URL
学习目标
能够知道URL的组成部分
1. URL的概念
URL的英文全拼是(Uniform Resoure Locator),表达的意思是统一资源定位符,通俗理解就是网络资源地址,也就是我们常说的网址。
2. URL的组成
URL的样子:
https://news.163.com/18/1122/10/E178J2O4000189FH.html
URL的组成部分:
协议部分: https://、http://、ftp://
域名部分: news.163.com
资源路径部分: /18/1122/10/E178J2O4000189FH.html
域名:
域名就是IP地址的别名,它是用点进行分割使用英文字母和数字组成的名字,使用域名目的就是方便的记住某台主机IP地址。
URL的扩展:
https://news.163.com/hello.html?page=1&count=10
查询参数部分: ?page=1&count=10
参数说明:
? 后面的 page 表示第一个参数,后面的参数都使用 & 进行连接
3. 小结
URL就是网络资源的地址,简称网址,通过URL能够找到网络中对应的资源数据。
URL组成部分
协议部分
域名部分
资源路径部分
查询参数部分 [可选]
查看HTTP协议的通信过程
学习目标
能够使用谷歌浏览器的开发者工具查看HTTP协议的通信过程
1. 谷歌浏览器开发者工具的使用
首先需要安装Google Chrome浏览器,然后Windows和Linux平台按F12调出开发者工具, mac OS选择 视图 -> 开发者 -> 开发者工具或者直接使用 alt+command+i 这个快捷键,还有一个多平台通用的操作就是在网页右击选择检查。
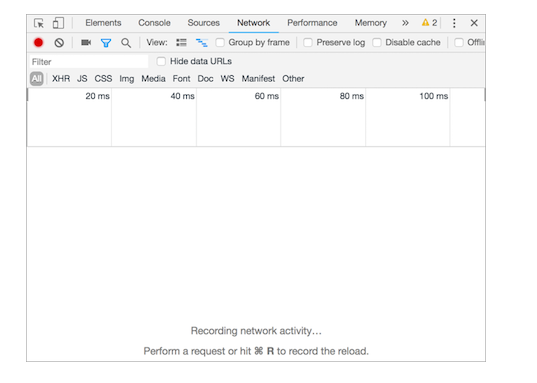
开发者工具的效果图:

开发者工具的标签选项说明:
元素(Elements):用于查看或修改HTML标签
控制台(Console):执行js代码
源代码(Sources):查看静态资源文件,断点调试JS代码
网络(Network):查看http协议的通信过程
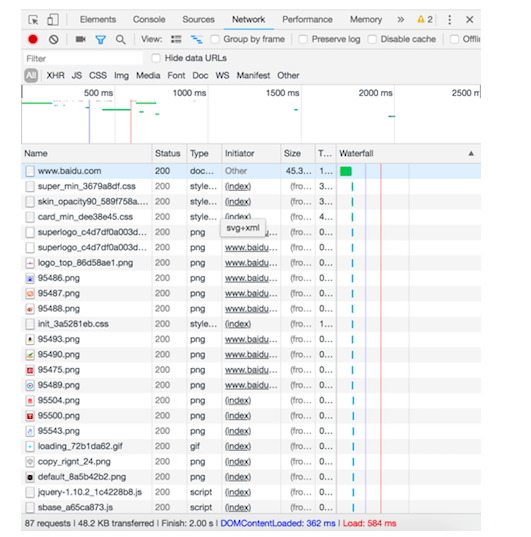
开发者工具使用效果图:

开发者工具的使用说明:
点击Network标签选项
在浏览器的地址栏输入百度的网址,就能看到请求百度首页的http的通信过程
这里的每项记录都是请求+响应的一次过程
2. 查看HTTP协议的通信过程
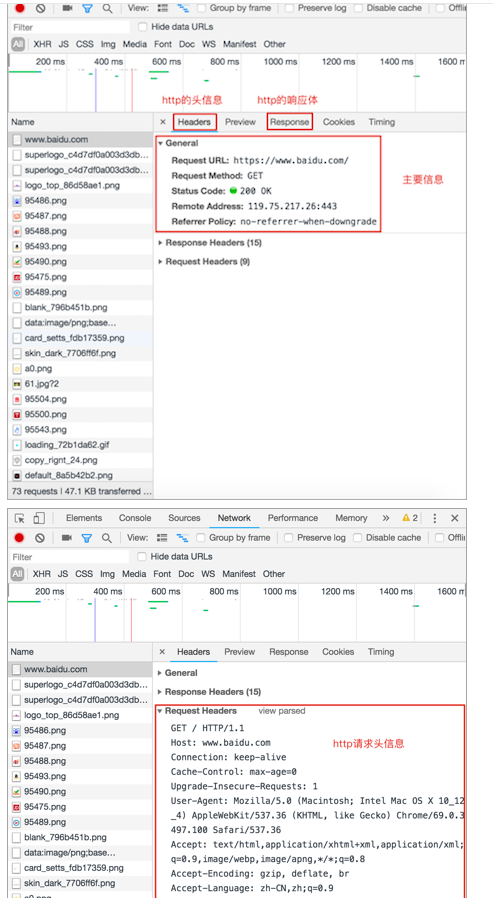
查看http请求信息效果图:

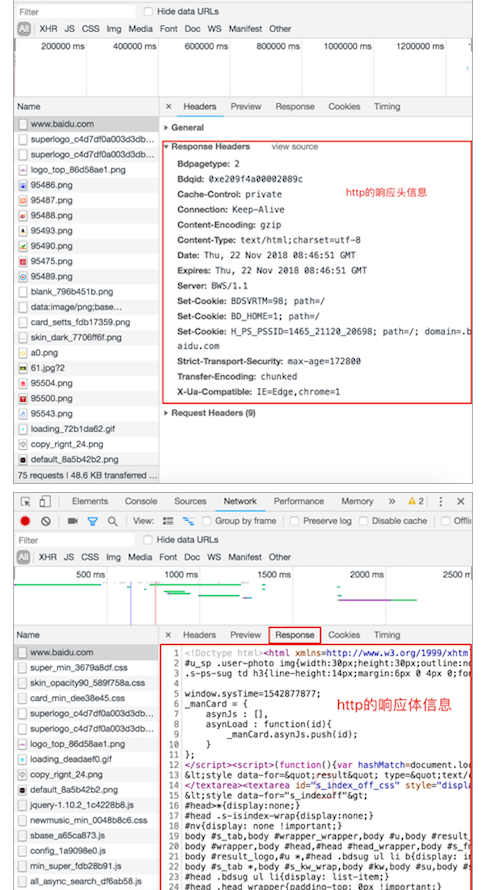
查看http响应信息效果图:

3. 小结
谷歌浏览器的开发者工具是查看http协议的通信过程利器,通过Network标签选项可以查看每一次的请求和响应的通信过程,调出开发者工具的通用方法是在网页右击选择检查。
开发者工具的Headers选项总共有三部分组成:
General: 主要信息
Response Headers: 响应头
Request Headers: 请求头
Response选项是查看响应体信息的