主要内容
通过echarts实现在网页上显示图表
实现不同类型图表的转换
实际操作
(1)安装echarts
如果想要安装echarts可以参考:安装步骤
当然我们可以直接在我们的代码里面添加连接直接引用
<script src="http://cdn.bootcss.com/echarts/4.8.0/echarts.js"></script>(2)定义一个盒子
采用style标签定义盒子的width和height
<div id='main' style="width:600px;height:800px"></div>(3)定义一个实例化变量
实例化变量,用于获取数据进行初始化变量的设置,以便引入echarts
Document的方法 getElementById()返回一个匹配特定 ID的元素。
var myCharts=echarts.init(document.getElementById('main'));(4)编辑各个组件
编辑组件采用option标签
option中有title(标题)
tooltip(这个用于显示点的信息,当鼠标放于图表中的任意位置,及显示当点的坐标信息)
legend总的图例,注意这里面的name要与series里面的name相同,否则将会出错
xAxis,yAxis分别为坐标轴的X轴和Y轴
系列为series,其中包括了name(名字),内容(type),数据(data),系列相当于是一个列表,所以格式为中括号里面加小括号。有多少个系列就加多少个,中间用逗号连接,最后用分好结尾。
var option={
title:{
text:'学生消费情况',
},
tooltip:{},
legend:{data:['吃饭','交通','通信','服装']},
xAxis:{
data:['研究生','大学生','高中生','中学生'],
},
yAxis:{},
series:[{
name:'吃饭',
type:'bar',
data:[1200,800,600,400],
},
{
name:'交通',
type:'bar',
data:[600,200,100,80],
},
{
name:'通信',
type:'bar',
data:[200,100,60,10],
},
{
name:'服装',
type:'bar',
data:[300,200,100,50],
},
]
};(5)运行我们的图例
myCharts.setOption(option)(6)最后所有代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://cdn.bootcss.com/echarts/4.8.0/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 800px;height: 800px"></div>
<script type="text/javascript">
var myCharts=echarts.init(document.getElementById('main'));
var option={
title:{
text:'学生消费情况',
},
tooltip:{},
legend:{data:['吃饭','交通','通信','服装']},
xAxis:{
data:['研究生','大学生','高中生','中学生'],
},
yAxis:{},
series:[{
name:'吃饭',
type:'bar',
data:[1200,800,600,400],
},
{
name:'交通',
type:'bar',
data:[600,200,100,80],
},
{
name:'通信',
type:'bar',
data:[200,100,60,10],
},
{
name:'服装',
type:'bar',
data:[300,200,100,50],
},
]
};
myCharts.setOption(option);
</script>
</body>
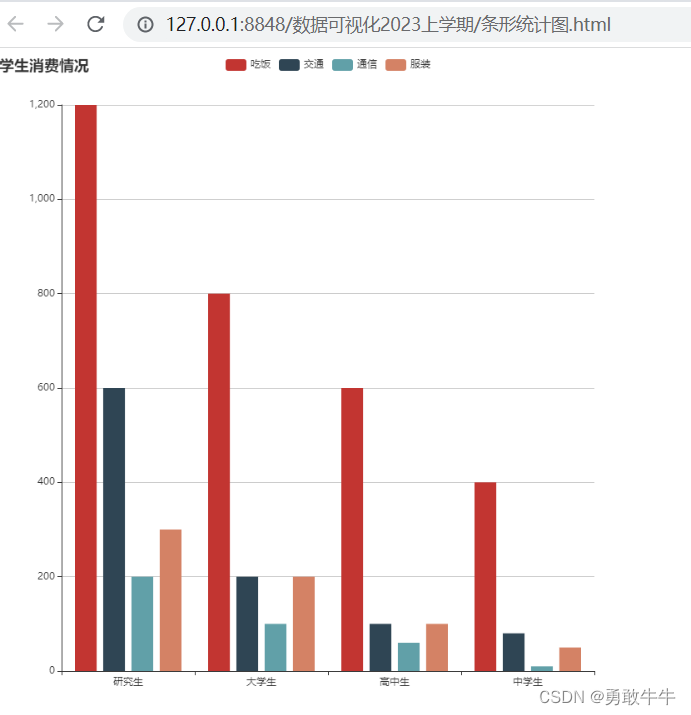
</html>(5)实现效果

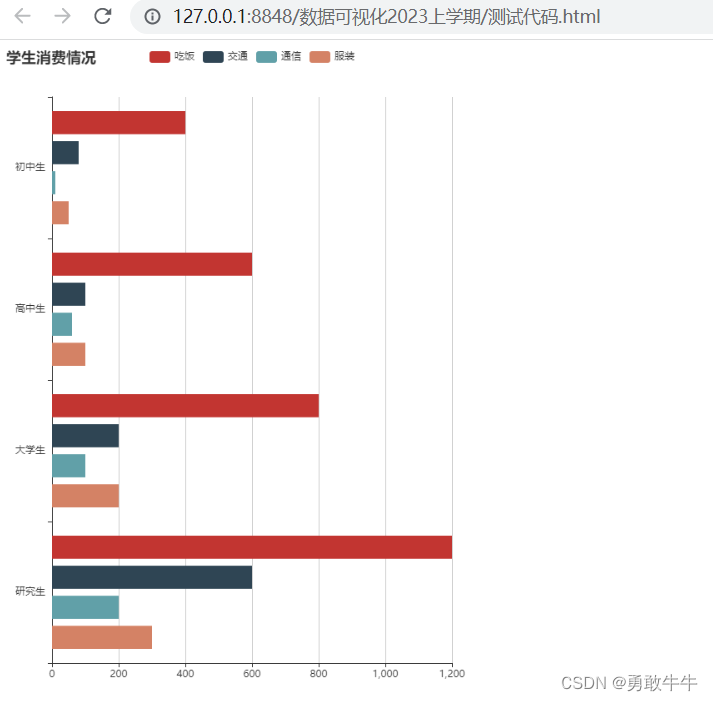
(7)思考怎么将数据变为横着的
其实很简单,这里只需要将X轴的内容和Y轴的内容换一下就差不多了,这里就直接把代码贴在这里吧!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://cdn.bootcss.com/echarts/4.8.0/echarts.js"></script>
</head>
<body>
<div id='main' style="width:600px;height:800px"></div>
<script type='text/javascript'>
var myCharts=echarts.init(document.getElementById('main'));
var option={
title:{
text:'学生消费情况',
},
tooltip:{},
legend:{data:['吃饭','交通','通信','服装']},
xAxis:{},
yAxis:{
data:['研究生','大学生','高中生','初中生'],
},
series:[{
name:'吃饭',
type:'bar',
data:[1200,800,600,400],
},
{
name:'交通',
type:'bar',
data:[600,200,100,80],
},
{
name:'通信',
type:'bar',
data:[200,100,60,10],
},
{
name:'服装',
type:'bar',
data:[300,200,100,50],
},
]
};
myCharts.setOption(option);
</script>
</body>
</html>
显示效果

![buu [BJDCTF2020]rsa_output 1 SameMod 1](https://img-blog.csdnimg.cn/b98ddc5cc3414c75844970ccb368d37a.png)