render 函数是 Vue2.x 新增的一个函数、主要用来提升节点的性能,它是基于 JavaScript 计算。使用 Render 函数将 Template 里面的节点解析成虚拟的 Dom 。Vue 推荐在绝大多数情况下使用模板来创建 HTML。然而在一些场景中,需要 JavaScript 的完全编程能力。这时可以用渲染函数render,它比模板更接近编译器。在vue脚手架的main.js文件中,存在这样一段代码:

意思是对vue实例的配置,其中render函数的作用是,将h创建的Node节点信息return返回给Vue.js底层处理文件中的beforeMount()生命周期钩子函数,让其将Node节点信息在界面中渲染出来
render函数语法如下:
render: (h,context)=>{return h(‘el’,{‘css’},vnodeArr)}
render函数带有两个参数,分别是h和context
(1) h是一个createElement函数,用于创建节点信息,其内有三个参数
h(‘el’,‘css’,vnodeArr)
其中,el表示当前节点的标签,比如可以是div、span等;css是当前节点标签的css样式;vodeArr是当前节点标签中的子标签,指的是比如:如下div节点中的span标签
<div>
<span></span>
</div>
(2)
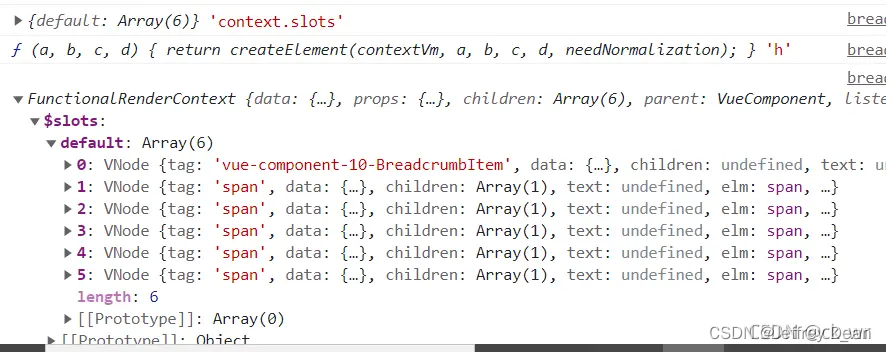
context代表当前节点下的所有信息,使用场景:在需要对当前节点中子标签进行改动时,使用context.slots.default 拿到当前节点下所有的子节点信息,这些信息是以数组形式存储的,可以通过数组的方式找到相应的Node节点,然后对其进行修改。如下是对context.slots信息的打印
render函数需要返回一个h函数创建的Node节点,接收到这个返回信息的函数是vue实例生命周期钩子函数中的beforeMount函数,在接收到信息之后将其渲染
render函数使用示例:
案例环境:
1.封装了一个类似于ElementUi中面包屑的节点组件BreadcrumbItem,代码如下:
<template>
<span>
<route-link v-if='to' :to='to'>
<slot/>
</route-link>
<span v-else>
<slot/>
</span>
</span>
</template>
<script>
export default {
props:{
to:{
type:[String,Object],
default:''
}
}
}
</script>
2.使用环境
<Breadcrumb>
<Breadcrumb-item>首页</Breadcrumb-item>>
<Breadcrumb-item>>活动列表</Breadcrumb-item>>
<Breadcrumb-item>>活动详情</Breadcrumb-item>>
<Breadcrumb-item>>活动详情</Breadcrumb-item>>
</Breadcrumb>
3.想要达到的效果
即:在Breadcrumb组件下使用Breadcrumb-item组件,需要进行一个操作,在Breadcrumb-item标签之后加入一个>的字体图标
解决方式如下:
<script>
export default {
name:'Breadcrumb',
functional:true, // 以函数的方式注册组件
render:(h,context)=>{
const vnodeArr = [] //创建一个新数组,存入处理后的节点数组
context.slots().default.forEach((item,index,arr)=>{//对原本该组件下的节点数组进行遍历,然后对每一个节点的位置做判断,如果符合条件,就在该节点后添加一个字体图标的新节点
vnodeArr.push(item)
if(index !== arr.length-1){
vnodeArr.push(h('i',{class:'el-icon-arrow-right'})) // h函数创建字体图标节点
}
})
return h('span',{},vnodeArr) //将Breadcrumb组件认定为一个span标签,并将刚才处理出来的子节点数组添加到该span标签中,最终得出渲染的结果
}
}
</script>