论坛项目uniapp跨端
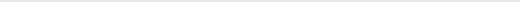
创建uniapp项目

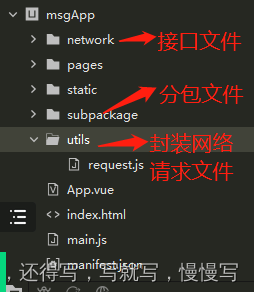
备注:配置常用目录(目录名称可自定义)
配置项目的tabbar
在page.json文件中配置。
"tabBar": {
"borderStyle": "black",
"color": "#90868a",
"selectedColor": "#00aaff",
"list": [{
"iconPath": "static/tabbar/home.png",
"selectedIconPath": "static/tabbar/homeck.png",
"text": "首页",
"pagePath": "pages/index/index"
},
{
"iconPath": "static/tabbar/msg.png",
"selectedIconPath": "static/tabbar/msgck.png",
"text": "广场",
"pagePath": "pages/ground/ground"
},
{
"iconPath": "static/tabbar/my.png",
"selectedIconPath": "static/tabbar/myck.png",
"text": "我的",
"pagePath": "pages/my/my"
}
]
},演示小程序效果:

在项目中配置UI
uniapp uview(兼容各种小程序)
uniapp官方插件市场官方提供的插件:
uni-app积极拥抱社区,创建了开放、兼容的插件系统。
插件市场:https://ext.dcloud.net.cn/
提供模块uni_modules
作用:用于嵌入到uni-app项目中使用插件
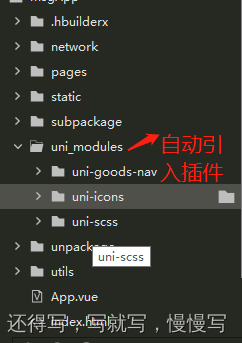
为uniapp项目中目录(uni_modules)
如何使用官方插件


找到需要的插件根据界面提示导入即可。

直接到工具开始控制台下载


组件中使用:
<uni-goods-nav :fill="true" :options="options" :button-group="customButtonGroup" @click="onClick"
@buttonClick="buttonClick" />
以上插件使用时注意 scss风格css需要安装sass

uview 库
https://www.uviewui.com/
安装方式
Hbuilder X方式
npm方式
插件市场安装uview或者npm安装uview

npm install uview-ui@2.0.31uview库 hbuilderx 安装方式
第一步
控制台安装或者使用插件市场安装sass
// 安装sass
npm i sass -D
// 安装sass-loader
npm i sass-loader -Duniapp项目中使用
npm安装uview 方式
1.main.js引入uview
//引入uview
import uView from 'uview-ui'
Vue.use(uView)
2.在uni.scss 文件中引入uview theme.scss主体
@import 'uview-ui/theme.scss';
3.在全局app.vue中引入公用样式
@import "uview-ui/index.scss";
4. 配置easycom组件模式
在全局page.json中配置组件按需
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},
这里时按需加载组件
配置完成组件中直接使用
<u-button type="primary" text="确定"></u-button>项目
选择uview tabs 组件

uniapp组件遵循vue组件的写法方式以及vue的相关语法规则。
引入自定义组件
//uniapp支持
import lastPost from '../../component/index/lastpost.vue'
//uniapp不支持
const Look = () => import("../../component/index/look.vue");
//uniapp不支持组件的动态挂载
<component :is="lastPost"></component>
//uniapp项目中封装的vue组件不能使用小程序生命周期制作的tab界面
<view class="content">
<u-tabs :list="list1" @click="click" current="1" :activeStyle="style"></u-tabs>
<!-- 底部tab选项卡 -->
<!-- 最新 -->
<el-lastpost v-show="ckeckIndex==1"></el-lastpost>
<el-look v-show="ckeckIndex==0"></el-look>
</view>封装一个帖子组件
uniapp布局使用flex弹性布局,uniapp支持像素单位为px rpx帖子模板
<view class="tie">
<view class="tie_box">
<view class="tie_user">
<view class="tie_face">
<image :src="tieContent.userInfo.avatar" mode=""></image>
</view>
<view class="tie_info">
<view class="tie_name">
{{tieContent.userInfo.username}}
</view>
<view class="tie_time">
{{tieContent.userInfo.updateTime}}
</view>
</view>
</view>
<view class="tie_content">
{{tieContent.content}}
</view>
<view class="tie_mei">
<!-- 根据type且图片 和 mp4 1 满屏 4 2*2 大于4 3*3 -->
<template v-if="tieContent.type==1">
<template v-if="tieContent.media.length==1">
<!-- 一张直接使用路径 -->
<image class="fullimage" :src="tieContent.media[0]" mode=""></image>
</template>
<template v-else>
<!-- image_p_1 image_p_2 image_p_3 -->
<view
:class="tieContent.media.length==2?'image_p_1':tieContent.media.length<=4?'image_p_2':'image_p_3'">
<image v-for="(items,indexs) in tieContent.media" :key="indexs" :src="items"
mode="widthFix">
</image>
</view>
</template>
</template>
<template v-if="tieContent.type==2">
<video :src="tieContent.media[0]"></video>
</template>
</view>
</view>
<!-- 底部图标 -->
<view class="icon">
图标
</view>
</view>制作完成之后 测试完成。可以使用uview插件来做。