一、js组成
JavaScript的组成
-
ECMAScript:
-
规定了js基础语法核心知识。
-
比如:变量、分支语句、循环语句、对象等等
-
-
Web APIs :
-
DOM 文档对象模型, 定义了一套操作HTML文档的API
-
BOM 浏览器对象模型,定义了一套操作浏览器窗口的API
-
二、location对象
location (地址) 它拆分并保存了 URL 地址的各个组成部分, 它是一个对象
| 属性/方法 | 说明 |
|---|---|
| href | 属性,获取完整的 URL 地址,赋值时用于地址的跳转 |
| search | 属性,获取地址中携带的参数,符号 ?后面部分 |
| hash | 属性,获取地址中的啥希值,符号 # 后面部分 |
| reload() | 方法,用来刷新当前页面,传入参数 true 时表示强制刷新 |
三、histroy对象
history (历史)是对象,主要管理历史记录, 该对象与浏览器地址栏的操作相对应,如前进、后退等

四、本地存储(重点)
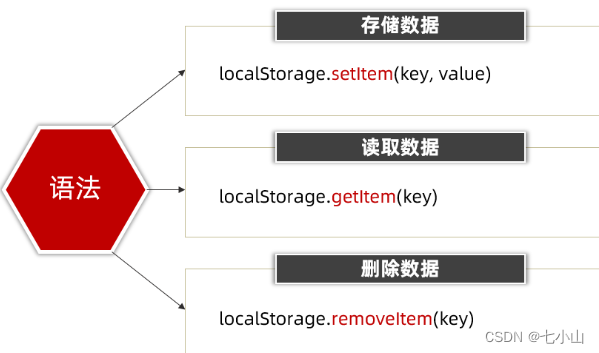
(1)localStorage
作用: 数据可以长期保留在本地浏览器中,刷新页面和关闭页面,数据也不会丢失
特性:以键值对的形式存储,并且存储的是字符串, 省略了window

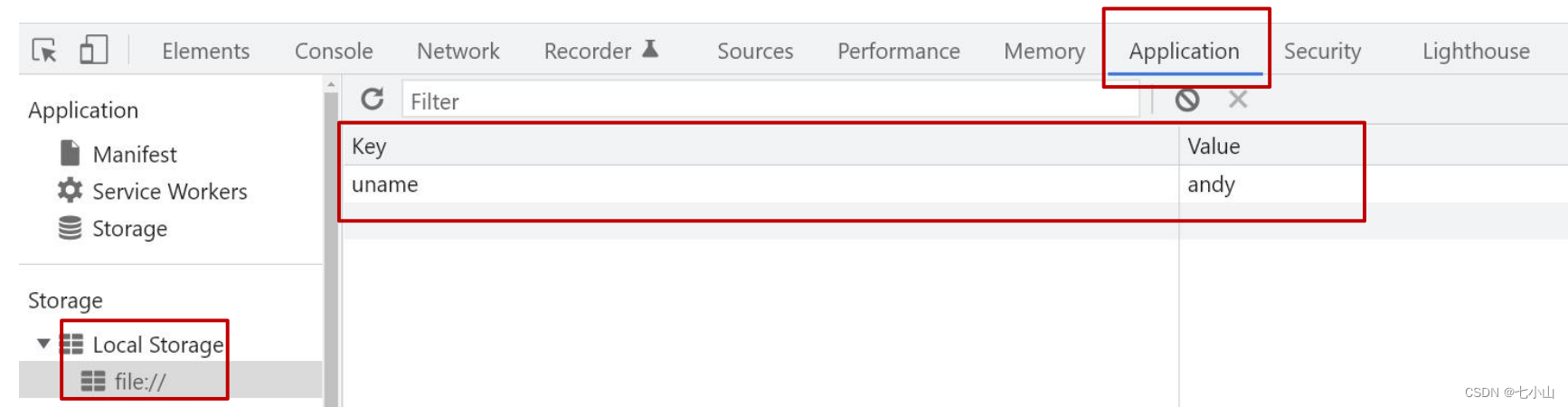
本地查看浏览器存储数据:

存储复杂类型时,需要进行一些操作:localStorage 存储复杂数据类型
问题:本地只能存储字符串,无法存储复杂数据类型.
解决:需要将复杂数据类型转换成 JSON字符串,在存储到本地
语法:JSON.stringify(复杂数据类型)
JSON字符串:
-
首先是1个字符串
-
属性名使用双引号引起来,不能单引号
-
属性值如果是字符串型也必须双引号
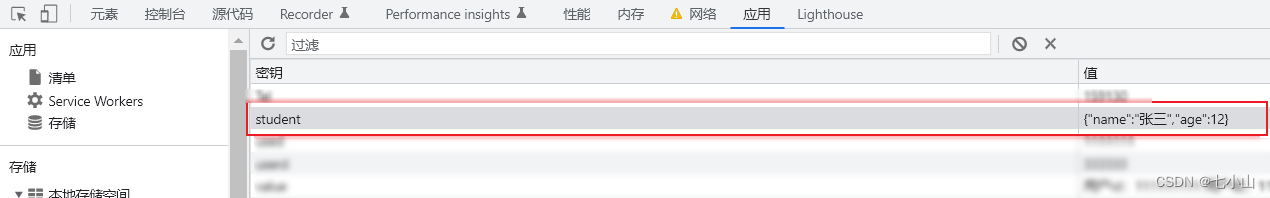
a:localStorage 存储复杂数据类型
const student = {
name: "张三",
age: 12,
};
localStorage.setItem("student", JSON.stringify(student));
console.log(localStorage.getItem("student"));

b:localStorage 读取复杂数据类型
问题:因为本地存储里面取出来的是字符串,不是对象,无法直接使用
解决: 把取出来的字符串转换为对象
语法:JSON.parse(JSON字符串)
// 本地存储复杂数据类型
const goods = {
name: '小米',
price: 1999
}
//普通数据类型存储获取
// localStorage.setItem('goods', goods)
// console.log(localStorage.getItem('goods'))
//复杂数据类型
// 1. 把对象转换为JSON字符串 JSON.stringify
localStorage.setItem('goods', JSON.stringify(goods))
// 2. 把JSON字符串转换为对象 JSON.parse
console.log(JSON.parse(localStorage.getItem('goods')))(2)sessionStorage
特性:
-
用法跟localStorage基本相同
-
区别是:当页面浏览器被关闭时,存储在 sessionStorage 的数据会被清除
存储:sessionS
const arr = ['red', 'blue', 'pink']
// 1. 数组 map方法 处理数据并且 返回一个数组
const newArr = arr.map(function (ele, index) {
// console.log(ele) // 数组元素
// console.log(index) // 索引号
return ele + '颜色'
})
console.log(newArr)torage.setItem(key,value)
获取:sessionStorage.getItem(key)
删除:sessionStorage.removeItem(key)
五、map和join的用法
(1)数组map 方法
使用场景:
map 可以遍历数组处理数据,并且返回新的数组
特殊:
map重点在于有返回值,forEach没有返回值(undefined)
(2)数组join方法
作用:
join() 方法用于把数组中的所有元素转换一个字符
参数:
数组元素是通过参数里面指定的分隔符进行分隔的
语法:
// 1. 数组 map方法 处理数据并且 返回一个数组
const newArr = arr.map(function (ele, index) {
// console.log(ele) // 数组元素
// console.log(index) // 索引号
return ele + '颜色'
})
console.log(newArr)
// 2. 数组join方法 把数组转换为字符串
// 小括号为空则逗号分割
console.log(newArr.join()) // red颜色,blue颜色,pink颜色
// 小括号是空字符串,则元素之间没有分隔符
console.log(newArr.join('')) //red颜色blue颜色pink颜色
console.log(newArr.join('|')) //red颜色|blue颜色|pink颜色