安装 code-server
两种方法,一种是在线安装,另一种是本地安装。因为主机访问github可能会报443错误,因此这里我推荐使用本地安装方法!
本地安装方法
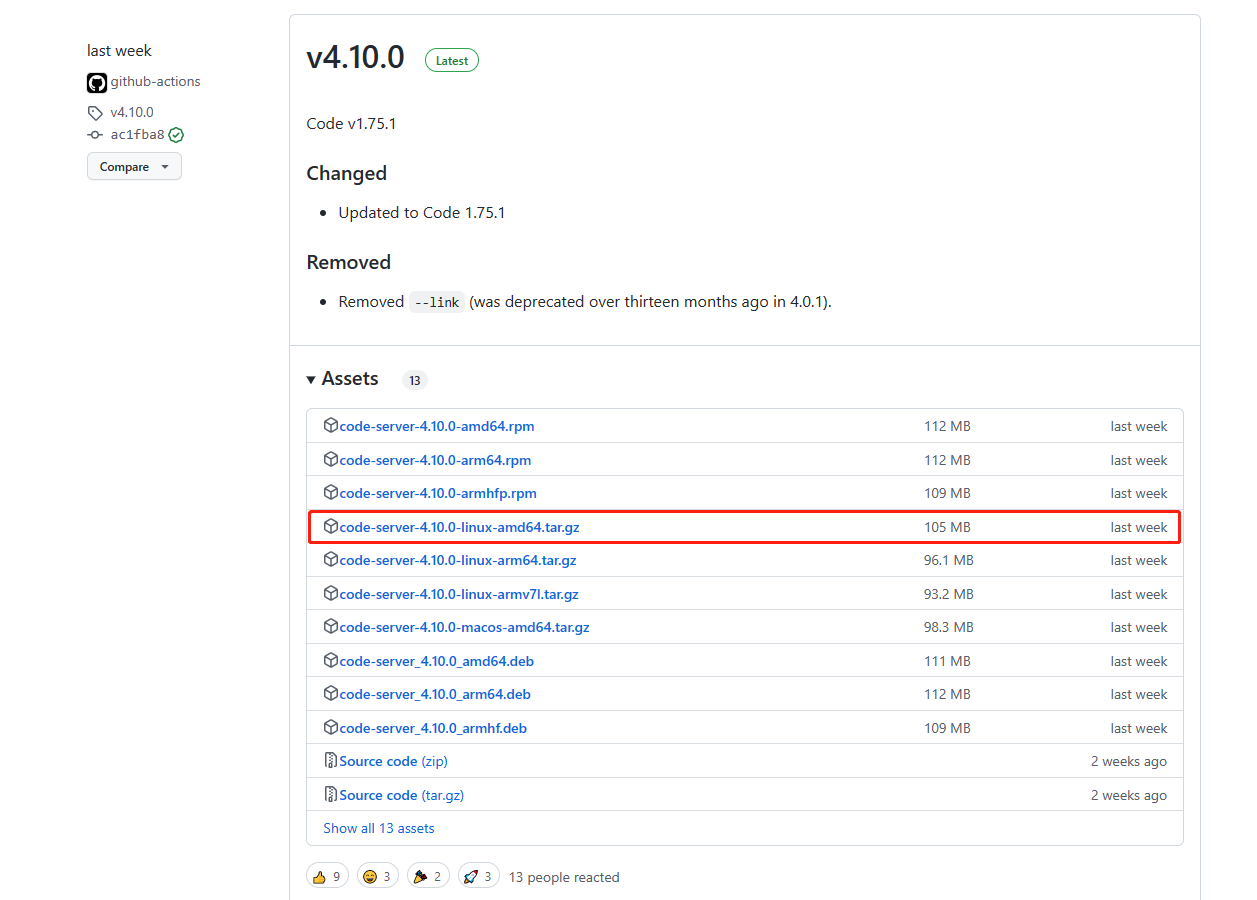
进入github,搜索code-server找到项目地址:https://github.com/coder/code-server/releases
找到适合自己系统的版本下载

下载完后,使用ftp工具将其传输到要部署的主机上。我使用的是FileZilla。

随后在主机上进入对应的目录进行tar命令解压就行。关于tar命令的使用可以看这篇文章:【Linux学习笔记】9. Linux打包压缩解压缩命令tar。

在线安装方法
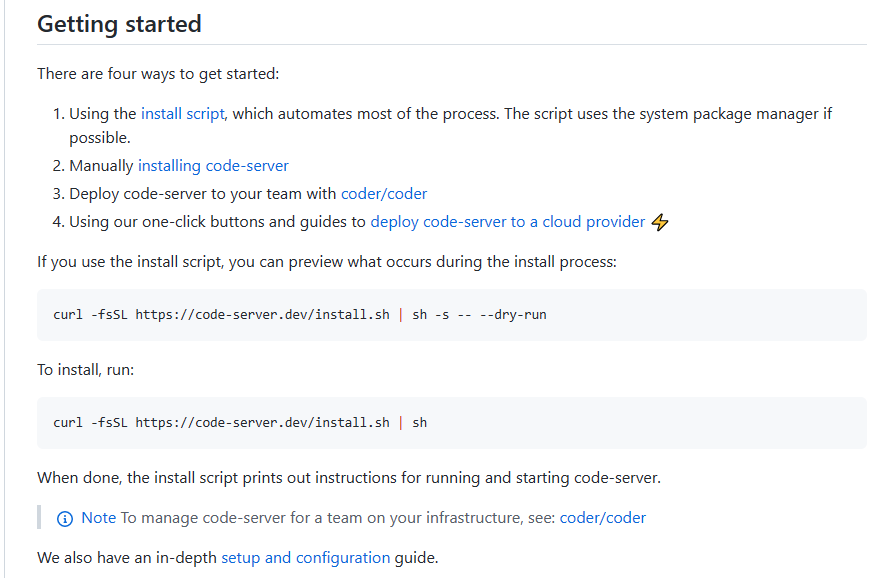
从github项目地址的 readme.md 文件可以看到起安装命令:

在终端中输入如下指令即可自动完成下载安装及启动
curl -fsSL https://code-server.dev/install.sh | sh
部署code-server
进入前面安装的code-server目录,可以看到:
bin目录下有个code-server可执行程序,输入
./bin/code-server
可以启动code-server服务。
第一次启动以后,会在家目录下生成一个 ~/.config/code-server/config.yaml 文件。按Ctrl+C停止服务。
接下来配置外网访问功能。
vim ~/.config/code-server/config.yaml
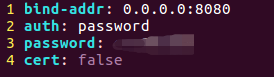
修改bind-addr字段和password字段:
bind-addr: 0.0.0.0:{让哪个端口运行code-server}
auth: password
password: {设置登陆密码}
cert: false

重新输入
./bin/code-server &
可以在启动后台运行code-server。
输入ifconfig查看主机ip。
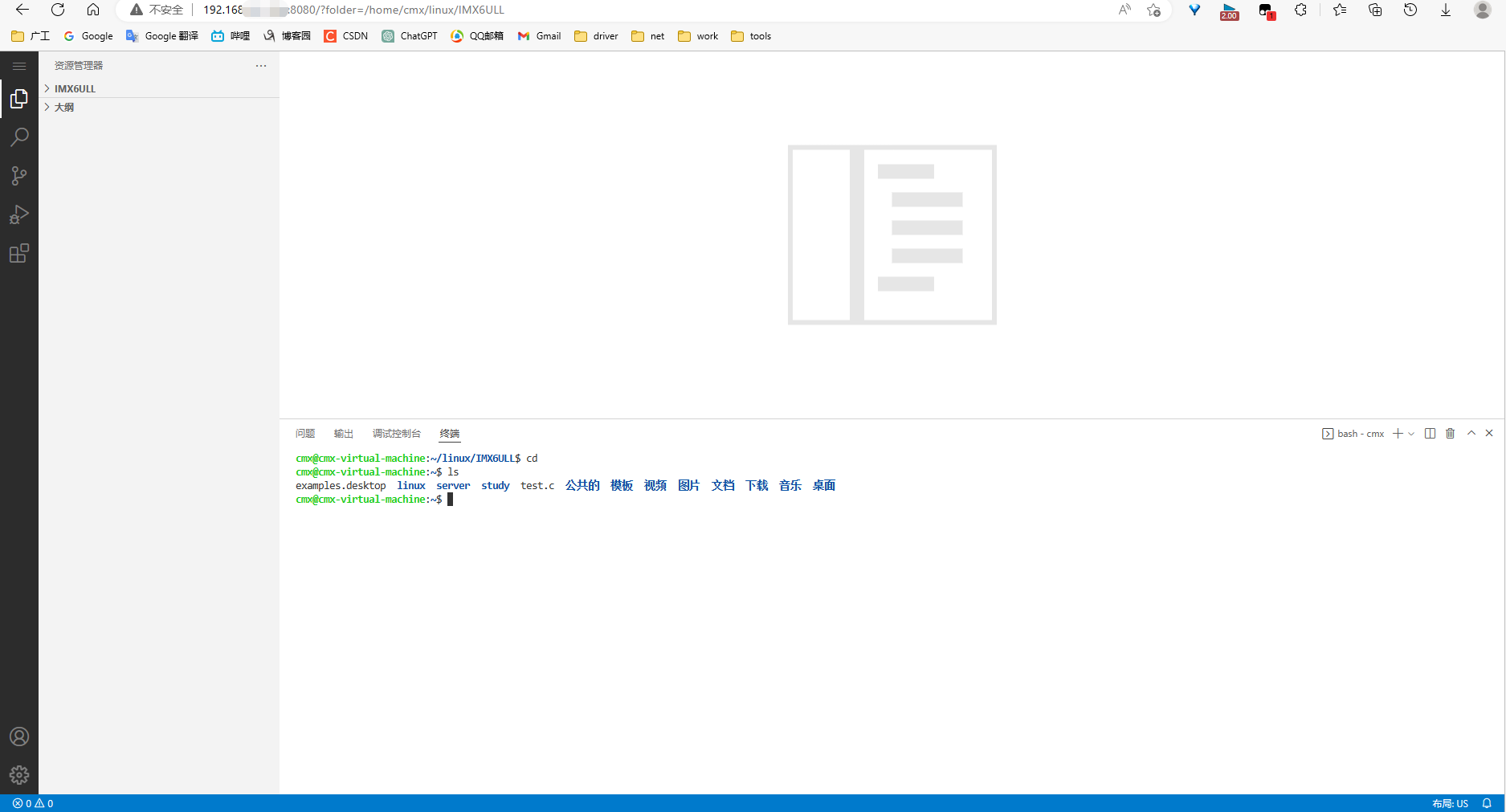
在本地计算机浏览器输入上面获取的主机ip:端口,比如 192.168.123.123:8080,即可访问主机。

配置开机自启动
执行如下命令即可使code-server开机自启动
sudo systemctl enable code-server@$USER
卸载code-server
首先停止 code-server 服务
sudo systemctl stop code-server@$USER
执行如下命令将相关文件全部删除即可完成卸载
rm -rf /usr/lib/code-server
rm -rf ~/.local/share/code-server
rm -rf ~/.config/code-server
参考:Ubuntu Linux 安装部署 code-server 在线代码编写环境(含卸载教程)