定义
vw:浏览器可见视口【宽度】的百分比(1vw代表视窗【宽度】的1%)
vh:浏览器可见视口【高度】的百分比(1vw代表视窗【高度】的1%)
vmin:当前 vw 和 vh 较小的一个值。
vmax:当前 vw 和 vh 中较大的一个值。
视窗 与 可见视口 是一个意思。
VH
css3新增的一个相对长度单位。相对于视窗的高度, 视窗被均分为100单位的vh,即1vh永远等于当前视窗高度的百分之一。
视窗所指为浏览器内部的可视区域大小, 即window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。
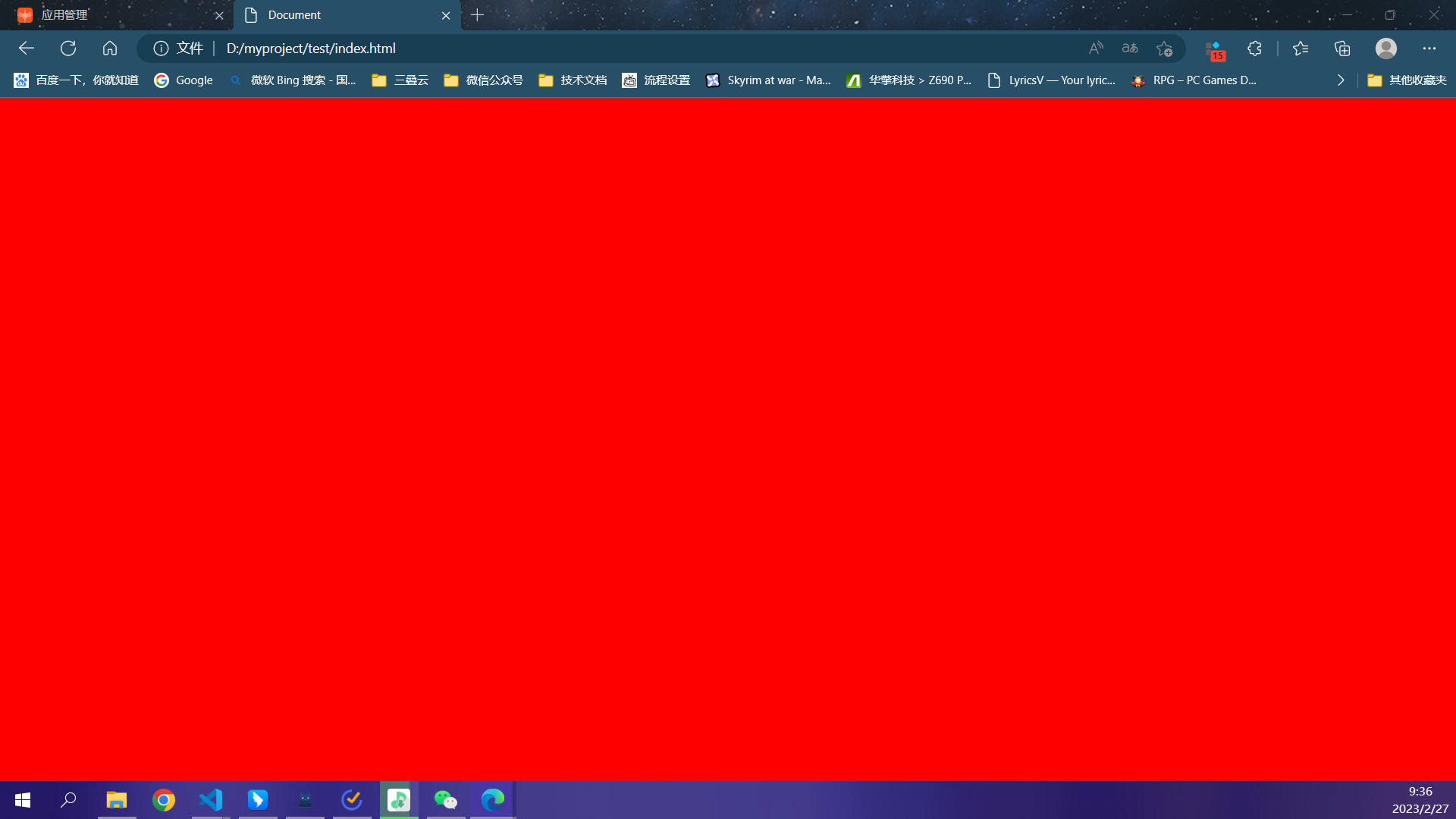
因此,100vh就等于当前浏览器的视窗高度,即浏览器内部的可视区域的高度大小。
设置height:100vh,不论元素没有内容,该元素都会被撑开与屏幕高度一致
<body>
<div style="background-color: red; height: 100vh;"></div>
</body>
<style>
* {
padding: 0;
margin: 0;
}
</style>
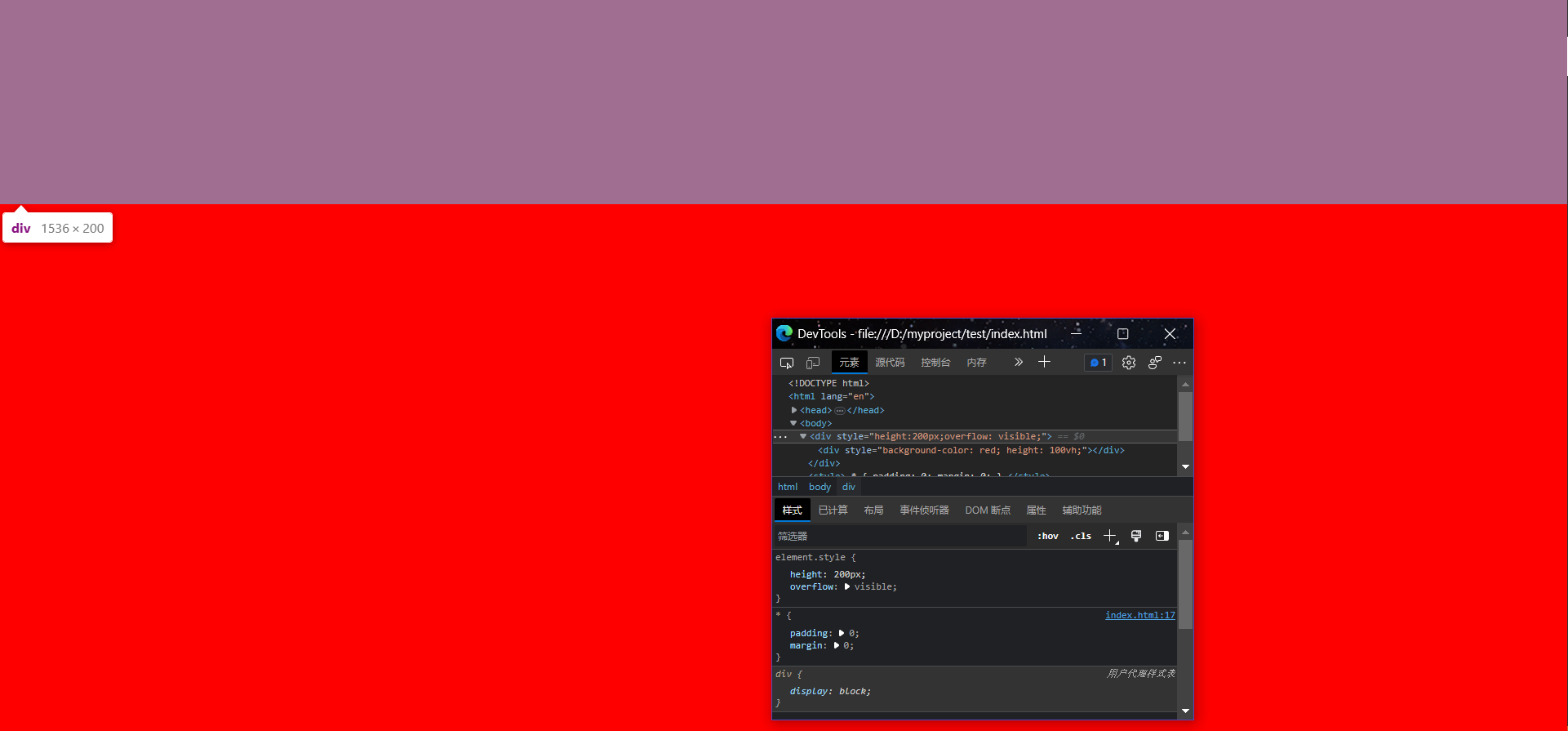
在容器里面,vh照样生效
<body>
<div style="height:200px;overflow: visible;">
<div style="background-color: red; height: 100vh;"></div>
</div>
</body>
在多深的容器层里依然生效
<body>
<div style="height: 300px; overflow: visible">
<div style="height: 200px; overflow: visible">
<div style="height: 100px; overflow: visible">
<div style="background-color: red; height: 100vh"></div>
</div>
</div>
</div>
</body>应用场景:

<body>
<header style="height:200px;background-color: green;">头部</header>
<div style="height:calc(100vh - 200px);background-color: blue;">内容</div>
</body>VW
同vh
附录:与%的区别
% 是基于【父元素】的宽度/高度的百分比,vw,vh是根据视窗的宽度/高度的百分比。
视口单位优势在于【vh】能够直接获取高度,而用 % 在没有设置 body 高度情况下,是无法正确获得可视区域的高度。