一、内建用户系统
Django带有一个用户认证系统用来处理账号、cookie等
from django.contrib.auth.models import User


1、创建用户
from django.contrib.auth.models import User
# 普通用户
user = User.objects.create_uer(username='用户名',password='密码',email='邮箱')
# 超级用户
user = User.objects.create_superuer(username='用户名',password='密码',email='邮箱')
会存储在mysql的auth_user中
2、删除用户
from django.contrib.auth.models import User
try:
user = User.objects.get(username='用户名')
user.is_active = False #伪删除
user.save()
except:
...删除失败
3、校验密码
from django.contrib.auth import authenticate
user = authenticate(username = username,password =password)
# 成功返回user对象,失败返回None
4、修改密码
from django.contrib.auth.models import User
try:
user = User.objects.get(username='用户名')
user.set_password('新密码')
user.save()
except:
...修改失败
5、登录状态保持
只能校验session 不能存cookie
from django.contrib.auth import login
def login_view(request):
user = authenticate(username = username,password =password)
login(request,user)
6、登录状态校验
不用再自己写装饰器,可直接调用内置的
from django.contrib.auth.decorators import login_required
@login_required
def index_view(request):
# 当前登录用户可通过request.user获取
login_user = request.user
7、登录状态取消
from django.contrib.auth import logout
def logout_view(request):
logout(request)
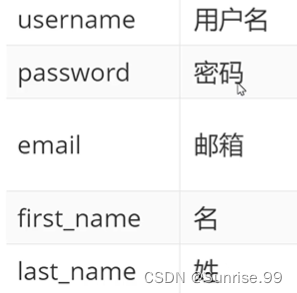
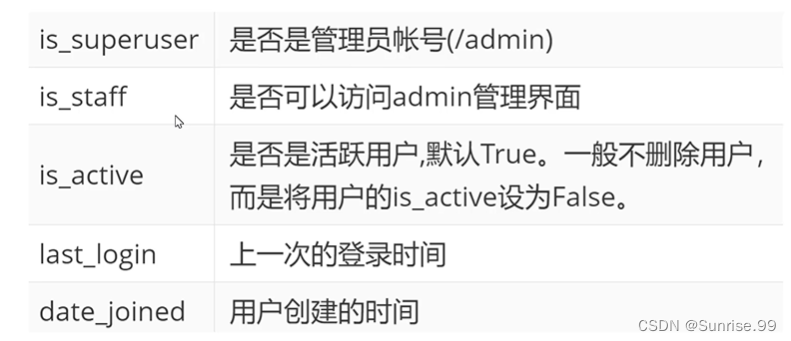
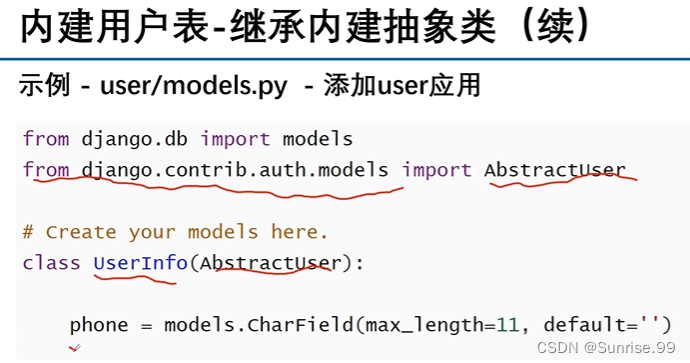
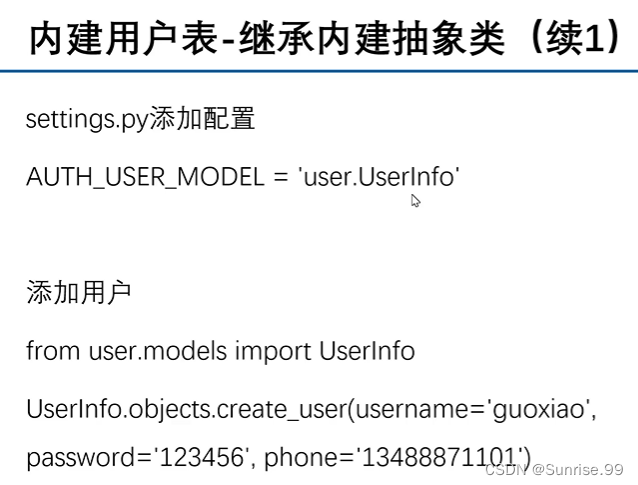
8、扩展字段
方案1:通过建立新表,跟内建表做1对1(创建简单,使用麻烦)
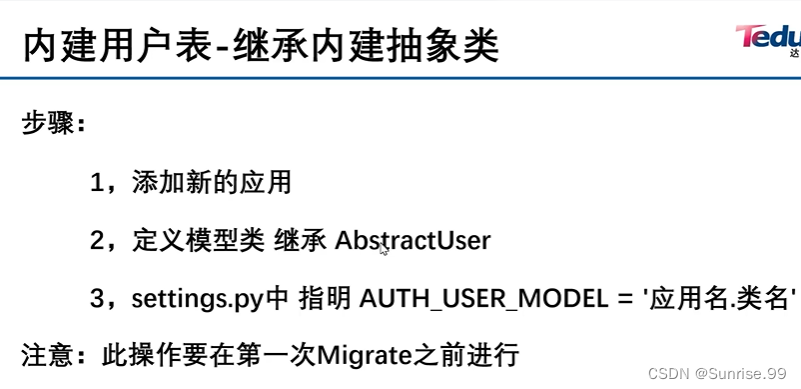
方案2:继承内建的抽象user模型类(创建麻烦,使用简单)



二、文件上传
1、前端
- 文件上传必须为POST提交方式
- 表单form中必须带有
enctype='multipart/form-data时才会包含文件内容数据。 - 用
<input type= 'file' name='xxx'>标签上传文件
<form action="/test_upload/" method="POST" enctype="multipart/form-data">
<p>
<input type="text" name="title">
</p>
<p>
<input type="file" name="myfile">
</p>
<p>
<input type="submit" value="上传">
</p>
</form>
2、配置
1、在settings.py中设置MEDIA相关配置:
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
2、创建media文件夹
3、手动绑定
# 在主路由中添加路由
from django.conf import settings
from django.conf.urls.static import static
urlpatterns += static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT)
3、后端
- FILES的key对应页面中file框的name值
- file = request.FILES[‘xxx’] 绑定文件对象
- file.name 可得到文件名
- file.file 可得到文件的字节流数据
4、文件写入
(1)open写入
@csrf_exempt
def upload_view(request):
if request.method=='GET':
return render(request,'test_upload.html')
elif request.method == 'POST':
a_file = request.FILES['myfile']
print('上传的中文名是',a_file.name)
# 拼接绝对路径
filename = os.path.join(settings.MEDIA_ROOT,a_file.name)
with open(filename,'wb') as f:
data = a_file.file.read()
f.write(data)
return HttpResponse('接收文件'+a_file.name+'成功')
会有文件重名现象
(2)借助ORM
字段:FileField(upload=‘子目录名’)
作用:将文件的路径存入数据库中,方便与后续功能进行绑定(用户与头像等)
class Content(models.Model):
title = models.CharField('文章名字',max_length=11)
picture = models.FileField(upload_to='picture')
from upload_app.models import Content
@csrf_exempt
def test_upload(request):
if request.method == 'GET':
return render(request,'test_upload.html')
elif request.method == 'POST':
title = request.POST['title']
a_file = request.FILES['myfile']
Content.objects.create(title=title,picture=a_file)
return HttpResponse('接收文件'+a_file.name+'成功')
三、发送邮件
业务场景:业务告警、邮件验证、密码找回
1、邮箱协议
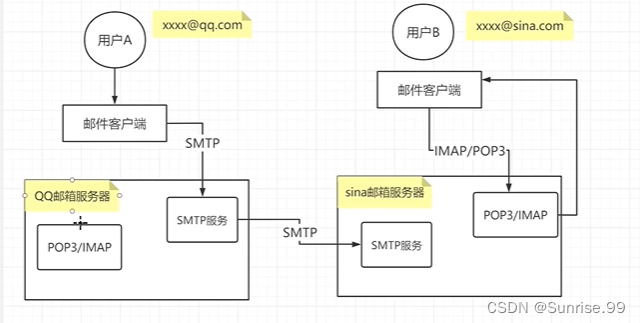
- SMTP协议:简单邮件传输协议,从源地址到目的地址传输邮件的规范,用来控制邮件的中转,属于推送协议。
- IMAP协议:交互式邮件访问协议,用来从本地邮件客户端访问远程服务器上的邮件,属于拉取协议。可先浏览部分摘要,再卸载整个邮件。属于双向协议,客户端的操作可反馈给服务器。
- POP3协议:邮局协议,用于支持使用客户端远程管理在服务器上的电子邮件,属于拉取协议。必须下载全部邮件。是单项协议,客户端操作无法同步给服务器。

2、Django中的邮箱
- Django充当邮件客户端的角色,主要为SMTP协议,负责发送邮件。
- 给Django授权一个邮箱,用该邮箱给对应收件人发送邮件
django.core.mail封装了电子邮件的自动发送SMTP协议。
授权步骤:
1、修改邮箱的POP3/IMAP服务
2、Django配置
EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
EMAIL_HOST = 'smtp.qq.com' # 腾讯邮箱SMTP服务器地址
EMAIL_PORT = 25 # SMTP服务器的端口号
EMAIL_HOST_USER = 'xxxx@qq.com'
EMAIL_HOST_PASSWORD = 'XXXXXXXXX' # 第三方登录的授权码
EMAIL_USE_TLS = False # 与SMTP服务器通信时是否启用TLS链接(安全链接) 默认False
3、函数调用
from django.core import mail
mail.send_mail(
subject, # 题目
message, # 消息内容
from_email, # 发送者
recipient_list = ['xxx@qq.com'], # 接收者邮件列表
)
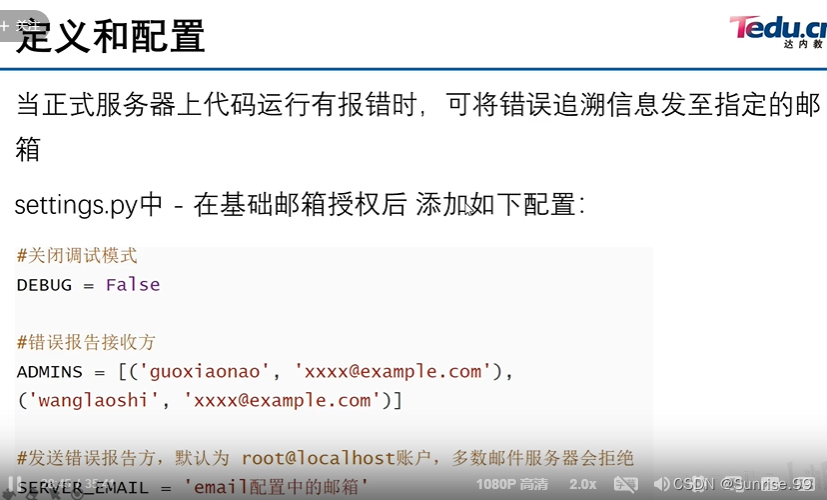
3、练习 - 邮件告警
用中间件实现抓取视图函数中的异常,并以邮件的形式将异常信息发送给指定联系人。要求收件人可以灵活配置。
from django.http import HttpResponse
from django.utils.deprecation import MiddlewareMixin
from django.conf import settings
from django.core import mail
import traceback
class MAILWarningMW(MiddlewareMixin):
def process_exception(self, request, exception):
# 显示报错的整体情况traceback.format_exc()
mail.send_mail(subject='mysite1异常告警',message=traceback.format_exc(),from_email='1065621633@qq.com',recipient_list = settings.RECIPIENT_EMAIL)
# settings.RECIPIENT_EMAIL是自定义配置的收件人邮箱
return HttpResponse('当前网页有点忙')
四、项目部署
在开发完毕后,将开发机器上运行的软件实际安装到服务器上长期运行。
1、在安装机器上安装和配置同版本的环境
2、django项目迁移
sudo scp ...../django/mysite1 root@88.77.66.55:......./xxx
3、用uWSGI替代python3 manage.py runserver 方法启动服务器
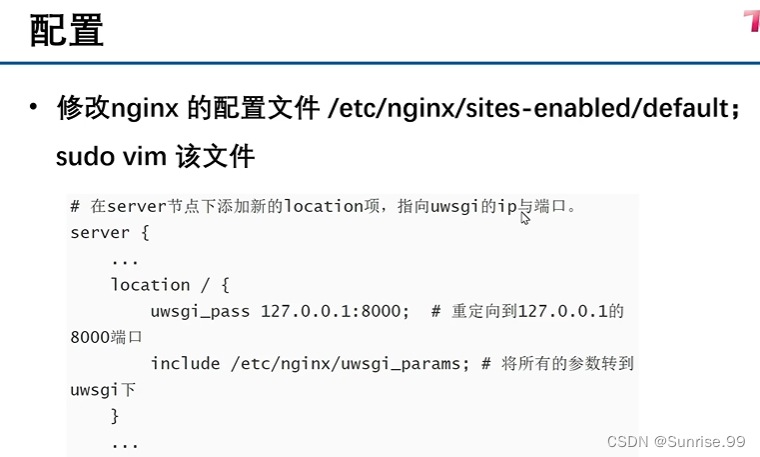
4、配置nginx反向代理服务器
5、用nginx配置静态文件路径,解决静态路径问题
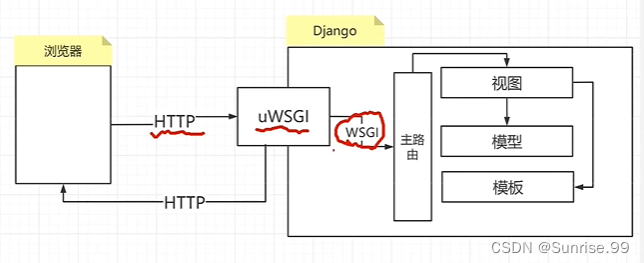
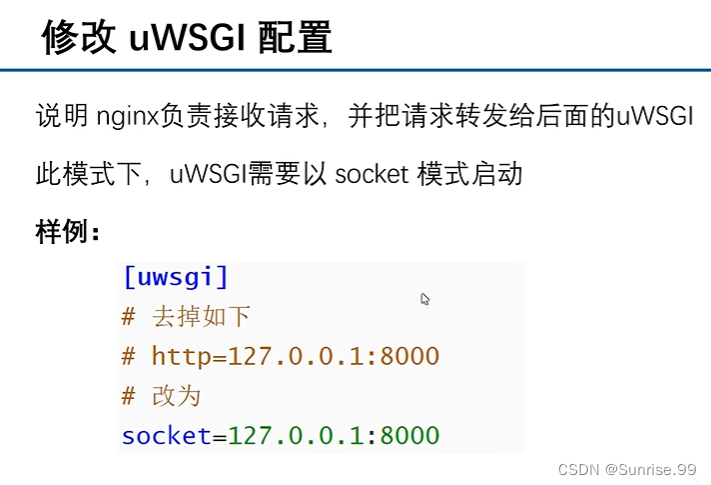
1、uWSGI网关接口配置
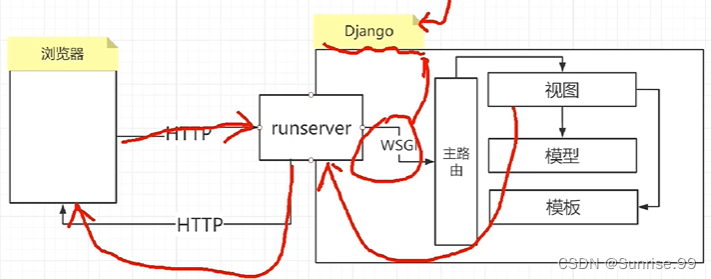
WSGI是python应用程序或框架和Web服务器之间的一种接口,他不能读http和https协议。

uWSGI是WSGI的一种,可以实现http协议、WSGI协议、uwsgi协议等。

- 安装:
sudo pip3 install uwsgi==2.0.18 -i https://pypi.tuna.tsinghua.edu.cn/simple/ - 添加配置文件:项目同名文件夹/uwsgi配置名.ini
如:mysite1/mysite1/project1.ini
[uwsgi] # 必须以此开头
socket=127.0.0.1:8000 # 套接字方式的IP地址:端口号,此模式需要有nginx
http=127.0.0.1:8000 # Http通信方式的IP地址:端口号
# 项目当前工作目录 是绝对路径
chdir = /home/tarena/.../my_project
# 项目中wsgi.py文件的目录,即当前工作目录 是相对路径
wsgi-file = my_project/wsgi.py
# 进程个数
process = 4
# 每个进程的线程个数
threads = 2
# 服务的pid记录文件
pidfile = uwsgi.pid
# 服务的日志文件位置
daemonize = uwsgi.log
# 开启主进程管理模式
master = True
- settings中需修改的配置
DEBUG= True 改为 False
ALLOWED_HOSTS= [] 改为 ['网站域名']或者['服务监听的ip地址']
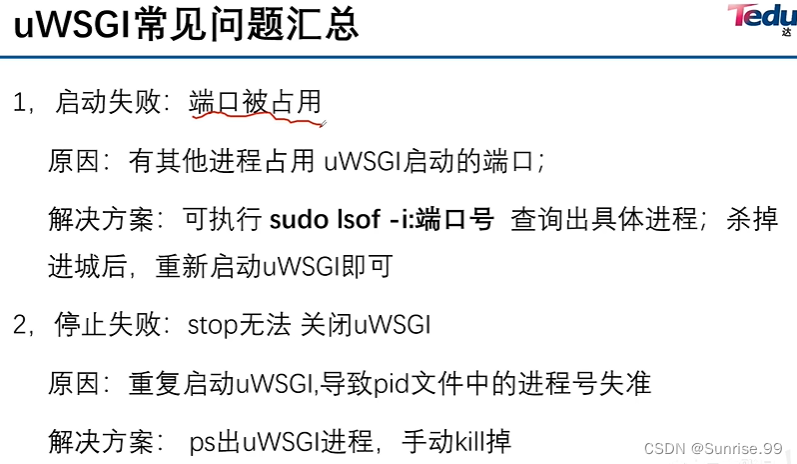
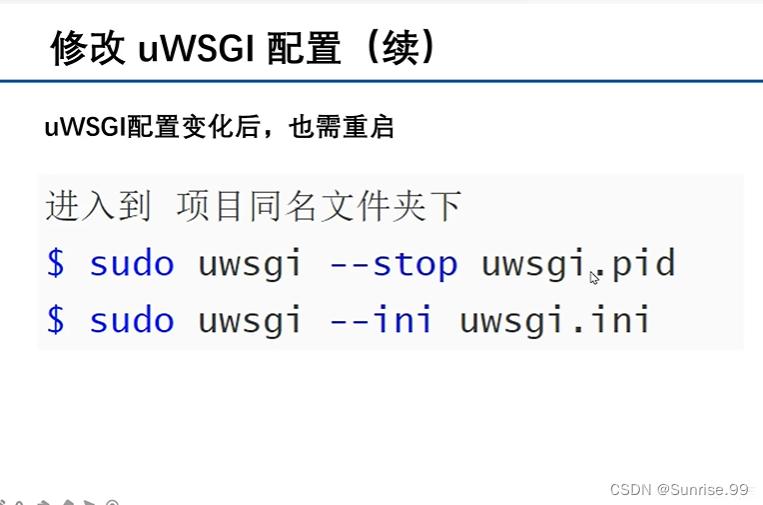
- uWSGI的运行管理
启动uwsgi:cd到uWSGI配置文件 所在目录uwsgi --ini uwsgi.ini
停止uwsgi:cd到uWSGI配置文件所在目录uwsgi --stop uwsgi.pid - 运行说明
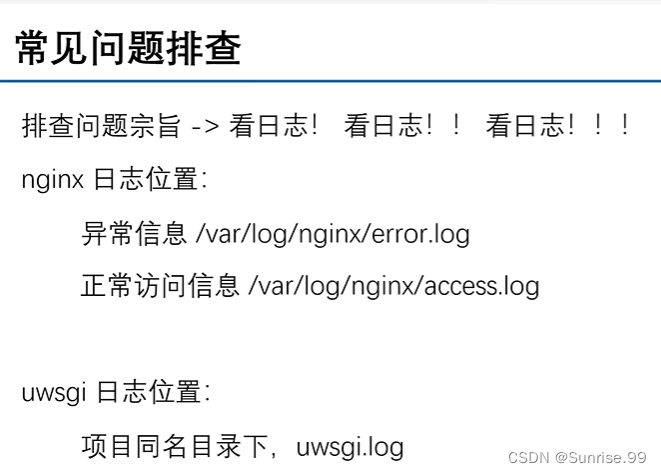
无论启动还是关闭,都需要执行ps aux|grep 'uwsgi'确认是否符合预期。
启动成功后,所有日志均输出在uwsgi.log中。
Django中代码有任何修改,需要重新启动uwsgi。 - uWSGI测试

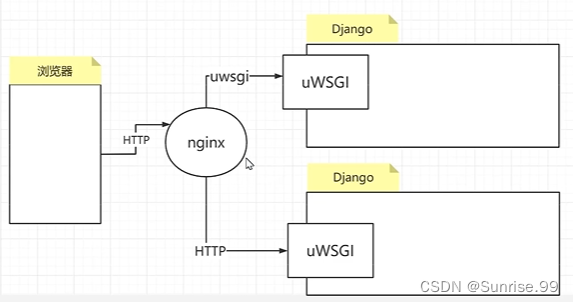
2、Nginx
是轻量级的高性能Web服务器,提供了诸如HTTP代理和反向代理、负载均衡(多台服务器轮流处理请求)等一系列重要特性。原理是客户端请求nginx,再由nginx将请求转发uWSGI运行的django。






此时服务器的端口改为了80,而不再是8000。


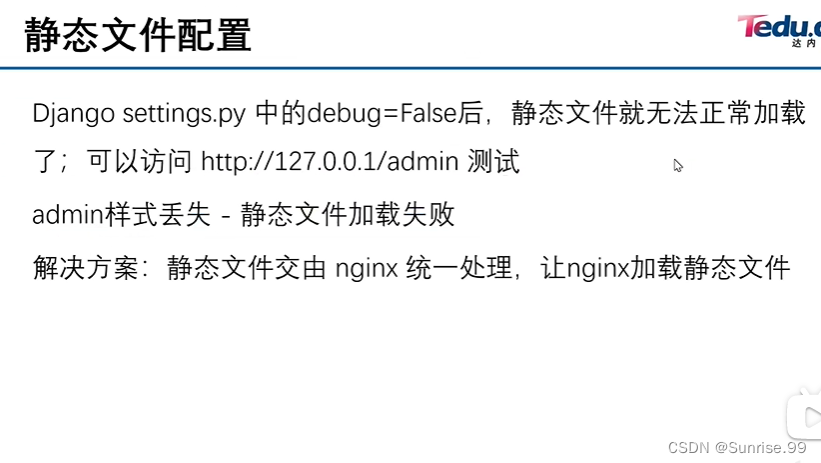
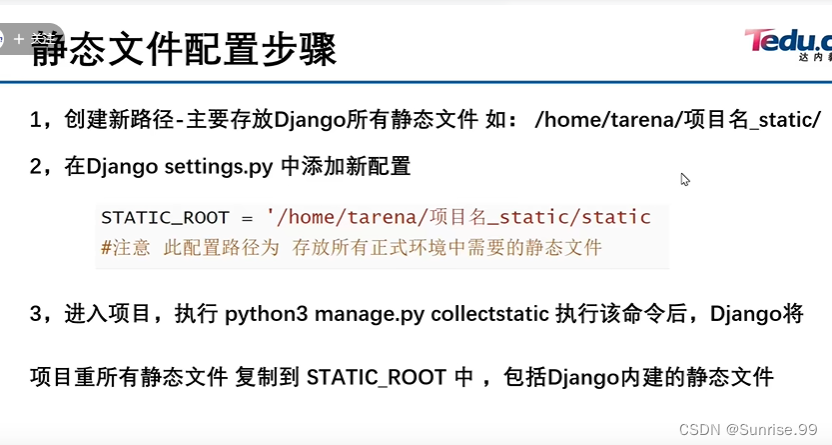
3、nginx静态文件配置




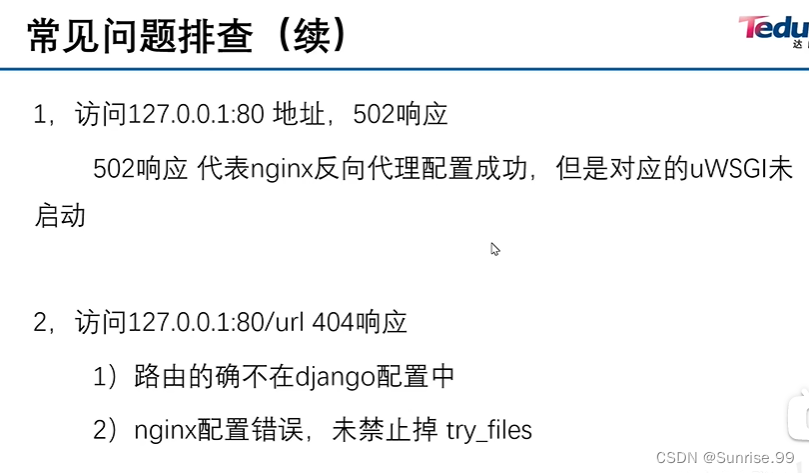
4、nginx的其他功能
404/500页面

邮箱告警