问题
问题描述 : 在谷歌浏览器下,pdf.js在渲染时部分发票丢失文字;360浏览器兼容模式不存在此问题
排查思路:1、×对比谷歌浏览器的css样式和360浏览器兼容模式下的样式,没有发现关键差别
2、✔使用Fiddler修改网页js Debugger问题
Fiddler-使用本地js替换线上js
windows使用Fiddler拦截请求js

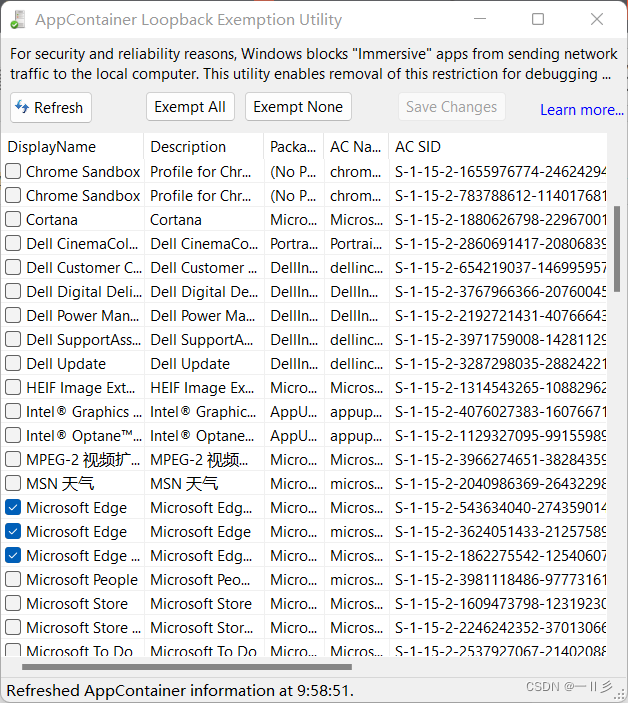
点击Win配置,勾选需要拦截的应用,点击保存

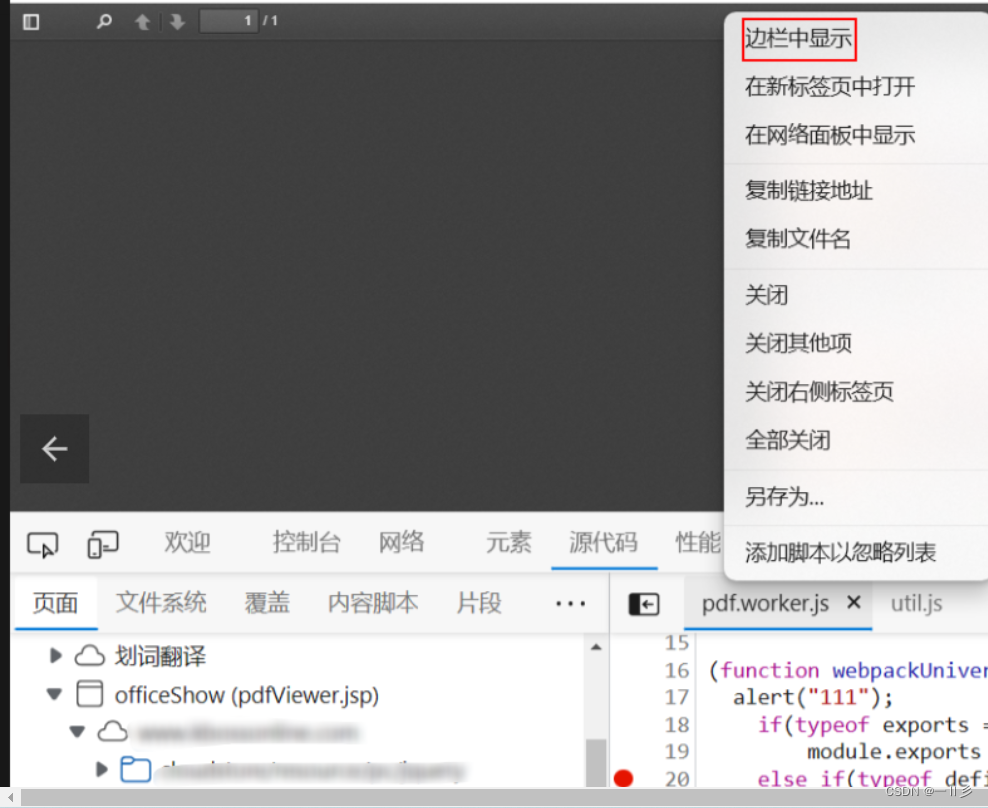
获取线上的pdf.work.js的地址

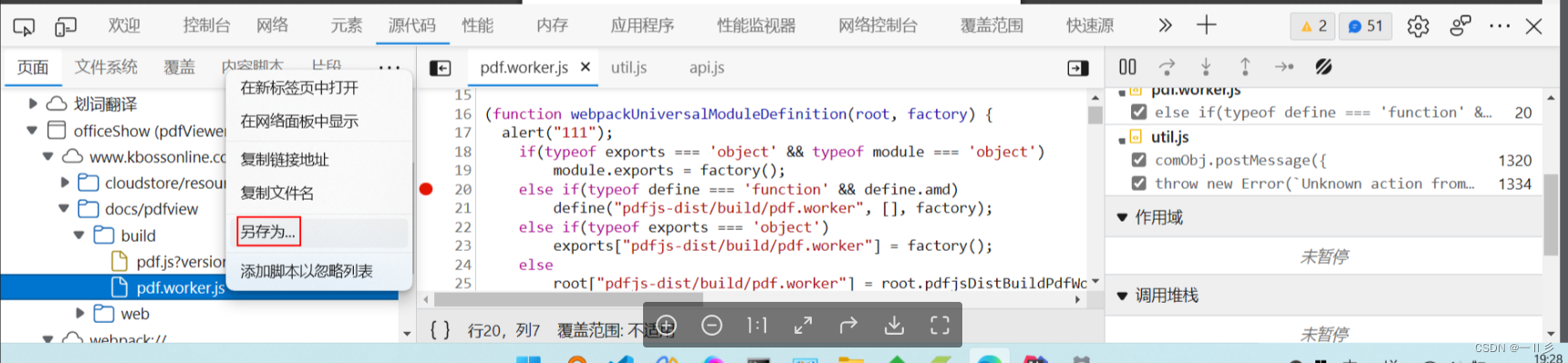
把pdf.work.js存到本地

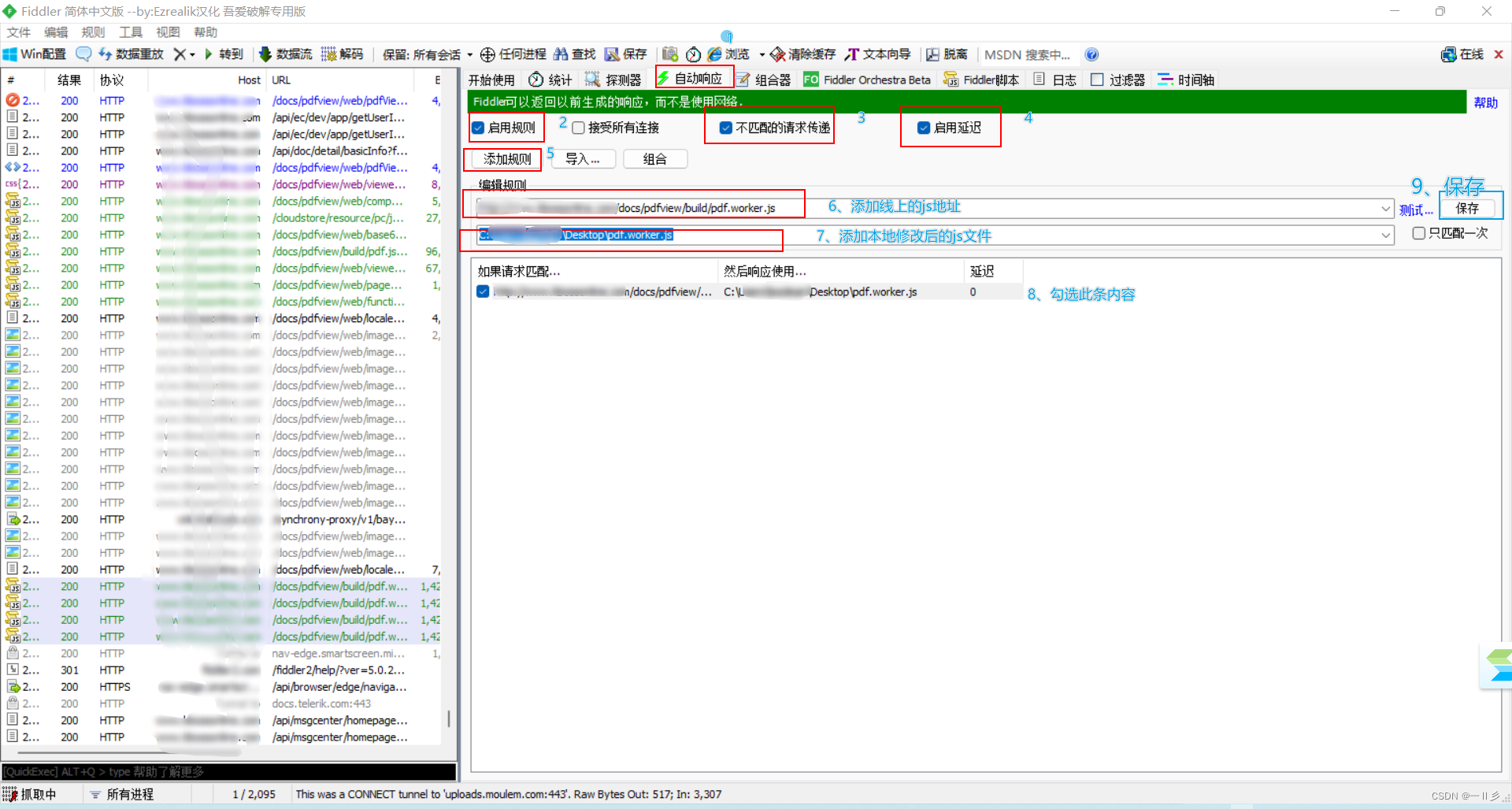
Fiddler拦截指定js请求替换成本地文件

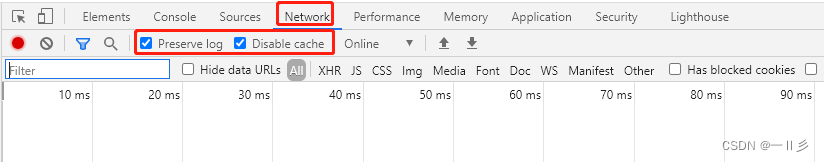
谷歌浏览器设置保存日志和清理缓存

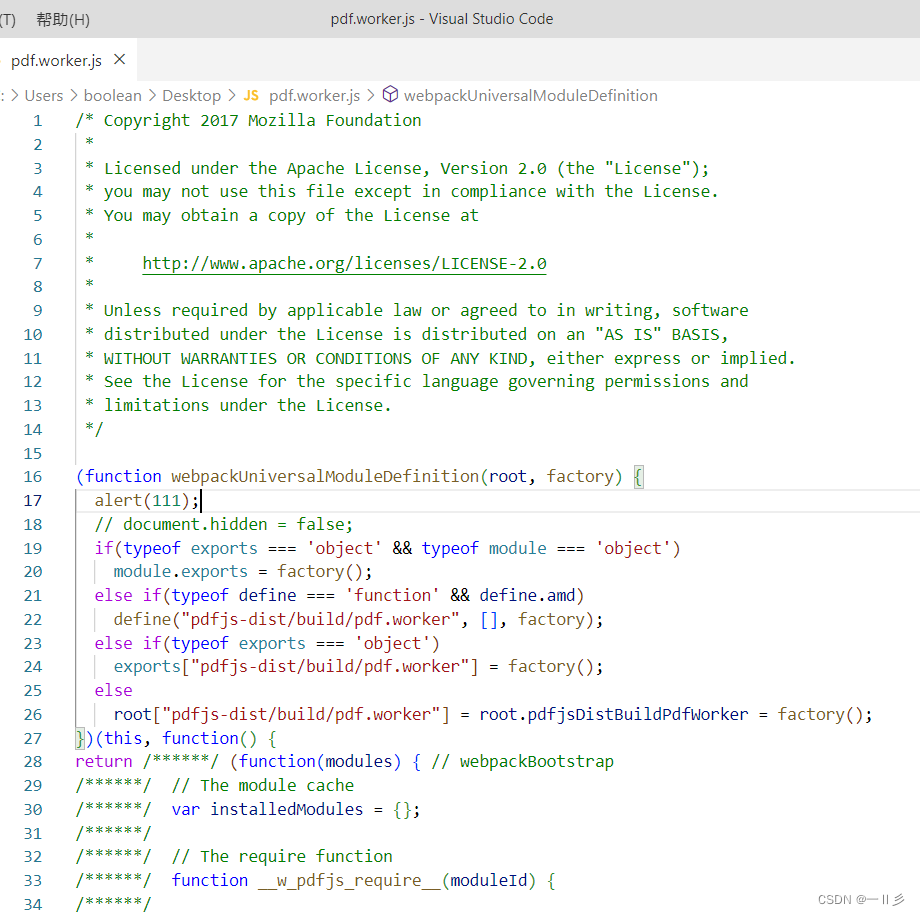
修改本地pdf.worker.js的内容

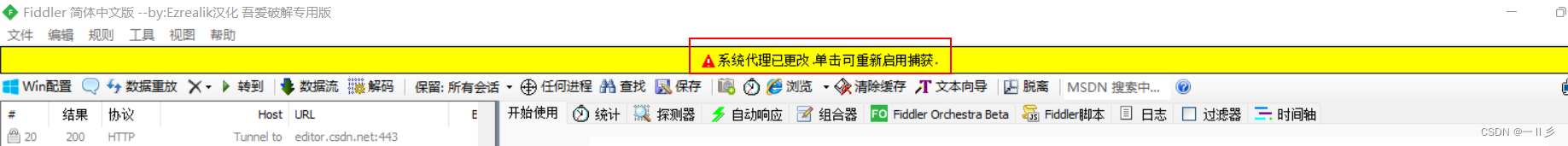
Fiddler中点击重新捕获

刷新拦截的页面

分析
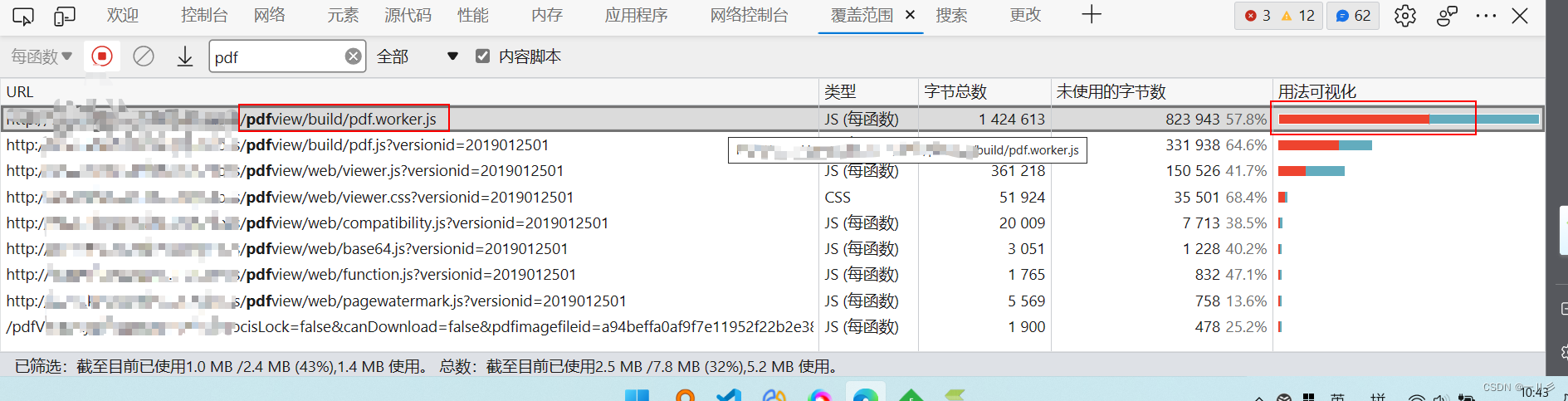
通过控制台的覆盖范围查看加载覆盖的代码

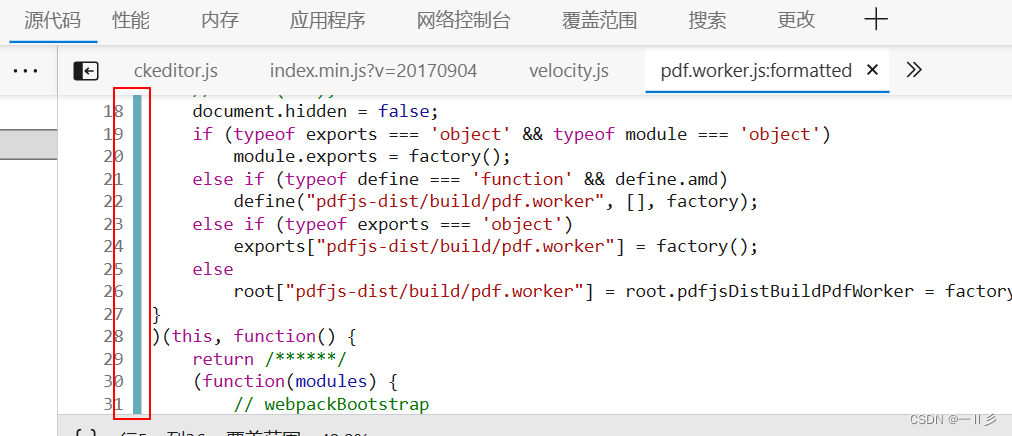
点击之后可以在蓝色条的地方插入要加的代码

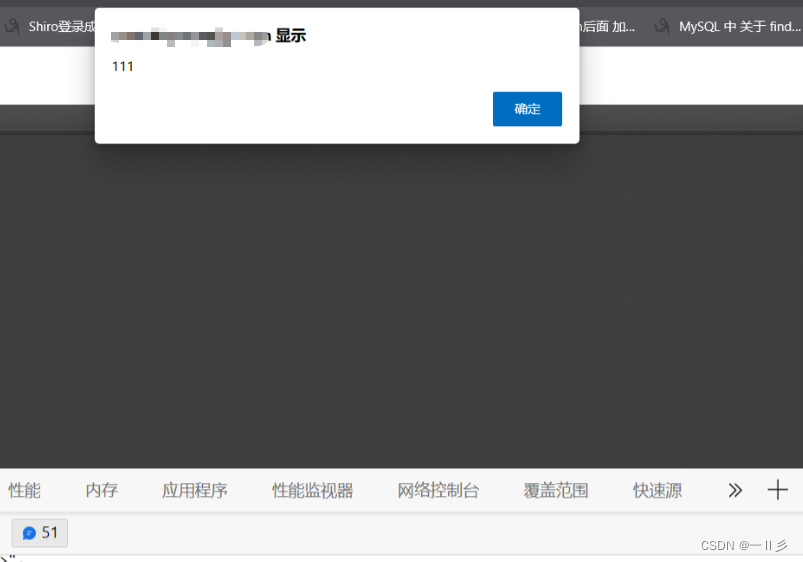
误打误撞添加了alert(“111”); 点击弹窗确认后,发票字体正常显示。
尝试添加console.log(111),字体不显示。
猜测alert阻断了主线程,让pdf渲染线程先渲染好了数据才能正常显示
除了alert能阻断主线程,setTimeout也能
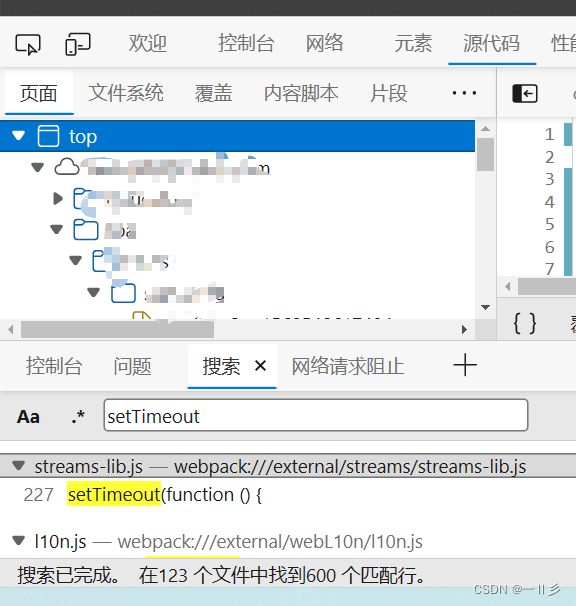
×使用源代码关键词搜索,发现搜索条目太多

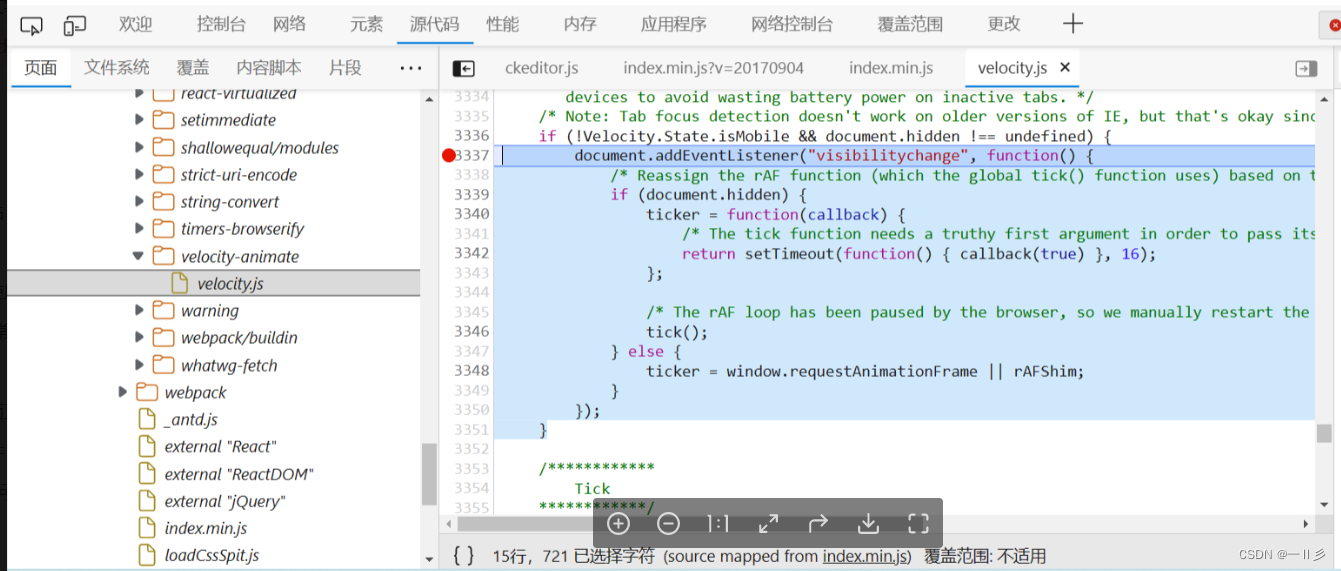
通过给事件监听器打断点发现关键代码

于是在pdf.worker.js的可执行处添加document.hidden = false;保存再尝试,发票文字能出现了