文章目录
- 前言
- 知识点
- 什么是 ECharts
- 获取 ECharts 的方式
- 从 CDN 获取
- ECharts 初体验
前言
ECharts 是一个使用 JavaScript 实现的开源可视化库。它可以在 PC 端和移动设备上运行,目前兼容的浏览器有 IE8/9/10/11,Chrome,Firefox,Safari 等,其底层依赖于矢量图形库 ZRender,为开发者提供了直观,交互丰富,可高度个性化定制的数据可视化图表。
事不宜迟,那我们快快走进实验来认识一下这个新朋友吧!👻
知识点
- 什么是 ECharts
- 获取 ECharts 的方式
- 从 CDN 获取
- ECharts 初体验
什么是 ECharts
在没有 ECharts 的年代,对于公司业务的图表需求是用 flash 去实现的,当时的前端工程师并不负责做图表,而是由专门做表的同事来完成,这就造成了大量的沟通成本,因为在数据接口的设计上,前端工程师需要和做图表的同事进行沟通。
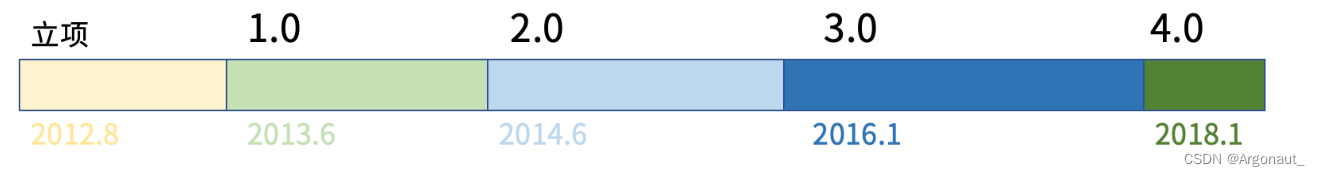
基于这样的问题,百度团队在 2012 年 8 月立项,开发一款数据可视化工具,所以 ECharts 的诞生最初是为了满足公司的各种业务报表的需求。
在 2013 年 6 月,ECharts 发布了 1.0 版本随着不断地迭代更新
ECharts 提供了常规的折线图、柱状图、散点图、饼图等,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个 renderItem 函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
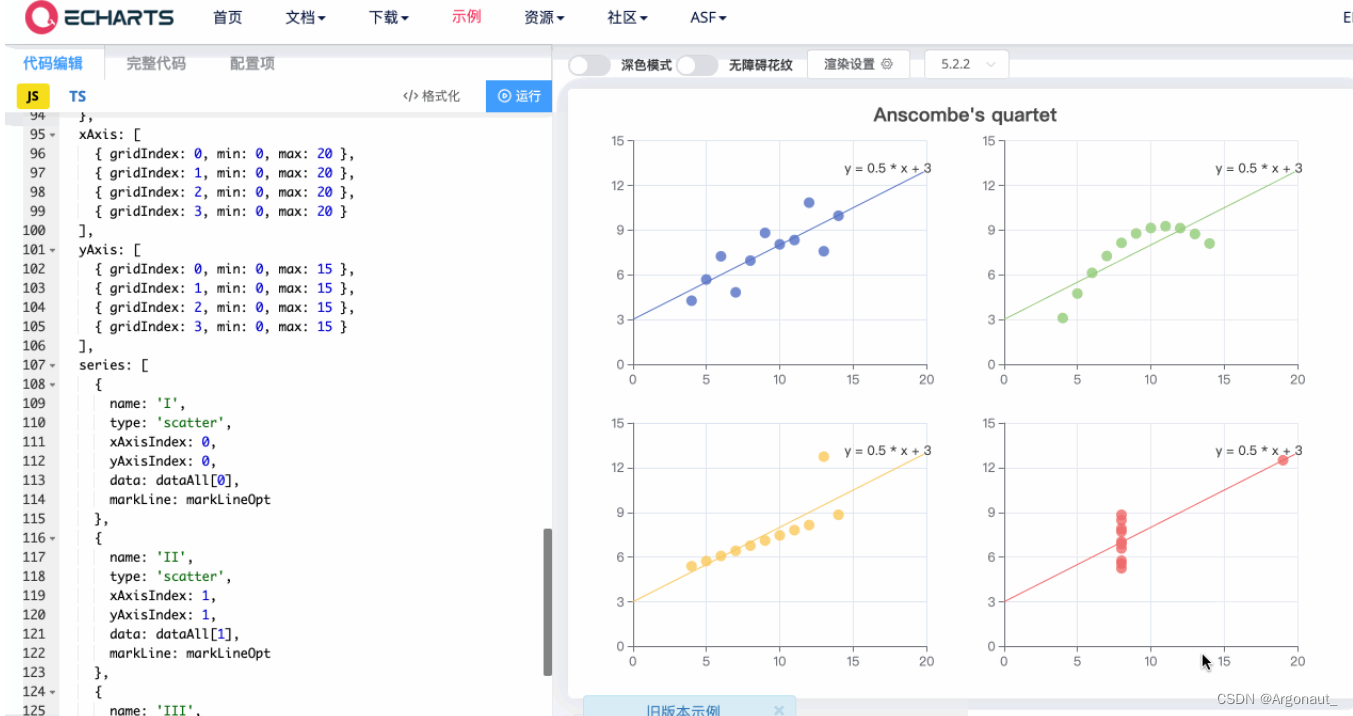
在官网上还为大家提供了许多不同类型的可视化图表以及炫酷的数据可视化示例,如下所示。
最有益于大家的地方是它提供了简单的操作、直观的结构、内置的数据源。你能够轻松的找到你想要的图表然后修改它,以此做出一个成品。
比如,下图所示这种一周的收入和支出比例表,不管是修改数据和还是切换主题都非常简单。
总之,ECharts 好处多多,主要有以下六种特性:
- 丰富的图表类型。
- 专业的数据分析。
- 健康的开源社区。
- 强劲的渲染引擎。
- 优雅的可视化设计。
- 友好的无障碍访问。
获取 ECharts 的方式
我们想要使用 ECharts,毫无疑问,肯定是要先获取它吧~
那么我们去哪里获取呢?
在官方文档中,为我们提供了四种 ECharts 安装方式。
- 从 GitHub 获取
- 从 npm 获取
- 从 CDN 获取
- 在线定制
从 CDN 获取
首先,我们需要在 https://www.jsdelivr.com/package/npm/echarts 选择 dist/echarts.js,点击保存为 echarts.js 文件。
为了方便大家学习,我已经下载好了该文件,大家可以通过命令行进行下载。打开线上环境,在终端输入以下命令:
wget https://labfile.oss.aliyuncs.com/courses/5788/echarts.js
然后,新建一个 index.html 文件,在文件中引入 echarts.js。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="echarts.js"></script>
<title>ECharts 快速上手</title>
</head>
<body></body>
</html>
到这里 ECharts 就引入成功了。
那么下面我们基于上面搭建好的环境来体验一下 ECharts 吧!
ECharts 初体验
绘制之前我们需要定义一个具有宽高的 DOM 容器,在 index.html 文件中写入以下内容。
...
<body>
<!-- 为 ECharts 准备一个宽为 600px,高为 400px 的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
...
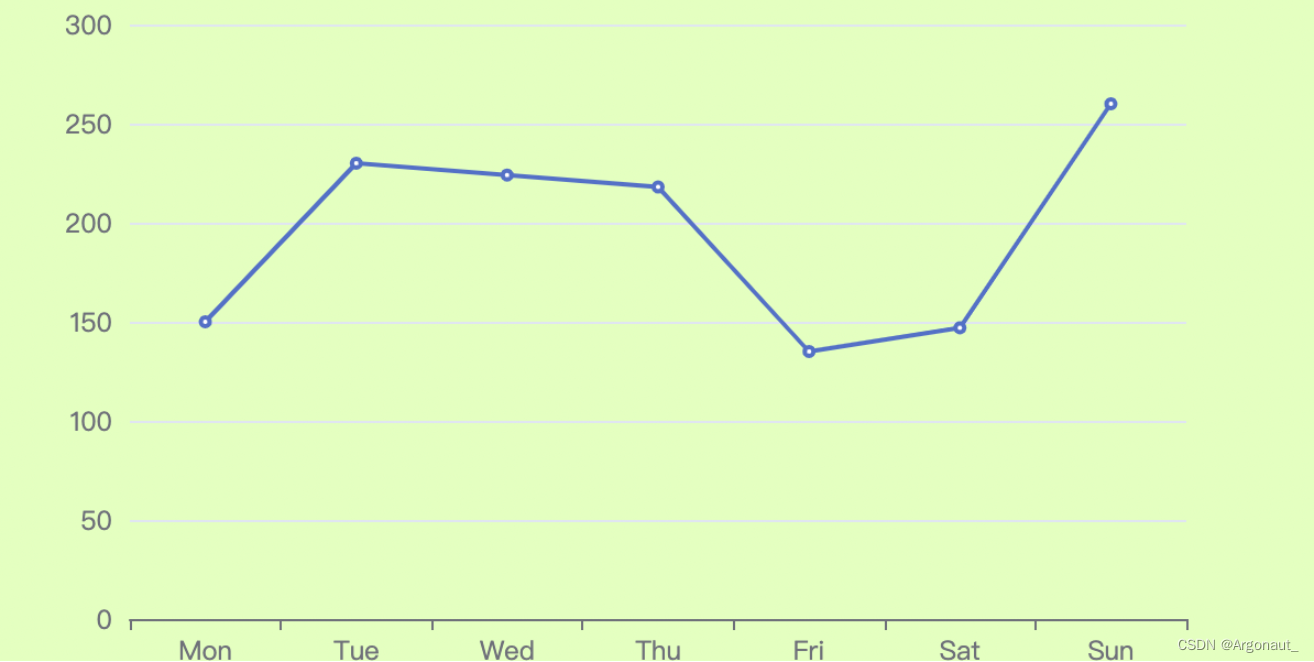
然后,通过 echarts.init 方法初始化一个 echarts 实例,并通过 setOption 方法生成一个简单的折线图。
在 index.html 文件中写入内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="echarts.js"></script>
<title>ECharts 快速上手</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
#main {
margin: 20px;
background-color: rgb(228, 255, 192);
}
</style>
<body>
<!-- 为 ECharts 准备一个宽为 600px,高为 400px 的 DOM -->
<div id="main" style="width:600px;height:400px;"></div>
</body>
<script>
var chartDom = document.getElementById("main");
// 初始化实例对象 echarts.init(dom) 容器;
var myChart = echarts.init(chartDom);
// 指定配置项和数据
var option = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {
type: "value",
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: "line",
},
],
};
// 将配置项设置给 echarts 实例对象。
myChart.setOption(option);
</script>
</html>





![数组(三)-- LeetCode[370][1109][1094] 区间加法](https://img-blog.csdnimg.cn/ef6da4a7baa445498d76c08c05bb0f72.png#pic_center)










![buu [BJDCTF2020]rsa_output 1 SameMod 1](https://img-blog.csdnimg.cn/b98ddc5cc3414c75844970ccb368d37a.png)