前言
翻开这本书,又是一段新的学习路线,在学习的道路上是枯燥的,是乏味的,难免有放弃的想法。但回看曾经的学习笔记,自己也一步一步走过来了,即使会自我怀疑自我否定,但不坚持不努力是永远没有结果的,请铭记:不积跬步,无以至千里;不积小流,无以成江海。前途是光明的,道路是曲折的,相信明天会更好!
学习路线
Java Web主要学习的主要路线为:
Java Web基础---->mysql---->Spring boot等主流框架---->项目实战与开发---->JVM
综述
本书主要有四篇,web基础开发、JSP基础、JSP高级、主流框架
一、在web开发基础(篇),其四章主要包含以下内容:
- Java Web应用开发概述(章)
- HTML与CSS网页开发基础
- JavaScript脚本语言
- 开发环境的搭建
二、JSP语言基础
三、JSP高级内容
四、流行框架
第一篇 web开发基础
第一章 Java web应用开发概述
一、程序开发体系结构
1、1 主要分为两大体系结构:B/S结构、C/S结构
C/S
C/S是Client/Servers的缩写,为客户端/服务器模式,选用高性能服务器与数据库(Oracle或SQL Server),客户端需要安装专门的软件才可以与服务器进行交互。
B/S
B/S是Browser/Server的缩写,为浏览器/服务器模式,客户只需要采用浏览器,通过Web浏览器向Web服务器发送请求,web服务器将处理结果逐级返回。
1、2 web应用程序工作原理
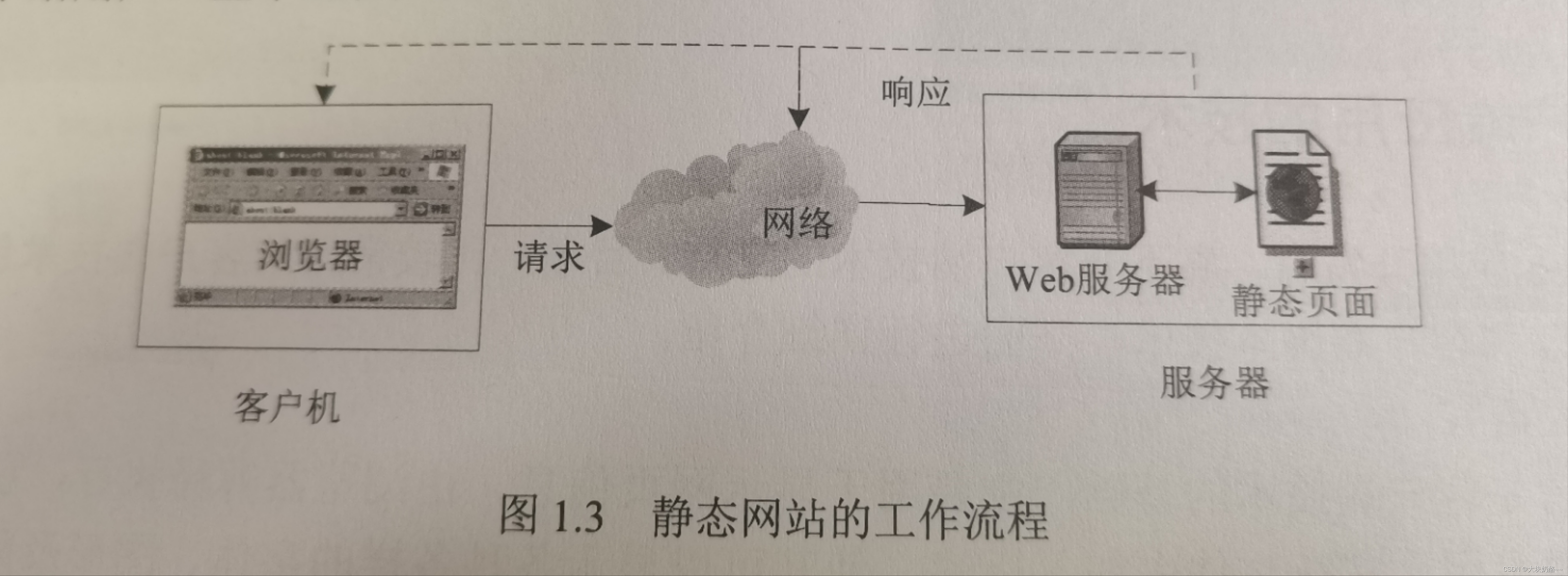
主要为静态网站与动态网站。
静态网站:静态网站主要由HTML编写,在静态Web程序中,客户端使用Web浏览器(IE、FireFox等),使用HTTP协议发起一个请求,告诉服务器我现在需要得到哪个页面,之后WEB服务器根据用户的需要,从文件系统(存放了所有静态页面的磁盘)取出内容。之后通过Web服务器返回给客户端,客户端接收到内容之后经过浏览器渲染解析,得到显示的效果。

注意:
- 静态网页无法连接数据库
- 使用javascript/VBScript/ajax,让静态页面具有特效的,也属于静态页面,只是在客户端呈现给用户,动态网页是具有交互作用的,而不是页面能动就是动态网页。
- 主要由HTML编写
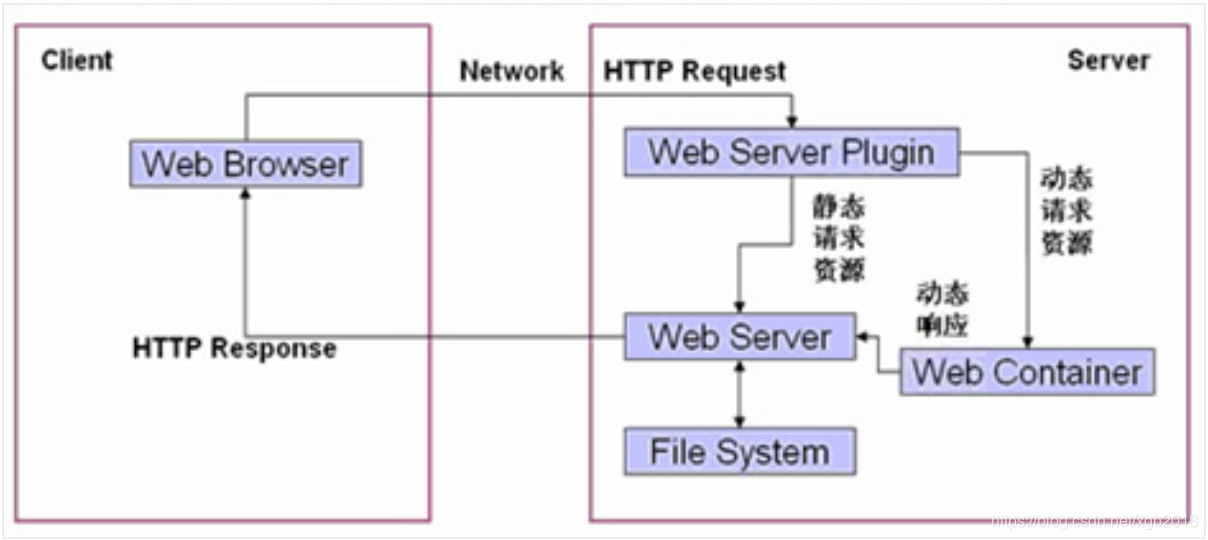
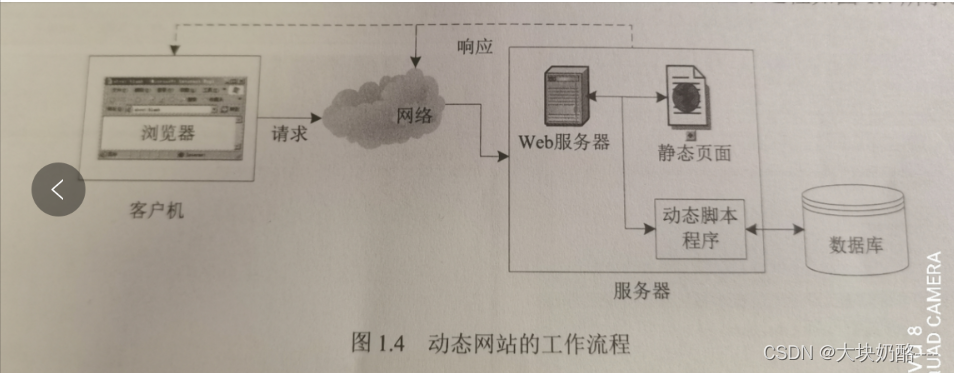
动态网页:内容需要根据用户的请求来动态的生成页面信息。
执行过程:客户端通过浏览器进行HTTP请求,通过WEB Server Plugin(服务器插件)来处理,此插件用于区分是请求的是静态资源(*.htm或者是*.htm)还是动态资源。
如果WEB Server Plugin发现客户端请求的是动态资源(*.jsp、*.asp/*.aspx、*.php),则先将请求转交给WEB Container(WEB容器),在WEB Container中连接数据库,从数据库中取出数据等一系列操作后动态拼凑页面的展示内容,拼凑页面的展示内容后,把所有的展示内容交给WEB服务器,之后通过WEB服务器将内容发送回客户端浏览器进行解析执行。


1、3 Web应用技术
有客户端、服务器两方面技术,可以理解为前端与后端。即客户端主要进行信息的展现,而服务器主要进行业务逻辑的处理与数据库的交互。
客户端技术:
- HTML语言 主要显示页面信息,为页面的基本框架
- CSS (Cascading Style Sheet)样式表技术,可以有效的队页面的布局、字 体、颜色等其他效果进行精准的控制
- Flash Flash为一种交互式矢量动画制作技术,可以包含动画、音频等,使页 面更具有表现力
- 客户端脚本技术 客户端脚本技术是指嵌入在web页面的程序代码,通过脚本语言来实现对页面元素的控制,以此来增加页面元素的灵活性。通常有JavaScript,VBScript。
服务端技术:
- CGI Common Gateway Interface,即通用网关接口。允许使用不同的语言来编写。它可以使浏览器与服务器之间产生互动关系。当客户端发出请求给服务器时。服务器根据用户请求的进程来执行指定的CGI程序,并将结果以网页的形式传输到客户端浏览器上。
- ASP Active Server Page,是一种广泛开发动态网站的技术,通过脚本语言,来生成动态内容。
- PHP
- ASP.NET 是一种建立动态web应用程序的技术
- JSP Java Server page ,JSP是以Java基础开发。页面的HTMl代码来实现静态部分嵌入页面的Java代码与JSP标记来生成动态的内容部分。
1、4 web成功开发实例
//