第一章 JavaScript入门
- JavaScript介绍
- JavaScript的起源
- JavaScript的应用
- JavaScript的特点
- JavaScript是脚本语言
- 支持面向对象编程,面向过程编程/函数式编程
- 支持跨平台执行
- JavaScript和ECMAScript的关系
- 开发工具
- 编辑器
- sublime text
- Visual Studio Code
- webstorm
- Dreamweaver CS6
- 浏览器
- 渲染引擎
- JavaScript引擎
- 第一个JavaScript程序
- 快速上手
- 在HTML中引入JavaScript
- 内联式
- 外链式
- 行内式
- 常用输出语句
- console.log()
- alert()
- prompt()
- 基础表达式
- 变量声明与赋值
- 算术运算
- 比较数字大小
- 字符串输出
- 字符串拼接
- 比较字符串是否相同
- 根据比较结果执行不同代码
- 函数
- 事件
- 【示例】改变网页文字颜色
- 综合案例:用户登录验证
- 本章总结
JavaScript程序设计案例教程(第2版)(双色)(含微课)
JavaScript介绍
HTML、CSS、JavaScript被称为Web开发三剑客,HTML和CSS负责网页的结构和样式,而JavaScript负责实现用户与网页之间的交互。
JavaScript的起源
HTML、CSS、JavaScript被称为Web开发三剑客,HTML和CSS负责网页的结构和样式,1995年,NetScape(网景)公司决定开发一种与Java搭配使用且语法上类似辅助脚本的语言,其公司员工Brendan Eich(布兰登·艾奇)仅花费10天时间便设计出了该脚本语言的原型。
这门脚本语言最初命名为Mocha,1995年9月改名为LiveScript,同年12月,NetScape公司与Sun公司组成的开发联盟为了让这门语言搭上Java这门编程语言的热度,将其临时改名为JavaScript。
Java和JavaScript是两门完全不同的语言,除了在语法上有些类似之外,并没有太多的共同点。
发展初期,JavaScript的标准并未确定,同期有Netscape的JavaScript,微软的JScript和CEnvi的ScriptEase三足鼎立。
为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。
JavaScript和JScript都属于ECMAScript的实现。而JavaScript负责实现用户与网页之间的交互。
JavaScript的应用
JavaScript是一种可以嵌入到网页文件中的编程语言,可以实现网页的交互效果,使用户体验更好。
例如,当用户在网页上填写手机号和验证码时,可以在浏览器端通过JavaScript进行校验,如果不符合校验规则,可以直接给出用户提示,而不必提交到服务器,这不仅给了用户好的体验,还减轻了服务器端的压力。
当我们在百度搜索框中输入关键词时,搜索框将会给出几个与关键词相关的提示,如图1-1所示。这是一个使用JavaScript实现的简单效果。

使用JavaScript还能实现网页中最常用到的轮播图效果,如下图1-2所示。

JavaScript的特点
JavaScript是脚本语言
脚本是指 一条条可执行的文本命令,一般按照自上而下的顺序执行。
常见的脚本语言由JavaScript/php,python等。C,C++,Java,Golang等并不属于脚本语言。
非脚本语言一般需要经过编译,链接,生成可执行文件后才能运行,而脚本语言主要依赖哦于脚本解释器,代码在运行时自动进行解释或编译。
脚本语言的语法规则一般比较松散,方便开发者快速编写程序,但这同时也带来了一个缺点,就是在代码编写过程中有些错误无法及时发现,容易在运行时产生异常。
脚本语言的执行速度要比编译型语言慢,不过随着浏览器JavaScript引擎的不断优化,以及计算机性能的不断提升,脚本语言执行速度慢的问题基本可以忽略。
支持面向对象编程,面向过程编程/函数式编程
- JavaScript是一种基于原型和函数的编程语言,同时也是一种多范式的语言,支持面向对象编程、命令式(面向过程)编程及函数式编程。
函数式编程(functional programming)是将计算机运算视为函数的计算的编程范式。
支持跨平台执行
JavaScript的执行主要依赖于浏览器的JavaScript引擎,目前几乎所有浏览器都支持运行JavaScript,并且JavaScript语言本身不依赖操作系统,在任何平台上都可以运行。
在移动互联网时代,利用手机等移动设备上网的用户越来越多,JavaScript的跨平台特性使其承担更大的责任。
JavaScript和ECMAScript的关系
ECMAScript是由Ecma国际(前身为欧洲计算机制造商协会)通过ECMA-262标准化的脚本程序设计语言,简称ES。
JavaScript和Jscript语言可以理解为ECMAScript的实现和扩展。
完整的JavaScript由三部分组成,分别是ECMAScript、DOM、BOM,如下图1-3所示。

ECMAScript从1997年发布首个版本开始,截至目前已经更新了10个版本。
从2015年6月的ECMAScript 2015(简称ES6)开始,ECMAScript每年会更新一个版本。
开发工具
在正式学习JavaScript之前,需要先准备好开发工具,JavaScript的开发工具主要包括编辑器和浏览器。
编辑器用于编写代码,浏览器用于运行和调试JavaScript代码。
编辑器
编辑器是进行Web前端开发必不可少的工具,一款优秀的编辑器能够大幅提高开发者的工作效率。
目前比较流行的Web前端开发编辑器有:Sublime Text、Visual Studio Code和WebStorm。
接下来将分别对它们进行简单介绍。
sublime text

Sublime Text(简称Sublime)是一款轻量级的代码编辑器。
优点:用户界面简洁清爽、支持多行编辑、编程语言语法高亮、快速文件切换等功能。
与此同时,它拥有较为丰富的插件,可以根据需要加强编辑器本身的功能。
Sublime是一款跨平台的编辑器,支持Windows、MacOS、Linux等主流操作系统。
Visual Studio Code

Visual Studio Code(简称VS Code)是一款由微软开发,同时支持Windows、MacOS、Linux等操作系统且开源的代码编辑器。
它内置了Git版本控制功能,同时也具有代码补全、代码片段和代码重构等功能。
该编辑器支持用户个性化配置(如改变主题颜色),同时还内置了丰富的插件管理功能。
webstorm

WebStorm是由JetBrains软件公司开发的商业付费版Web开发工具,同时支持Windows、MacOS、Linux等操作系统。
它内置了非常强大的代码提示功能和各种丰富的插件,方便用户使用。同时WebStorm集成了对Vue、React等框架的支持,并内置了强大的Git管理工具。
除前面介绍的3种编辑器外,比较常用的还有由GitHub开发的Atom和由DCloud开发的HBuilderX。表1-1展示了5种编辑器的相关信息。

Dreamweaver CS6
Dreamweaver CS6 是世界顶级软件厂商 adobe推出的一套拥有可视化编辑界面,用于制作并编辑网站和移动应用程序的网页设计软件。由于它支持代码、拆分、设计、实时视图等多种方式来创作、编写和修改网页(通常是标准通用标记语言下的一个应用HTML),对于初级人员,你可以无需编写任何代码就能快速创建web页面。
浏览器
浏览器是用户访问互联网上各种网页的必备工具。和编辑器类似,目前市面上也有多种多样的浏览器,而且大部分浏览器同时存在桌面版和移动版。
不同类型和版本的浏览器对网页功能的支持也有所不同。作为JavaScript程序开发者,需要解决各种各样的浏览器兼容性问题,以确保开发的网页能在各种浏览器上运行。下表1-2列出了目前常见的几种浏览器及其特点。

表1-2所展示的浏览器,都存在多个版本,如IE浏览器常见的版本有8、9、10等。
在一些老版本的Windows电脑中还会有IE 6版本的浏览器,如果要让这部分用户正常使用网页功能,可能还需要做一些兼容性处理。
本书将采用目前市场占有率最高的Chrome浏览器运行和调试程序。
大部分浏览器都使用相同的浏览器内核,可以通过浏览器内核对浏览器进行分类。
注意:同一款浏览器的不同版本可能用了不同的内核。
浏览器内核主要分为两个部分:渲染引擎和JavaScript引擎。
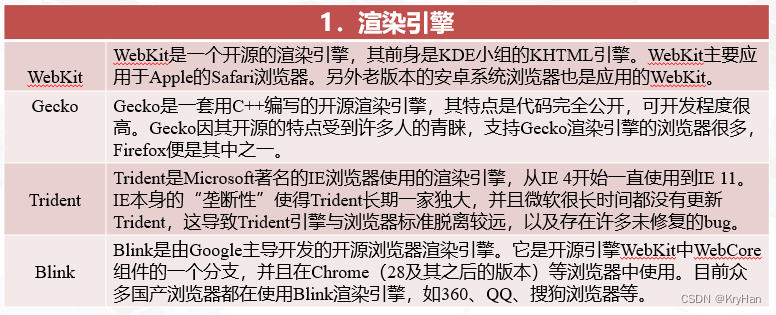
渲染引擎
渲染引擎主要负责将网页内容(如HTML和CSS)进行解析和渲染,然后将内容显示到显示 器上。
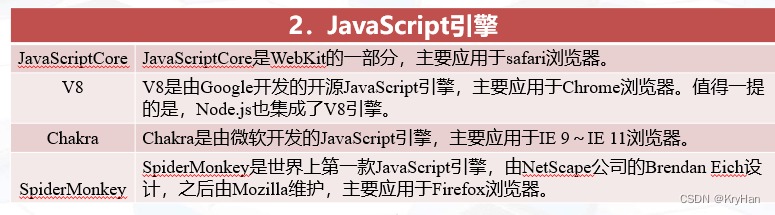
JavaScript引擎
JavaScript引擎主要负责解析和转换JavaScript语言,通过运行JavaScript代码来实现网页的交互功能。
下面将介绍几个常见的渲染引擎和JavaScript引擎。


第一个JavaScript程序
【示例】Hello Word
1.创建网页文件
- 在本地磁盘创建一个文件夹code;
- 在该文件夹中右键新建一个文本文档,并设置文件名为index.html;
- 使用任一编辑器将index.html文件打开。
2.编写网页代码
在打开的index.html中编写简单的网页程序,其中包括、、等标签元素,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
内容
</body>
</html>
上述代码中设置了网页语言为en(英语),网页编码方式为UTF-8,以帮助浏览器正确识别网页编码。
3.在网页中插入JavaScript代码
如果在网页中直接编写JavaScript代码,会被浏览器识别为普通文本。为此需要在网页中插入一个标签对放在标签或者标签中,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
<script>写在head标签中</script>
</head>
<body>
内容
<script>或者写在body标签中</script>
</body>
</html>
拓展:
<script>标签放在<head>标签和<body>标签中,浏览器的执行顺序会有所不同。
放在<head>标签中时,浏览器会先执行<script>标签代码,再渲染<body>标签中的内容;
放在<body>标签中时,浏览器会先渲染<body>标签中的内容,再执行<script>标签代码。
4.运行网页程序
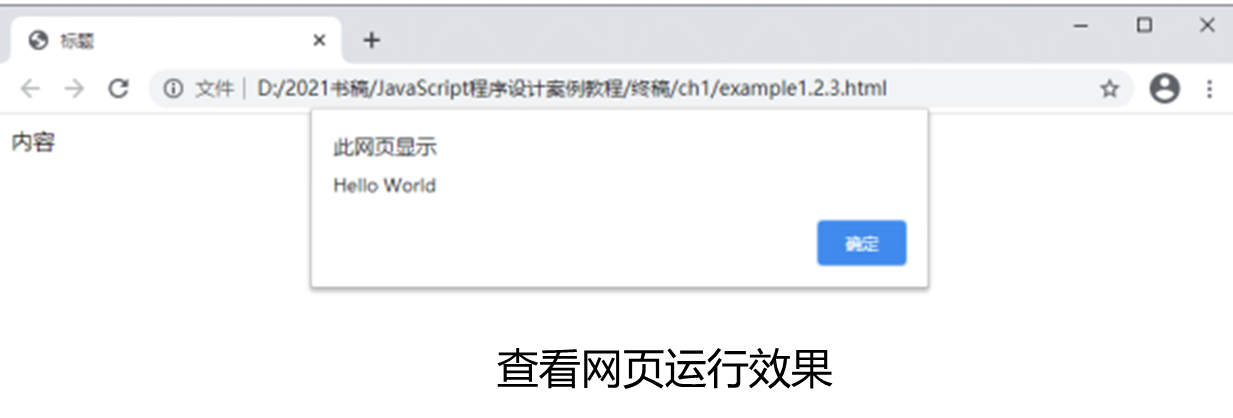
使用Chrome浏览器打开index.html文件,将会看到网页运行效果,如下图1-5所示。

单击提示框中的“确定”按钮,可看到网页内容.
提示:
在编写JavaScript代码时,需要注意基本的语法规则,避免程序出错。
(1)JavaScript区分大小写,如果将上述代码中的alert写为Alert,JavaScript程序将无法运行。
(2)JavaScript对空格、换行、缩进不敏感,一条语句可以分成多行书写。
(3)JavaScript中双引号和单引号都可以表示字符串。
快速上手
在HTML中引入JavaScript
在HTML中可以使用三种方式引入JavaScript。

内联式
内联式是将JavaScript代码包裹在 <script>标签中直接编写到HTML文件中。
1.2.3节的案例就是通过内联方式引入JavaScript代码的。使用内联方式引入JavaScript的形式如下:
<script type= "text/javascript">
JavaScript代码;
</script>
上述代码中,
外链式
外链式是指创建一个扩展名为js的文件,将JavaScript代码编写在该文件里,然后通过<script>标签的src属性将文件引入到网页中。下面通过实例进行说明。
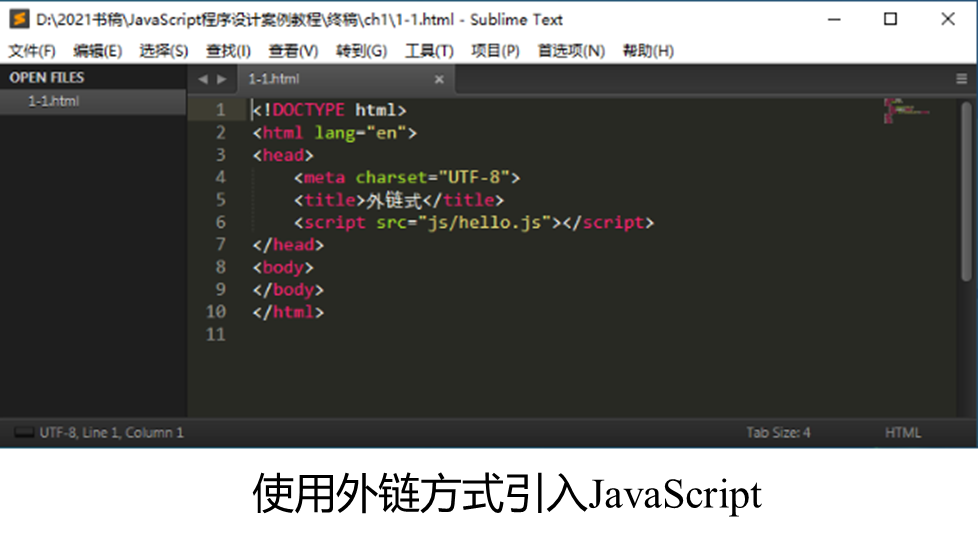
【例1-1】 使用外链方式在网页中引入JavaScript代码,实现网页弹窗效果。(实例位置:example/ch1/1-1.html)
(1)创建一个网页文件1-1.html,输入以下代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外链式</title>
</head>
<body>
</body>
</html>
(2)在网页所在目录创建一个“js”文件夹,然后在其中创建一个JS文件“hello.js”,在其中输入以下代码。
//hello.js文件
alert('JavaScript');
// 显示弹窗JavaScript
(3)在网页文件中

<script src="js/hello.js"></script>
在浏览器中打开网页文件即可显示弹窗“JavaScript”。
行内式
行内式是指将JavaScript代码作为HTML标签的属性值使用。例如,单击网页上的按钮弹出提示框,可通过以下代码实现。
<button onclick="alert('点击按钮')">我是个按钮</button>
除按钮单击事件之外,为标签的href属性赋值JavaScript代码后,单击链接标签也能弹出提示框,代码如下:
<a href="javascript:alert('点击链接');">我是个链接</a>
现代网页开发提倡使用HTML、CSS、JavaScript分离的方式,即CSS和JavaScript都通过外链的方式引入。
既能减少HTML文件的大小,也能通过defer等属性提升网页加载速度,还能增加代码的可读性和可维护性。
通过外链方式引入的JavaScript代码可以使用CDN(content delivery network,内容分发网络),进一步加快文件下载速度,提升网页性能。
建议今后在网页开发中尽量使用外链方式引入JavaScript。
常用输出语句
利用输出语句可以输出一段代码的执行结果,在学习JavaScript时经常会用到输出语句。

console.log()
console.log()主要用于在浏览器控制台输出相关内容,代码如下:
console.log('这是一个log');
// 输出结果“这是一个log”
在code文件夹下创建console.html文件,并在
alert()
使用alert()方法可以在浏览器中弹出一个警示框,确保用户可以看到某些重要信息。除上述用处外,alert()方法还常用于测试程序。
prompt()
prompt()方法用于显示提示用户输入信息的对话框,代码如下:
prompt('请输入密码');
//提示用户“请输入密码”
当网页弹窗运行时,弹窗之后的JavaScript代码将会停止执行,只有在弹窗消失后,后续JavaScript代码才会继续执行。
基础表达式
变量声明与赋值
- 变量可以理解为一个容器,每个容器都有一个独一无二的名称,这个名称就是变量名。
- 当需要多次使用同一个数据时,可以定义一个变量来保存该数据。一般采用以下方法声明和赋值变量。
var apple;
// 声明变量apple
var num = 1;
// 声明变量num,并赋值为1
console.log(num);
// 输出结果1
算术运算
JavaScript支持+(加)、-(减)、*(乘)、/(除)四则运算,示例如下:
console.log(1 + 1);
// 输出结果2
console.log(1 + 5 * 2);
// 输出结果11
console.log((4 - 2) / 2);
// 输出结果1
由上述示例可以看出,JavaScript中的四则运算和数学中的四则运算一致,先乘除后加减,同时括号可以改变运算顺序。
比较数字大小
使用JavaScript中的比较运算符可以比较两个数字的大小,示例如下:
console.log(10 > 2);
// 输出结果true
console.log(5 < 2);
// 输出结果false
console.log(3 == 5);
// 输出结果false
console.log(8 == 8);
// 输出结果true
由上述示例可以看出,JavaScript使用>(大于)、<(小于)、==(等于)符号进行数字大小的比较,比较的结果为true或者false。
true和false是一种Boolean类型的值,分别代表“真”和“假”,在第2章2.3.3节会详细讲解。
字符串输出
JavaScript中的字符串是指使用单引号或双引号包裹的数据,示例如下:
console.log('hello');
//输出结果hello
console.log("world");
//输出结果world
字符串拼接
字符串拼接是指将两个或两个以上字符串组合成一个字符串,通常使用“+”运算符进行字符串拼接操作,示例如下:
console.log('hello' + 'world'); // 输出结果helloworld
console.log('abc' + '123');
// 输出结果abc123
比较字符串是否相同
使用“==”操作符可以比较两个字符串是否相同,示例如下:
console.log('doc' == 'doc'); // 输出结果true
console.log('a' == 'b'); // 输出结果false
根据比较结果执行不同代码
在JavaScript程序中,有时需要根据比较结果执行不同的代码,这就用到了if…else语句,示例如下:
if ('doc' == 'cod') {
console.log('equal');
// 比较结果为true时执行
} else {
console.log('unequal');
// 比较结果为false时执行
}
上述代码的执行结果为unequal,因为doc并不等于cod。
函数
在软件开发领域,有一个专有名词叫封装。
==封装就是使用函数将一段代码或者一个功能模块单独抽离出来,然后通过调用一个个函数来完成任务。==这样不仅可以减少代码的重复编写,还能使代码整体结构更加清晰。
我们频繁使用的console.log()就是一个系统自带的函数。一般使用关键字function定义函数,函数的详细内容见第4章
事件
事件是指可以被JavaScript侦测到的行为,如在网页中移动或单击鼠标,敲击键盘等。可以通过触发事件执行特定的JavaScript代码,从而实现网页的交互效果。
例如,用户单击页面上的某个按钮,就触发了单击事件,此时浏览器会打开一个提示框。
【例1-2】 编写JavaScript代码实现单击按钮触发事件。(实例位置:example/ch1/1-2.html)
(1)首先在本地磁盘创建网页文件1-2.html,并构建网页基本结构,之后在网页中插入一个按钮,具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
<button id="button">按钮</button>
</body>
</html>
(2)在按钮标签下方插入标签,并在其中输入script代码,具体代码如下:
//获取id为button的按钮元素,并监听它的单击事件
<script>
document.getElementById('button').onclick=function(){
alert('触发了按钮单击事件'); //弹出选择框并显示“触发了按钮单击事件”
};
</script>
(3)在浏览器中打开网页并单击按钮,弹出提示框,如下图1-9所示。

例1-2使用document.getElementById()方法获取了id为button的按钮元素,使用onclick监听该按钮的单击事件。
除onclick单击事件之外,JavaScript还有onmousemove、ontouch等事件,第8章会对事件进行详细讲解。
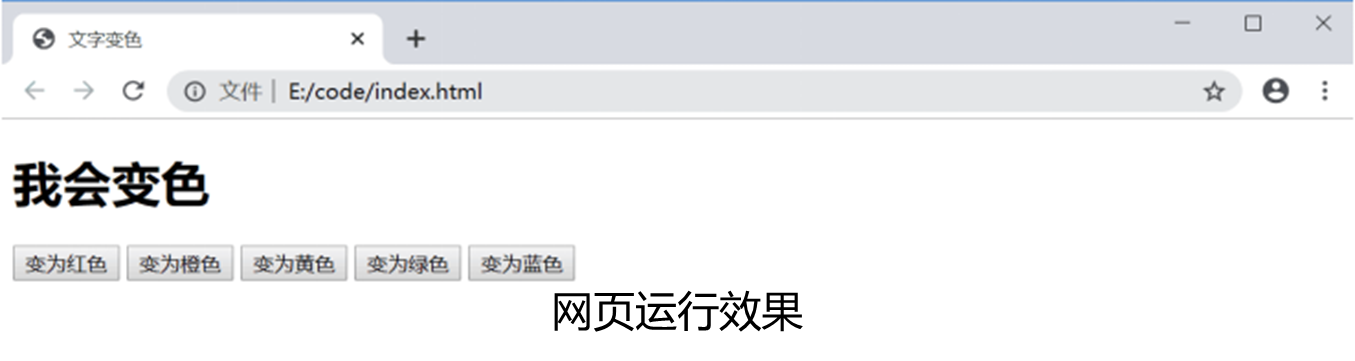
【示例】改变网页文字颜色
本节通过编写一个简单的JavaScript程序,实现单击按钮让网页中文字变色的效果。(实例位置:example/ch1/example1.3.6.html)
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字变色</title>
</head>
<body>
<h1>我会变色</h1>
<button onclick="setColor( 'red')">变为红色</button>
<button onclick="setColor('orange')">变为橙色</button>
<button onclick="setColor('yellow')">变为黄色</button>
<button onclick="setColor( 'green')">变为绿色</button>
<button onclick="setColor('blue')">变为蓝色</button>
<script>
function setColor(color) {
// 自定义函数setColor,并需要传入一个参数color
document.getElementsByTagName('h1')[0].style.color = color; // 将h1标题设置为传入颜色
}
</script>
</body>
</html>
上述代码第8行是1个“我会变色”的<h1>标签,9~13行编写了5个对应不同颜色的按钮,单击每个按钮都会调用setColor()方法,并传入对应的颜色作为函数参数。setColor()方法使用document.getElementsByTagName(‘h1’)获取页面上的<h1>标签,然后通过该标签的style对象的color属性设置颜色。
style表示对应元素的样式,color对应CSS中的color属性。
使用浏览器打开网页文件,运行效果如下图1-10所示。

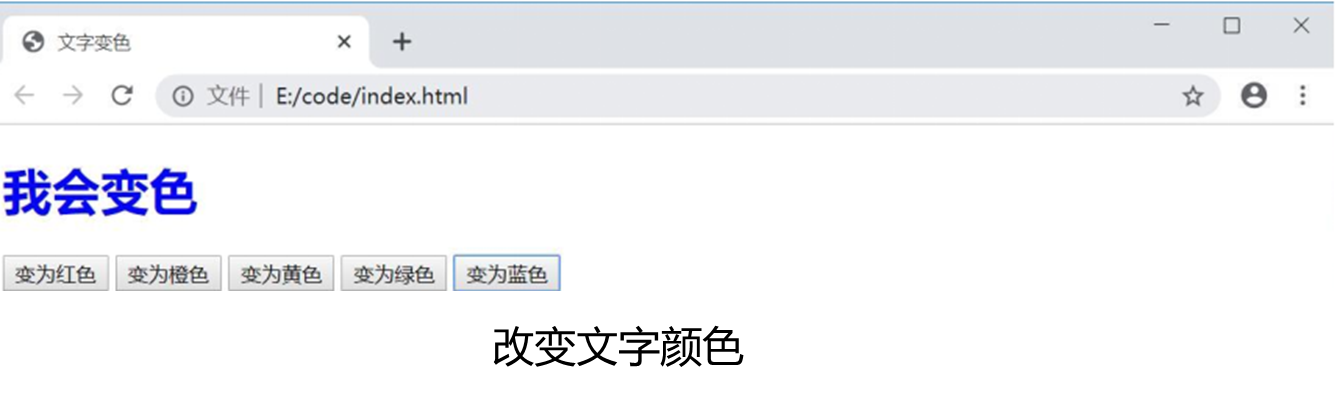
单击“变为蓝色”按钮,可以看到“我会变色”4个字变为蓝色,效果如下图1-11所示。

综合案例:用户登录验证
网站一般都有用户登录注册模块,本案例将制作一个用户登录页面。该页面使用JavaScript程序获取用户输入的用户名和密码,如果输入的用户名和密码正确,提示用户登录成功;如果用户名或密码不正确,则提示用户输入的用户名或密码错误。(实例位置:example/ch1/login.html)
新建网页文档“login.html”,在其中输入以下代码并保存文档。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录校验</title>
</head>
<body>
<script>
var username = prompt('请输入用户名');
// 提示输入用户名
if (username == 'tom') {
var password = prompt('请输入密码');
// 如果用户名为”tom”,则提示输入密码
if (password == '123456') {
alert('登录成功'); // 如果密码为”123456”,则提示登录成功
} else {
alert('密码输入错误'); // 如果密码不是”123456”,则提示密码输入错误
}
} else {
alert('用户名输入错误');
// 如果用户名不是”tom”,则提示用户名输入错误
}
</script>
</body>
</html>
上述第10行代码,将用户输入的用户名与“tom”对比,如果匹配则让用户继续输入密码,如果不匹配则提示“用户名输入错误”。
第12行代码将用户输入的密码与“123456”对比,如果用户输入的密码与“123456”匹配,则提示用户“登录成功”,否则提示用户“密码输入错误”。
使用浏览器打开网页文档,将弹出“请输入用户名”提示框。当输入正确的用户名“tom”并单击“确定”按钮后,会提示用户“请输入密码”。当输入正确的密码“123456”后单击“确定”按钮,会提示“登录成功”,如下图1-12所示。

本章总结
本章首先讲了JavaScript的起源;然后讲了JavaScript的应用、特点,以及JavaScript和ECMAScript的关系;接下来介绍了JavaScript开发工具,并通过一个小示例讲解了如何利用编辑器和浏览器编辑和展示网页;最后简单介绍了在网页中引入JavaScript的方式、常用输出语句等基础知识,并通过一个综合案例向读者展示了JS在实际网页中的应用。
通过本章的学习,读者应重点掌握Sublime Text编辑器和Chrome浏览器在JavaScript开发和运行中的应用,以及在网页中引入JavaScript的方式,并简单了解常用输出语句、基础表达式、函数和事件的基础知识。