前言
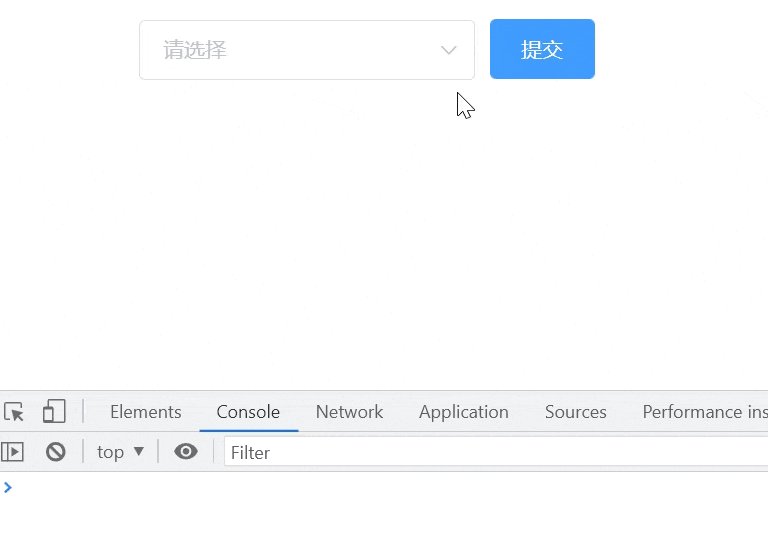
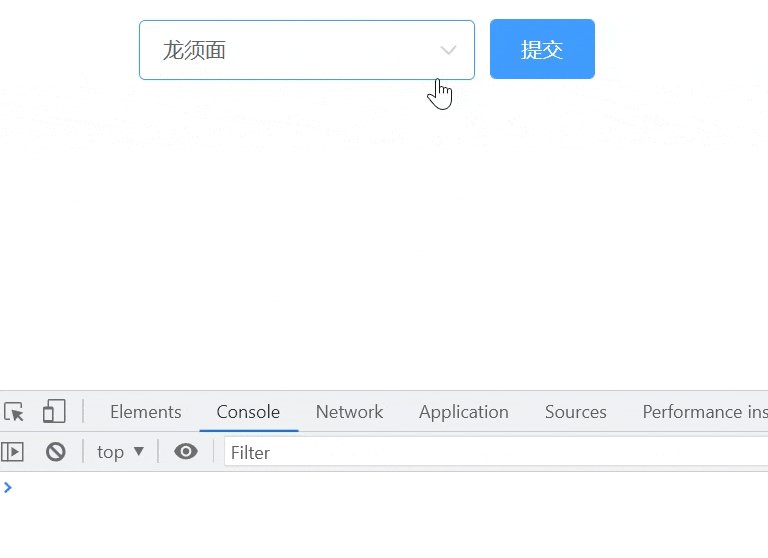
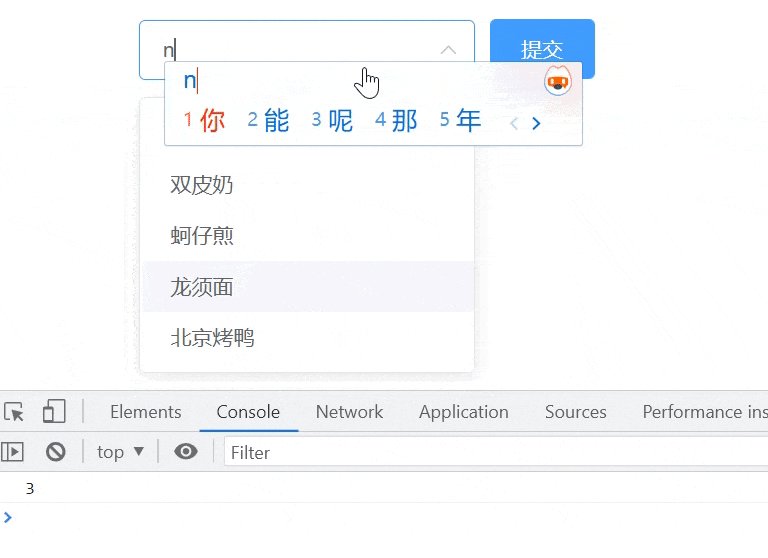
下拉框对于开发来说再常见不过了,也是界面设计中的常用组件,在部分使用场景下,我们需要做到下拉框可以选择的同时,支持搜素和输入,以 element 的下拉框组件为例,当我们同时设置属性让其支持搜素和输入时,就会出现下图问题:

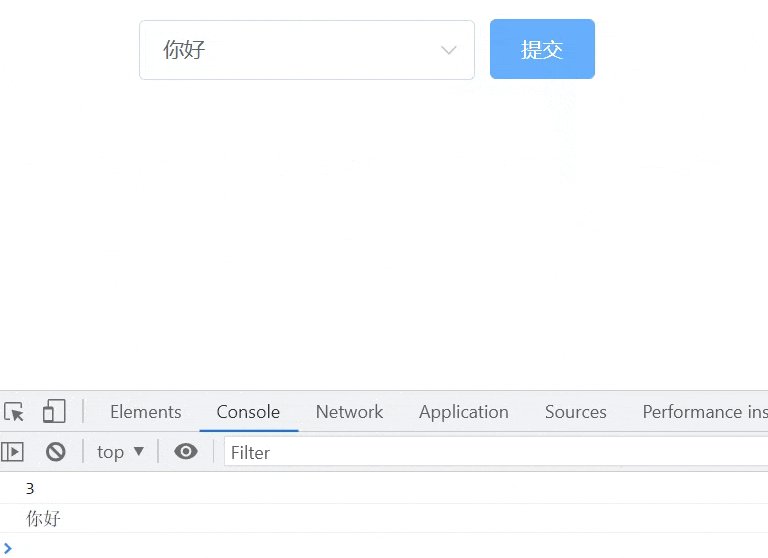
通过上面的动图我们不难看出,下拉框输入已经存在的值进行匹配是没有问题的,点击提交控制台也将值打印了出来,但当我们输入一个不存在的值时,再次点击提交,控制台并没有打印出来,这是因为什么呢?
分析原因
其主要的原因就是使用 vue 开发时,在函数中改变了页面中的某个值,在函数中查看是修改成功了,但在页面中没有及时刷新改变后的值。
解决方案
this.$forceUpdate()
this.Sforceupdate() 是 vue 中的一个 api,它可以强制组件更新,就是当组件的数据发生变化时,它可以立即更新组件的视图,而不需要等待下一次重新渲染。
this.$forceupdate() 函数有以下特点:
- 它可以强制组件更新,在数据发生变化时,立即更新组件的视图,而不需要等待下一次重新渲染;
- 它可以避免组件重新渲染,提升性能;
- 它可以避免在某些情况下出现不可预料的
bug; - 它可以使组件在不同的环境中保持一致性。
此外,this.$forceupdate() 函数也可以接受一个参数,参数为 boolean 类型,传入 true 则可以强制执行子组件的更新,传入 false 时,则只更新当前组件本身。
调整后

完整代码
<template>
<div class="parentBox">
<el-select v-model="foodModel" placeholder="请选择" clearable filterable @blur="selectBlur" @clear="selectClear">
<el-option v-for="item in options" :key="item.index" :label="item.label" :value="item.value"></el-option>
</el-select>
<el-button type="primary" @click="submitOn">提交</el-button>
</div>
</template>
<script>
export default {
data() {
return {
options: [
{
value: "0",
label: "黄金糕",
},
{
value: "1",
label: "双皮奶",
},
{
value: "2",
label: "蚵仔煎",
},
{
value: "3",
label: "龙须面",
},
{
value: "4",
label: "北京烤鸭",
},
],
foodModel: "",
};
},
methods: {
selectBlur(e) {
this.foodModel = e.target.value;
this.$forceUpdate(); // 强制更新
},
selectClear() {
this.foodModel = "";
this.$forceUpdate(); // 强制更新
},
// 模拟提交
submitOn() {
console.log(this.foodModel);
},
},
};
</script>





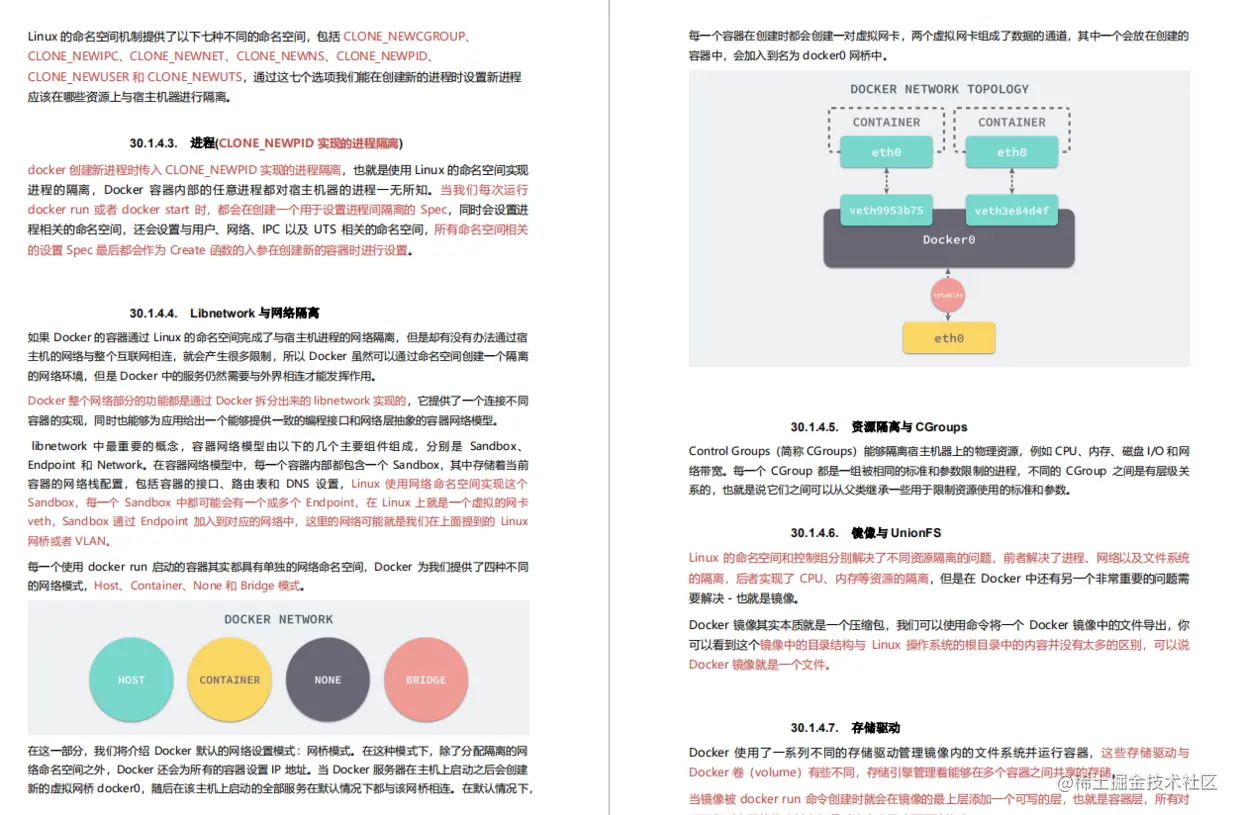
![[docker]笔记-网络管理](https://img-blog.csdnimg.cn/019e8f0286344a6483d1c677f1089756.png)