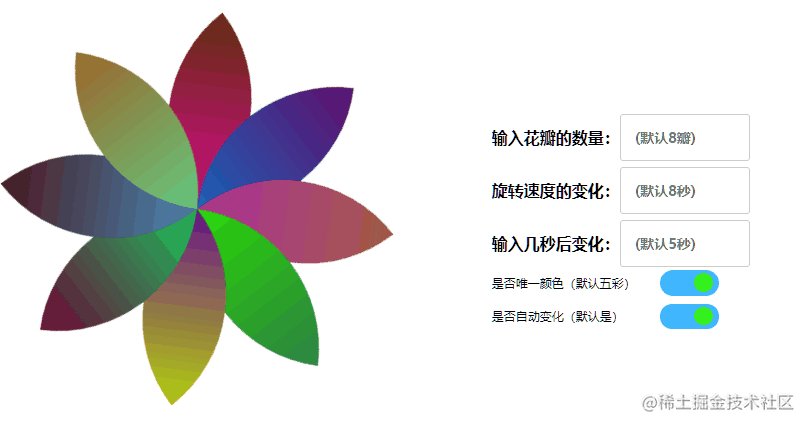
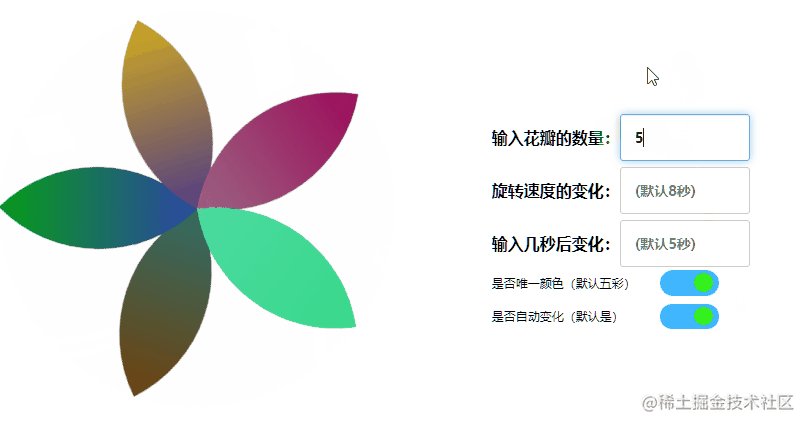
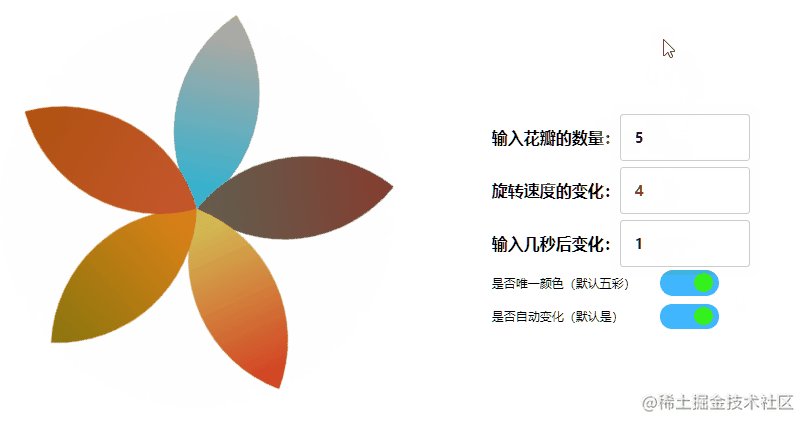
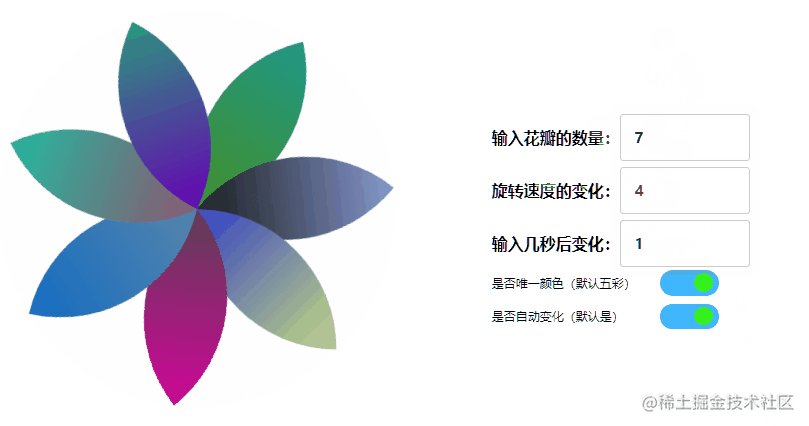
效果图

前言(赛时灵感)

在比赛开始前,就一直没有灵感,不知道参与哪个赛道。也还不知道用啥去做。
直到比赛开始,还是没想到。
最后在比赛快要结束的第五天三更半夜的时候;
突然想到,既然要浪漫,那浪漫首先想到的就是花,那么花,首先就想到花瓣。
查一下,有没有人做过花瓣生花的呢?
于是乎…
说干就干,开始开发…
准备工作(提取素材)
想到了点子这不难,但是!我前端很拉胯啊!
于是乎…
不会画花,就在掘金里查!css怎么画花!

这个不错!拿走了!然后,借一下代码(博客地址来源:https://juejin.cn/post/6844903793570611214)
不会画按钮…查!(参考地址来源:https://www.jianshu.com/p/f0234f0d4b33)
不会让花朵旋转起来…查!(如何让css旋转)
不会… 查!…
最后,东查西合,完成!
注意要点
简单说几点
① 想要让花瓣
动态,就需要让花瓣是灵活创建。② 一开始做的时候,变颜色、唯一颜色、旋转速度出现
数据变化,都是先把数据清空了再重新生成花瓣。但是这样做每次会在出生地点的位置旋转。就是说不续着旋转,很别扭。后来利用 css 样式去控制就好了。③
颜色自动变化这个功能,要注意的是在控制清空和继续生成的用法(即:clearInterval()和setInterval()的用法。
仓库地址与体验地址
这里代码片段展示
代码片段
大家可以直接来笔者的网站来体验
在线体验(pc端):体验传送门
仓库地址:暂无(想要的可以直接去扒笔者的网站传送门 )
完整代码
因为代码比较简单,代码上也有注释,这里就不过多详细描述了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="南方者, 万花筒, 万色花, 指定数量的花瓣生成花朵, 花瓣">
<meta name="keywords" content="南方者, 万花筒, 万色花, 指定数量的花瓣生成花朵, 花瓣">
<title>万色花 - 指定数量的花瓣生成花朵</title>
</head>
<!-- 灵感来源:https://juejin.cn/user/2840793779295133/posts (其实就是自我突发奇想到的一个想法)-->
<!-- 花瓣技术参考:https://juejin.cn/post/6844903793570611214 -->
<body>
<div id="flowers">
</div>
<div class="v-body">
<div style="display: flex; justify-content: center;align-items: center;padding-top: 10px;">
<p>输入花瓣的数量:</p>
<input type="text" placeholder="(默认8瓣)" class="demoInput" maxlength="16" oninput="peralSumOnchange(this)" />
</div>
<div style="display: flex; justify-content: center;align-items: center;">
<p>旋转速度的变化:</p>
<input type="text" placeholder="(默认8秒)" class="demoInput" maxlength="16" oninput="transOnchange(this)" />
</div>
<div style="display: flex; justify-content: center;align-items: center;">
<p>输入几秒后变化:</p>
<input type="text" placeholder="(默认5秒)" class="demoInput" maxlength="16" oninput="changeOnchange(this)" />
</div>
<div style="display: flex; align-items: center;">
<font>是否唯一颜色(默认五彩) </font>
<label class=" switch">
<input type="checkbox" checked onclick="switchRamColor()" />
<span class="slider"></span>
</label>
</div>
<div style="display: flex; align-items: center;padding-top: 8px;">
<font>是否自动变化(默认是) </font>
<label class=" switch">
<input type="checkbox" checked onclick="switchChange()" />
<span class="slider"></span>
</label>
</div>
</div>
</body>
<script>
var isOneColor = true; // 是否随机颜色(默认是)
var isChange = true; // 是否变化(默认是)
var startRamColor = color255();
var endRamColor = color255();
var divList = [];
var changeTime = 5 * 1000; // 自动变化时间(默认5秒)
var pertalSum = 8; // 花瓣数量(默认8瓣)
// 生成花瓣
function getPetal(num) {
for (var i = 0; i < num; i++) {
var div = getInitElement("div");
divList.push(div);
}
// console.log(divList);
var ave = 360 / num; // 平均度数
var colorMap = new Map();
for (var i = 0; i < num; i++) {
var tem = "\'transform: rotate({ave}deg);background: linear-gradient(45deg, {startColor}, {endColor});\'";
var div = divList[i];
tem = tem.replace("{ave}", ave * i);
if (!isOneColor) {
tem = tem.replace("{startColor}", startRamColor);
tem = tem.replace("{endColor}", endRamColor);
} else {
var startColor = color255();
var endColor = color255();
var flag = true;
while (flag) {
if (colorMap.get(startColor)) {
startColor = color255();
}
if (colorMap.get(endColor)) {
endColor = color255();
}
if (!colorMap.get(endColor) && !colorMap.get(endColor)) {
flag = false;
}
}
tem = tem.replace("{startColor}", startColor);
tem = tem.replace("{endColor}", endColor);
colorMap.set(startColor, true);
colorMap.set(endColor, true);
}
div.innerHTML = "<div class='petal' style=" + tem + "></div>";
// div.style = tem
// console.log(tem);
// console.log(div);
flowers.appendChild(div);
}
// window.document.body.appendFisrtChild(flowers);
}
// var flowers = getInitElement("div");
var flowers = document.getElementById("flowers");
console.log(flowers)
flowers.classList.add("trans");
flowers.classList.add("geometric-flowers");
function color255() {
return "rgb(" + Math.floor(Math.random() * 225) + "," + Math.floor(Math.random() * 225) + "," + Math.floor(Math
.random() * 225) + ")";
}
getPetal(pertalSum);
function getInitElement(name) {
var element = document.createElement(name);
// 注:IE浏览器不支持一下添加多个class
return element;
}
function switchRamColor() {
isOneColor = !isOneColor;
// flowers.innerHTML = "";
// console.log(flowers)
ramColor();
// getPetal(pertalSum);
}
function ramColor() {
var divList = flowers.children;
// console.log(divList)
var startRamColor = color255();
var endRamColor = color255();
for (var i = 0; i < divList.length; i++) {
var div = divList[i];
div = div.children[0];
// console.log(div)
if (!isOneColor) {
// div.style.background = "linear-gradient(45deg, " + startRamColor + ", " + endRamColor + ")";
div.style.setProperty("background", "linear-gradient(45deg, " + startRamColor + ", " + endRamColor + ")");
} else {
div.style.setProperty("background", "linear-gradient(45deg, " + color255() + ", " + color255() + ")");
}
// div.setAttribute("55", 55);
}
}
var ramColorInterval = setInterval(
ramColor, changeTime)
function switchChange() {
isChange = !isChange;
if (isChange) {
console.log("开启")
ramColorInterval = setInterval(
ramColor, changeTime)
return;
}
clearInterval(ramColorInterval); // 清除,再重新设置
}
// 花瓣数量的输入框监听
function peralSumOnchange(e) {
var {
value
} = e;
console.log(value)
if (value && (value > 2 && value < 100)) {
flowers.innerHTML = ""; // 花瓣清空,再重新生成花瓣
pertalSum = value;
getPetal(pertalSum);
} else {
alert("必须是数字且范围在 3~99 之间")
}
}
// 自动变化的输入框监听
function changeOnchange(e) {
var {
value
} = e;
console.log(value);
if (!isChange) {
alert("请先开启自动变化");
return;
}
if (value && (value > 0 && value < 31)) {
// flowers.innerHTML = "";
changeTime = value * 1000;
clearInterval(ramColorInterval); // 清除,再重新设置
ramColorInterval = setInterval(
ramColor, changeTime)
} else {
alert("必须是数字且范围在 1~30 之间")
}
}
// 旋转速度的变化输入框监听
function transOnchange(e) {
var {
value
} = e;
console.log(value);
if (value && (value > 0 && value < 31)) {
// flowers.style.animation = "trans-petal " + value + "s linear infinite;";
flowers.setAttribute("style", "animation:trans-petal " + value + "s linear infinite;");
} else {
flowers.style = "";
}
console.log(flowers);
}
</script>
<style>
body {
display: flex;
justify-content: space-around;
}
/* 屏幕适配 */
/* 小屏幕手机端 */
@media (min-width: 0px) and (max-width:768px) {
.geometric-flowers {
width: 150px;
height: 150px;
}
#flowers {
padding-left: 100px;
}
p {
font-family: 'Microsoft soft';
font-weight: 700;
font-size: 6px;
}
font {
font-size: 6px;
}
.v-body {
padding-top: 200px;
}
}
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: 768px) and (max-width:992px) {
.geometric-flowers {
width: 280px;
height: 280px;
}
p {
font-family: 'Microsoft soft';
font-weight: 700;
font-size: 16px;
}
font {
font-size: 12px;
}
.v-body {
padding-top: 100px;
}
}
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: 992px) {
.geometric-flowers {
width: 500px;
height: 500px;
}
p {
font-family: 'Microsoft soft';
font-weight: 700;
font-size: 30px;
}
font {
font-size: 20px;
}
.v-body {
padding-top: 100px;
}
}
/* [好看的纯css 输入框样式 input](https://www.lebang2020.cn/details/220524yi5hgj0h.html) */
.demoInput {
outline-style: none;
border: 1px solid #ccc;
border-radius: 3px;
padding: 13px 14px;
width: 100px;
font-size: 14px;
font-weight: 700;
font-family: "Microsoft soft";
}
.demoInput:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, .6);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, .6)
}
.geometric-flowers {
/* top: 40%;
left: 37%;
position: fixed; */
transform: translate(-50%, -50%);
transition: transform 2s;
margin-top: 8%;
}
.trans {
animation: trans-petal 8s linear infinite;
}
@keyframes trans-petal {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
html {
height: 100%;
width: 100%;
}
.petal {
width: 50%;
height: 50%;
/* background: linear-gradient(45deg, #ac08, #f8c8); */
border-top-left-radius: 100%;
border-bottom-right-radius: 100%;
position: absolute;
left: 50%;
transform-origin: 0 100%;
}
/* https://www.jianshu.com/p/f0234f0d4b33 */
.switch {
font-size: 17px;
position: relative;
display: inline-block;
width: 3.5em;
height: 1.5em;
}
.switch input {
opacity: 0;
width: 0;
height: 0;
}
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ef6c6c;
transition: 0.5s;
border-radius: 30px;
}
.slider:before {
position: absolute;
content: "";
height: 1.1em;
width: 1.1em;
border-radius: 50%;
left: 11%;
bottom: 15%;
box-shadow: inset 8px -4px 0px 0px #fff000;
background: var(--background);
transition: 0.5s;
}
input:checked+.slider {
background-color: rgb(0 159 255 / 75%)
}
input:checked+.slider:before {
transform: translateX(150%);
box-shadow: inset 15px -4px 0px 15px #38ff1b;
}
/* https://juejin.cn/user/2840793779295133/posts by 南方者 */
</style>
</html>
总结
灵感来源于生活,技术来自于借鉴!
以前的小游戏
- 【HTML】【消失的花木兰】花木兰:三兔蹦迪走,安能辨我是兔子?
- 【HTML】【休闲益智】还有9块月饼并未获得!请及时出战!(解锁月饼小游戏)
- 【微信小游戏】合成大灯笼 丨 2022🧭寻找暴富人🧧(首次个人小活动)
- 【HTML】【休闲益智】真相?真香?只有一个!看看谁是大馋虫 or 贪吃鬼(找出真正吃了月饼的人
- 【HTML】【休闲益智】还有9块月饼并未获得!请及时出战!(解锁月饼小游戏
- 更多好玩的游戏
文章小尾巴
文章写作、模板、文章小尾巴可参考:《写作“小心思”》
感谢你看到最后,最后再说两点~
①如果你持有不同的看法,欢迎你在文章下方进行留言、评论。
②如果对你有帮助,或者你认可的话,欢迎给个小点赞,支持一下~
我是南方者,一个热爱计算机更热爱祖国的南方人。
(文章内容仅供学习参考,如有侵权,非常抱歉,请立即联系作者删除。)