前言
寒假花了大气力去整理公众号,因而一些任务没有完成,但没有关系,毕竟计划赶不上变化,接着学习,争取早日开发油猴脚本
笔记范围
从这节视频到那节视频结束
课程目标
- 能够知道为什么要有数组
- 能够创建数组
- 能够获取数组中的元素
- 能够对数组进行遍历
- 能够给数组新增一个元素
- 能够独立完成冒泡排序的案例
数组概念
数组是指 一组数据的集合,其中每个数据被称作 元素,在数组中可以 存放任意类型的元素。数组是一种将 一组数据存储在单个变量名下 的优雅方式
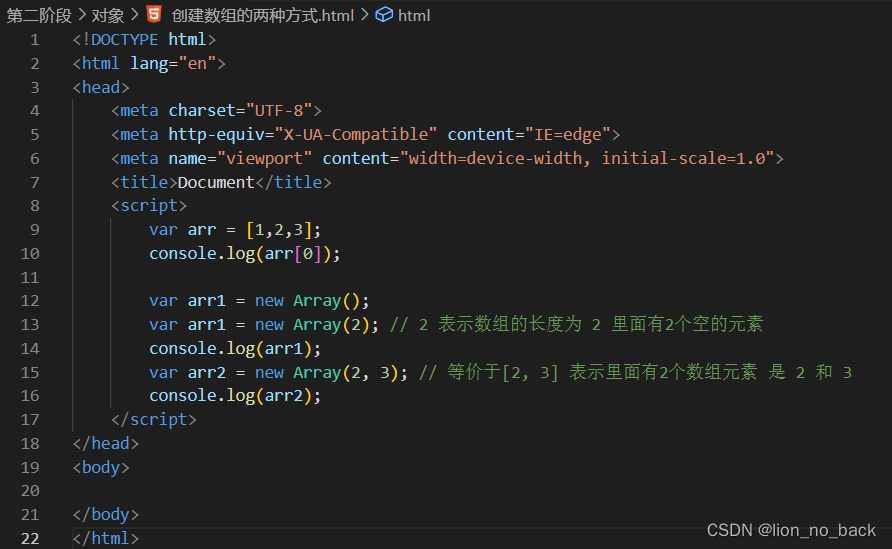
数组创建
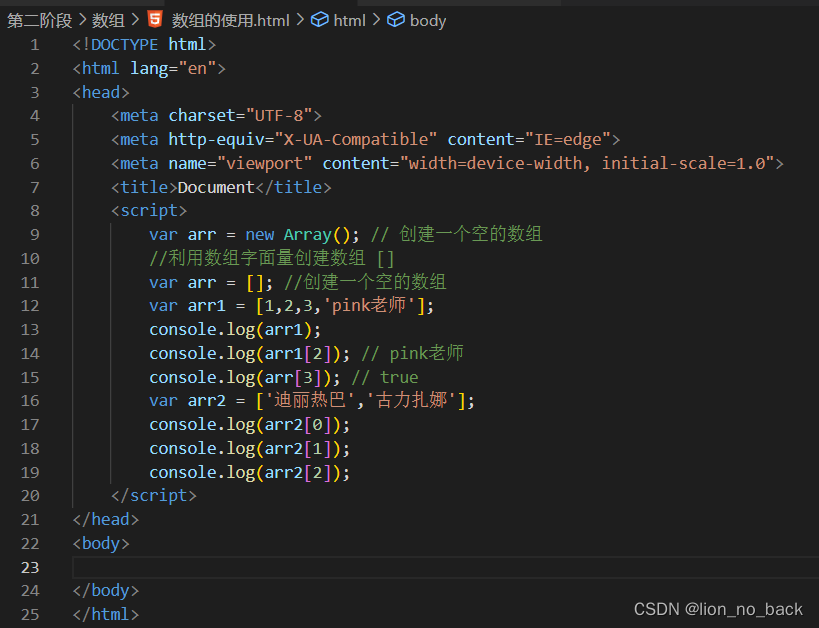
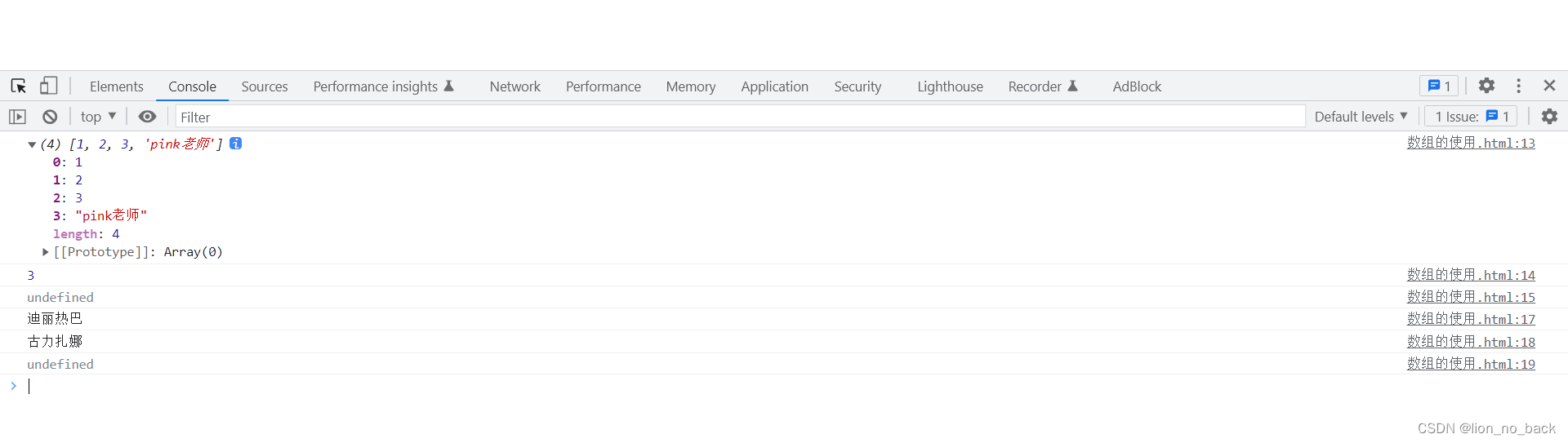
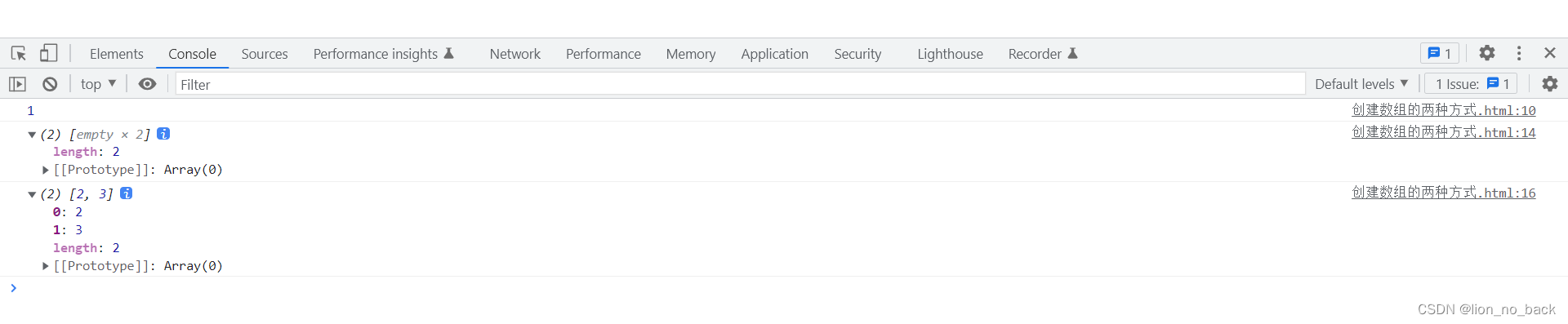
利用关键字 new 创建数组
数组字面量是方括号 [ ]
数组的索引:用来访问数组元素的序号(数组下标从0开始)
可以通过”数组名[索引]"的形式来获取数组中的元素


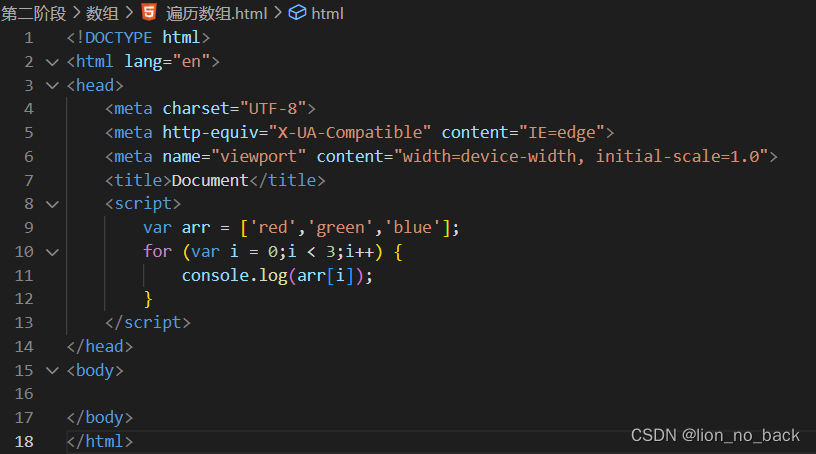
遍历数组
遍历:将数组中的每个元素从头到尾都访问一次

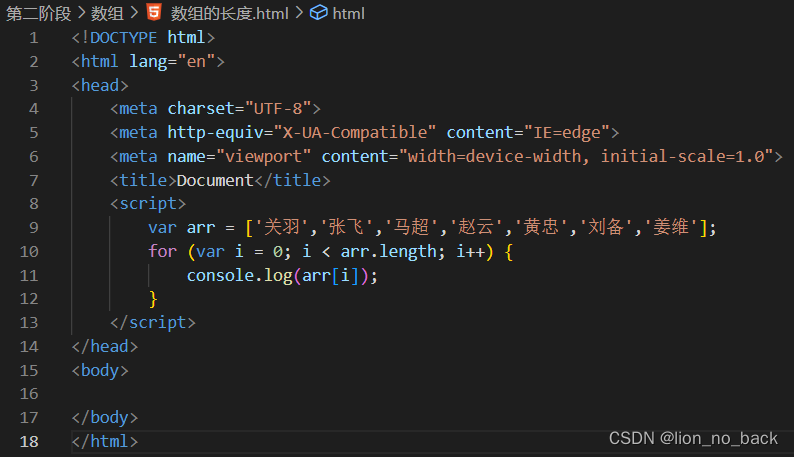
数组的长度
使用 “数组名.length” 可以访问数组元素的数量(数组长度)


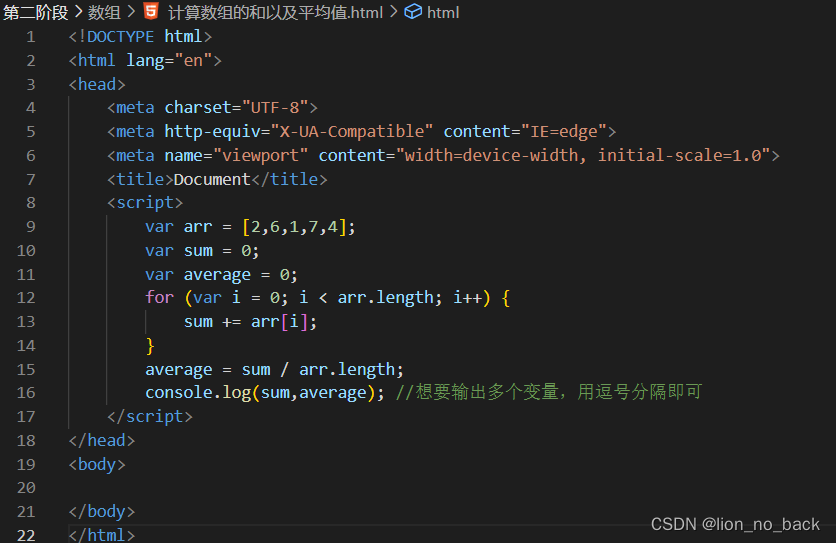
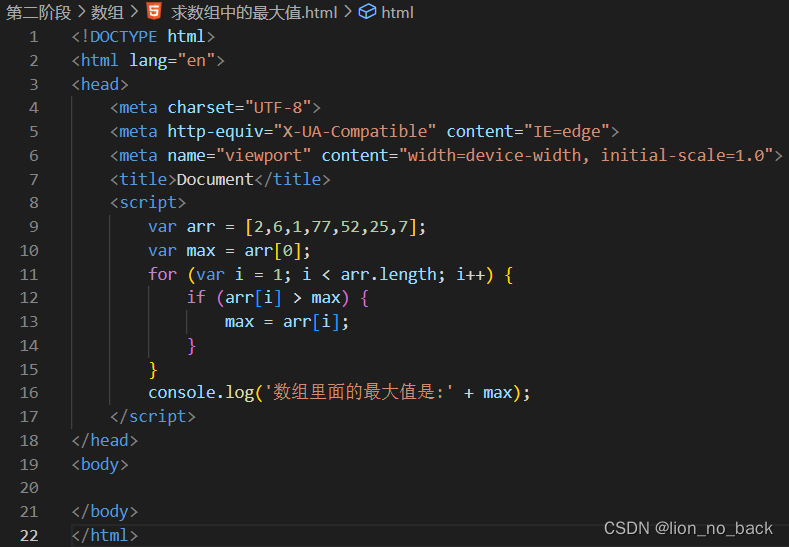
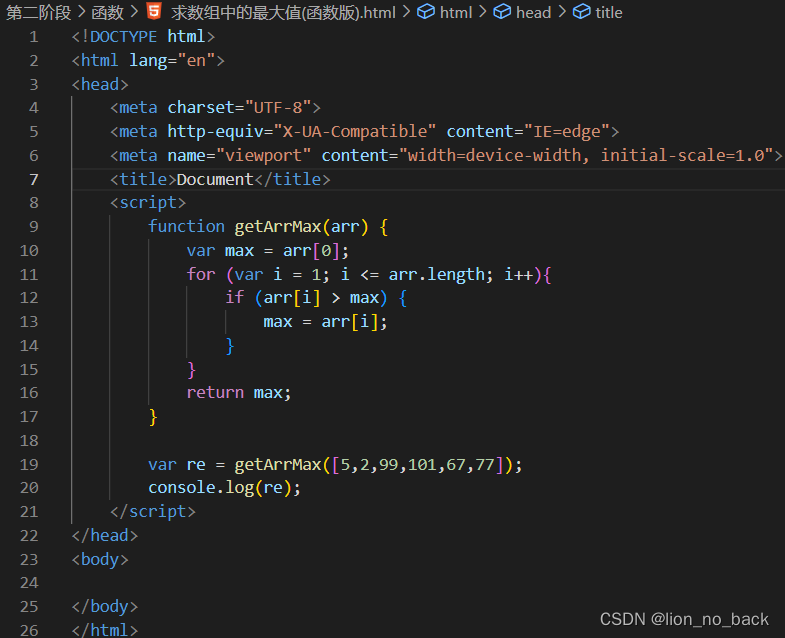
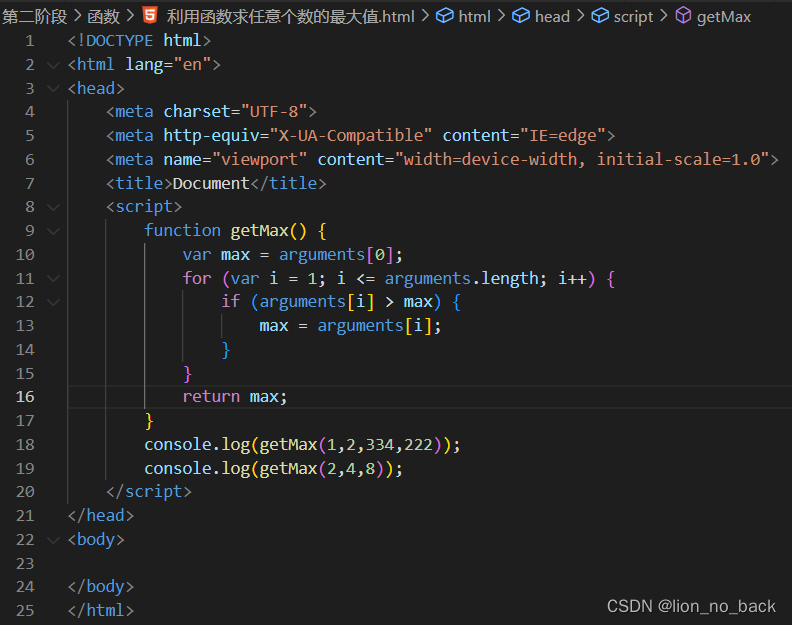
数组求和、求平均值、求最大值
想要输出多个变量,用逗号分隔即可




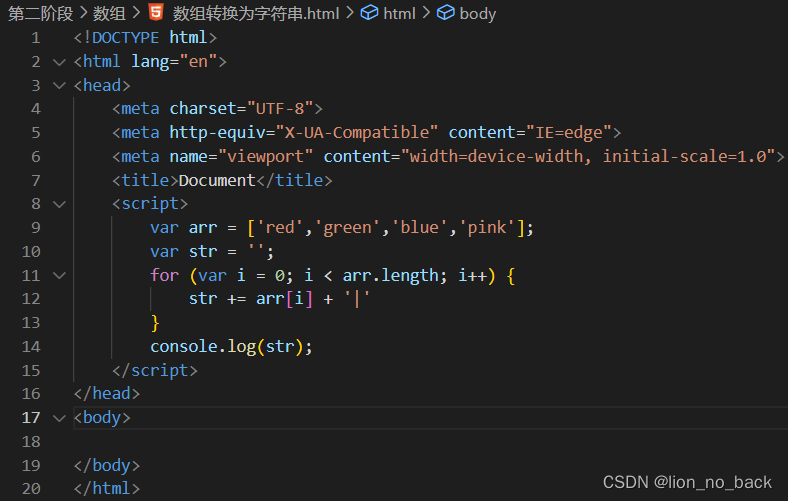
数组转为字符串


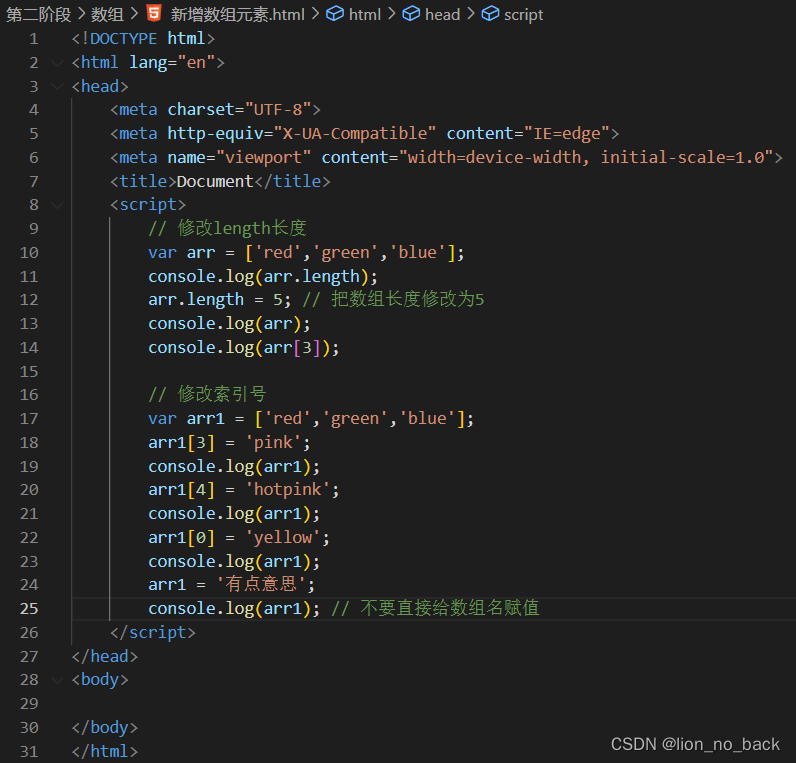
数组中新增元素
- 通过length长度
- 通过修改索引号
不要直接对数组名赋值


数组元素赋值


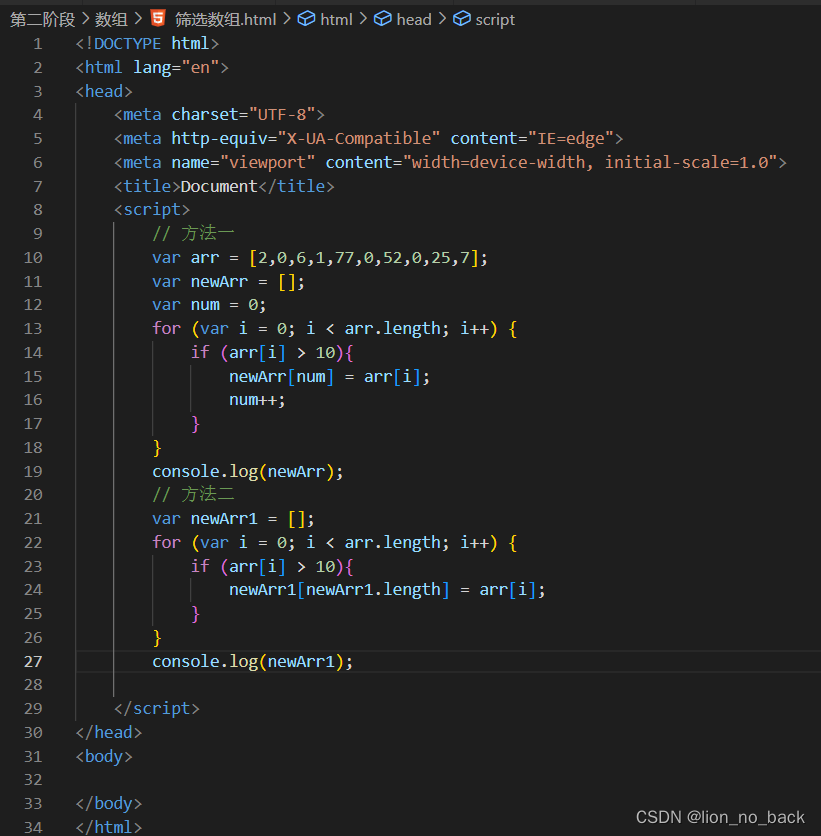
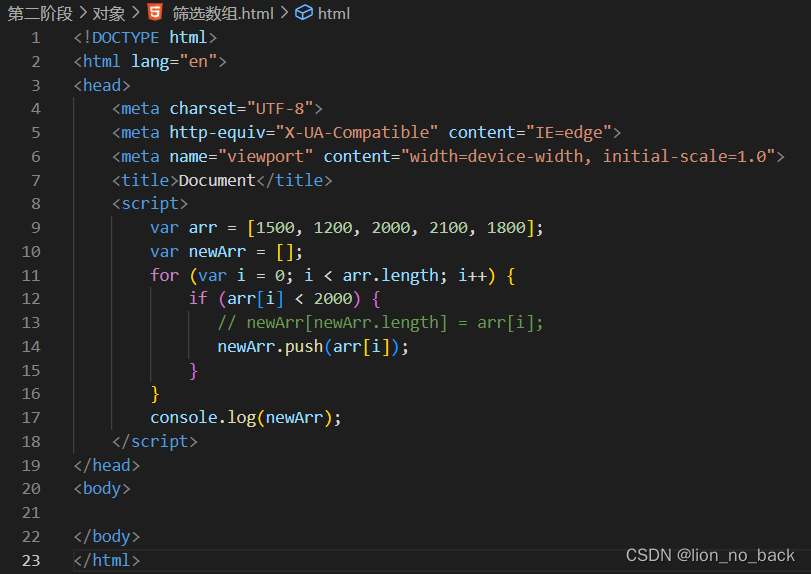
筛选数组


数组案例
通过案例熟练掌握知识点
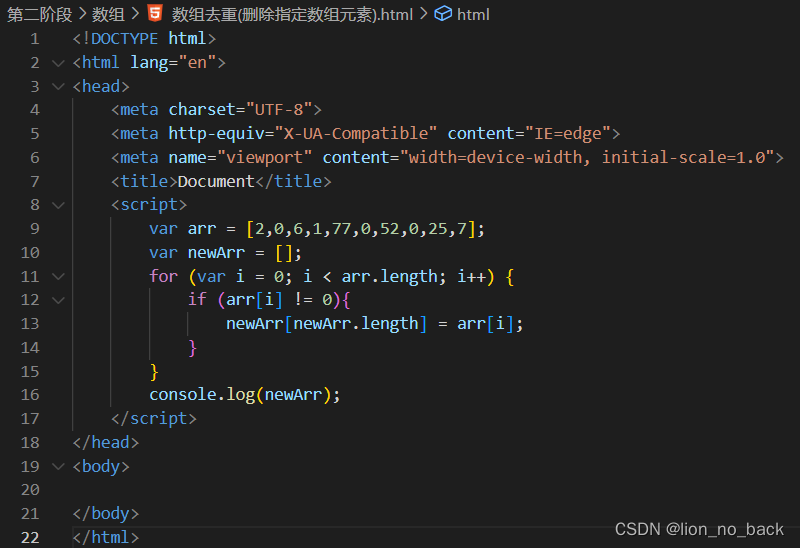
数组去重(删除指定数组元素)


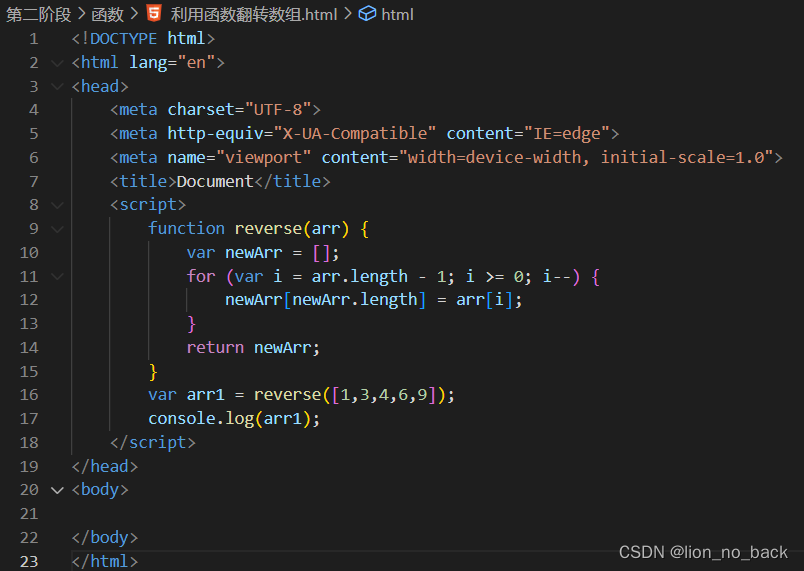
数组翻转


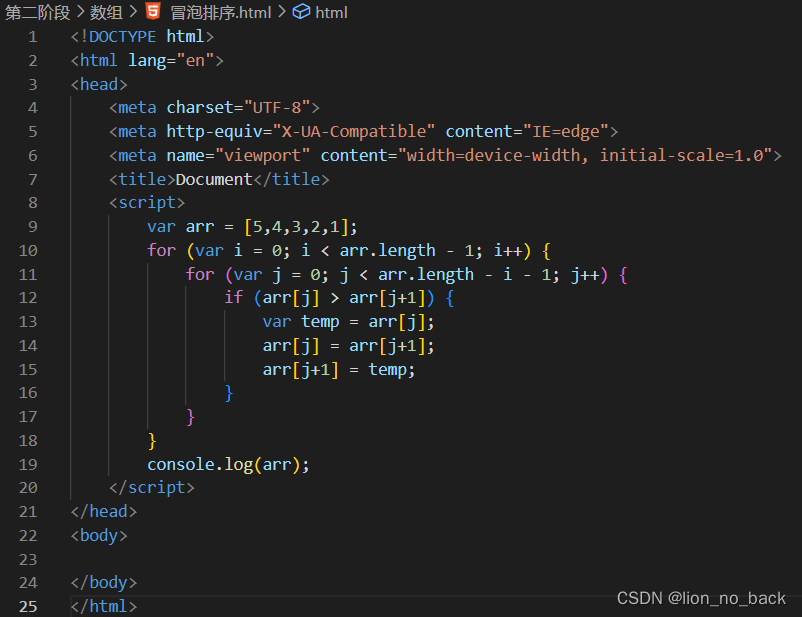
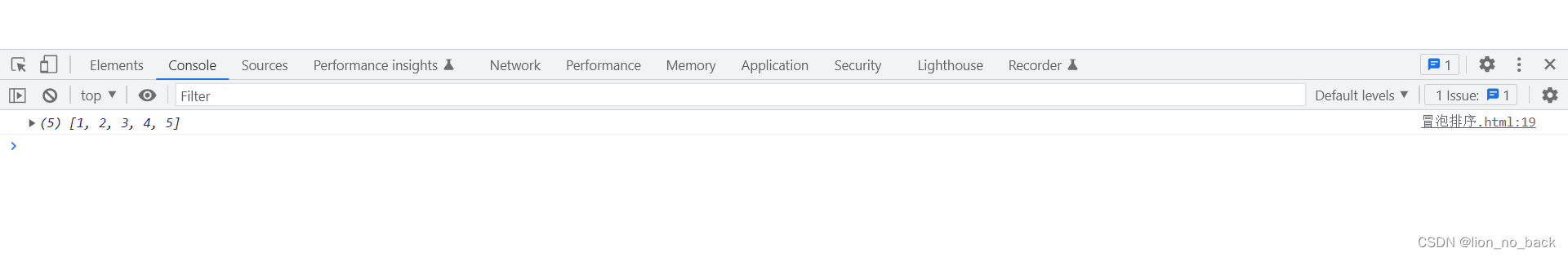
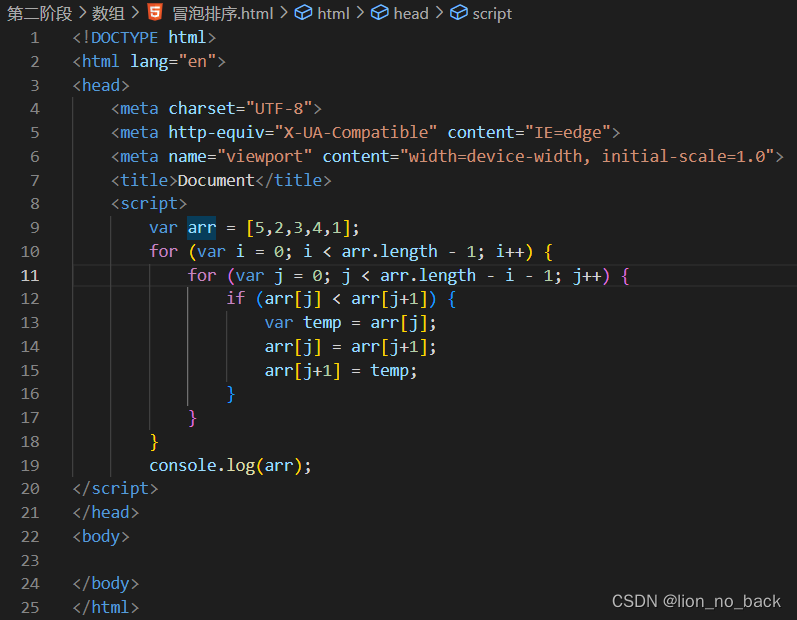
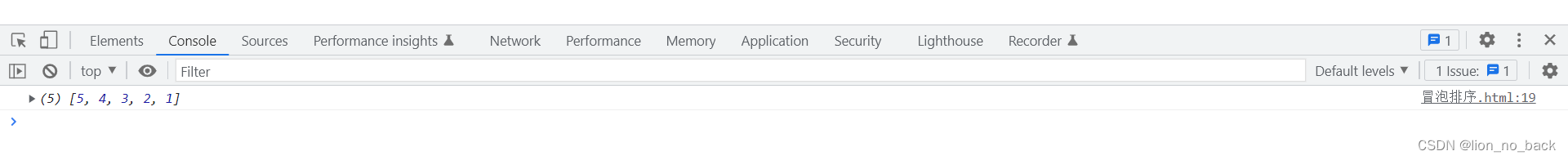
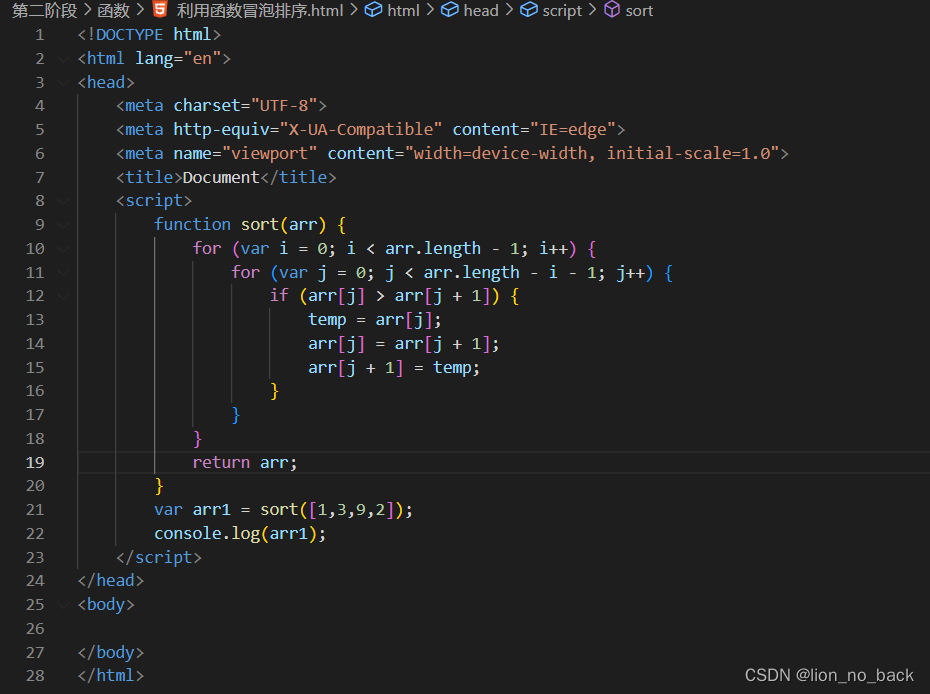
冒泡排序
把一系列数据按照一定顺序 进行排列显示
观察过程,总结规律,书写代码




课程目标
- 能够说出为什么需要函数
- 能够根据语法书写函数
- 能够根据需求封装函数
- 能够说出形参和实参的传递过程
- 能够使用函数的返回值
- 能够使用arguments获取函数的参数
函数的概念
在JS里面,可能会定义非常多的相同代码 或 功能相似的代码,这些代码可能需要大量重复使用
虽然for循环语句也可能实现简单重复操作,但比较有局限性,此时就要用到 JS中的函数
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用
函数的使用
函数使用分为两步:声明函数 和 调用函数
注意: 声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码
函数封装:把一个或多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
- 简单理解:封装类似于将电脑配件整合组装到机箱中(类似快递打包)



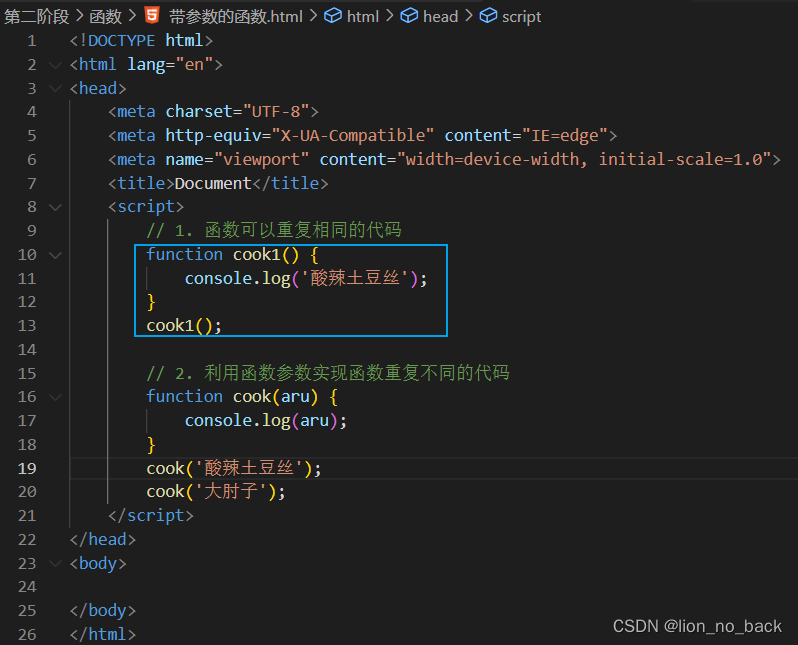
函数的参数
- 形参:在声明函数的小括号里
- 实参:在函数调用的小括号里
参数个数不限
| 参数 | 说明 |
|---|---|
| 形参 | 形式上的参数 函数定义的时候 传递的参数 当前并不知晓属性 |
| 实参 | 实际上的参数 函数调用时 传递的参数 实参传给形参 |
参数的作用:在函数内部某些值不固定,可以通过参数在调用函数时传递不同的值进去




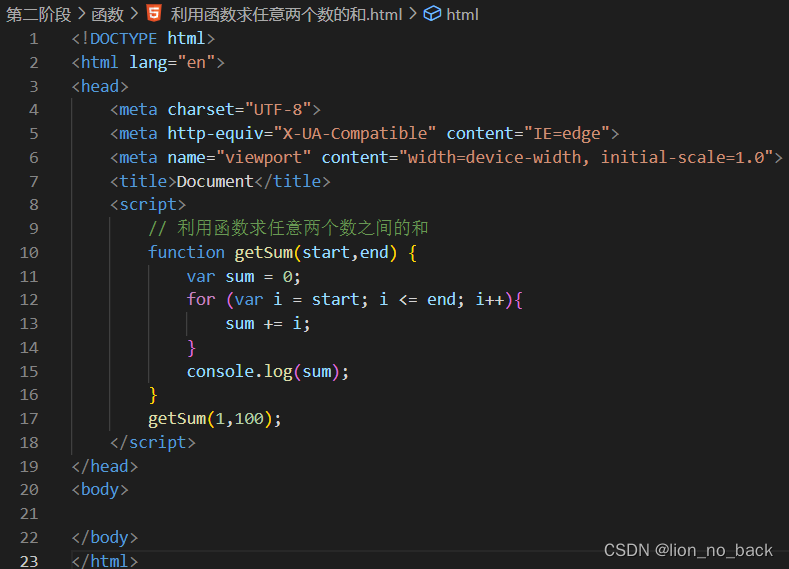
多个参数案例


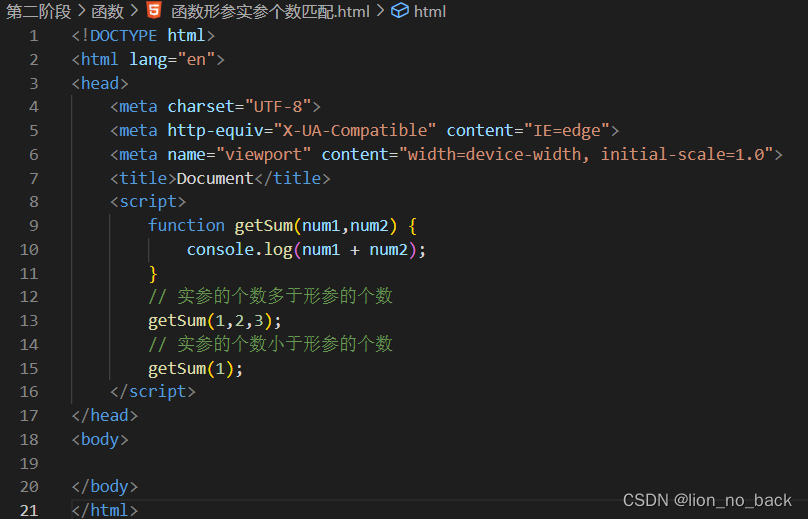
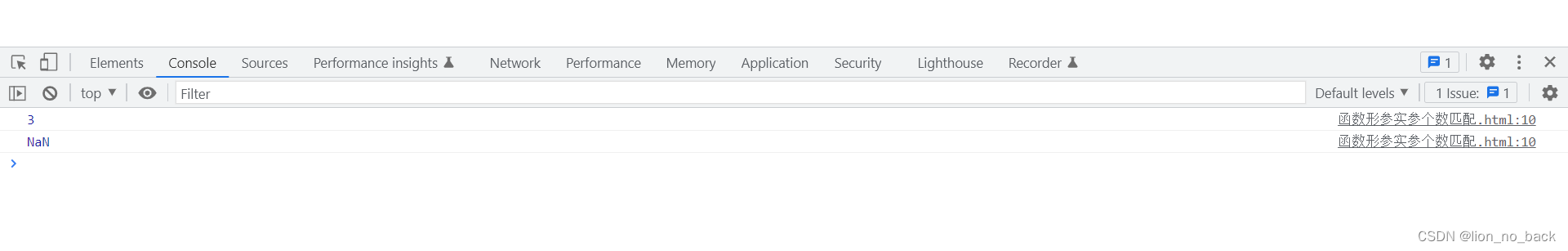
形参与实参匹配


形参的个数可以和实参不匹配,但结果不可预计,要尽量匹配
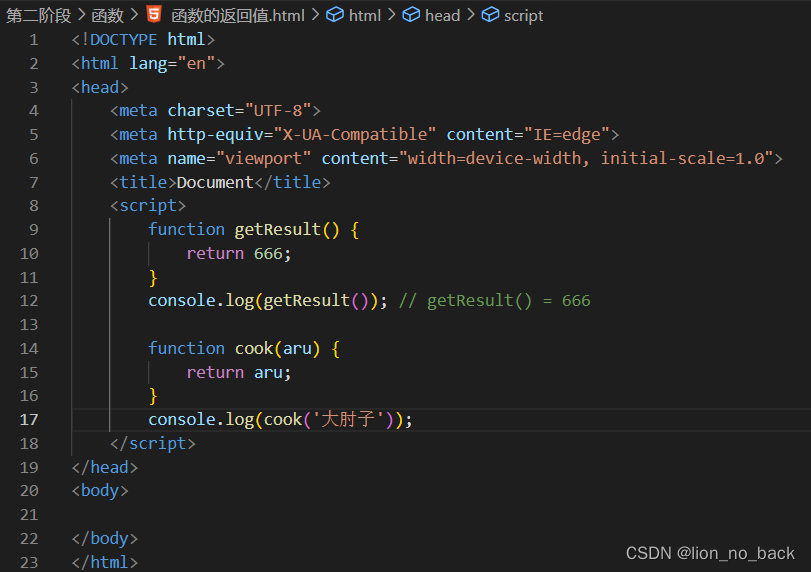
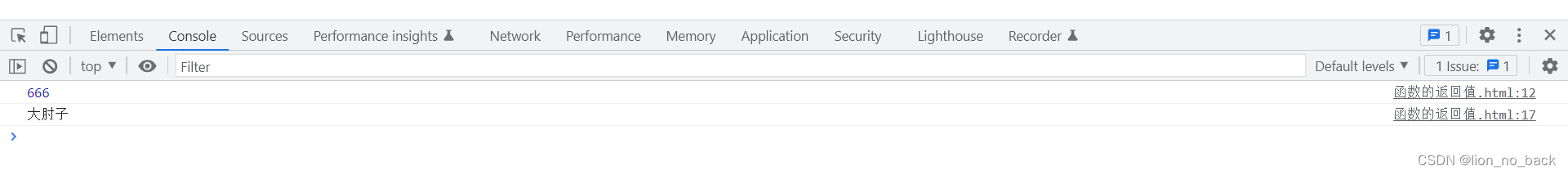
函数的返回值
函数只是实现某种功能,需要将处理的结果返回给调用者






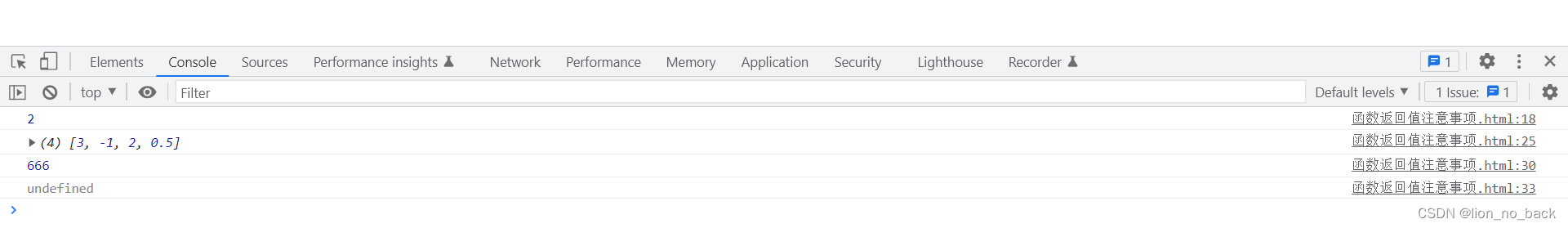
return 注意事项


通过榨汁机看透函数

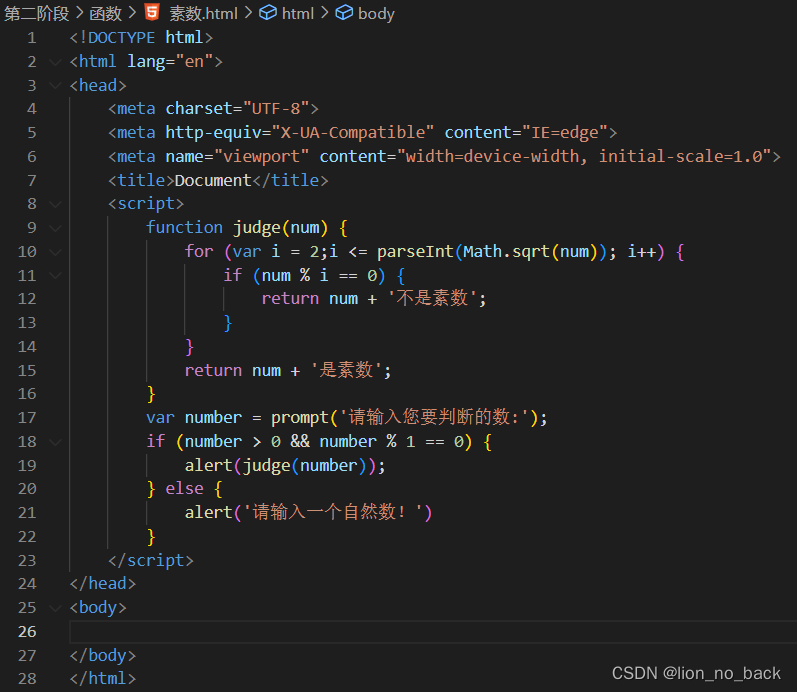
素数判断

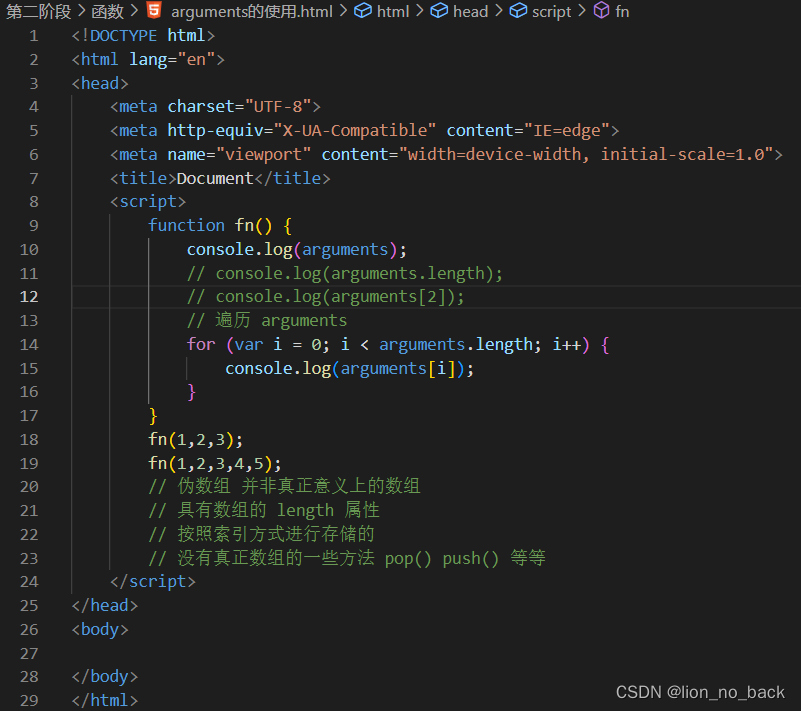
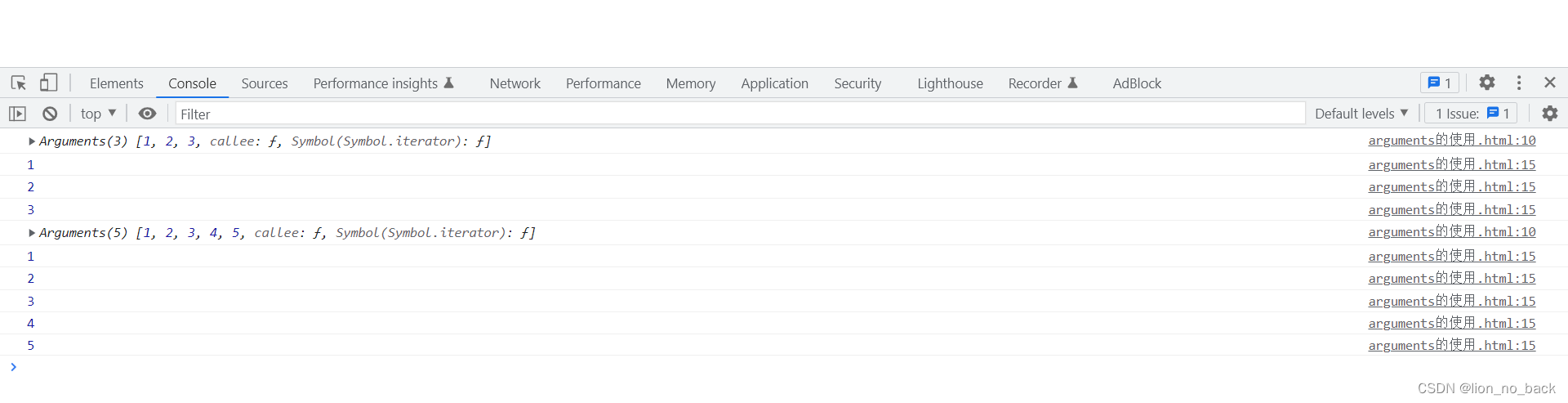
arguments的使用
- 当不确定有多少个参数传递时,可以用arguments获取
- 在Javascript中,arguments实际上是当前函数的一个内置对象
- 所有函数都内置了一个arguments对象,arguments对象存储了传递的所有实参




函数案例






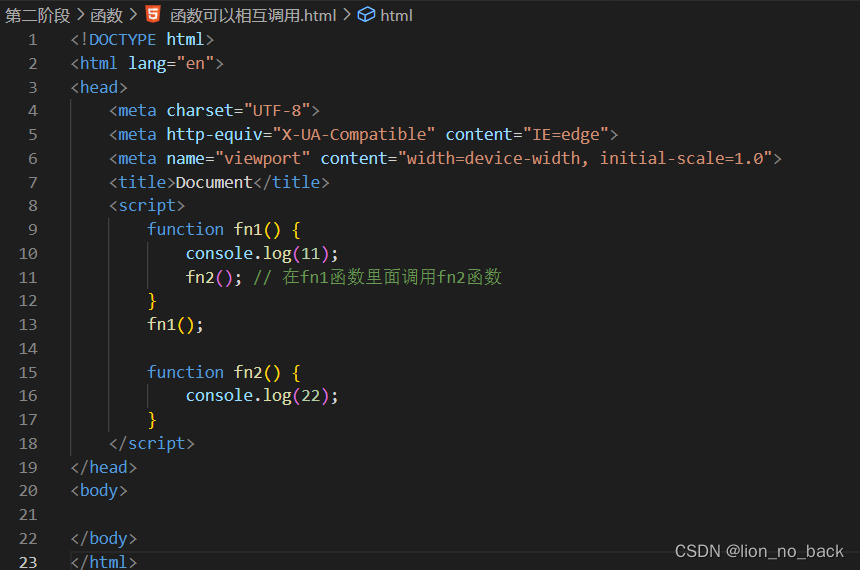
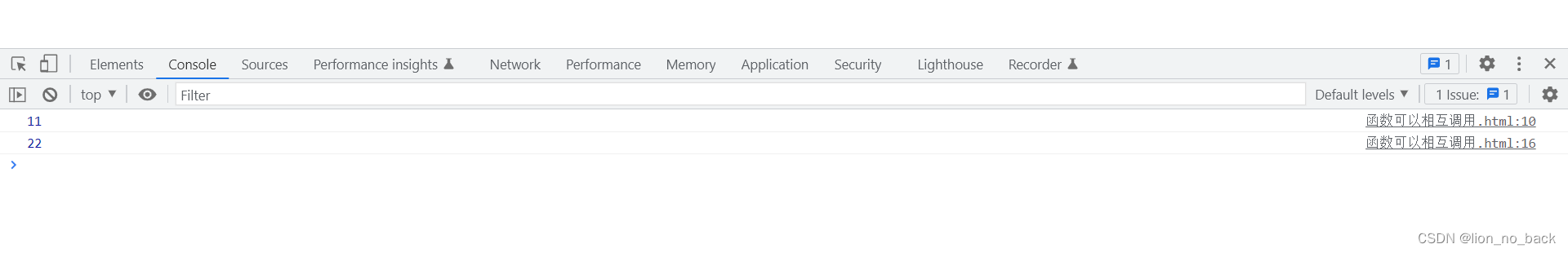
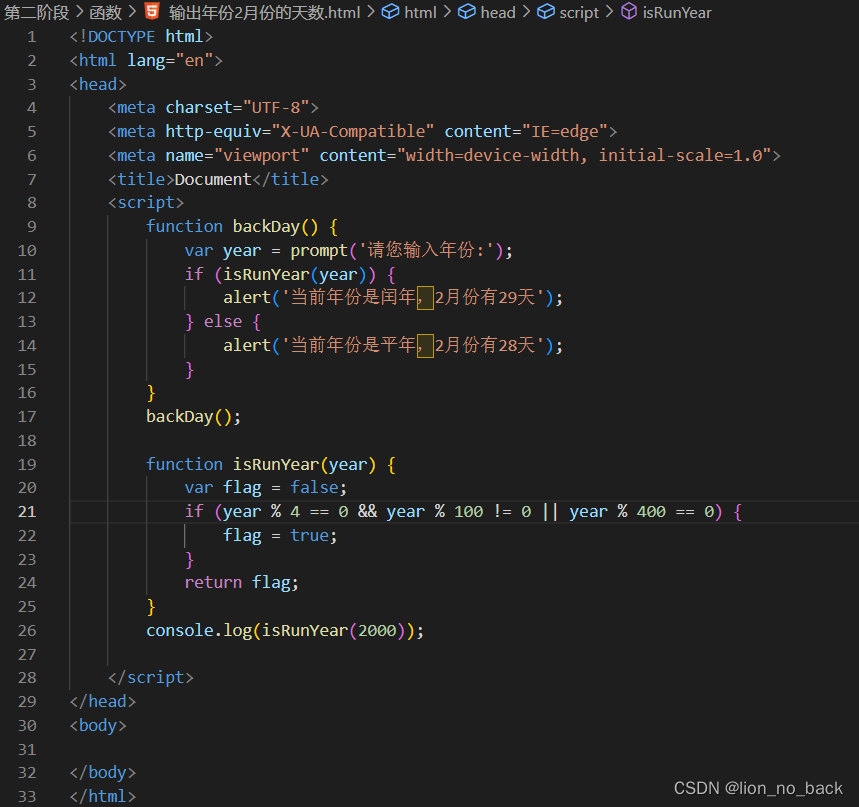
函数调用另一函数
因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数互相调用的情况



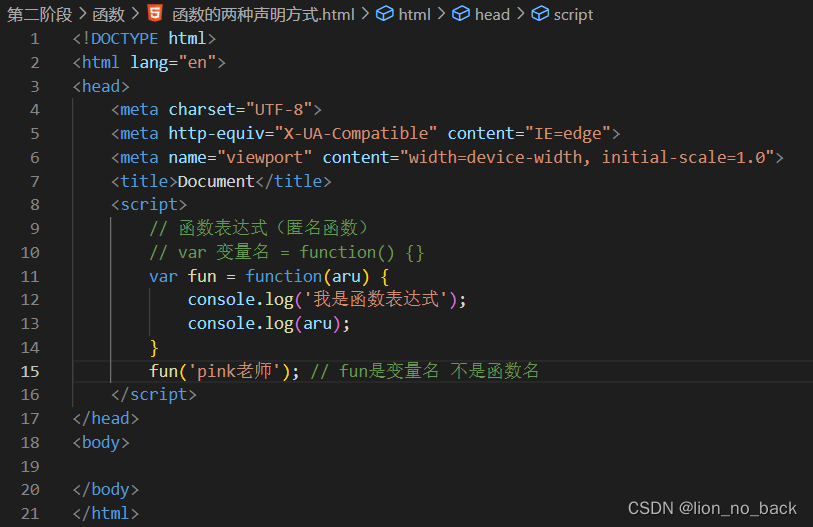
函数声明方式
- 利用函数关键字自定义函数(命名函数)
- 函数表达式

课程目标
- 能够说出JavaScript的两种作用域
- 能够区分全局变量和局部变量
- 能够说出如何在作用域链中查找变量的值
作用域
变量在某个范围内起作用和效果,提高程序可靠性,更重要的是减少命名冲突
变量作用域分类
分为全局变量和局部变量
注意: 在函数内部,没有声明直接赋值的变量属于全局变量
执行效率来看全局变量和局部变量
(1)全局变量 只有浏览器关闭才会销毁,比较占内存资源
(2)局部变量 当程序执行完毕就会销毁,比较节约内存
局部变量只能在函数内部使用
es6之前,不支持块级作用域
块级作用域 {}
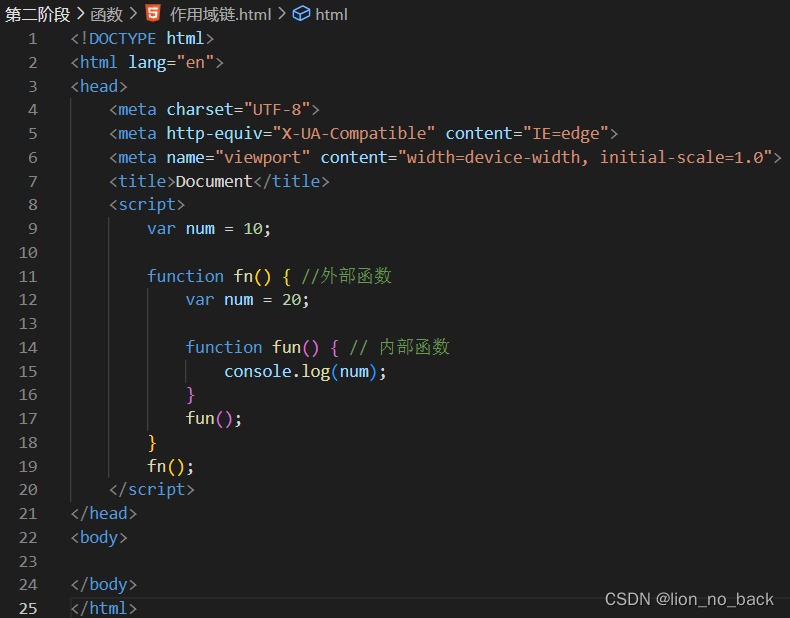
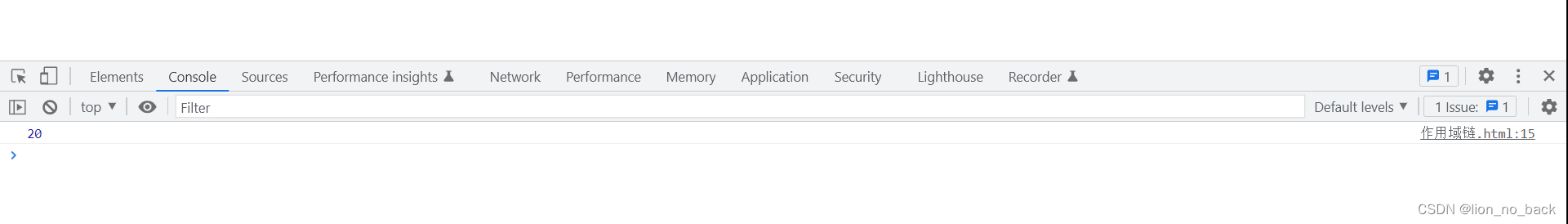
作用域链
概念:内部函数访问外部函数的变量,采取的是链式查找的方式来决定取那个值,这种结构成为作用域链


课程目标
- 能够知道解析器运行JS分为哪两步
- 能够说出变量提升的步骤和运行过程
- 能够说出函数提升的步骤和运行过程
预解析
JS运行机制


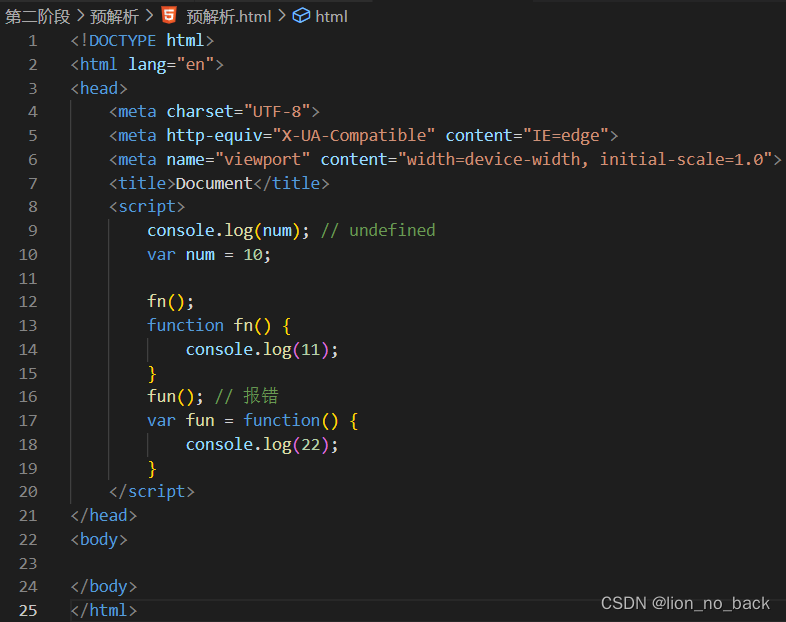
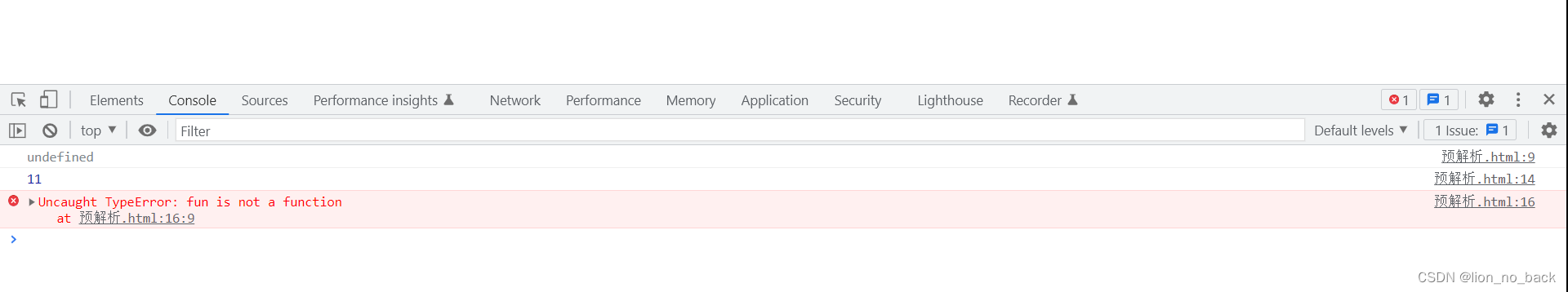
JavaScript代码是由浏览器中的JavaScript解析器来执行的。JavaScript解析器在运行JavaScript代码时分为两步:预解析和代码执行
预解析分为变量预解析(变量提升)和 函数预解析(函数提升)
变量提升 把所有的变量声明提升到当前作用域最前面 不提升赋值操作
函数提升 把所有的函数声明提升到当前作用域最前面 不调用函数
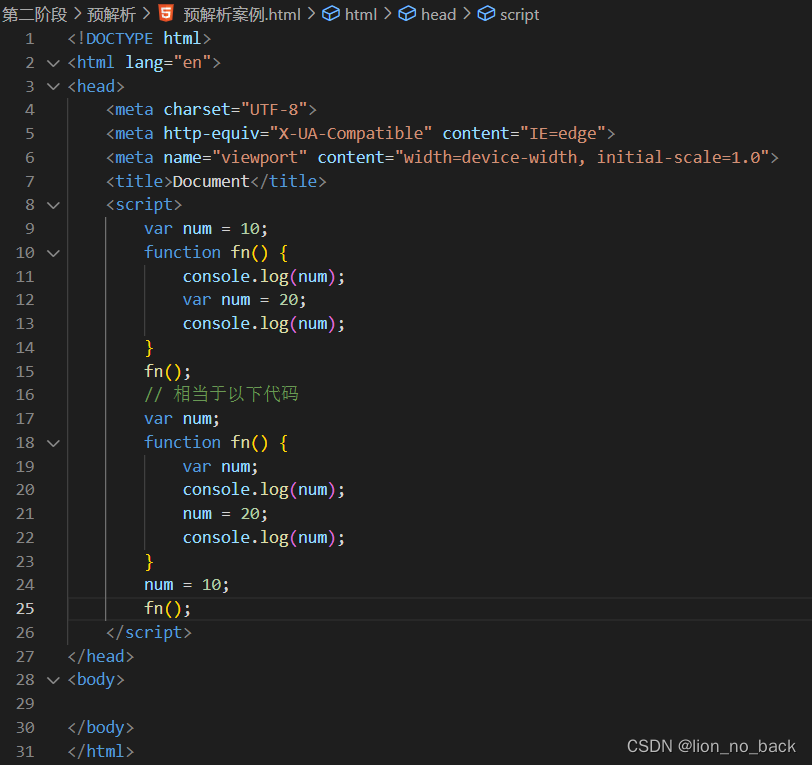
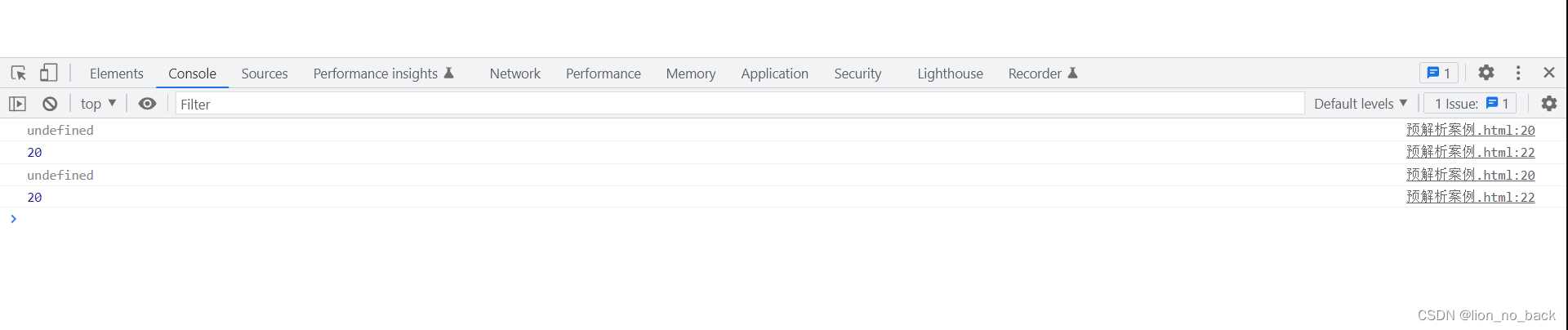
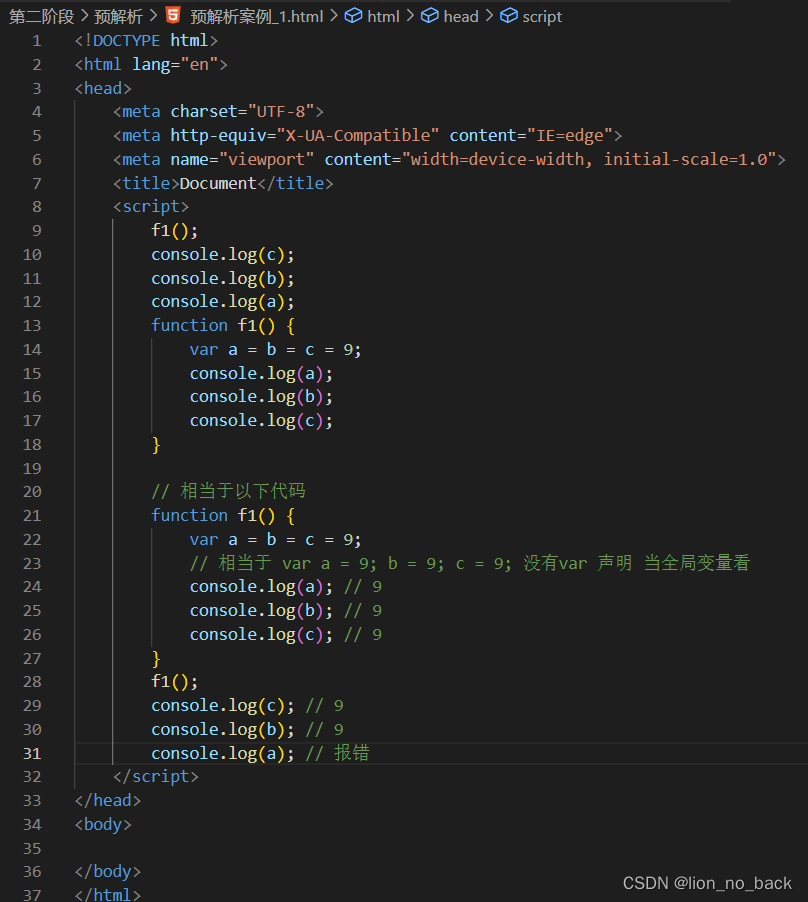
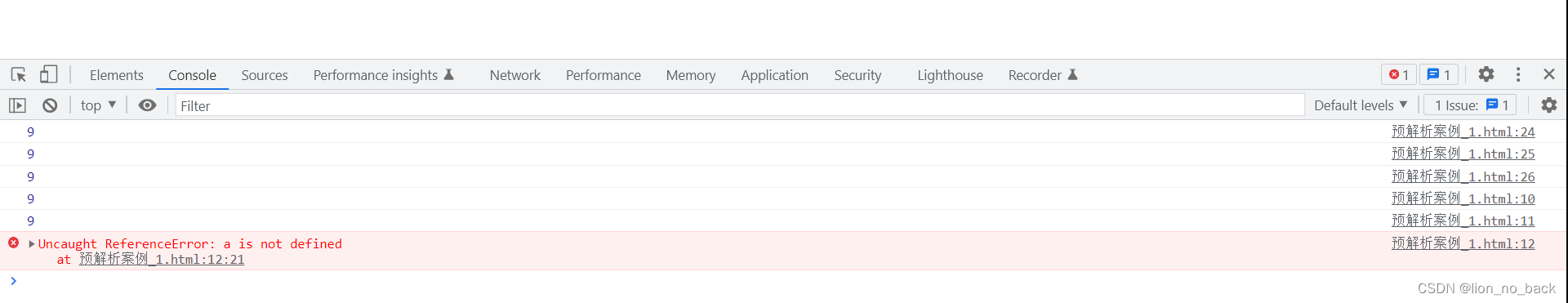
预解析案例




课程目标
- 能够说出为什么需要对象
- 能够使用字面量创建对象
- 能够使用构造函数创建对象
- 能够说出new的执行过程
- 能够遍历对象
对象
对象是一个具体的事物
在JavaScript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象
对象是由属性和方法组成的
- 属性:事物的特征,在对象中用属性来表示
- 方法:事物的行为,在对象中用方法来表示
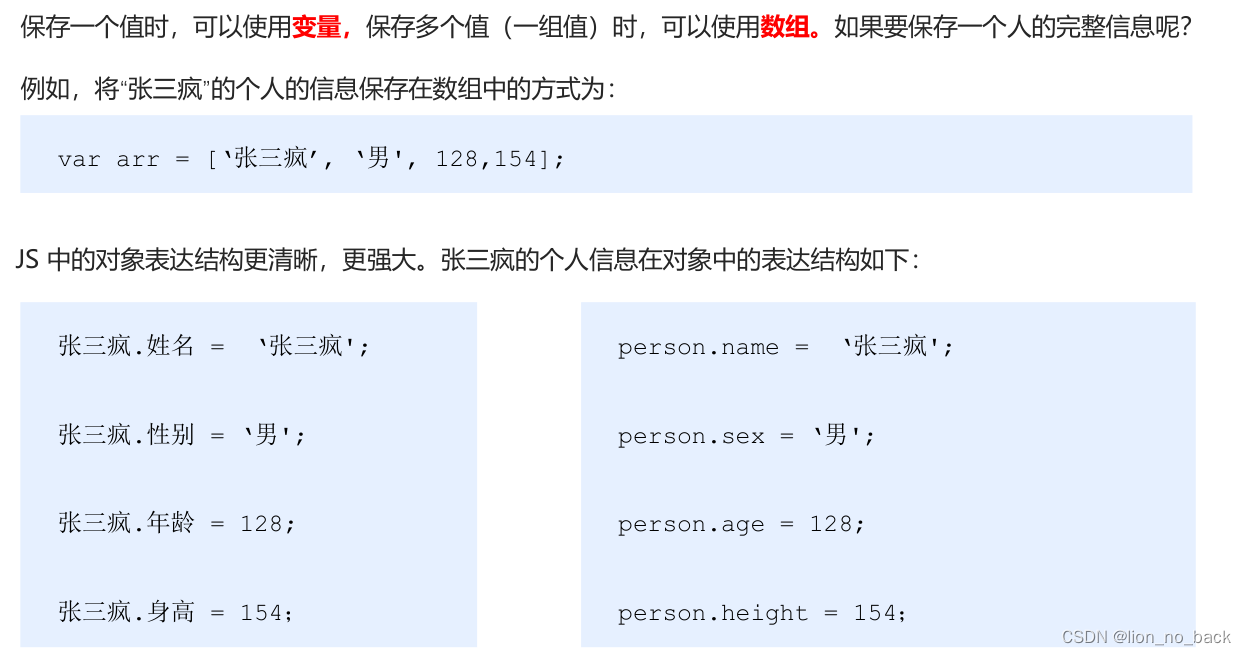
为什么需要对象?

创建对象
在JavaScript中,现阶段有三种方式创建对象
- 利用字面量创建对象
- 利用new Object创建对象
- 利用构造函数创建对象
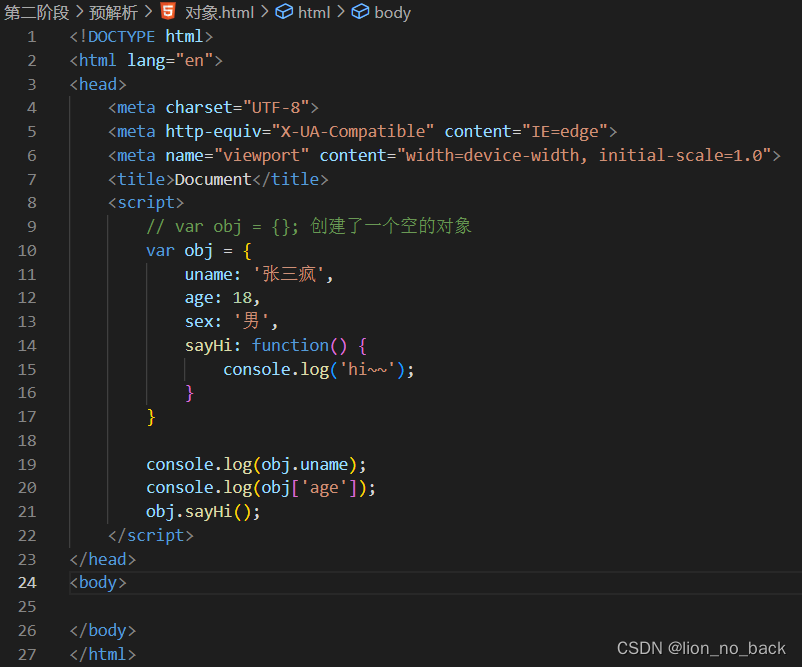
字面量创建对象
对象字面量:{} 包含了表达对这个具体事物(对象)的属性和方法
- 对象的属性和方法采用键值对形式
- 方法冒号后面跟的是一个匿名函数


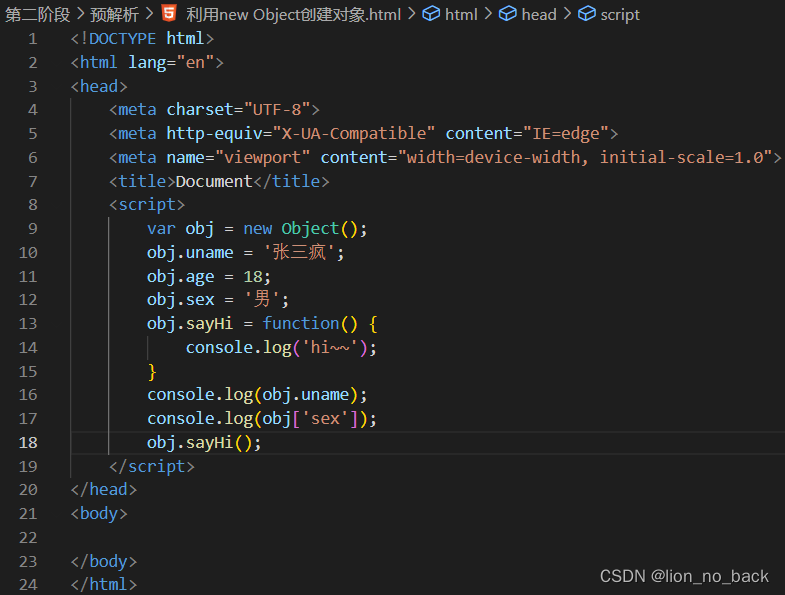
new Object创建对象


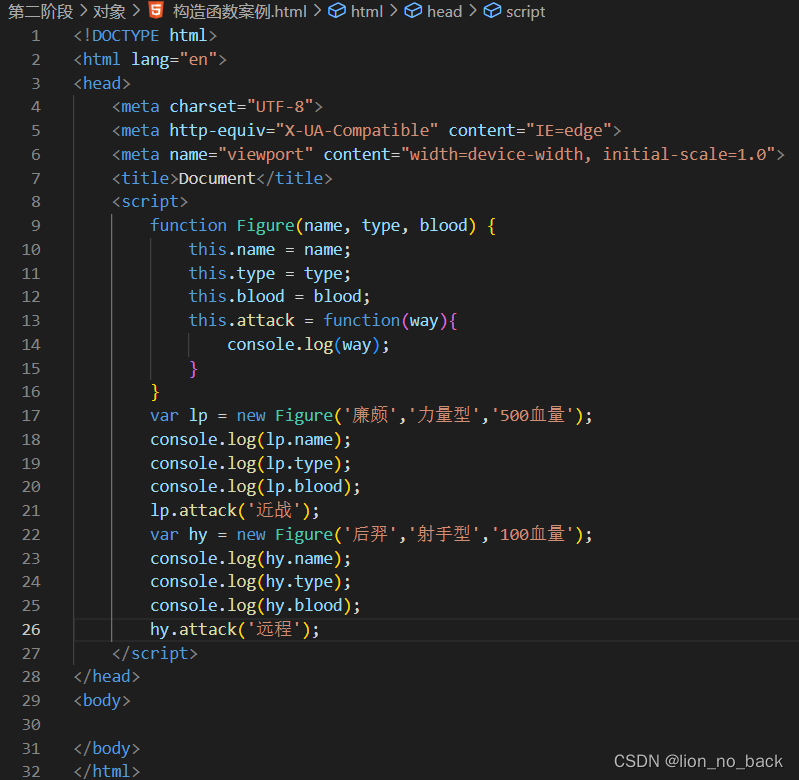
构造函数
问:为什么要使用构造函数?
答:因为前面两种创建对象的方式一次只能创建一个
构造函数:把对象里面一些相同的属性和方法抽象出来封装到函数里面
构造函数封装的是对象,普通函数封装的是代码




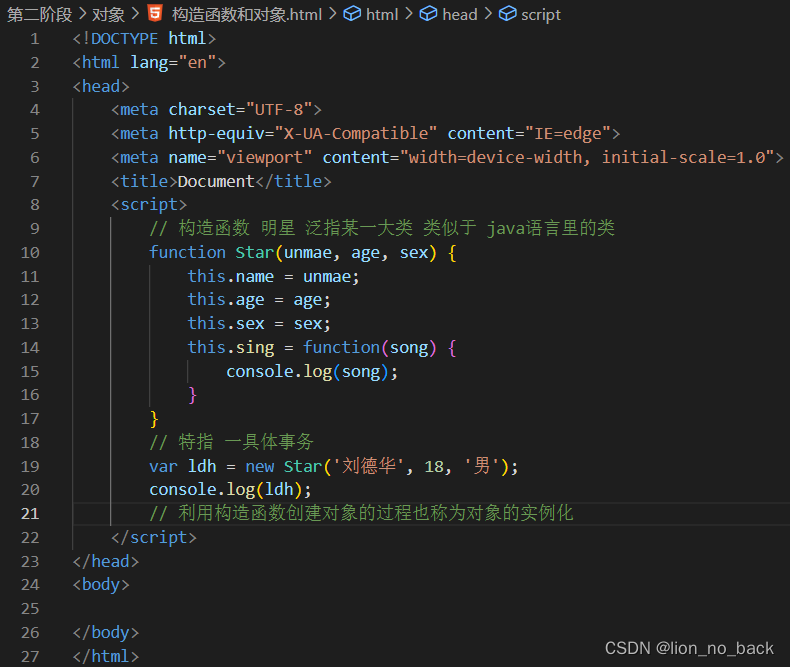
构造函数和对象
- 构造函数,如Star(),抽象了对象的公共部分,封装到了函数里面,泛指某一大类
- 创建对象,如new Star(),特指某一个,通过new 关键字创建对象的过程称为对象实例化

new关键字执行过程
1️⃣new 构造函数可以在内存中创建一个空的对象
2️⃣this 就会指向刚才创建的空对象
3️⃣执行构造函数里面的代码 给这个空对象添加属性和方法
4️⃣返回这个对象
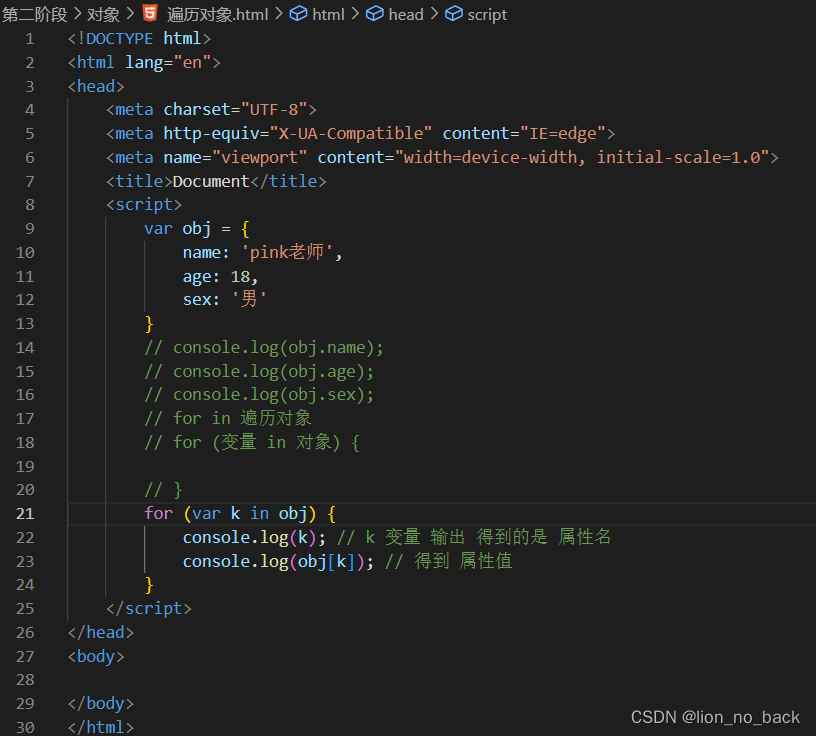
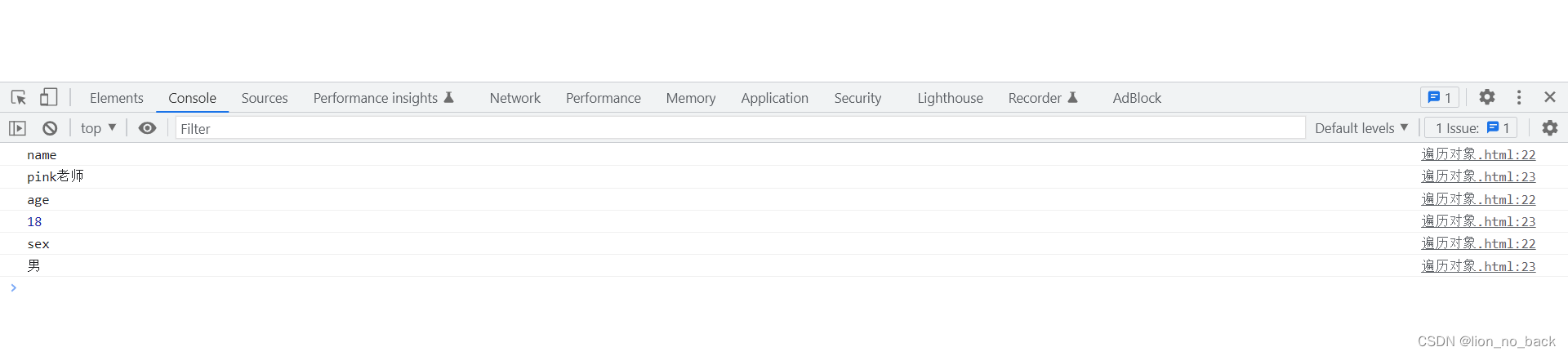
遍历对象


课程目标
- 能够说出什么是内置对象
- 能够根据文档查询指定API的使用方式
- 能够使用 Math 对象的常用方法
- 能够使用Date对象的常用方法
- 能够使用Array对象的常用方法
- 能够使用String对象的常用方法
内置对象
- JavaScript中的对象分为3种:自定义对象、内置对象、浏览器对象
- 前面两种对象是JS基础 内容,属于 ECMAScript;而浏览器对象属于JS独有,JS API讲解
- 内置对象指JS语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或最基本而必要的功能
- 内置对象最大的优点是帮助快速开发
- JavaScript提供了多个内置对象:Math、Date、Array、String等
查文档
MDN:https://developer.mozilla.org/zh-CN
Mozilla开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括HTML、CSS、万维网和HTML5应用的API
如何学习对象中的方法
- 查阅该方法的功能
- 查看里面参数的意义和类型
- 查看返回值的意义和类型
- 通过demo测试一下
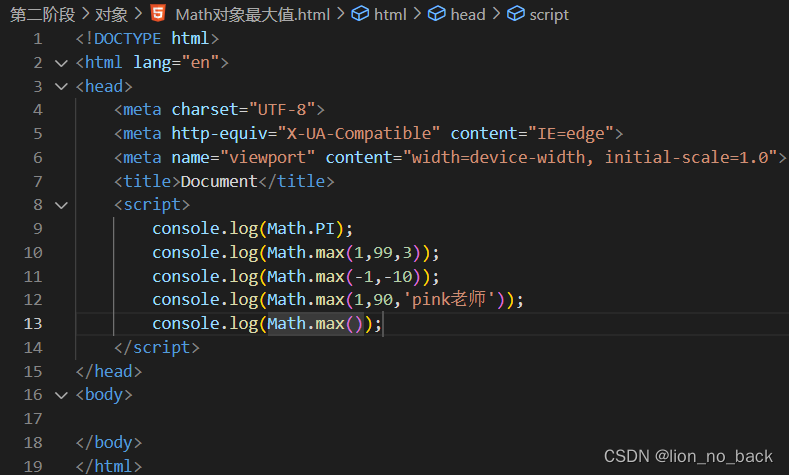
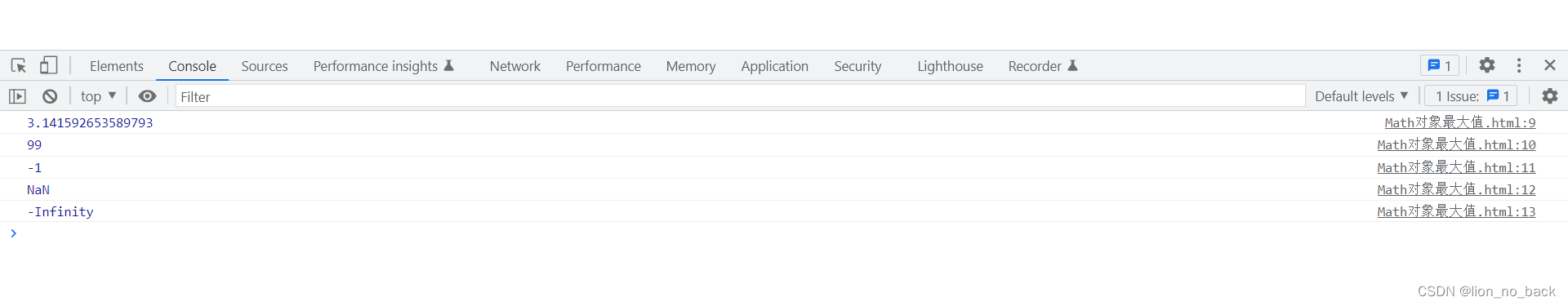
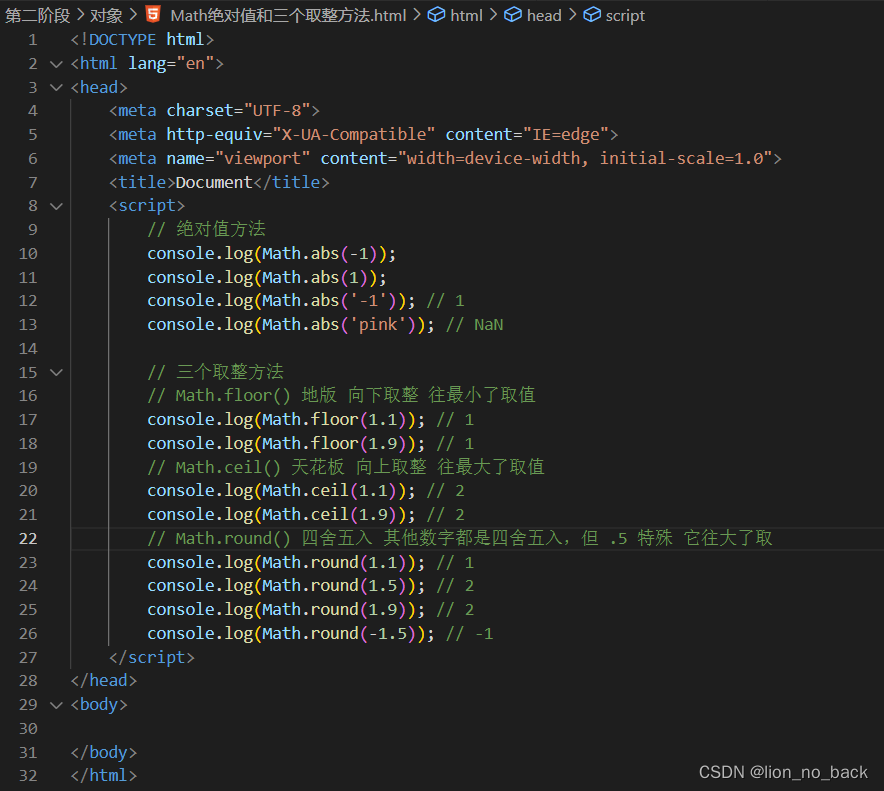
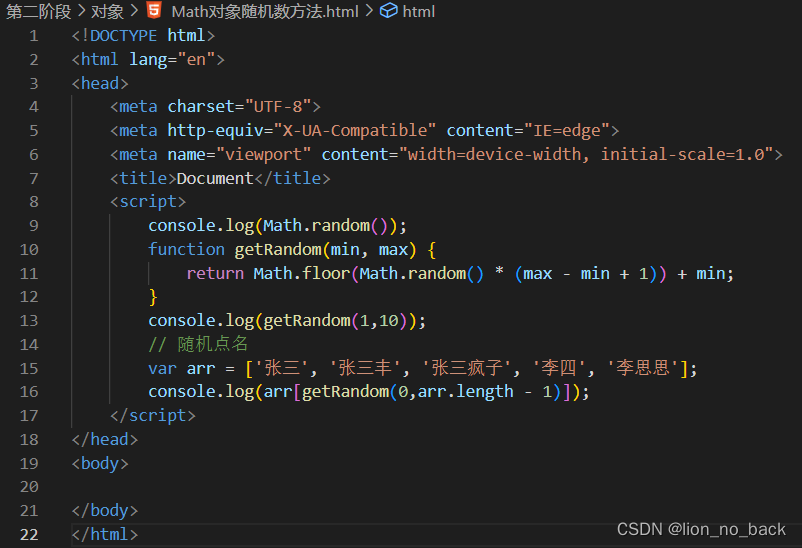
Math对象




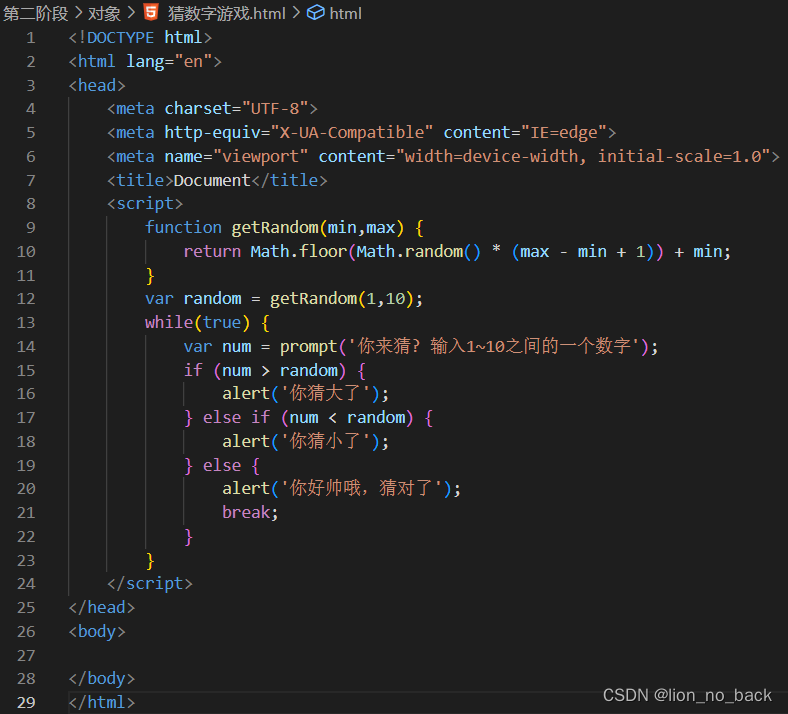
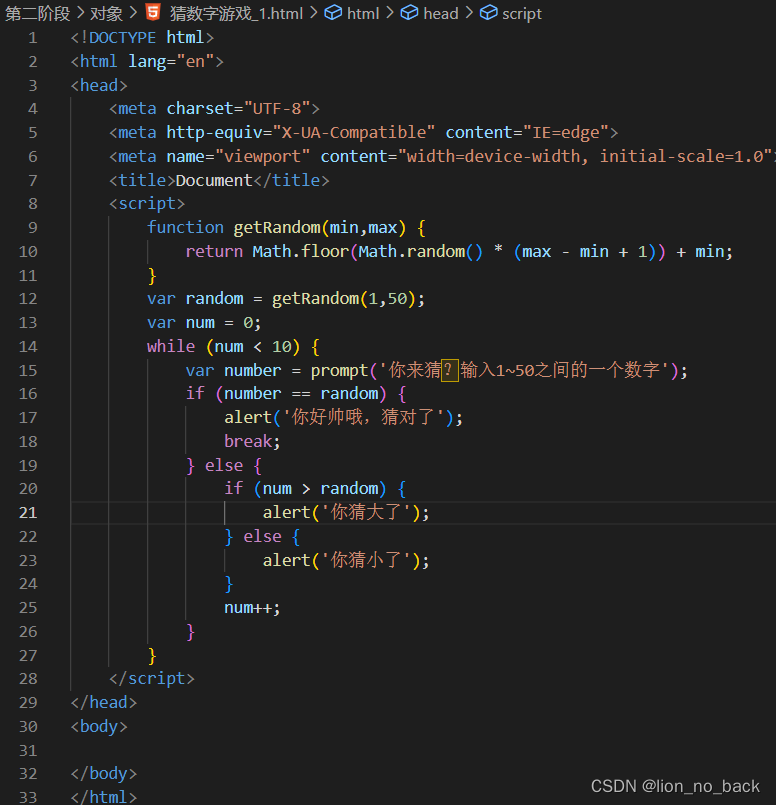
猜数字游戏

猜数字游戏(限制次数)

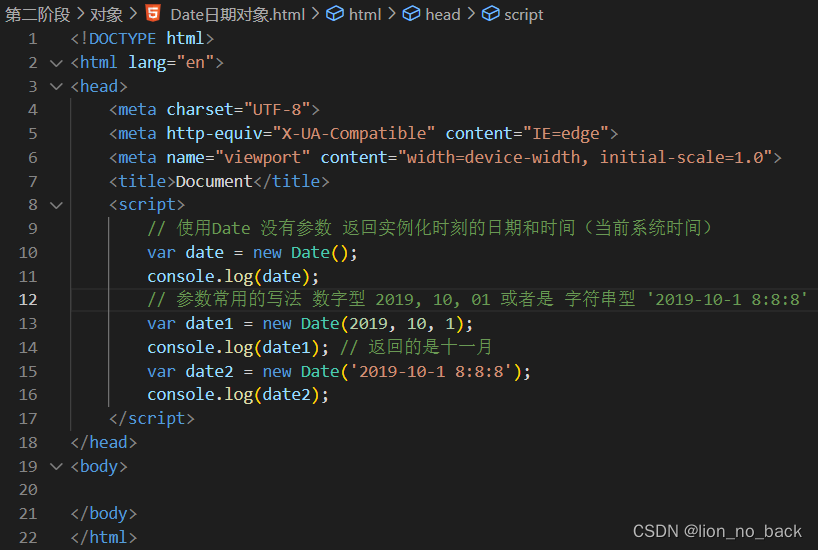
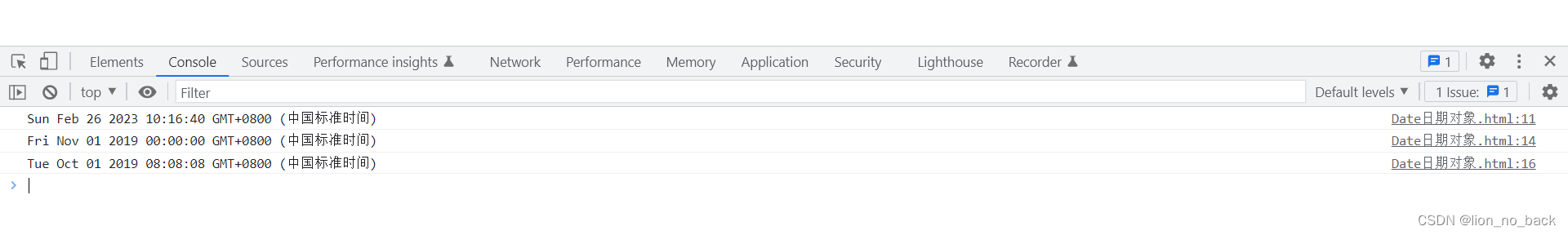
Date对象


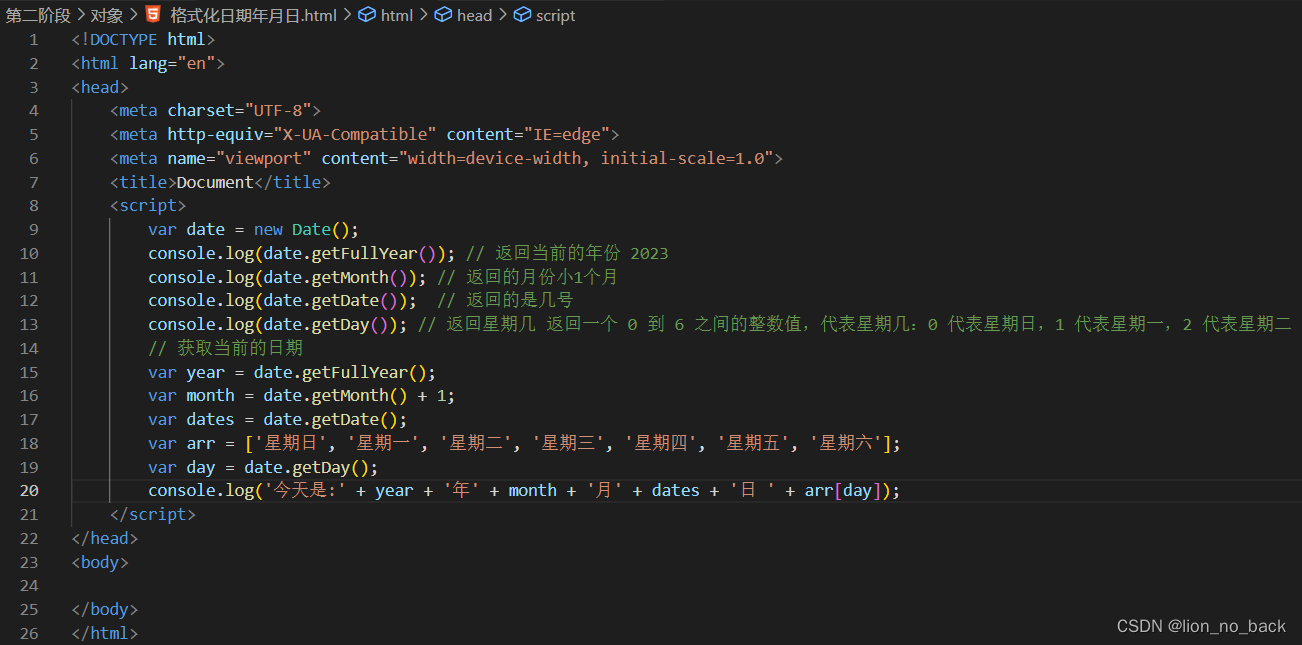
格式化日期


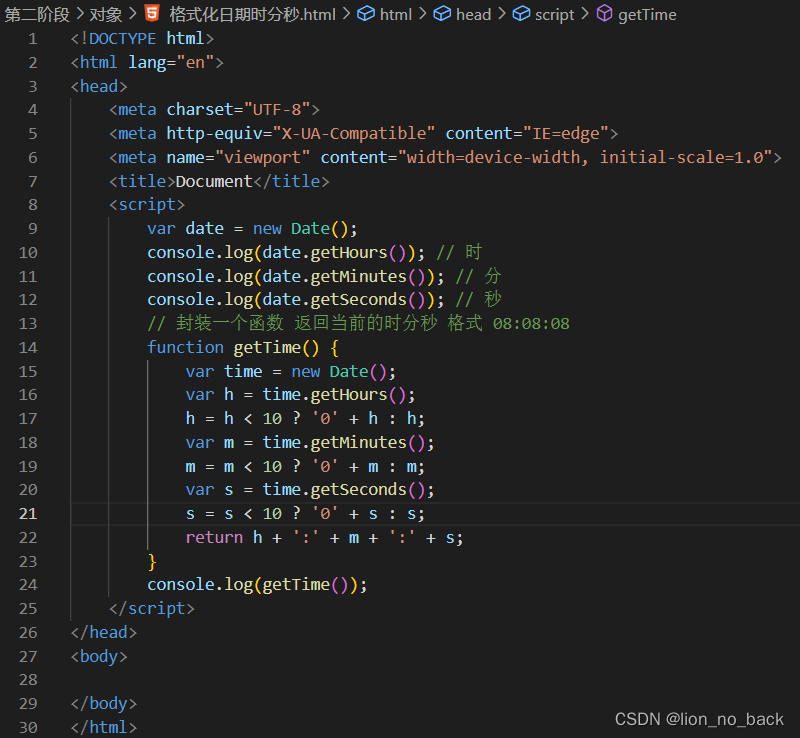
时间


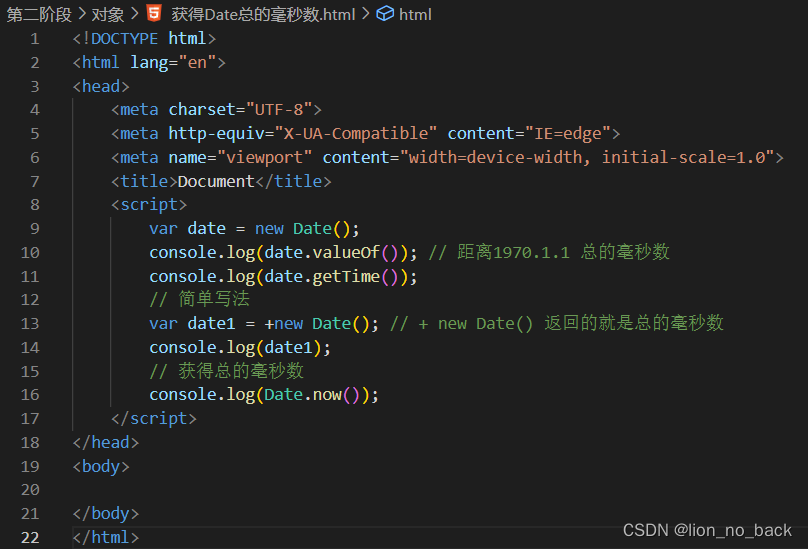
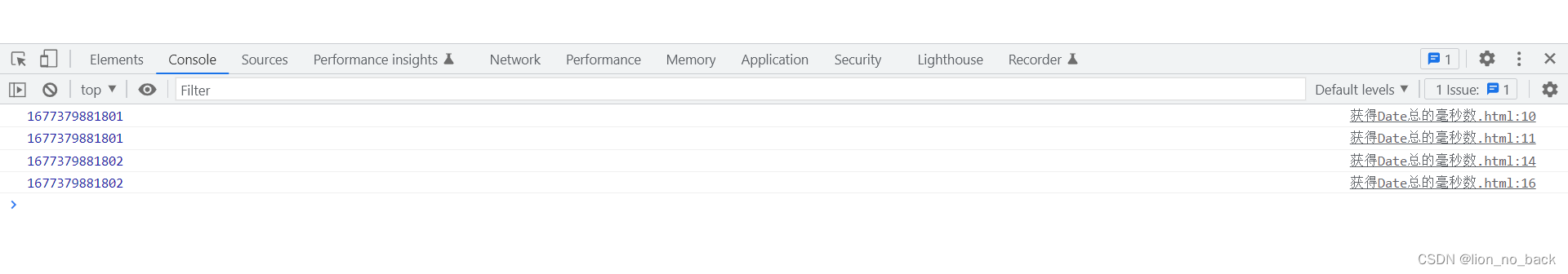
获取日期的总的毫秒数
Date对象时基于1970年1月1日(世界标准时间)起的毫秒数


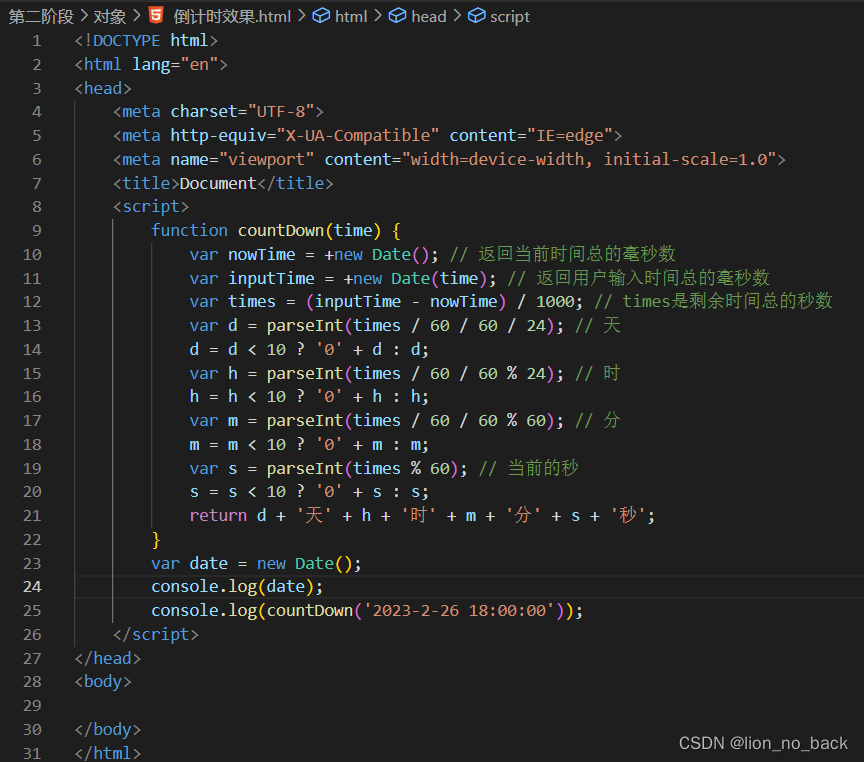
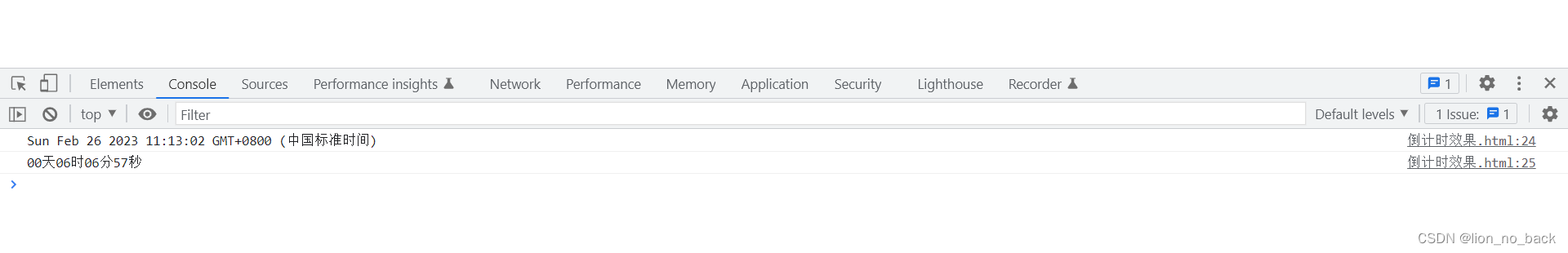
倒计时
时间戳转换为时分秒
转换公式如下:
- d = parseInt(总秒数/60/60/24); // 计算天数
- h = parseInt(总秒数/60/60%24); // 计算小时
- m = parseInt(总秒数/60%60); // 计算分钟
- s = parseInt(总秒数%60); // 计算秒数


Array对象


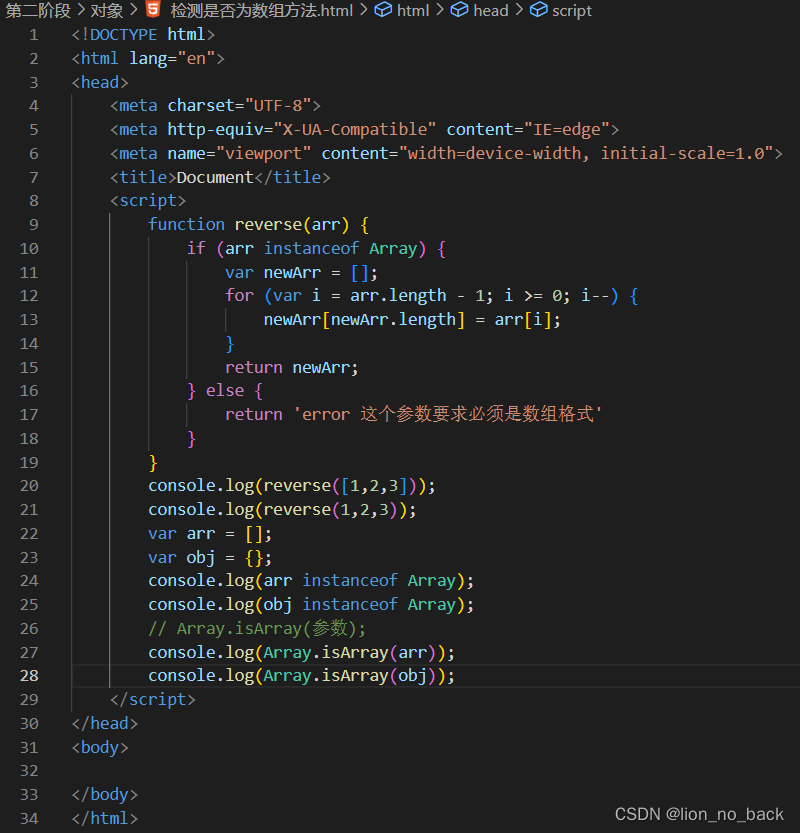
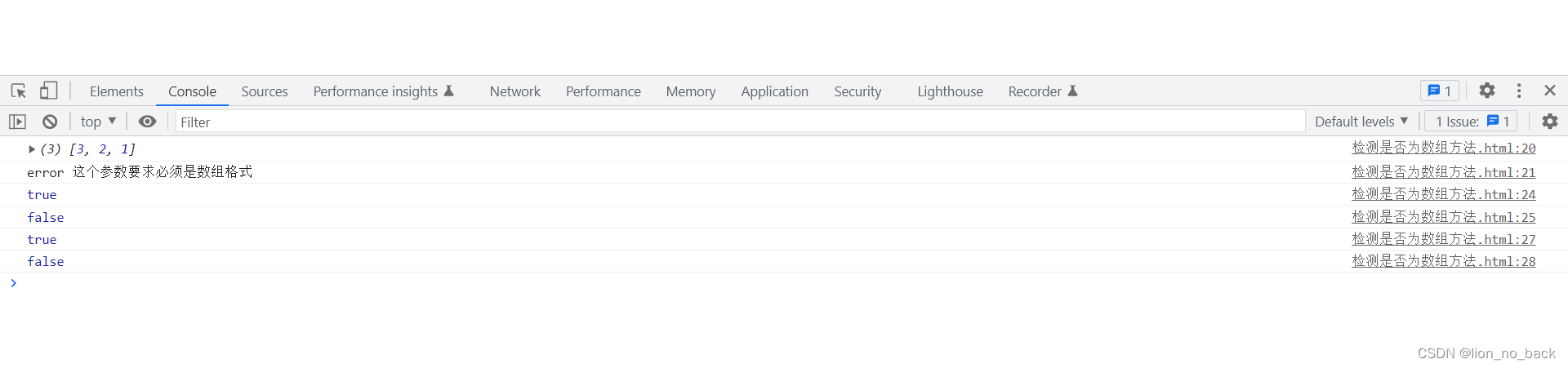
检测是否为数组


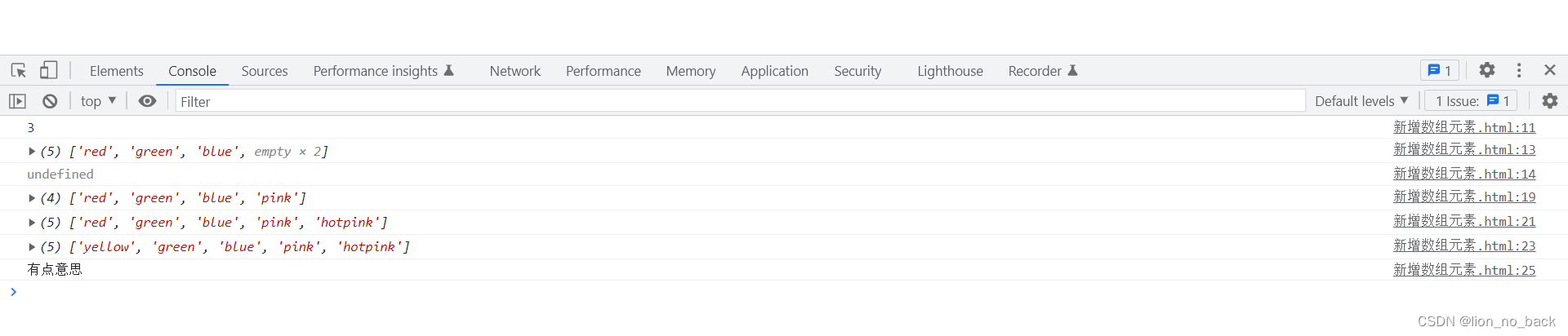
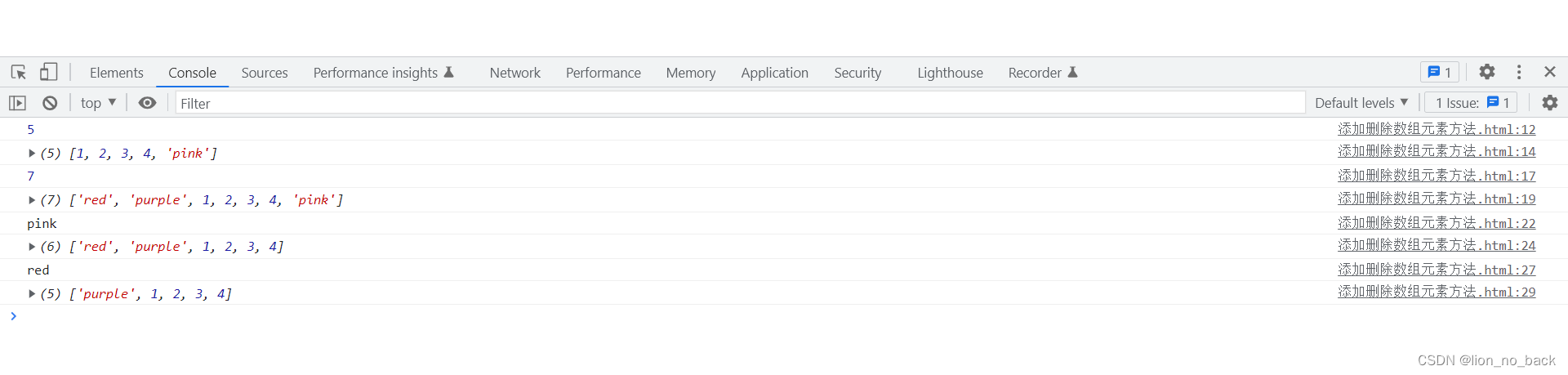
数组增删元素
添加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var arr = [1, 2, 3];
// arr.push(4,'pink');
// push 给数组追加新元素 处理完毕返回新数组元素
console.log(arr.push(4, 'pink'));
console.log(arr);
// unshift 在数组开头 添加一个或多个元素
// 处理完毕返回新数组长度
console.log(arr.unshift('red', 'purple'));
console.log(arr);
// pop 删除数组最后一个元素 一次只能删除一个 处理完毕 返回删除元素值
console.log(arr.pop());
console.log(arr);
// shift 删除数组 第一个元素 一次只能删一个
console.log(arr.shift());
console.log(arr);
</script>
</head>
<body>
</body>
</html>

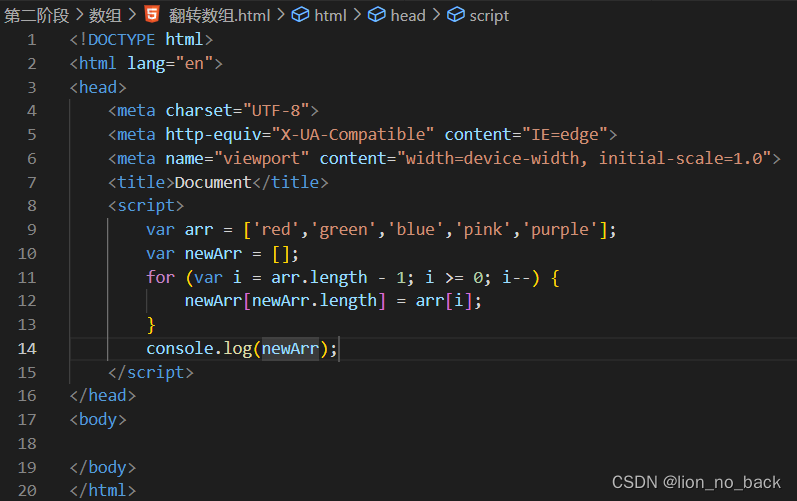
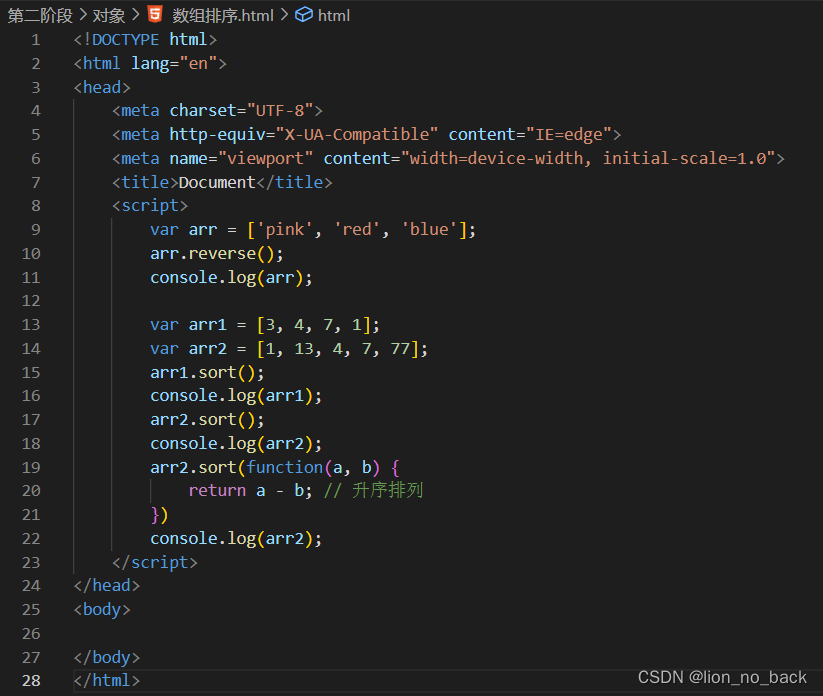
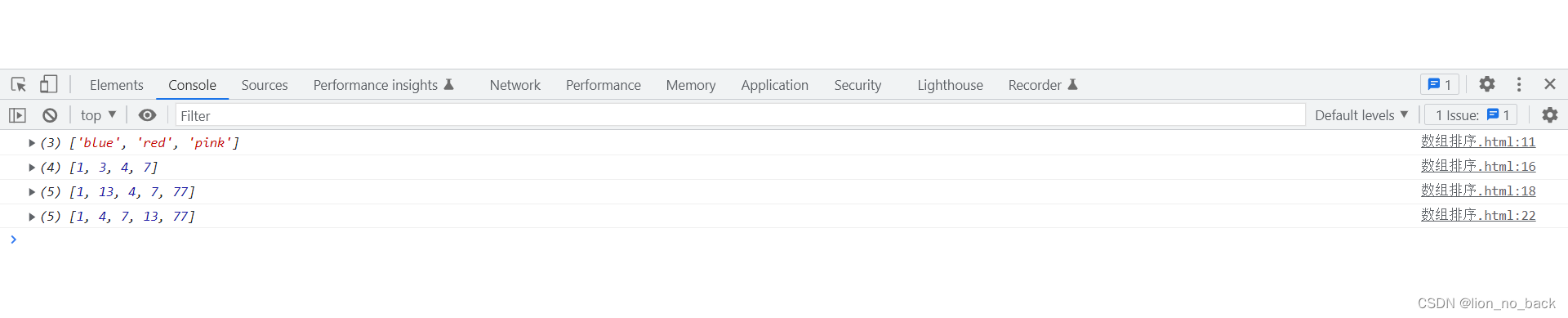
翻转数组


数组排序


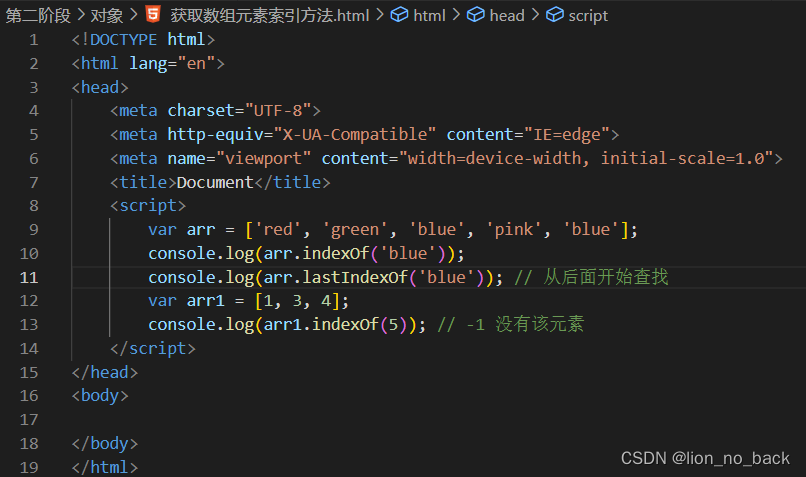
获取数组元素索引


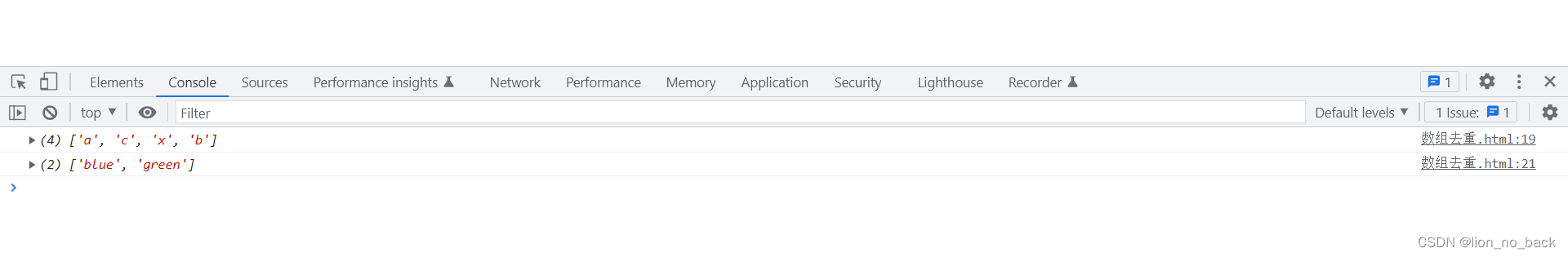
数组去重
核心算法:先遍历旧数组,然后拿着旧数组元素去查询新数组,如果该元素在新数组里面没有出现过,就添加,否则不添加


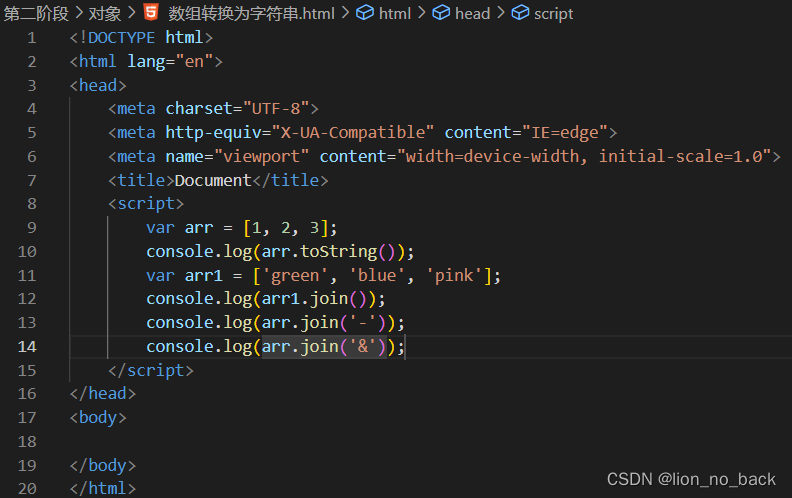
数组转为字符串


String对象
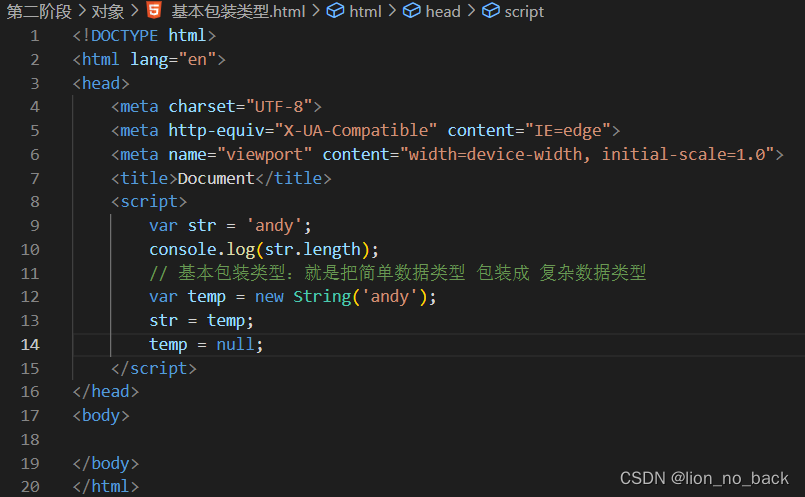
基本包装类型
为了方便操作基本数据类型,JavaScript还提供了三个特殊的引用类型:String、Number和Boolean
基本包装类型 就是把 简单数据类型包装成为复杂数据类型,这样数据类型就有了属性和方法

字符串不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间
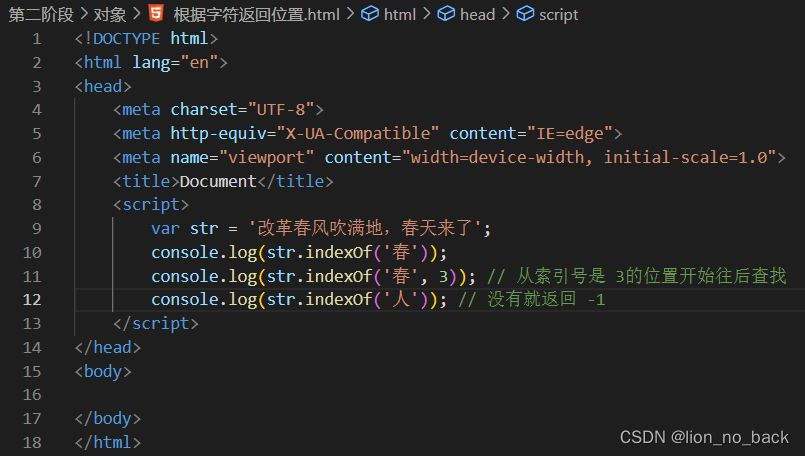
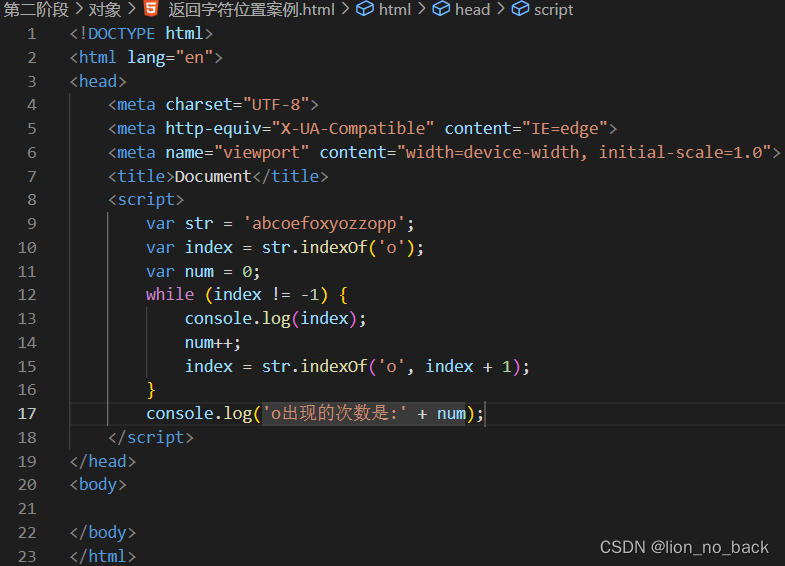
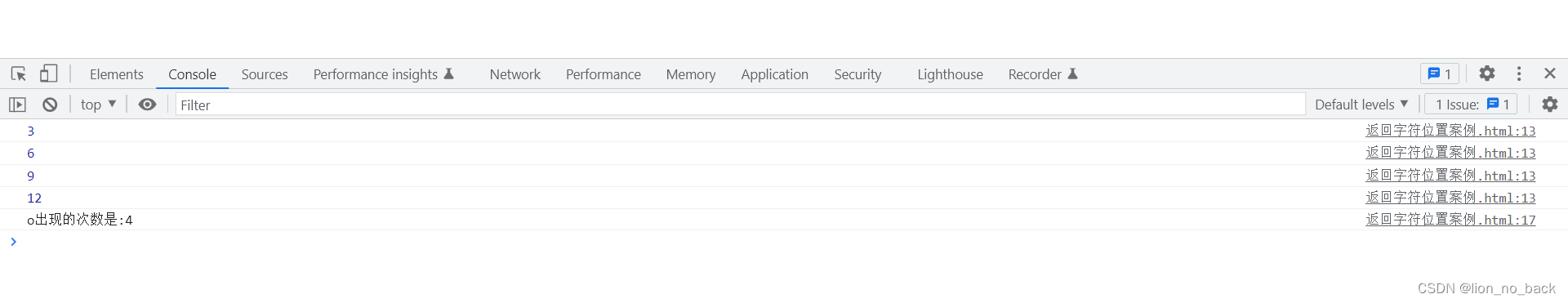
根据字符返回位置


案例


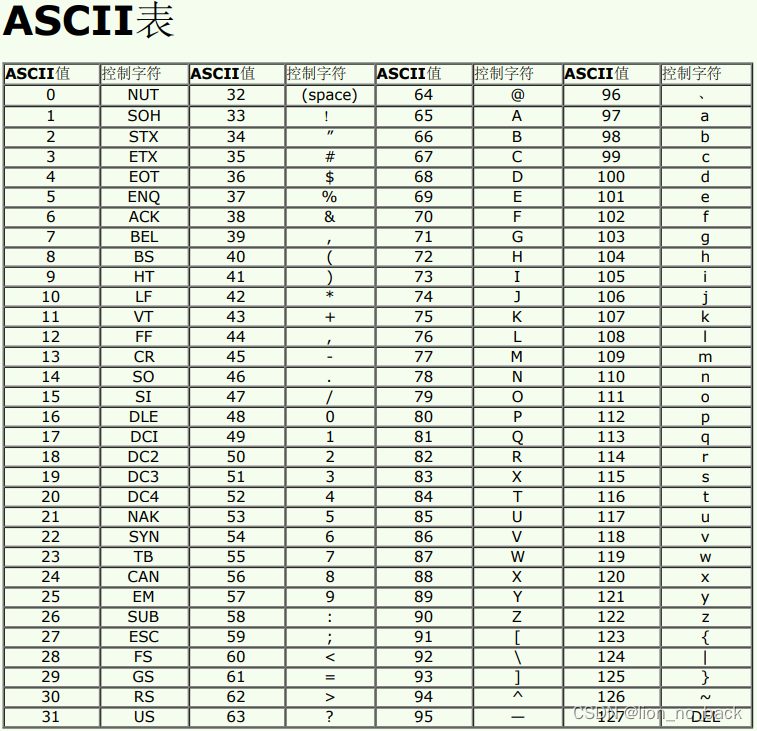
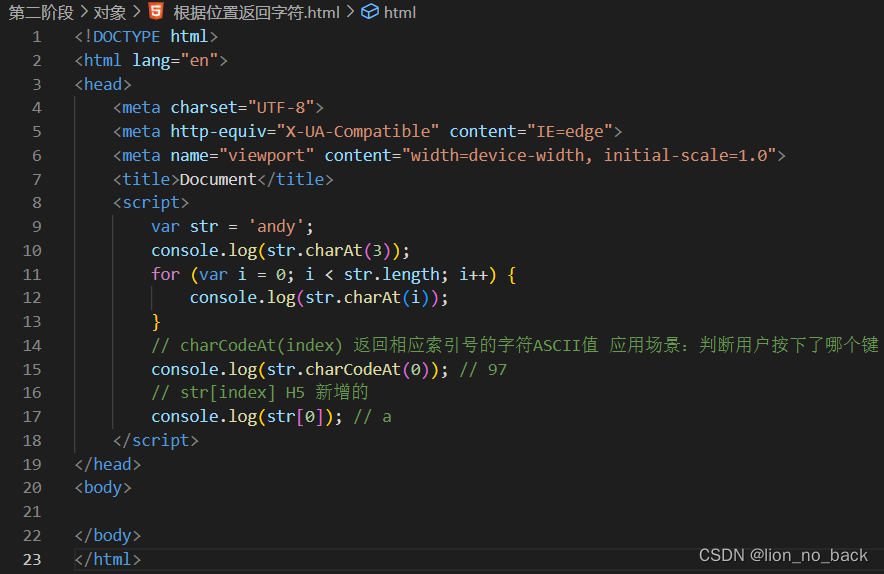
根据位置返回对应字符
| 方法名 | 说明 | 使用 |
|---|---|---|
| charAt(index) | 返回指定位置的字符(index 字符串的索引号) | str.charAt(0) |
| charCodeAt(index) | 获取指定位置处字符的ASCII码(index索引号) | str.charCodeAt(0) |
| str[index] | 获取指定位置处字符 | HTML5,IE8+支持 和 charAt()等效 |



统计出现最多的字符和次数


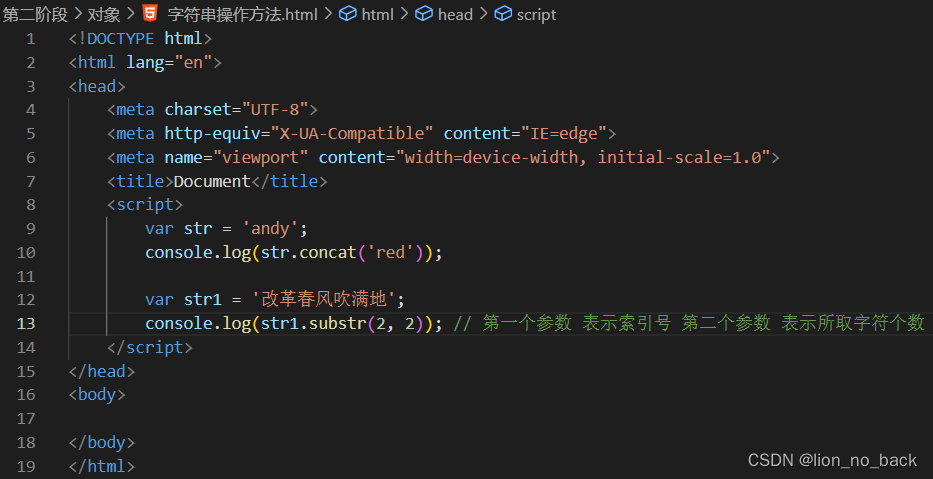
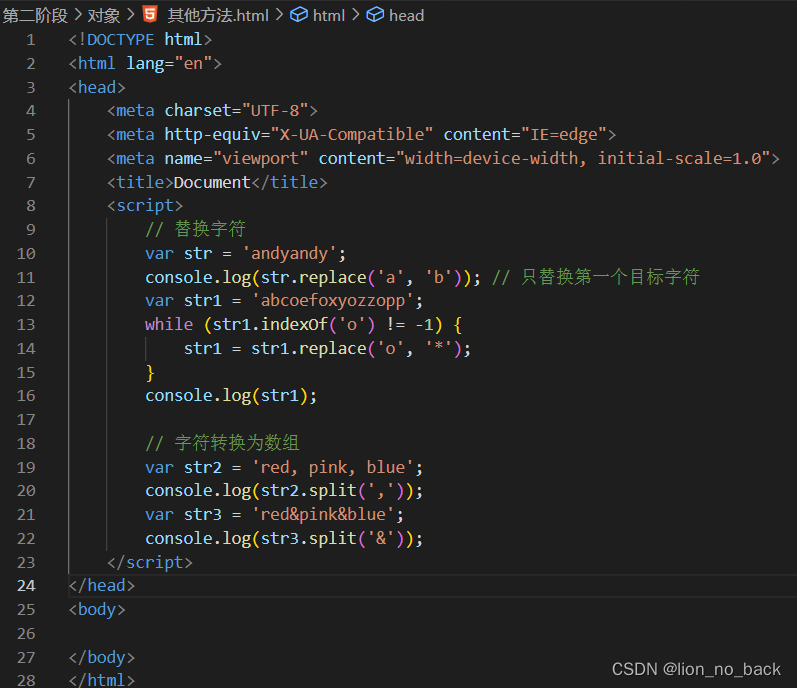
字符串操作方法
连接字符串、截取字符串


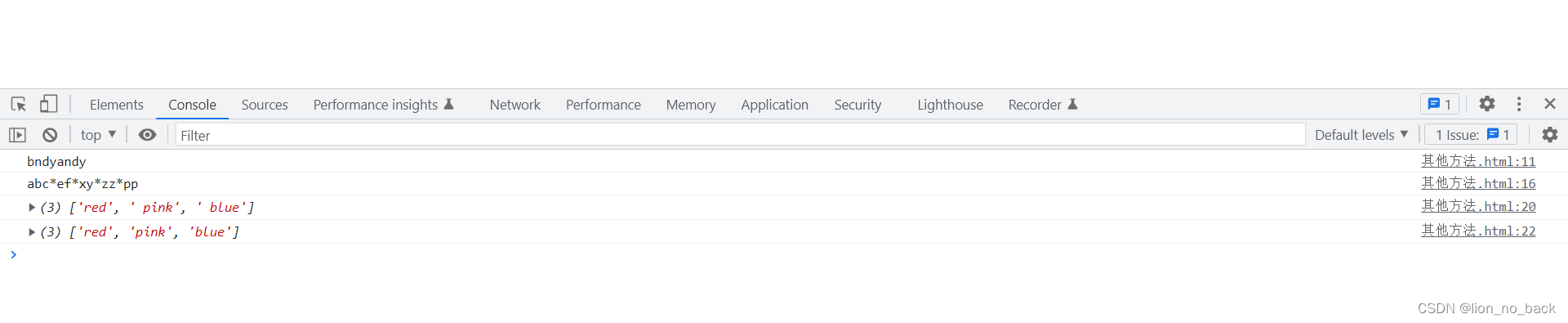
替换字符和转换为数组


课程目标
- 能够说出简单数据类型的内存分配
- 能够说出复杂数据类型的内存分配
- 能够说出简单类型如何传参
- 能够说出复杂类型如何传参
简单数据类型与复杂数据类型
简单类型又称为基本数据类型或者 值类型,复杂类型又称为引用类型
-
值类型:简单数据类型/基本数据类型,在存储变量中存储的是值本身,因此称为值类型
- string、number、boolean、undefined、null
-
引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
- 通过new关键字创建的对象(系统对象、自定义对象),如Object、Array、Date等
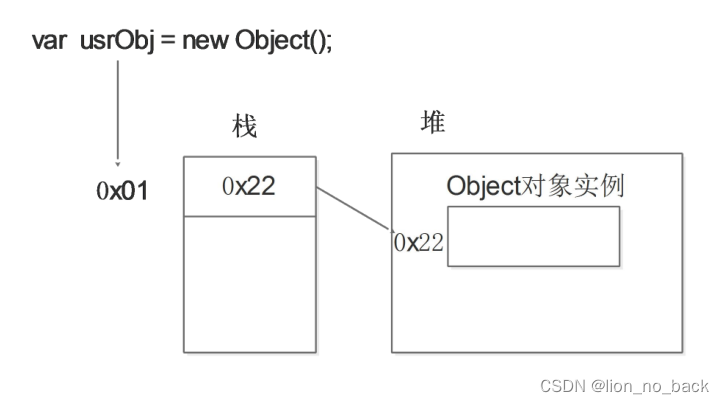
堆和栈
堆栈空间分配区别:
-
栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;简单数据类型存放到栈里面
-
堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。复杂数据类型存放到堆里
注意: JavaScript中没有堆栈概念,通过堆栈概念,可以更容易理解代码的一些执行方式
引用类型变量里存放的是地址,真正的对象实例存放在堆空间

简单数据类型传参
简单数据类型变量名看成房子,变量值看成入住者
房子永远不会变,但入住者也就是变量值随着操作就会发生变化
复杂数据类型传参
复杂数据类型变量名看成房子,变量值看成地址指向另一个房子
房子不会变,地址也不会变,但所指向的另一个房子内容却会发生改变
结语
这部分内容,前期学的挺得劲儿,因为很系统,触类旁通,让我对C语言、Python、Java进行了一次体系回顾,发现了相同体系结构,所以效果很好
但到了中期,感兴趣的内容可以像着了魔学下去,不感兴趣的阻碍着我,为此改变了学习方针克服了
后期就是感兴趣就多学,不感兴趣就规定一天学多少节,这不就学完了,下一步就是我最感兴趣的部分
学完后就打算研究油猴脚本开发了,已经有需求和应用场景了,加油,奥里给~