进度条是应用系统中的常见元素,无论是上传文件、下载文件、加载内容时都会显示进度条,Layui支持设置线条形进度条的样式,同时支持通过element模块动态操作进度条。
进度条样式分为两级结构,顶层一般为div元素,其class中添加预设类layui-progress,下级一般也是用div元素,其class添加预设类layui-progress-bar,同时使用lay-percent设置当前的进度值,可以为百分比,也可以是分数形式,属性lay-showPercent设置是否显示进度值。使用示例及效果如下所示:
<div class="layui-progress " style="width: 400px;margin-top: 100px;" lay-showPercent="true">
<div class="layui-progress-bar" lay-percent="1/2"></div>
</div>

上述示例中进度条尺寸为正常尺寸,如果要显示进度值的话,进度值显示在进度条上方。Layui支持在顶层元素的class中额外增加预设类layui-progress-big,即可增大进度条尺寸,此时进度值显示在进度条内部。使用示例及效果如下所示:
<div class="layui-progress layui-progress-big" style="width: 400px;margin-top: 100px;" lay-showPercent="true">
<div class="layui-progress-bar" lay-percent="1/2"></div>
</div>

进度条默认为绿色,如果需要调整进度条颜色,可以在二级div元素中额外增加背景色预设类(也可以直接设置background-color属性值)。使用示例及效果如下所示
<div class="layui-progress layui-progress-big" style="width: 400px;margin-top: 100px;" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-red" lay-percent="1/2"></div>
</div>

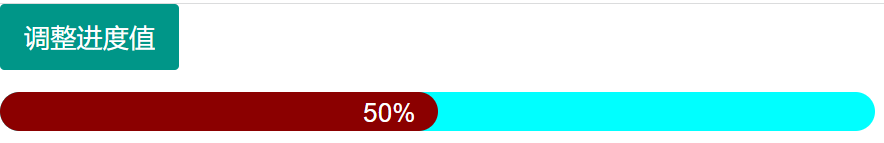
element模块中element.progress(filter, percent)函数能动态设置进度条进度值,第一个参数指定要改变进度值的进度条顶层元素的lay-filter值,第二个参数为要调整的进度值,使用示例如下所示:
<button type="button" class="layui-btn layui-btn-sm">调整进度值</button>
<div class="layui-progress layui-progress-big" lay-filter="test" style="width: 400px;margin-top: 10px;background-color: aqua;color: blue;" lay-showPercent="true">
<div class="layui-progress-bar" style="background-color:darkred" lay-percent="1/3"></div>
</div>
<script>
layui.use('element', function(){
var $ = layui.jquery
,element = layui.element;
$('.layui-btn').on('click', function(){
element.progress('test', '50%')
});
}
)
</script>

layui.css中与进度条相关的预设类还有layui-progress-tex,但没有在layui官网教程中看到其用法,暂时不清楚该怎么用。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/