文章目录
- 一、CSS3多背景和圆角
- 二、怪异盒子模型
- 三、多列属性
- 四、H5多列布局瀑布流
- 五、CSS3线性渐变
- 5.1 线性渐变
- 5.2 径向渐变
- 六、CSS3过渡动画
- 七、CSS3 2D
- 八、CSS3动画
一、CSS3多背景和圆角
css3多背景,表示CSS3中可以添加多个背景。
CSS3圆角
border-radius: 0px;
如果是正方形值给到宽和高的一半会得到正圆。
取值:
一个值:代表4个角
两个值:第一个值代表 左上右下 第二值代表 右上左下
三个值:第一个值代表左上 第二个值表右上左下 第三个值代表右下
四个值:第一个值代表左上,第二个值代表右上第三个值代表右下第四个值代表左下
特殊取值
border-radius: 30px; 水平半径和垂直半径都为30px;
border-radius: 30px/100px; 水平半径30px,垂直半径100px;
二、怪异盒子模型
标准盒子模型 w3c官方盒子模型
一个盒子有宽高外边距内填充边框,这几个属性能够决定盒子的大小和位置,标准盒子模型的计算:
实际宽度=width+左右padding+左右border+左右margin
实际高度=height+上下padding+上下border+上下margin
IE怪异盒子模型
触发:box-sizing: border-box;
实际宽度=css的宽度(内容,内边距,边框)+左右margin
实际高度=css的高度(内容,内边距,边框)+上下margin
三、多列属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
<link rel="stylesheet" href="./icon/iconfont.css">
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
height: 600px;
background-color: pink;
/* 列数 */
column-count: 5;
/* 列间距 */
column-gap: 50px;
/* 列间间隔线 */
column-rule: 5px solid rebeccapurple;
/* 列宽 */
column-width: 50px;
/* 检索列的高度
auto 填满父元素的高度后第一列不足再去第二列以此类推
balance 是均分的,跟进列数平均分配到不同的列 */
column-fill: auto;
}
.box h2{
/*
检索跨列
all代表跨所胡列
none代表不跨列
*/
column-span: all;
}
</style>
</head>
<body>
<div class="box">
<h2>多列布局</h2>
<p>我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!
我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!
我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!
我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!
我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!
我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!
我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!
我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!我是一个兵,来自老百姓!
</p>
</div>
</body>
</html>

四、H5多列布局瀑布流
只管宽不管高,它有多高算多高。
五、CSS3线性渐变
5.1 线性渐变
从一个方向开始到一个方向结束中间产生渐变效果
属性:background
取值:linear-gradient(to 方向,颜色1,颜色2,颜色3)
不加方向词的话是从上到下渐变
to top 从下到上
to left 从右到左
to right 从左到右
to bottom 从上到下
对角渐变
background: linear-graident(to top right, #ff000, red, yellow,pink);
方向可以改成角度进行渐变,如30deg代表30度
background: linear-graient(30deg, #ff000, #de00ff, #0006ff)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
<link rel="stylesheet" href="./icon/iconfont.css">
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 600px;
height: 600px;
margin: 0 auto;
background: linear-gradient(to top, red, yellow);
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
5.2 径向渐变
从中心点开始向四周进行颜色改变
background: radial-gradient(red, green, blue);
正方形默认就是一个圆形从里到外进行渐变
长方形默认就是一个椭圆从里到外渐变
渐变中心 0 0代表渐变中心
background: -webkit-radial-gradient(0, 0, red, green,blue)
渐变形状 圆形 circle 椭圆 ellipse 默认
background: -webkit-radial-gradient(200px 150px, ellipse, #00ffff, #ffff00, #ff0000)
渐变大小
background: -webkit-radial-gradient(200px 150px, closest-side,#00fff, #ffff00, #ff0000);
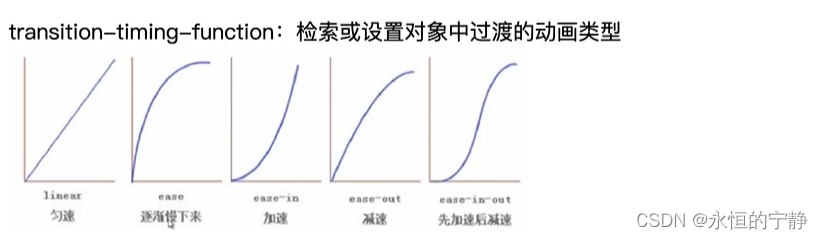
六、CSS3过渡动画
基本语法:transition: all 2s;
all 代表所有属性都参加过渡
2s 时间当然也可以是其他时间

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
<link rel="stylesheet" href="./icon/iconfont.css">
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 900px;
height: 1000px;
margin: 0 auto;
background-color: pink;
}
.box div{
width: 100px;
height: 40px;
background-color: orange;
margin-top: 15px;
}
.box:hover div{
width: 100%;
}
.d01{
transition: all 10s ease;
}
.d02{
transition: all 10s ease in;
}
.d03{
transition: all 10s ease-in-out;
}
.d04{
transition: all 10s cubic-bezier(1, .2, 0.2, .26);
}
.d05{
transition: all 10s steps(10);
}
</style>
</head>
<body>
<div class="box">
<div class="d01"></div>
<div class="d02"></div>
<div class="d03"></div>
<div class="d04"></div>
<div class="d05"></div>
</div>
</body>
</html>
七、CSS3 2D
取值:
1、旋转
transform: rotate(角度) 在中心处旋转
横向旋转:
transform: rotateX(角度)
纵向旋转:
transform: rotateY(角度)
2、位移
transform: translate(距离)
纵向位移
transform: translateY()
横向位移
transform: translateY()
3、缩放
transform: scale(倍数)
transform: scaleX(1.5)
transform: scaleY(1.5)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
<link rel="stylesheet" href="./icon/iconfont.css">
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 300px;
height: 300px;
margin: 0 auto;
background: url(./images/1.jpeg) no-repeat;
/* 为了把背景中的头露出来所以加了下面这个定位的css */
background-position: -350px 0px;
box-shadow: 0px 0px 10px yellow;
margin-top: 100px;
transition: all 2s;
}
.box:hover{
transform: rotate(360deg);
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
八、CSS3动画
过渡动画可以实现鼠标悬浮或者是其他形式的触发来执行一些元素变化的过程
animation:动画名称 持续时间 速度 动画次数
关键帧的写义:
@keyframes 动画名称{
开始的时候
from{}
结束的时候
to{}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
<link rel="stylesheet" href="./icon/iconfont.css">
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;
border-radius: 50%;
background-color: aquamarine;
box-shadow: 0px 0px 10px yellow;
margin: 20px 20px;
/* 绑定动画 */
/* 后面两个参数可不要 匀速,循环3次 */
animation: boxplay 5s linear 3;
position: absolute;
}
/* 关键帧的定义 */
/* 有去无回 */
/* @keyframes boxplay {
from{
left:0px;
}
to{
left:1000px;
}
} */
/* 有去有回 */
@keyframes boxplay {
0%{
left: 0px;
background-color: blueviolet;
}
50%{
left: 1000px;
background-color: brown;
}
100%{
left: 0px;
background-color: pink;
}
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>