1、下载依赖
npm install --save xlsx file-saver
ps:我下载完依赖后再运行会报错,偶尔情况,没找到原因,只需要卸载重新npm install就好

2、新建一个写公共js方法的文件**,如果你有的话 ,写在里面就好

然后在文件里编写导出excel的方法
import * as XLSX from "xlsx";
import FileSaver from 'file-saver'
export default {
/**
* 导出
* @param mainTitle 主标题
* @param subTitle 副标题
* @param reqData
* @returns {any}
*/
exportExcel(name, tableName) {
//name表示生成excel的文件名 tableName表示表格的id
var sel = XLSX.utils.table_to_book(document.querySelector(tableName))
var selIn = XLSX.write(sel, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([selIn], { type: 'application/octet-stream' }), name)
} catch (e) {
if (typeof console !== 'undefined') console.log(e, selIn)
}
return selIn
},
}
直接全部复制就好
3、在页面写方法
先在页面引入
import comon from "@/api/commom";
exportExcel() {
comon.exportExcel("涝情处理报告.xlsx", "#vcfResult");
//第一个引号里面是表格导出时的名字
//第二个是表格的id,这个插件是通过id导出的
}
然后在表格上记得加id

id是自己定义的,原生,ele都可以,其他的应该也可以 没试过。
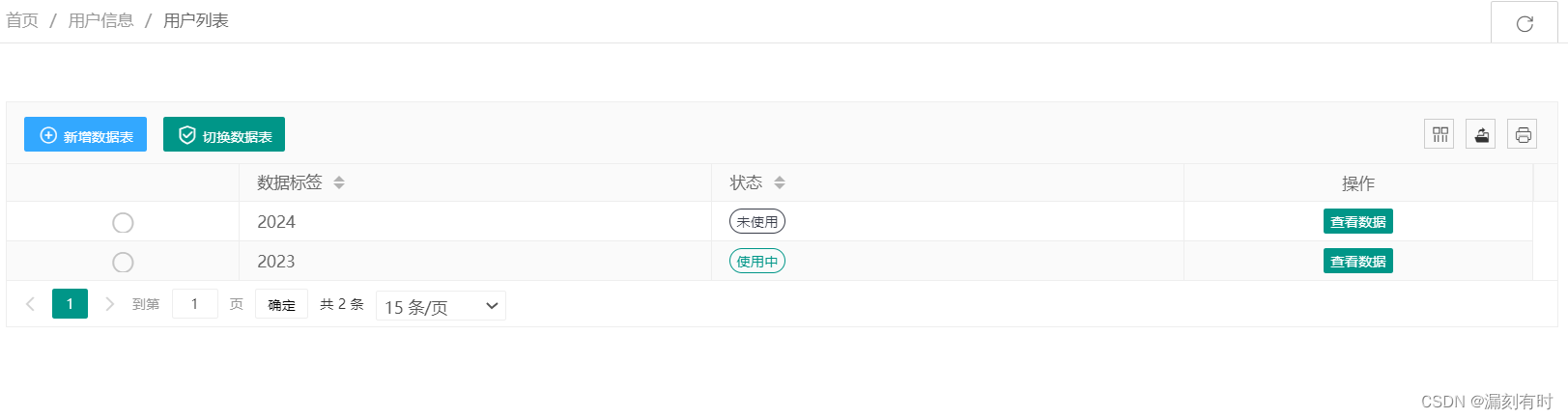
这个目前只能导出分页当前页的数据 全部数据以后更新啦~~





![[神经网络]图神经网络(GNN)](https://img-blog.csdnimg.cn/86e1ac61a8834618b98496a97a681f3c.png)