
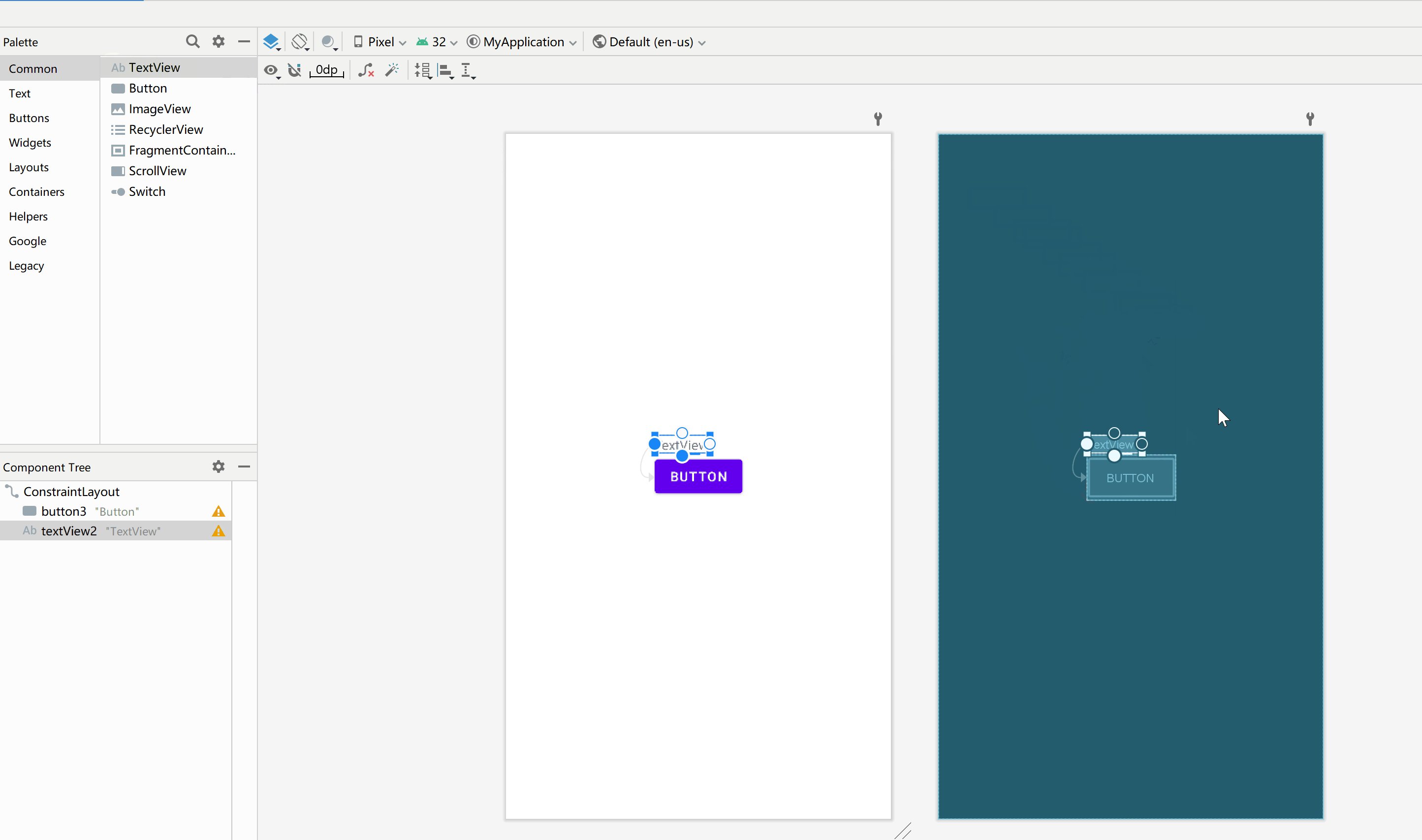
在约束布局中,除了可以给一个控件将约束添加到父布局边缘,也可以将一个控件的约束添加到另外一个控件上,添加约束的方法跟添加都父布局一样。当给一个控件左边添加约束到另外一个控件左边,该控件左边缘会平齐另外一个控件的左边缘。给一个控件的下边缘添加约束到另外一个控件的上边缘,该控件会紧贴另外一个控件的上边缘

如果给一个控件左右两边都添加约束到另外一个控件的两边,这两个控件的大小又不一样,那么该两个控件的中轴线会平齐。

2.3 约束布局xml代码实现
用可视化区域来编写布局虽然比较简单,但是对于一些布局的微调用xml代码会更快,要熟练掌握约束布局,学会用xml代码来编写约束布局也是必备的技能。
给父布局添加约束
app:layout_constraintBottom_toBottomOf="parent" 底部约束
app:layout_constraintEnd_toEndOf="parent" 右边约束
app:layout_constraintStart_toStartOf="parent" 左边约束
app:layout_constraintTop_toTopOf="parent" 顶部约束
这里的Strart和End 换成Left和Right也可以。

2.4 Chains链
在LinearLayout布局中weight属性能够实现子控件讲父布局的控件按比例分配,在ConstraintLayout 中通过Chains链也能够实现相同的功能,而且Chains链的功能比LinearLayout布局中weight属性功能更加强大。
Chains链的基本用法如下:选中多个控件,右键Chains->Create Horizontal Chains 即可将父布局的剩余空间进行均匀分布。

Chains链对父控件的剩余空间有三种分配方式,即Spread、spread inside、packed,默认值是Spread即将控件包括第一个控件和最后一个两边均匀分配

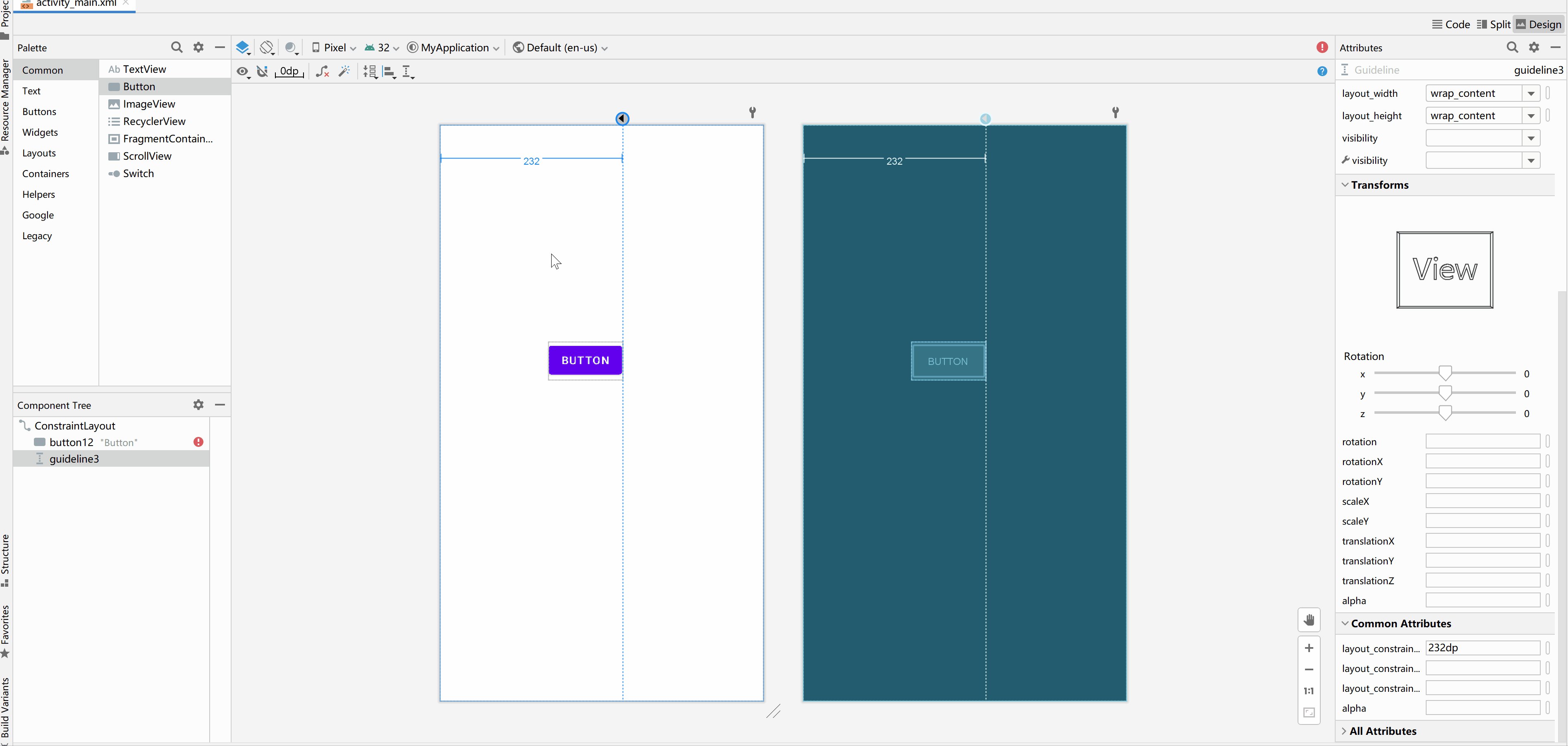
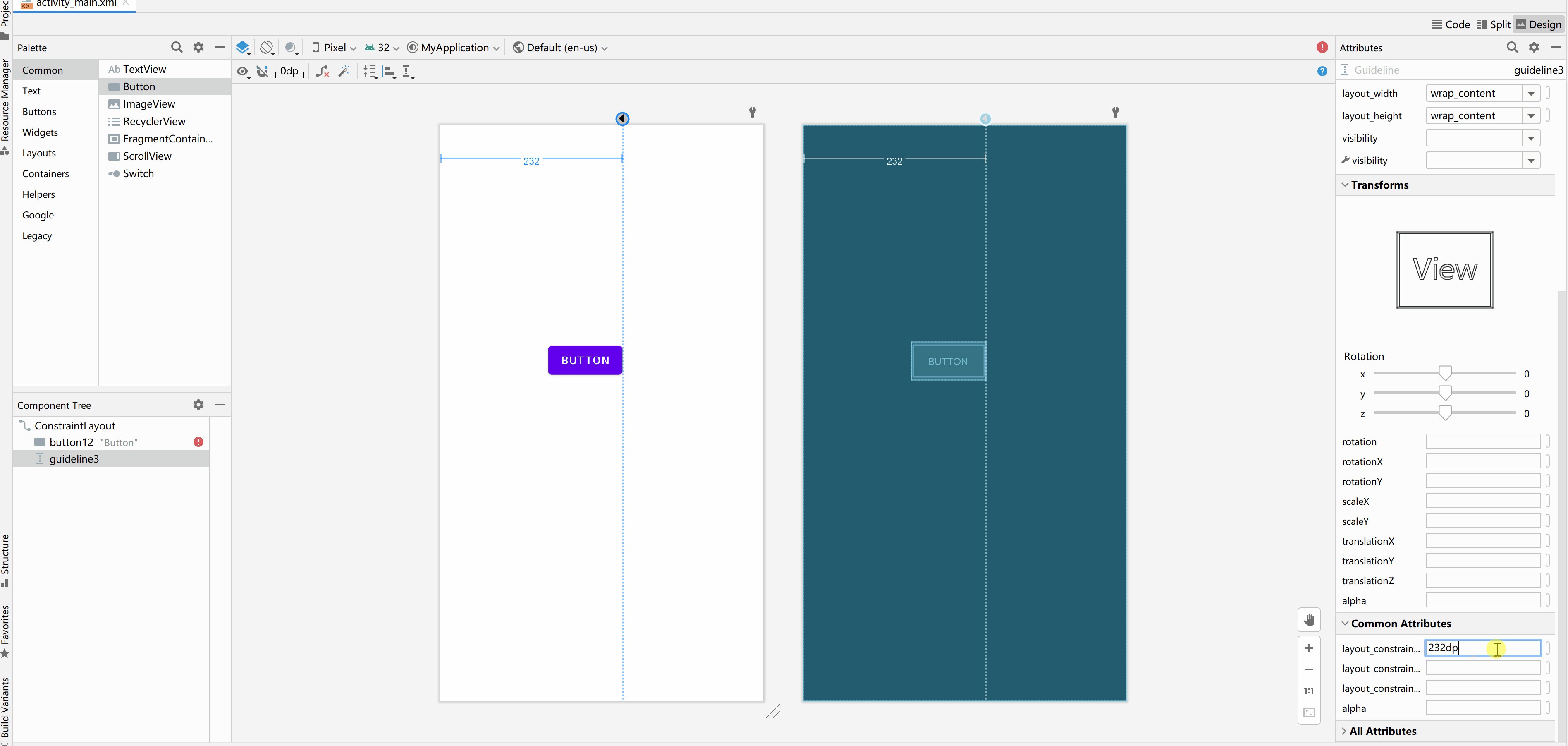
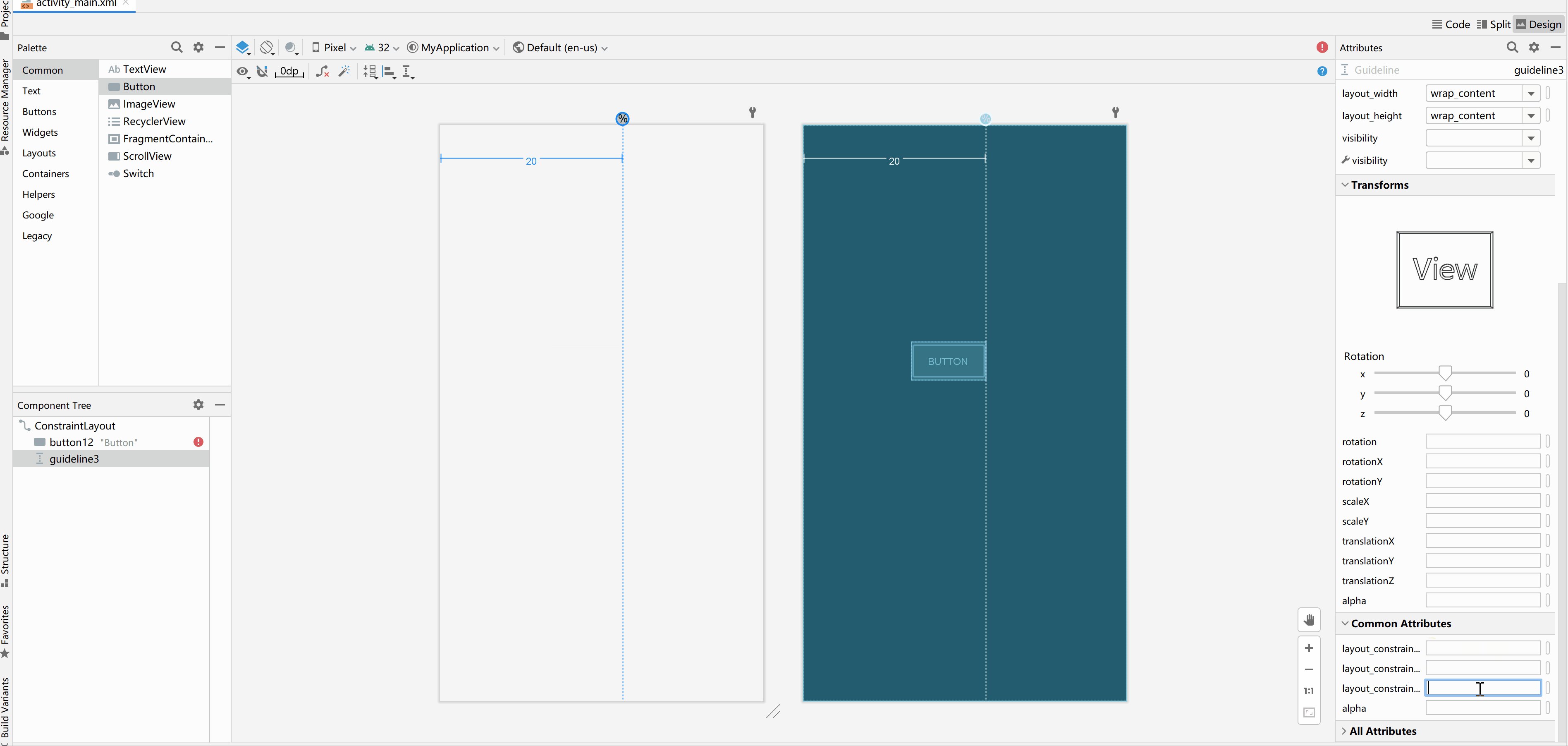
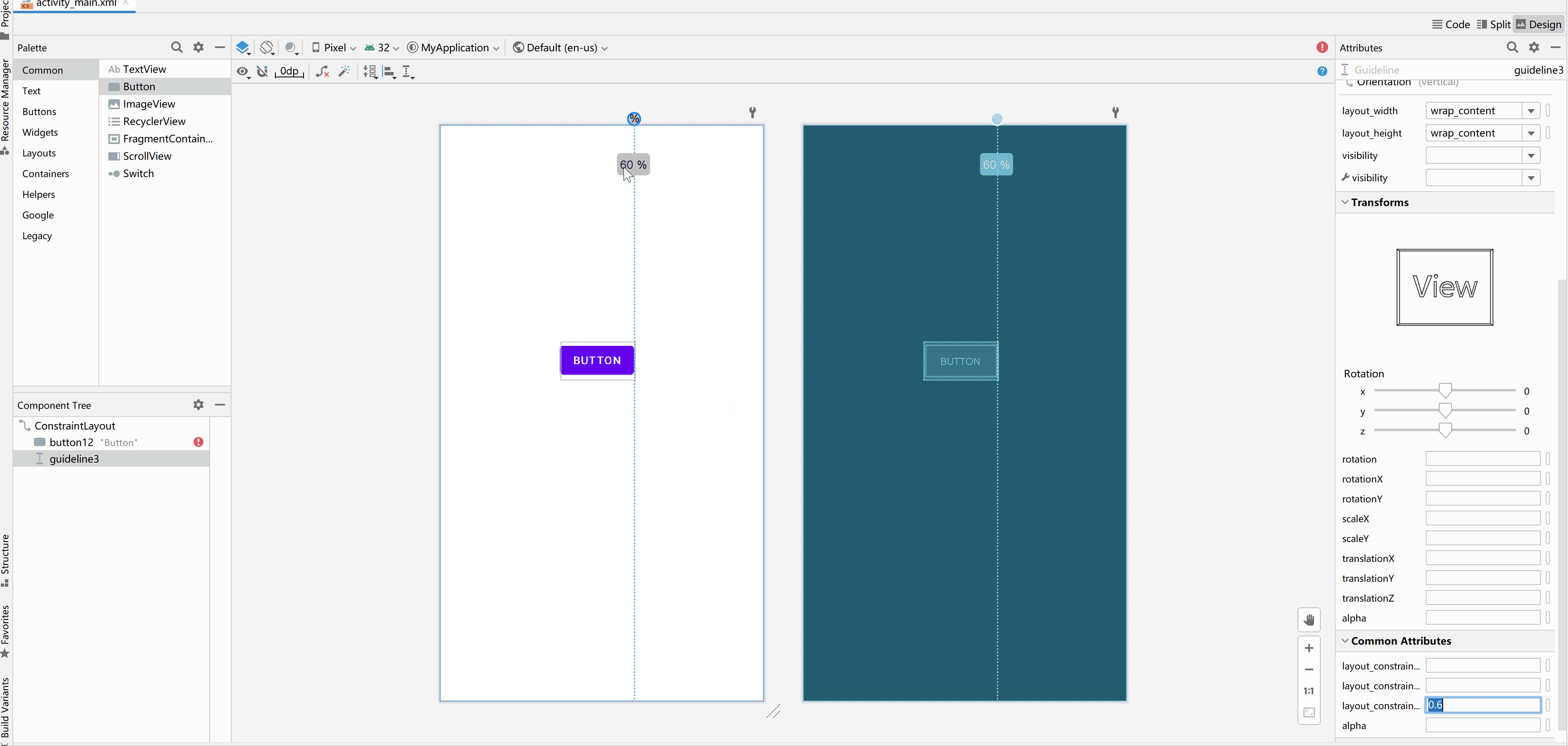
2.5 Guideline
Guideline是ConstraintLayout布局里面的一个工具类,其作用相当于一条辅助线,默认不可见,可以用于辅助布局

layout_constraintGuide_percent :按照比例设置辅助线的位置
layout_constraintGuide_begin:按照值设置辅助线的位置
Guideline辅助线的位置既可以按照百分比来设置,也可以按照值来设置。

三、园区监控系统界面设计
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.34" />
<ImageView
android:id="@+id/imageView"
android:layout_width="393dp"
android:layout_height="244dp"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:srcCompat="@tools:sample/avatars" />
<View
android:id="@+id/view"
android:layout_width="56dp"
android:layout_height="54dp"
android:layout_marginTop="88dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline4" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右"
app:layout_constraintBottom_toBottomOf="@+id/view"
app:layout_constraintStart_toEndOf="@+id/view"
app:layout_constraintTop_toTopOf="@+id/view" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左"
app:layout_constraintBottom_toBottomOf="@+id/view"
app:layout_constraintEnd_toStartOf="@+id/view"
app:layout_constraintTop_toTopOf="@+id/view" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/view" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="上"
app:layout_constraintBottom_toTopOf="@+id/view"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="36dp"
android:text="开始监控"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button3" />
</androidx.constraintlayout.widget.ConstraintLayout>