Image(图片)
图像类型显示图像。
格式:
Image {
source: "资源地址"
}source:指定资源的地址
自动检测文件拓展名:source中的URL 指示不存在的本地文件或资源,则 Image 元素会尝试自动检测文件扩展名。如果可以通过将任何受支持的图像文件扩展名附加到source URL 来找到现有文件,则将加载该文件。
| currentFrame | 当前帧 |
| frameCount | 帧数 |
| paintedHeight | 彩绘高度 |
| paintedWidth | 涂漆宽度 |
| asynchronous | 异步,指定本地文件系统上的映像应在单独的线程中异步加载。默认值为 false,导致用户界面线程在加载图像时阻塞。在维护响应式用户界面比使图像立即可见更可取的情况下,将异步设置为 true 非常有用。请注意,此属性仅对从本地文件系统读取的图像有效 |
| autoTransform | 自动变换,此属性保存图像是否应自动应用图像转换元数据 默认为false |
| cache | 指定是否应缓存图像。默认值为 true,当有大型图片是,最好设置为false,以确保它们不会以牺牲小型“UI 元素”图像为代价进行缓存。 |
| fillMode | 填充模式 |
fillMode(填充模式)
| Image.Stretch | 图像拉伸(默认) | 缩放图像以适合 |
| Image.PreserveAspectFit | 保留方面拟合 | 图像均匀缩放以适合而不裁剪 |
| Image.PreserveAspectCrop | 保存方面裁剪 | 图像均匀缩放以填充,必要时裁剪 |
| Image.Tile | 图像平铺 | 图像水平和垂直复制 |
| Image.TileVertically | 图像垂直平铺 | 图像水平拉伸并垂直平铺 |
| Image.TileHorizontally | 图像平铺平铺 | 图像垂直拉伸和水平平铺 |
| Image.Pad | 图像未转换 |
默认情况下,图像居中对齐。
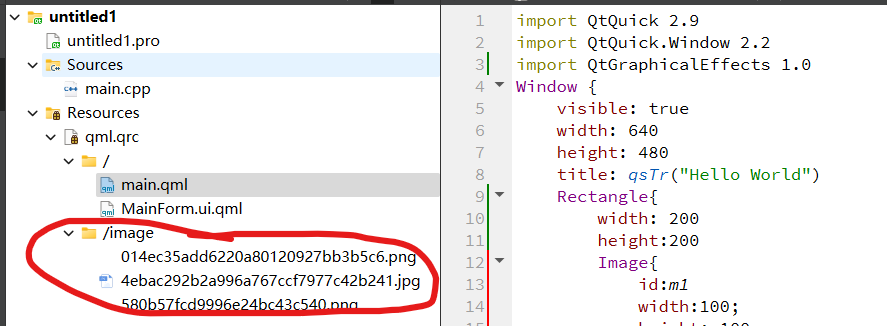
图片的使用:
首先要添加资源文件::

Rectangle{
x:100
y:100
width: 200
height:200
Image{
id:m1
width:100;
height: 100
source: "/image/4ebac292b2a996a767ccf7977c42b241.jpg"
}
}
Text(文本内容)
表示方法有两种:
- 纯文本
- 富文本
Text {
id: text1
x:100
y:100
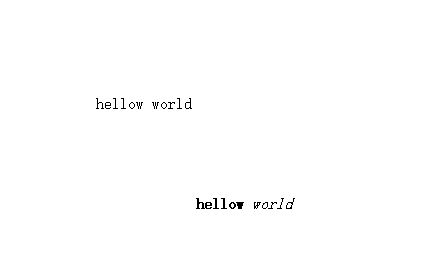
text: "hellow world" //纯文本
}
Text {
id: text2
x:200
y:200
text: "<b>hellow</b> <i>world</i>" //富文本
}
Text的一些属性:
| padding | 填充(button、left、right、top)+Padding |
| horizontalAlignment | 水平对齐 |
| verticalAlignment | 垂直对齐 |
| advance(Qt 5.10) | 尺寸:size |
| antialiasing | 抗拒齿(默认为true) |
| baseUrl | 设置URL |
| clip | 是否裁剪,如果文本不适合边框,它将突然被切碎 如果要在有限的空间中显示可能较长的文本,则可能需要改用。elide |
| color | 颜色 |
| contentHeight | 内容高度 |
| contentwidth | 内容宽度 |
| elide | 将此属性设置为使文本的某些部分适合文本项的宽度 此属性不能与富文本一起使用 |
| font.bold | 粗体(true) |
| font.kerning | 斜体 |
| font.family | 字体类型 |
| font.letterSpacing | 设置字体间距 |
| font.pixelSize | 设置字体大小 |
| font.pointSize | 设置点的大小 |
| font.preferShaping(Qt 5.10) | 首选整形,用于复杂的字体,默认开启,不复杂的话最好关闭 |
| font.strikeout | 删除线 |
| font.underline | 下划线 |
| font.styleName | 样式名称 |
| font.wordSpacing | 字体间距 |
| font.weight | 设置粗细 |
| hoveredLink | 悬停链接,此属性包含当用户将鼠标悬停在文本中嵌入的链接时的链接字符串。链接必须采用富文本或 HTML 格式,并且 hoveredLink 字符串提供对特定链接的访问。 |
| lineCount | 行数 |
| lineHeiight | 行高 |
| linkColor | 链接颜色 |
| style | 样式 |
| styleColor | 样式颜色 |
| truncated | 截断,如果文本由于最大行计数或省略号而被截断,则返回 true。 富文本不支持此属性。 |
font.capitalization :enumeration (设置字体大小写)
| Font.MixCase | 不应用大写更改的普通文本呈现选项 |
| Font.AllUpper | 将更改要以所有大写类型呈现的文本 |
| Font.AllLowercase | 将更改要以所有小写类型呈现的文本 |
| Font.SmallCaps | 这将更改要以小型大写字母类型呈现的文本 |
| Font.Capitalize | 这将更改要呈现的文本,每个单词的第一个字符作为大写字符 |
font.hintingPreference::enumeration(设置文本上的首选提示)
| Font.PreferDefaultHinting | 平台默认 |
| Font.PreferNoHinting | 如果可能,呈现文本而不提示字形的轮廓。文本布局将在印刷上准确,使用与打印时相同的指标 |
| Font.PreferVerticalHinting | 呈现文本时不带水平提示,但沿垂直方向将字形与像素网格对齐 |
| Font.PreferFullHinting | 在水平和垂直方向上呈现带有提示的文本 |
font.weight::enumeration(设置字体粗细)
| Font.Thin | 薄 |
| Font.Light | 光 |
| Font.ExtraLight | 超光 |
| Font.Normal-the default | 默认 |
| Font.Medium | 中等 |
| Font.DemiBold | 半粗体 |
| Font.Bold | 粗体 |
| Font.ExtraBold | 额外粗体 |
| Font.Black | 黑色 |
fontSizeMode:enumeration(字体大小模型)
| Text.FixedSize | 默认 |
| Text.HorizontalFit | 使用最大尺寸,最大尺寸为指定的大小,适合不带换行的项目宽度。 |
| Text.VerticalFit | 使用最大尺寸,最大尺寸为适合项目高度的指定尺寸 |
| Text.Fit | 使用最大尺寸,最大尺寸为指定的大小,适合项目的宽度和高度 |
textFotmat:enumeration 文本格式
| Text.AutoText | 默认 |
| Text.PlainText | 所有样式标记都被视为纯文本 |
| Text.StyledText | 优化了 HTML 3.2 中的基本富文本 |
| Text.RichText | HTML 4的子集 |
| Text.MarkdownText | CommonMark 加上表和任务列表的 GitHub 扩展(自 5.14 起) |
信号:
| lineLaidOut() | 对于在布局过程中以纯文本或样式文本模式布局的每一行文本,都会发出此信号。它不会以富文本模式发出。 |
| linkActivated() | 链接激活时发出 |
| linkHovered() | 鼠标悬停在链接时发出 |
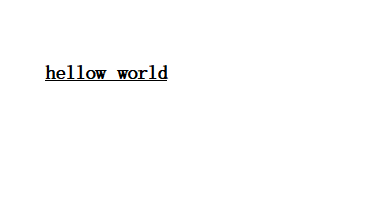
例子:
Text {
id: text1
x:100
y:100
text: "hellow world"
font.bold: true//粗体
font.pixelSize: 20//内容大小
font.underline: true//下划线
horizontalAlignment: Text.AlignLeftText
font.wordSpacing: 2//文字间距
font.capitalization: Font.AllLowercase//以小写的格式显示
font.weight: Font.ExtraLight;//设置字体大小
}










![[11]云计算|简答题|案例分析|云交付|云部署|负载均衡器|时间戳](https://img-blog.csdnimg.cn/img_convert/49e101c786c788cd071f4c16f911d83b.gif)