目录
1.安装vant组件
1.1安装前需知
1.2.安装
1.3.创建uni-app项目
2.安装uview-ui组件
2.1官网
2.2安装
2.3安装成功
1.安装vant组件
1.1安装前需知
小程序能使用vant-weapp组件,且官网的安装是直接导入小程序中,不能直接导入uni-app框架中
Vant Weapp - 轻量、可靠的小程序 UI 组件库

1.2.安装
再github上下载https://github.com/youzan/vant-weapp/releases
其中目录为

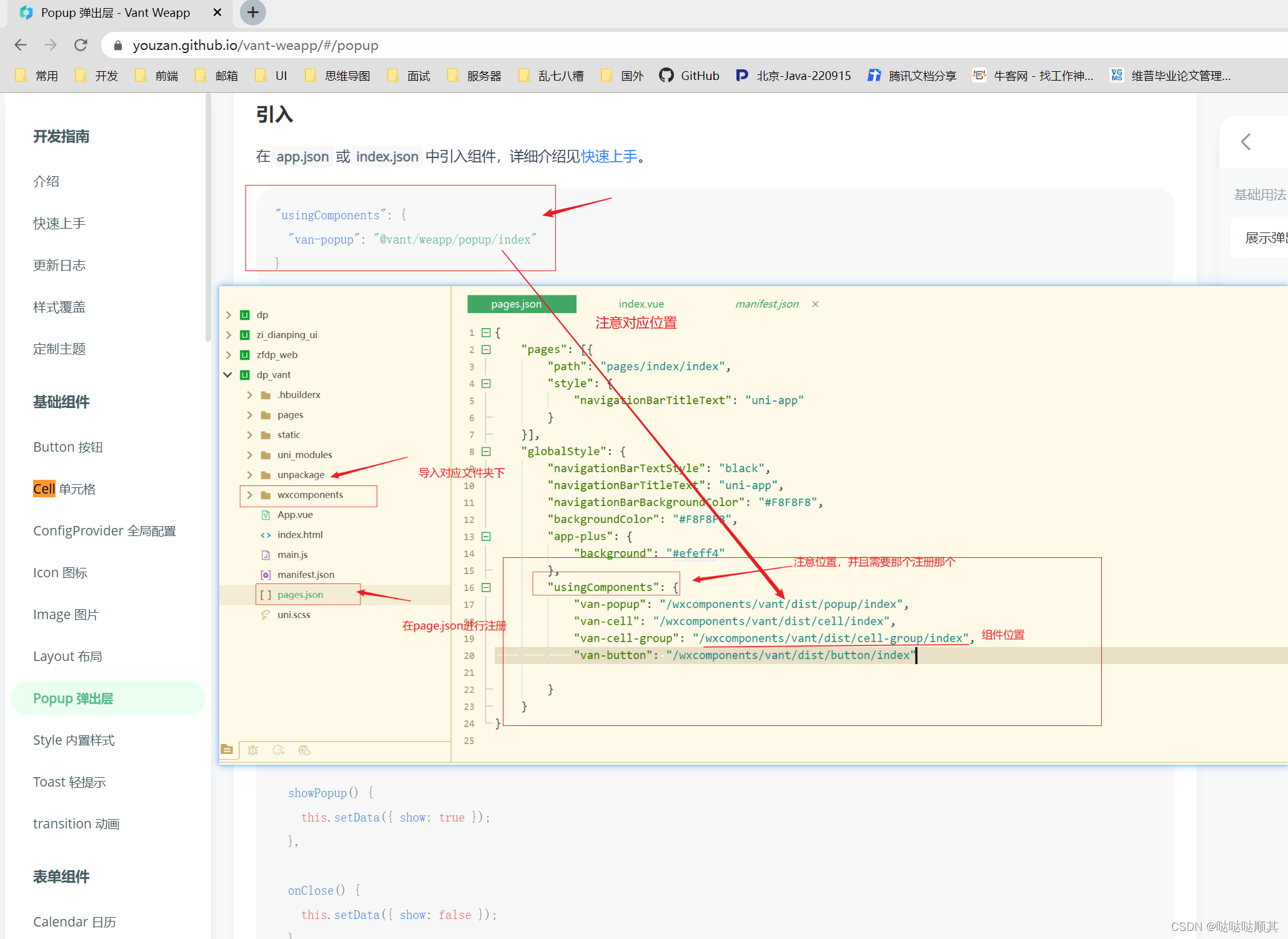
讲里面的组件引入自己新创建的wxcomponents文件中且必须是这个名字
1.3.创建uni-app项目


结果成功

2.安装uview-ui组件
2.1官网
uView UI
在线文档介绍 | uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架 (uviewui.com)
2.2安装
如果没有pages.json
npm init -y 安装对应依赖
npm install uview-ui@2.0.31 在main.js中引入
import uView from "uview-ui";
Vue.use(uView); 在pages.json引入对应
easycom是一种引入规则,不需要导包就可以使用
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},2.3安装成功