HTML基础
- HTML基本介绍
- 编辑工具
- HTML概述
- 多如牛毛的标签
- 头部标签:
- 标题与段落标签:
- br换行符:
- a href超链接标签:
- < meta > 元素标签:
- 主体标签
- HTML注释:
- 水平线标签hr:
- 段落标签p:
- 文本格式化标签:
- HTML引用:
- 预格式化标签:
- HTML超链接标签:
- 元素属性target:
- 元素属性name和id:
HTML基本介绍
- 超文本标记语言(HyperText Markup Language,简称: HTML)是一种用于创建网页的标准标记语言。
- HTML 不是一种编程语言,而是一种标记语言,它不需要编译,可以直接由浏览器执行。在标准网页设计中HTML负责填充网页的内容,HTML编写的超文本文档(文件)称为HTML文档(网页),它包含了一些HTML元素,使用.html或.htm为文件名后缀,能独立于各种操作系统平台,如Unix、Windows等。
- HTML文档是普通的文本文档(ASCII),在编辑方面,任何文字编辑器都可以,只要能将文件另存成ASCII纯文字格式即可。可以使用普通的文本编辑器,如Windows中的记事本、写字板。也可以采用专用的HTML编辑工具:如Eclipse、Dreamweaver、Homesite等工具,专用的HTML编辑工具在编写过程中能够提示标签和标签属性,并能够自动检查HTML文档中的语法错误并协助改正。
编辑工具
工具选用VScode即可,方便实用,而且功能强大。
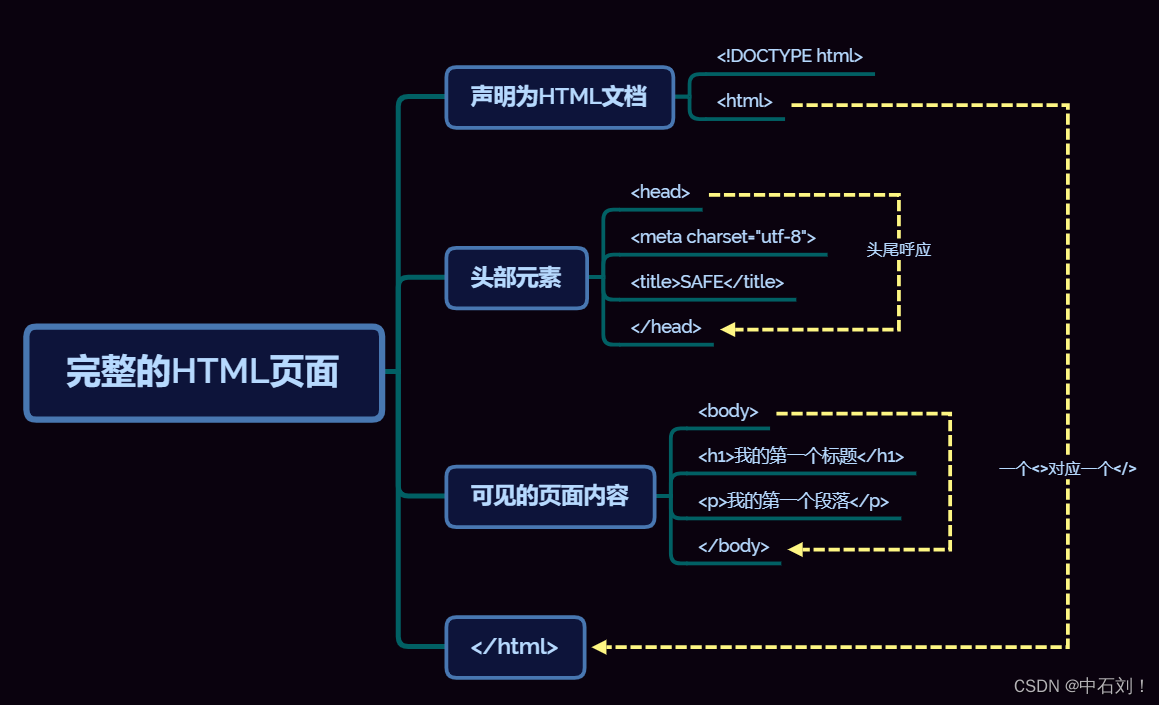
HTML概述
在HTML中会出现很多的标签用于表示出各种东西,其形式类似< >,并且都是成双成对的。现在我们要表示一个东西,可以这样:<标签>内容</标签>,这样就可以表示出来了,并且可以注意到,在最后结束的尖括号中会多出一个“/”,这也是为了规范而必须添加的。下面假设已经安装好了VScode,直接进入HTML实操。

HTML的骨架已经有了,剩下的就是锦上添花,再继续进行细化跟优化。我们可以注意到每一个<>都会对应一个</>,最好要遵守规范,以防出现语法漏洞。接下来就是具体内容的分析,会尽量以代码与运行图片的对应关系来解释。
多如牛毛的标签
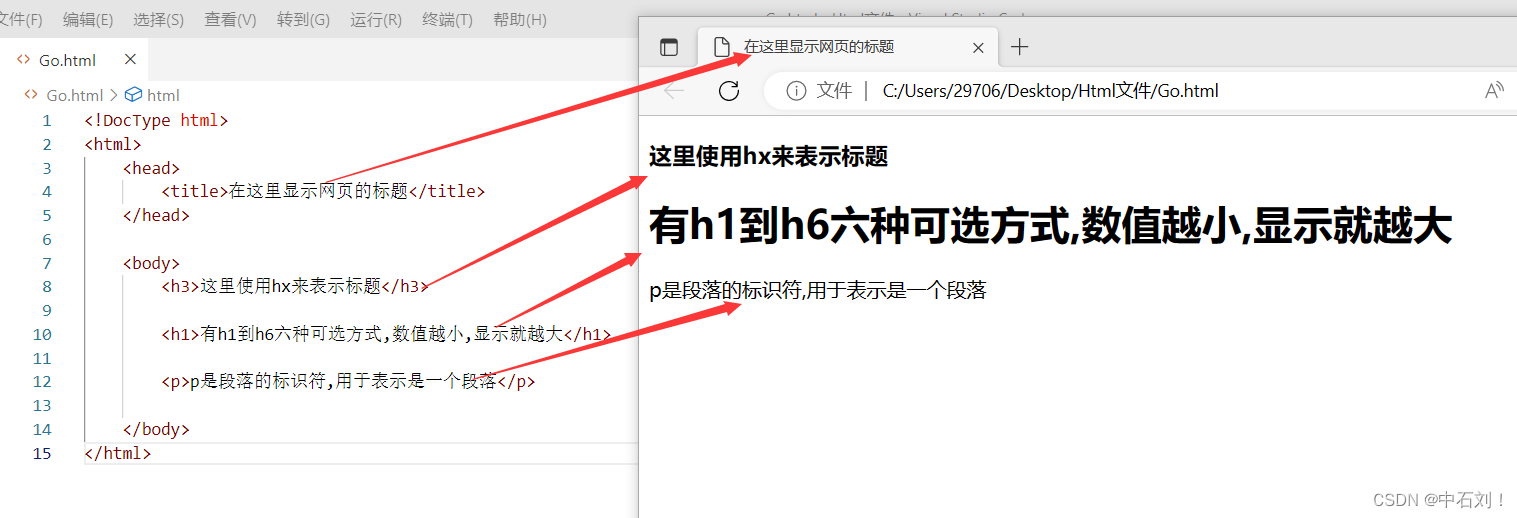
头部标签:
标题与段落标签:

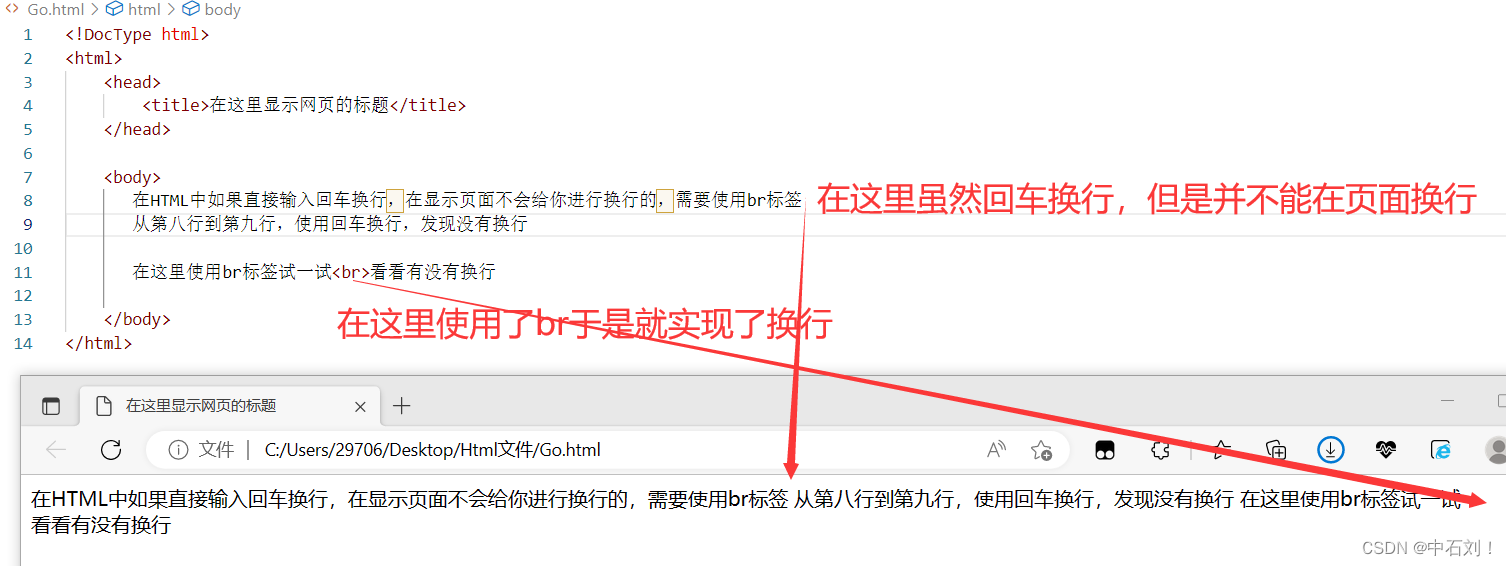
br换行符:

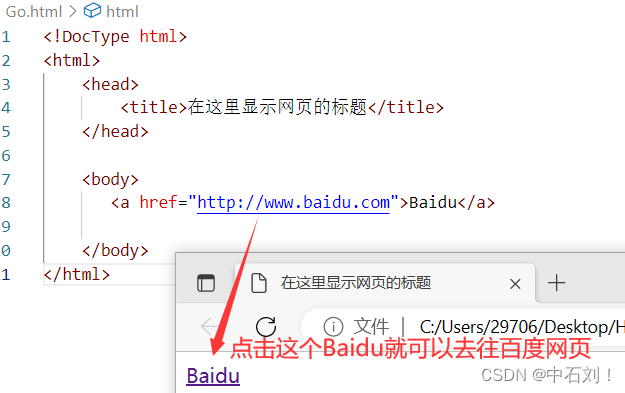
a href超链接标签:

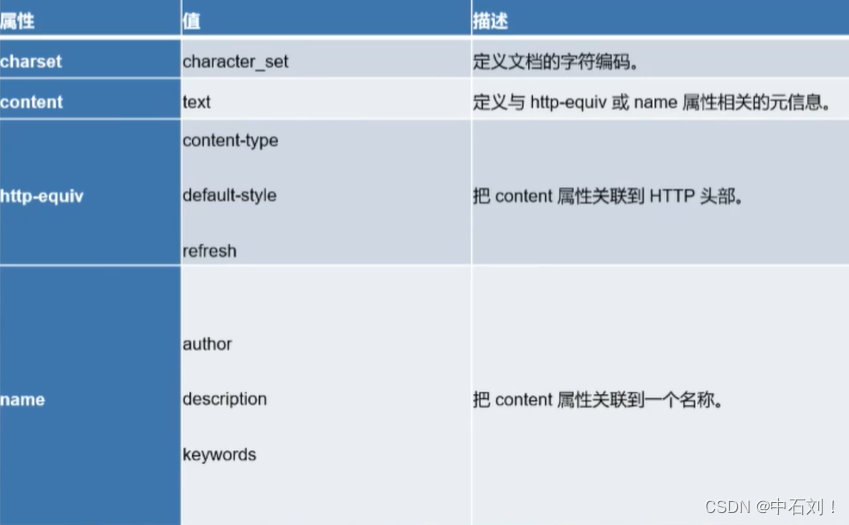
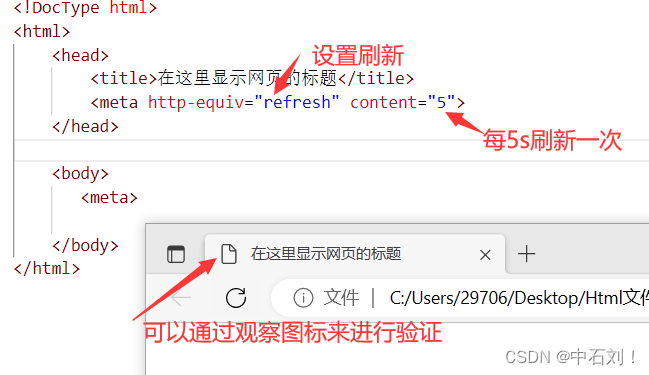
< meta > 元素标签:
元数据(Metadata)是数据的数据信息。
标签提供了HTML文档的元数据。元数据不会显示在客户端,但是会被浏览器解析。
META元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者及其他元数据。元数据可以被使用浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其>他 Web服务调用。
标签通常位于区域内。元数据通常以名称/值对出现。
如果没有提供name属性,那么名称/值对中的名称会采用http-equiv属性的值。
简单说就是用户看不见,但是浏览器可以解析到。

列举一个例子:

主体标签
主体部分可以简单的理解为除了标签以外的部分。
- 标签是成对出现的。在...标签对之间的内容,将显示在Web浏览器窗口的用户区内,它是HTML文档的主体部分。可以把HTML文档的主体区域简单地理解成标题以外的所有部分,该部分可以包含、、、
等标签。结束标签
指明主体区域的结尾。在标签中可以规定整个文档的一些基本属性:
- "bgcolor”:指定HTML文档的背景色。<body bgcolor= "11ffff”>“text”:指定HTML文档中文字的颜色。
- "link”:指定HTML文档中待连接超链接对象的颜色。
- "alink”:指定HTML文档中连接中超链接对象的颜色。
- “vlink”:指定HTML文档中已连接超链接对象的颜色。
- “background”:指定HTML文档的背景文件。<body bgcolor=”123jpg”>

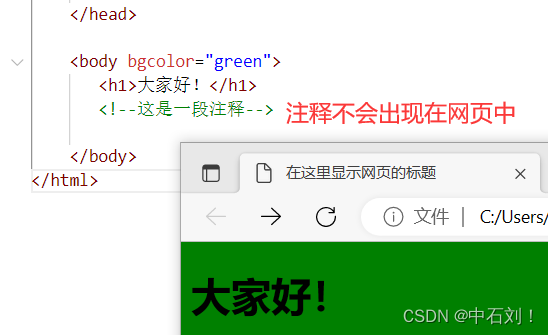
HTML注释:
使用注释以便增加代码的可读性,写法如下:

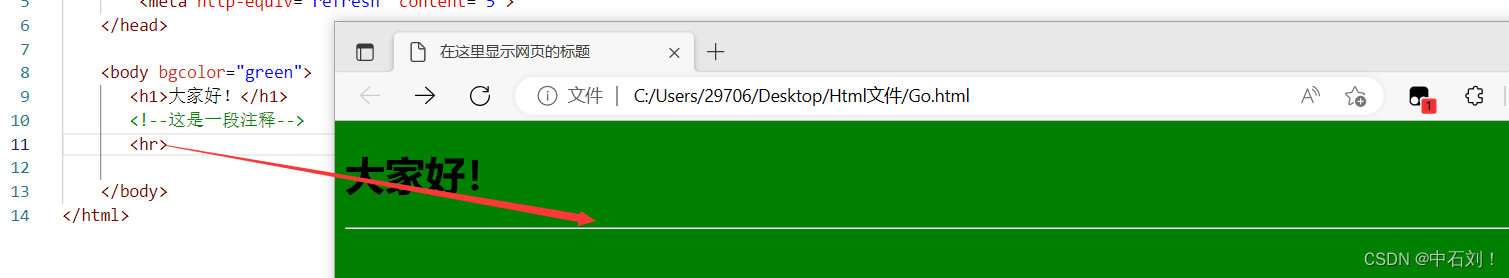
水平线标签hr:

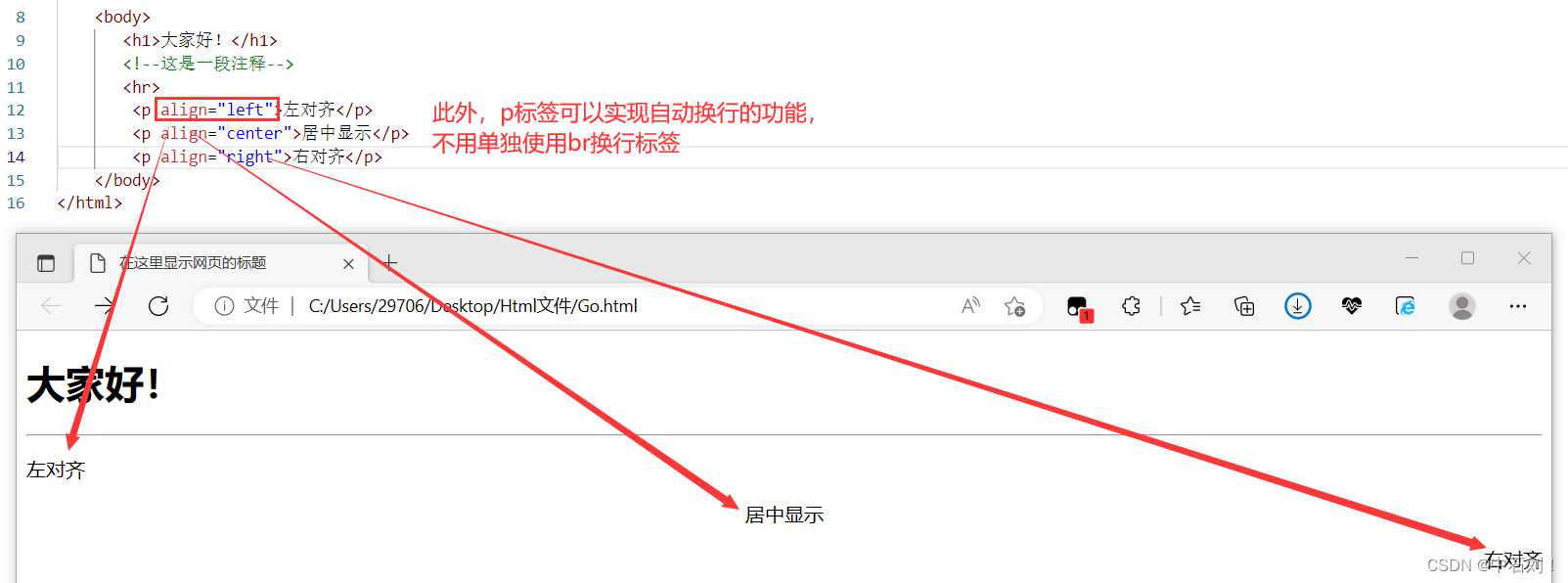
段落标签p:
段落标签中可以使用align进行设置左对齐、居中或者是右对齐。

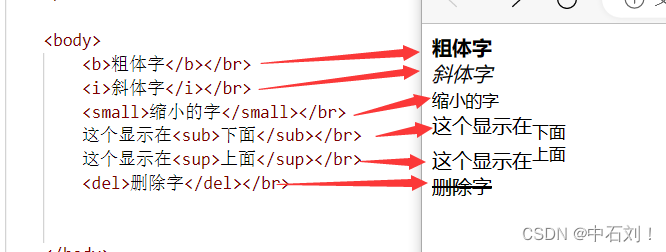
文本格式化标签:

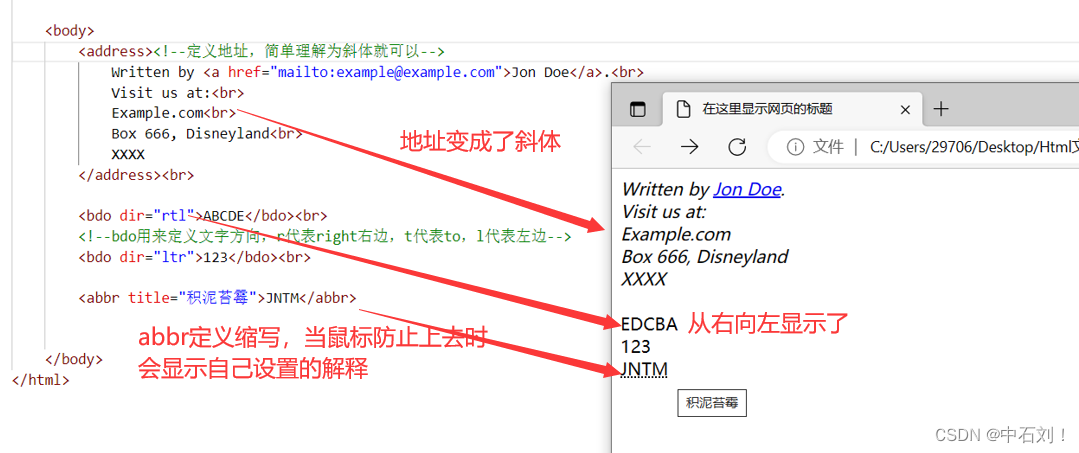
HTML引用:

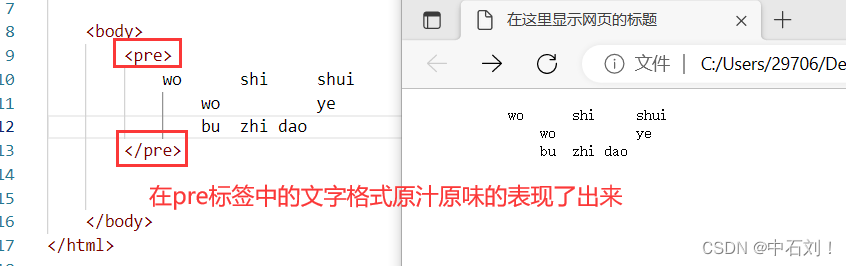
预格式化标签:
想要自己怎么写,网页就怎么显示?试试pre标签吧。

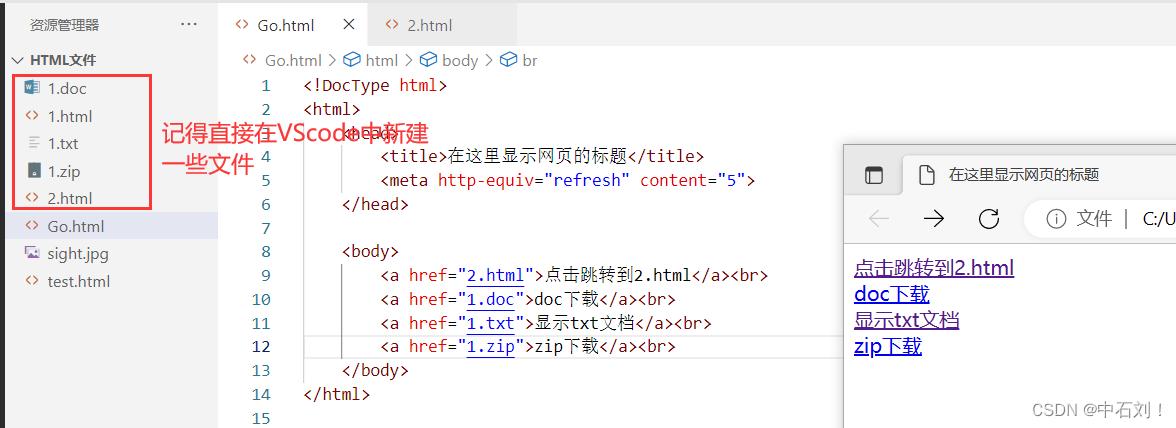
HTML超链接标签:
- HTML最显著的优点就在于它支持文档的超链接,用户可以很方便地在不同文档,以及同一文档的各段段落之间跳转。HTML中的链接包括两部分:锚标和目标点。锚标就是链接的源点,当鼠标被移到锚标处时会变成小手状。此时,用户通过单击鼠标就可以到达链接的目标点。目标点可以是一张图片、一个网络文档、一个多媒体文件等。
- HTML使用标签来设置超文本链接。超链接可以是一个字,一个词,或者一组词,也可以是一幅图像。
- 默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
- 在标签中使用了href属性来描述链接的地址。
超链接可以进行跳转,好比word文档,下载zip文件,显示记事本等。

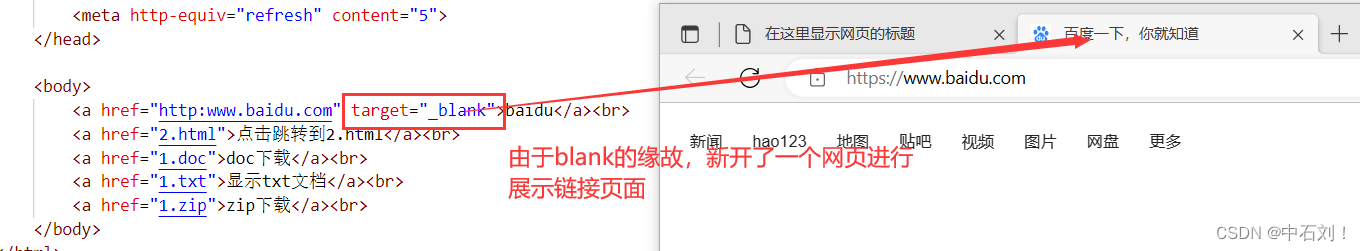
元素属性target:
使用target属性可以定义被链接的文档在何处进行显示。有_blank, _self等。
black就是新开一个窗口展示链接页面,self就是覆盖本页面然后展示链接页面。

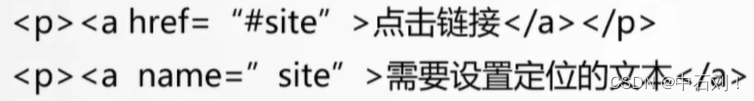
元素属性name和id:
超级链接标签< a >同样可以用来进行文档内部定位,首先在文档内设定一个标签,称为“锚定位”,这样做相当于在文档中的某一个位置放置一个标签,通过超链接标签< a >的href属性,可以跳转到已经设置号的“锚定位”标签的位置。利用标签< a >的name属性可以实现文档内部的定位。代码的说明如下:

id属性也可用于创建一个HTML定位。推荐使用id属性,因为HTML5不再支持< a >标签的name属性。
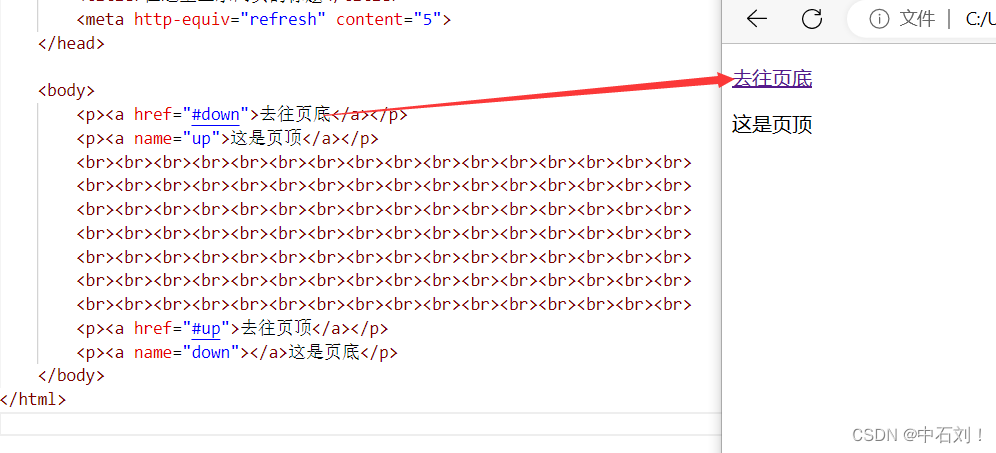
简单说就是有的网页太长,在浏览到中间位置完成一个到达页顶或者到达页底的一个功能。

最终可以实现轻松到达页顶和页底。
![[ 常用工具篇 ] 多媒体视频处理工具 ffmpeg 安装使用详解](https://img-blog.csdnimg.cn/0687c34c2f414781a317adcde78ffb88.png)