uniapp通过uni-swiper-dot实现轮播图
- 前言
- 效果图
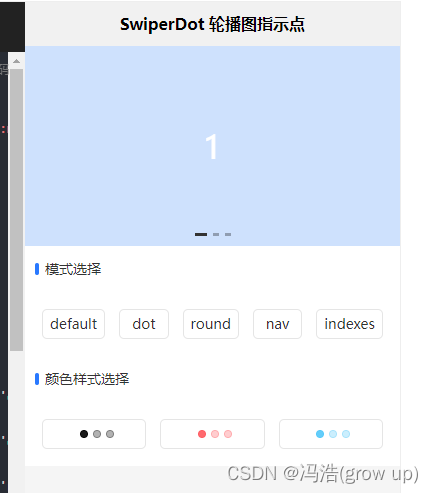
- 1、官网实现的效果
- 2、需求中使用到的效果图
- 官网提供的效果图源码
- 1、html部分
- 2、js部分
- 3、css部分
- 根据需求调整轮播图
前言
uni-swiper-dot.文档
uni-swiper-dot 轮播图指示点 - DCloud 插件市场
本次展示根据需求制作的和官网用到的轮播图和源码
效果图
1、官网实现的效果

2、需求中使用到的效果图

官网提供的效果图源码
使用官网的代码需要下载uni-section
uni-swiper-dot提供的api

可以通过改变uni-swiper-dot的参数来实现轮播图的样式和颜色以及距离等

1、html部分
<template>
<view class="content">
<uni-swiper-dot class="uni-swiper-dot-box" @clickItem=clickItem :info="info" :current="current" :mode="mode"
:dots-styles="dotsStyles" field="content">
<swiper class="swiper-box" @change="change" :current="swiperDotIndex">
<swiper-item v-for="(item, index) in 3" :key="index">
<view class="swiper-item" :class="'swiper-item' + index">
<text style="color: #fff; font-size: 32px;">{{index+1}}</text>
</view>
</swiper-item>
</swiper>
</uni-swiper-dot>
<uni-section title="模式选择" type="line">
<view class="example-body">
<view :class="{ active: modeIndex === 0 }" class="example-body-item" @click="selectMode('default', 0)">
<text class="example-body-item-text">default</text></view>
<view :class="{ active: modeIndex === 1 }" class="example-body-item" @click="selectMode('dot', 1)"><text
class="example-body-item-text">dot</text></view>
<view :class="{ active: modeIndex === 2 }" class="example-body-item" @click="selectMode('round', 2)">
<text class="example-body-item-text">round</text></view>
<view :class="{ active: modeIndex === 3 }" class="example-body-item" @click="selectMode('nav', 3)"><text
class="example-body-item-text">nav</text></view>
<view :class="{ active: modeIndex === 4 }" class="example-body-item" @click="selectMode('indexes', 4)">
<text class="example-body-item-text">indexes</text></view>
</view>
</uni-section>
<uni-section title="颜色样式选择" type="line">
<view class="example-body">
<template v-if="mode !== 'nav'">
<view v-for="(item, index) in dotStyle" :class="{ active: styleIndex === index }" :key="index"
class="example-body-item" @click="selectStyle(index)">
<view :style="{ 'background-color': item.selectedBackgroundColor, border: item.selectedBorder }"
class="example-body-dots" />
<view :style="{ 'background-color': item.backgroundColor, border: item.border }"
class="example-body-dots" />
<view :style="{ 'background-color': item.backgroundColor, border: item.border }"
class="example-body-dots" />
</view>
</template>
<template v-if="mode === 'nav'">
<view v-for="(item, index) in dotStyle" :class="{ active: styleIndex === index }" :key="index"
:style="{ 'background-color': item.selectedBackgroundColor }" class="example-body-item"
@click="selectStyle(index)">
<text class="example-body-item-text" :style="{ color: item.color }">内容</text>
</view>
</template>
</view>
</uni-section>
</view>
</template>
2、js部分
<script>
export default {
components: {},
data() {
return {
info: [{
colorClass: 'uni-bg-red',
url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',
content: '内容 A'
},
{
colorClass: 'uni-bg-green',
url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',
content: '内容 B'
},
{
colorClass: 'uni-bg-blue',
url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',
content: '内容 C'
}
],
dotStyle: [{
backgroundColor: 'rgba(0, 0, 0, .3)',
border: '1px rgba(0, 0, 0, .3) solid',
color: '#fff',
selectedBackgroundColor: 'rgba(0, 0, 0, .9)',
selectedBorder: '1px rgba(0, 0, 0, .9) solid'
},
{
backgroundColor: 'rgba(255, 90, 95,0.3)',
border: '1px rgba(255, 90, 95,0.3) solid',
color: '#fff',
selectedBackgroundColor: 'rgba(255, 90, 95,0.9)',
selectedBorder: '1px rgba(255, 90, 95,0.9) solid'
},
{
backgroundColor: 'rgba(83, 200, 249,0.3)',
border: '1px rgba(83, 200, 249,0.3) solid',
color: '#fff',
selectedBackgroundColor: 'rgba(83, 200, 249,0.9)',
selectedBorder: '1px rgba(83, 200, 249,0.9) solid'
}
],
modeIndex: -1,
styleIndex: -1,
current: 0,
mode: 'default',
dotsStyles: {},
swiperDotIndex: 0
}
},
onLoad() {},
methods: {
change(e) {
this.current = e.detail.current
},
selectStyle(index) {
this.dotsStyles = this.dotStyle[index]
this.styleIndex = index
},
selectMode(mode, index) {
this.mode = mode
this.modeIndex = index
this.styleIndex = -1
this.dotsStyles = this.dotStyle[0]
},
clickItem(e) {
this.swiperDotIndex = e
},
onBanner(index) {
console.log(22222, index);
}
}
}
</script>
3、css部分
<style lang="scss">
.swiper-box {
height: 200px;
}
.swiper-item {
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: column;
justify-content: center;
align-items: center;
height: 200px;
color: #fff;
}
.swiper-item0 {
background-color: #cee1fd;
}
.swiper-item1 {
background-color: #b2cef7;
}
.swiper-item2 {
background-color: #cee1fd;
}
.image {
width: 750rpx;
}
/* #ifndef APP-NVUE */
::v-deep .image img {
-webkit-user-drag: none;
-khtml-user-drag: none;
-moz-user-drag: none;
-o-user-drag: none;
user-drag: none;
}
/* #endif */
@media screen and (min-width: 500px) {
.uni-swiper-dot-box {
width: 400px;
margin: 0 auto;
margin-top: 8px;
}
.image {
width: 100%;
}
}
.uni-bg-red {
background-color: #ff5a5f;
}
.uni-bg-green {
background-color: #09bb07;
}
.uni-bg-blue {
background-color: #007aff;
}
.example-body {
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: row;
padding: 20rpx;
}
.example-body-item {
flex-direction: row;
justify-content: center;
align-items: center;
margin: 15rpx;
padding: 15rpx;
height: 60rpx;
/* #ifndef APP-NVUE */
display: flex;
padding: 0 15rpx;
/* #endif */
flex: 1;
border-color: #e5e5e5;
border-style: solid;
border-width: 1px;
border-radius: 5px;
}
.example-body-item-text {
font-size: 28rpx;
color: #333;
}
.example-body-dots {
width: 16rpx;
height: 16rpx;
border-radius: 50px;
background-color: #333333;
margin-left: 10rpx;
}
.active {
border-style: solid;
border-color: #007aff;
border-width: 1px;
}
</style>
根据需求调整轮播图
其中使用到了轮播头图
其中使用到了swiper的circular autoplay两个参数
circular:是否采用衔接滑动,即播放到末尾后重新回到开头
autoplay:是否自动切换
官网提供的swiper的api
官网提供的swiper的api
<template>
<view class='home'>
<view class='home_swiper'>
<uni-swiper-dot class="uni-swiper-dot-box" @clickItem=clickItem :info="info" :current="current" :mode="mode"
:dots-styles="dotsStyles" field="content">
<swiper class="swiper-box" @change="change" :current="swiperDotIndex" circular autoplay
easing-function="easeInOutCubic">
<swiper-item v-for="(item, index) in info" :key="index">
<view class="swiper-item" :class="'swiper-item' + index" @click="SwItemClick(item.nextUrl)">
<!-- <text style="color: #fff; font-size: 32px;">{{item.content}}</text> -->
<!-- <img :src="item.url" alt="" style='width:100%;height:100%'> -->
<div class='switemImage' :style="{backgroundImage: 'url('+item.url+')'}" />
</view>
</swiper-item>
</swiper>
</uni-swiper-dot>
</view>
</view>
</template>
<script>
const homeSwiper = uniCloud.importObject("homeSwiper")
export default {
components: {},
data() {
return {
info: [{
colorClass: 'uni-bg-red',
url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',
content: '内容 A',
nextUrl: '/pages/place/place'
},
{
colorClass: 'uni-bg-green',
url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',
content: '内容 B'
},
{
colorClass: 'uni-bg-blue',
url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',
content: '内容 C'
},
{
colorClass: 'uni-bg-blue',
url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',
content: '内容 C'
},
{
colorClass: 'uni-bg-blue',
url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',
content: '内容 C'
},
{
colorClass: 'uni-bg-blue',
url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',
content: '内容 C'
},
{
colorClass: 'uni-bg-blue',
url: 'https://web-assets.dcloud.net.cn/unidoc/zh/shuijiao.jpg',
content: '内容 C'
}
],
current: 0,
mode: 'default',
dotsStyles: {
backgroundColor: 'rgba(0, 0, 0, .3)',
border: '1px rgba(0, 0, 0, .3) solid',
color: '#fff',
selectedBackgroundColor: 'rgba(0, 0, 0, .9)',
selectedBorder: '1px rgba(0, 0, 0, .9) solid'
},
swiperDotIndex: 0
}
},
onLoad() {
this.getData()
},
methods: {
change(e) {
this.current = e.detail.current
},
clickItem(e) {
this.swiperDotIndex = e
},
SwItemClick(e) {
console.log(e)
uni.switchTab({
url: e
})
},
getData() {
homeSwiper.get('111').then(res=>{
console.log(res.data)
})
}
},
}
</script>
<style lang="scss" scoped>
.home {
position: absolute;
height: 100%;
width: 100%;
background-color: rgb(241, 236, 229);
.swiper-box {
height: 20rem;
}
.swiper-item {
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: column;
justify-content: center;
align-items: center;
height: 20rem;
color: #fff;
}
.swiper-item0 {
background-color: #cee1fd;
}
.swiper-item1 {
background-color: #b2cef7;
}
.swiper-item2 {
background-color: #cee1fd;
}
.image {
width: 750rpx;
}
::v-deep .uni-swiper__dots-box {
justify-content: left;
left: 2rem;
.uni-swiper__dots-item {
margin-left: 0px
}
}
.switemImage {
width: 100%;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
background-position: center center
}
}
</style>