目录
一、http状态码
二、强缓存与协商缓存
三、简单请求与复杂请求
四、PUT 请求类型
五、GET请求类型
六、GET 和 POST 的区别
七、跨域
1、什么时候会跨域
2、解决方式
八、计算机网络的七层协议与五层协议分别指的是什么
1、七层协议
2、五层协议
九、计算机网络的滑动窗口
1、是什么
2、如何滑动
3、有什么用
一、http状态码
(1)1XX系列:指定客户端应相应的某些动作,代表请求已被接受,需要继续处理。由于 HTTP/1.0 协议中没有定义任何 1xx 状态码,所以除非在某些试验条件下,服务器禁止向此类客户端发送 1xx 响应。
(2)2XX系列:代表请求已成功被服务器接收、理解、并接受。这系列中最常见的有200、201状态码。
- 200 (成功) 服务器已成功处理了请求。 通常,这表示服务器提供了请求的网页。
- 201 (已创建) 请求成功并且服务器创建了新的资源。
- 202 (已接受) 服务器已接受请求,但尚未处理。
- 203 (非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
- 204 (无内容) 服务器成功处理了请求,但没有返回任何内容。
- 205 (重置内容) 服务器成功处理了请求,但没有返回任何内容。
- 206 (部分内容) 服务器成功处理了部分 GET 请求。
(3)3XX系列:代表需要客户端采取进一步的操作才能完成请求,这些状态码用来重定向,后续的请求地址(重定向目标)在本次响应的 Location 域中指明。这系列中最常见的有301、302状态码。
- 300 (多种选择) 针对请求,服务器可执行多种操作。 服务器可根据请求者 (user agent) 选择一项操作,或提供操作列表供请求者选择。
- 301 (永久移动) 请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
- 302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
- 303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
- 304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
- 305 (使用代理) 请求者只能使用代理访问请求的网页。 如果服务器返回此响应,还表示请求者应使用代理。
- 307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
(4)4XX系列:表示请求错误。代表了客户端看起来可能发生了错误,妨碍了服务器的处理。常见有:401、404状态码。
- 400 (错误请求) 服务器不理解请求的语法。
- 401 (未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
- 403 (禁止) 服务器拒绝请求。
- 404 (未找到) 服务器找不到请求的网页。
- 405 (方法禁用) 禁用请求中指定的方法。
- 406 (不接受) 无法使用请求的内容特性响应请求的网页。
- 407 (需要代理授权) 此状态代码与 401(未授权)类似,但指定请求者应当授权使用代理。
- 408 (请求超时) 服务器等候请求时发生超时。
- 409 (冲突) 服务器在完成请求时发生冲突。 服务器必须在响应中包含有关冲突的信息。
- 410 (已删除) 如果请求的资源已永久删除,服务器就会返回此响应。
- 411 (需要有效长度) 服务器不接受不含有效内容长度标头字段的请求。
- 412 (未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。
- 413 (请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。
- 414 (请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法处理。
- 415 (不支持的媒体类型) 请求的格式不受请求页面的支持。
- 416 (请求范围不符合要求) 如果页面无法提供请求的范围,则服务器会返回此状态代码。
- 417 (未满足期望值) 服务器未满足"期望"请求标头字段的要求。
(5)5xx系列:代表了服务器在处理请求的过程中有错误或者异常状态发生,也有可能是服务器意识到以当前的软硬件资源无法完成对请求的处理。常见有500、503状态码。
- 500 (服务器内部错误) 服务器遇到错误,无法完成请求。
- 501 (尚未实施) 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码。
- 502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
- 503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
- 504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
- 505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
二、强缓存与协商缓存
1、强缓存
不会向服务器发送请求,直接从缓存中读取资源,强缓存可以通过设置两种 HTTP Header 实现:Expires (http1.0)和 Cache-Control(http1.1)。Cache-Control优先级高于Expires
2、协商缓存
强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程。协商缓存可以通过设置两种 HTTP Header 实现:Last-Modified(http1.0)和 ETag(http1.1)。ETag更精确,性能上Last-Modified好点
区别:强缓存命中,不会请求服务器,直接请求缓存;协商缓存命中,会请求服务器,不会返回内容,然后读取缓存
三、简单请求与复杂请求
请求满足以下条件为简单请求,否则为复杂请求
1.请求方式是 get/post/head;
2.请求头包含字段可以有:Accept,Accept-Language,content-Language,Last-Event-ID,Content-Type,其中Content-Type的值只能是 application/x-www-form-urlencoded,text/plain,multipart/form-data
四、PUT 请求类型
post请求一般是对服务器的数据做改变,常用来数据的提交,新增操作。
特点:①post请求的请求参数都是请求体中,②post请求本身HTTP协议没有限制大小的,限制它的是服务器的处理能力
五、GET请求类型
get请求是用来获取数据的,只是用来查询数据,不对服务器的数据做任何的修改,新增,删除等操作。
特点:①get请求会把请求的参数附加在URL后面,这样会产生安全问题,如果是系统的登陆接口采用的get请求,需要对请求的参数做一个加密。②get请求本身HTTP协议并没有限制它的URL大小,但是不同的浏览器对其有不同的大小长度限制
六、GET 和 POST 的区别
本质区别:GET是从服务器上获得数据;POST是向服务器传递数据
1、url可见性:
- get,参数url可见;
- post,url参数不可见
2、数据传输上:
- get,通过拼接url进行传递参数;
- post,通过body体传输参数
3、缓存性:
- get请求是可以缓存的
- post请求不可以缓存
4、后退页面的反应
- get请求页面后退时,不产生影响
- post请求页面后退时,会重新提交请求
5、传输数据的大小
- get一般传输数据大小不超过2k-4k(根据浏览器不同,限制不一样,但相差不大)
- post请求传输数据的大小根据php.ini 配置文件设定,也可以无限大。
6、安全性
原则上post肯定要比get安全,毕竟传输参数时url不可见。对传递的参数进行加密,其实都一样。
7、数据包
- GET产生一个TCP数据包
- POST产生两个TCP数据包
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。在网络环境好的情况下,发一次包的时间和发两次包的时间差别基本可以无视。而在网络环境差的情况下,两次包的TCP在验证数据包完整性上,有非常大的优点。并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。
七、跨域
1、什么时候会跨域
一个请求url的 协议、域名、端口 三者之间任意一个与当前页面url不同即为跨域
2、解决方式
(1)JSONP
实现的基本原理是利用了HTML里script元素标签没有跨域限制动态创建script标签,将src作为服务器地址,服务器返回一个callback接受返回的参数。
缺点:script标签只能使用GET请求,POST是没法发送的
优点:支持老式浏览器,以及可以向不支持CORS的网站请求数据。
function clickButton() {
let obj, s
obj = { "table":"products", "limit":10 }; //添加参数
s = document.createElement("script"); //动态创建script
s.src = "接口地址xxxxxxxxxxxx" + JSON.stringify(obj);
document.body.appendChild(s);
}
//与后端定义callback名称
function myFunc(myObj) {
//接受后端返回的参数
document.getElementById("demo").innerHTML = myObj;
}
(2)CORS:由后端设置。CORS支持所有类型的HTTP请求,是跨域HTTP请求的根本解决方案
(3)代理跨域:使用Vite proxy 或者 node代理 或者 webpack proxy,三者用法类似,只是解决dev环境的跨域
在vite.config.js/ts 进行配置
export default defineConfig({
plugins: [vue()],
server:{
proxy:{
'/api':{
target:"http://localhost:9001/", //跨域地址
changeOrigin:true, //支持跨域
rewrite:(path) => path.replace(/^\/api/, "")//重写路径,替换/api
}
}
}
})
八、计算机网络的七层协议与五层协议分别指的是什么
1、七层协议
应用层(Application)、表示层(Presentation)、会话层(Session)、传输层(Transport)、网络层(Network)、数据链路层(Data Link)、物理层(Physical)
2、五层协议
应用层(Application)、传输层(Transport)、网络层(Network)、数据链路层(Data Link)、物理层(Physical)
TCP/IP协议(一)网络基础知识 网络七层协议 - 专注it - 博客园 (cnblogs.com)
九、计算机网络的滑动窗口
1、是什么
在进行数据传输时,如果传输的数据比较大,就需要拆分为多个数据包进行发送。TCP 协议需要对数据进行确认后,才可以发送下一个数据包。这样一来,就会在等待确认应答包环节浪费时间。
为了避免这种情况,TCP引入了窗口概念。窗口大小指的是不需要等待确认应答包而可以继续发送数据包的最大值。

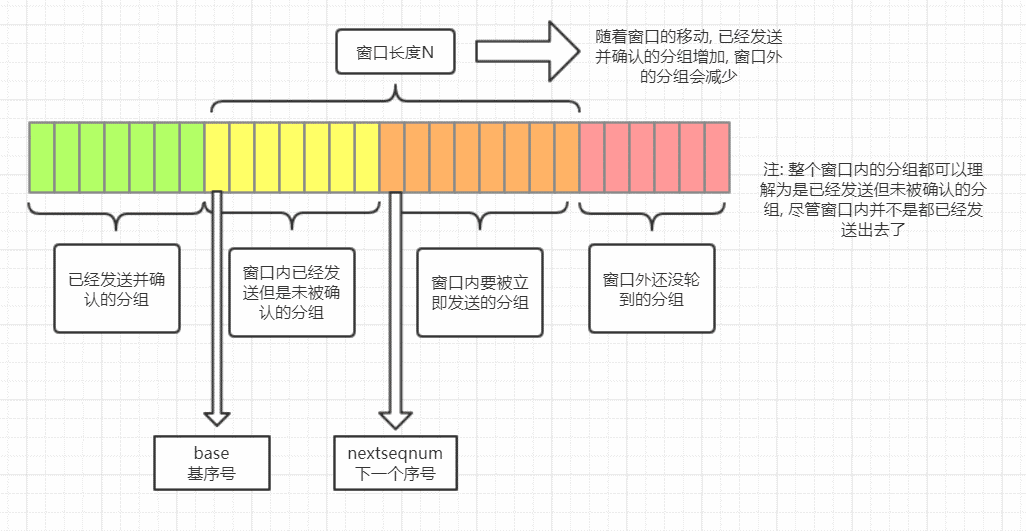
2、如何滑动
滑动窗口里面也分为两块,一块是已经发送但是未被确认的分组,另一块是窗口内等待发送的分组。随着已发送的分组不断被确认,窗口内等待发送的分组也会不断被发送。整个窗口就会往右移动,让还没轮到的分组进入窗口内
3、有什么用
滑动窗口起到了一个限流的作用,也就是说当前滑动窗口的大小决定了当前 TCP 发送包的速率,而滑动窗口的大小取决于拥塞控制窗口和流量控制窗口的两者间的最小值。