我们在学习CSS3时,一个背景属性background-clip用来对背景进行裁剪,即指定背景绘制的区域,通常我们使用的几个属性如下:
值 | 说明 |
border-box | 默认值。背景绘制在边框方框内(剪切成边框方框)。 |
padding-box | 背景绘制在衬距方框内(剪切成衬距方框)。 |
content-box | 背景绘制在内容方框内(剪切成内容方框)。 |
这几个属性值,我们不再详述,不太清楚的童鞋可以自行查阅资料并试验。
偶尔发现background-clip属性还有一个非标值text,用来指定背景的绘制区域为指定区域的前景文本区域(Non-standard method of clipping a background image to the foreground text.),经过在caniuse(https://caniuse.com/)网站查询,发现目前基本所有浏览器都支持。在一些老版本的谷歌或者火狐浏览器下,我们可以使用前缀-webkit-。
示例如下:
<p class="testclip">我的背景是图片</p>.testclip{
font-size:90px;
font-weight:900;
background-image:url('/images/1.png');
background-size:cover;
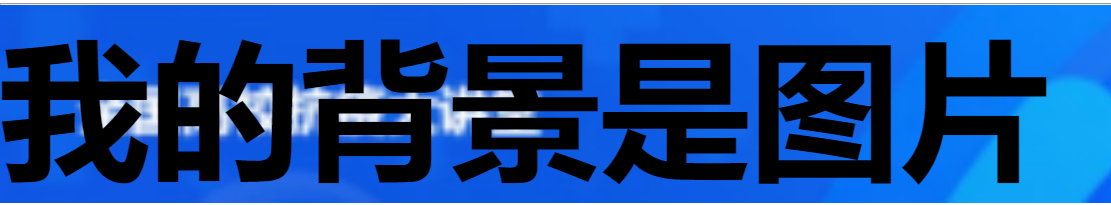
}我们在不添加background-clip属性的情况下,浏览页面,效果如下:

下面我们来添加属性,css代码修改如下:
.testclip{
font-size:90px;
font-weight:900;
background-image:url('/images/1.png');
background-clip:text;
-webkit-background-clip:text;
background-size:cover;
}加上属性后,心里是不是有些小激动,测试一下看看,效果不佳,不是我们想要的效果,如下图:


咋闹呢
想想看,文本是有颜色的,默认是继承自父容器的颜色,黑色。茅塞顿开,把背景色改为透明色呢?
于是我们在css代码中添加透明色如下:
.testclip{
font-size:90px;
font-weight:900;
background-image:url('/images/1.png');
background-clip:text;
-webkit-background-clip:text;
background-size:cover;
color:transparent;
}再次浏览,效果如下:

是不是有些酷,以后这些小问题就不用麻烦Photoshop了吧