文章目录
- 一、初始化项目:
- 【1】创建项目
- 【2】暴露项目配置文件
- 【3】安装依赖
- 【4】配置less
- 二、快捷键:
- 【1】`rcc+tab`
- 三、安装AntD组件库:
- 【1】安装
- 【2】index.js
- 【3】问题:
- 【4】效果:
一、初始化项目:
【1】创建项目
npx create-react-app xxx//xxx为项目名称
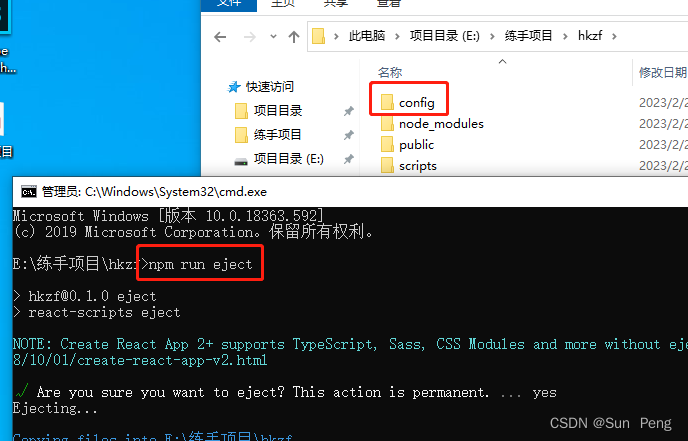
【2】暴露项目配置文件
npm run eject

【3】安装依赖
npm i react-router-dom axios -D
yarn add less less-loader@5.0.0 -D
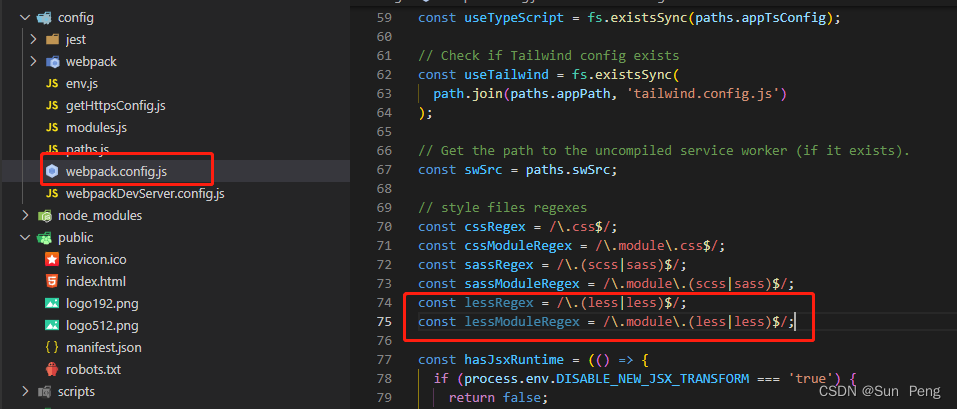
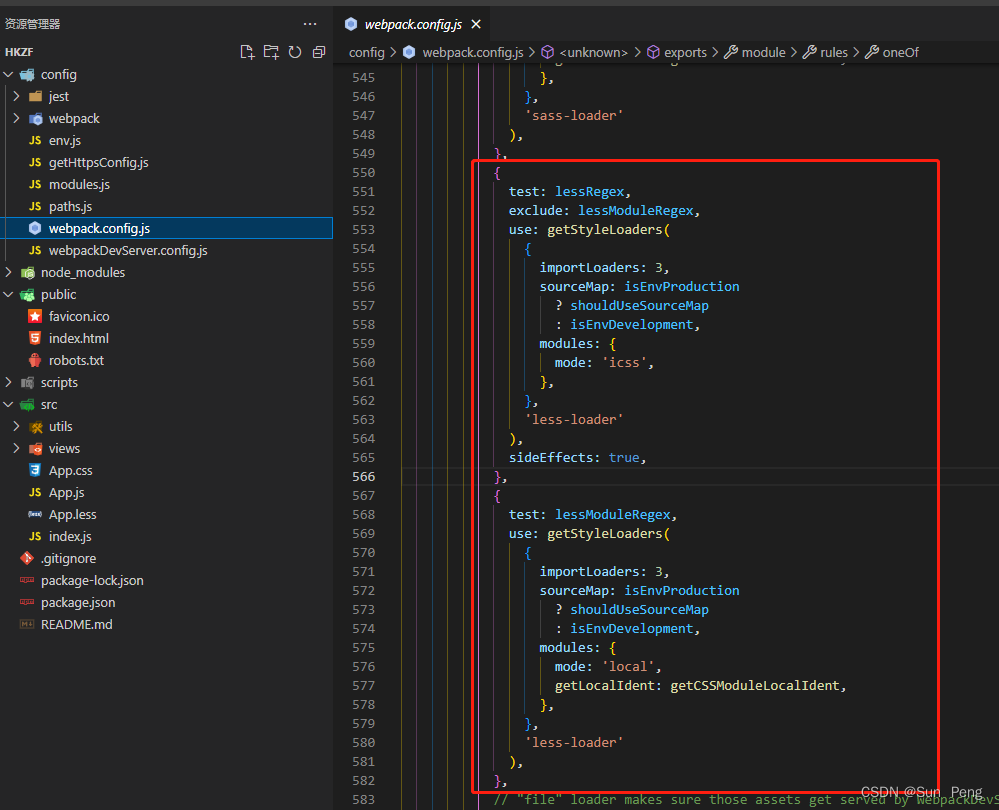
【4】配置less
复制sass的,改成less


二、快捷键:
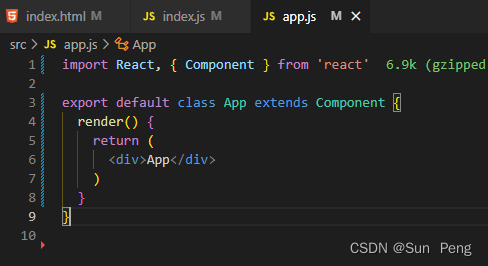
【1】rcc+tab

三、安装AntD组件库:
【1】安装
npm install antd --save
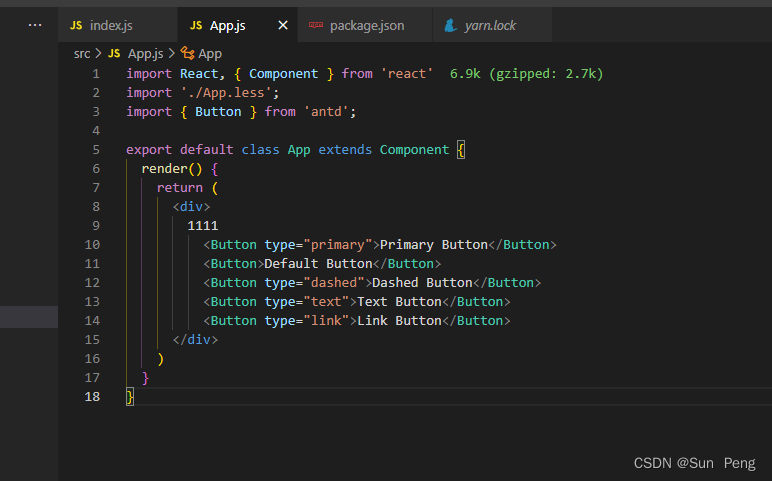
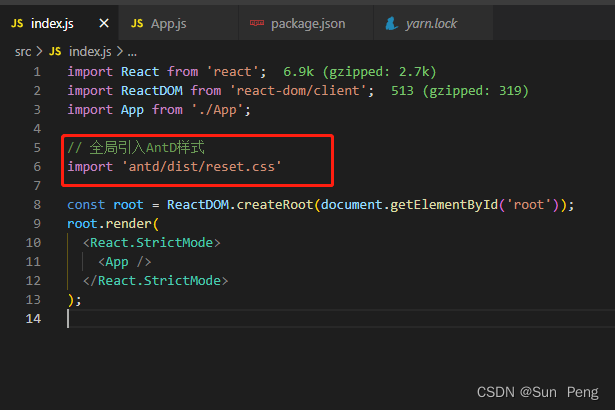
【2】index.js

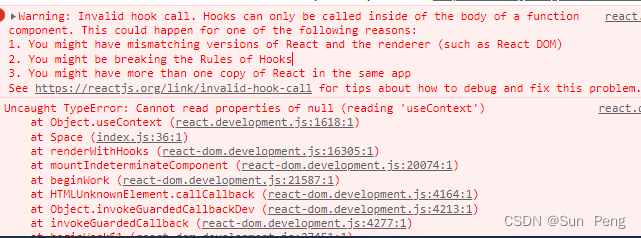
【3】问题:
【解决办法】:http://t.csdn.cn/dlh8U
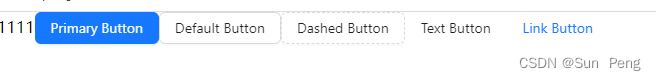
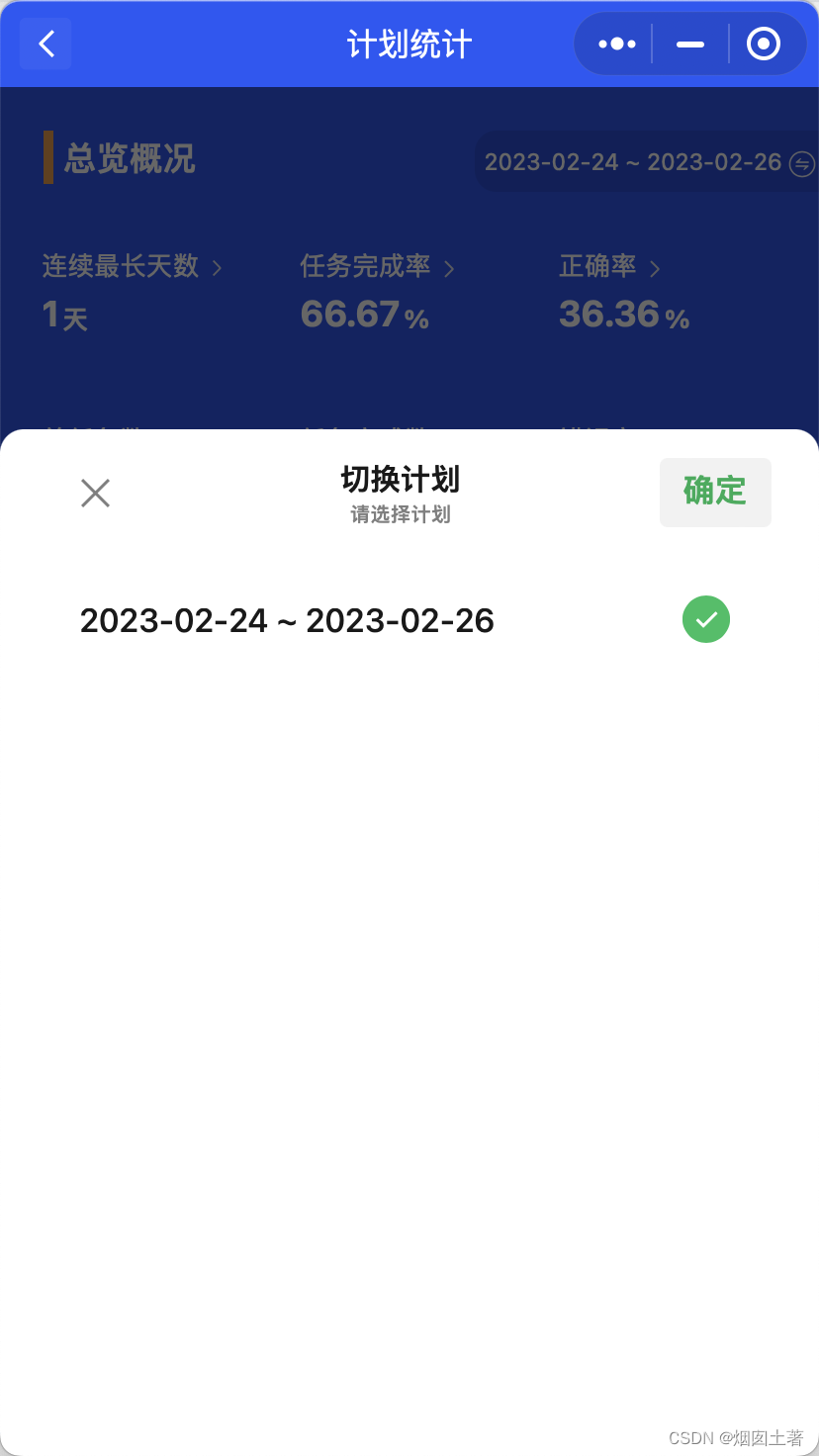
【4】效果: