目录
一、DOM事件
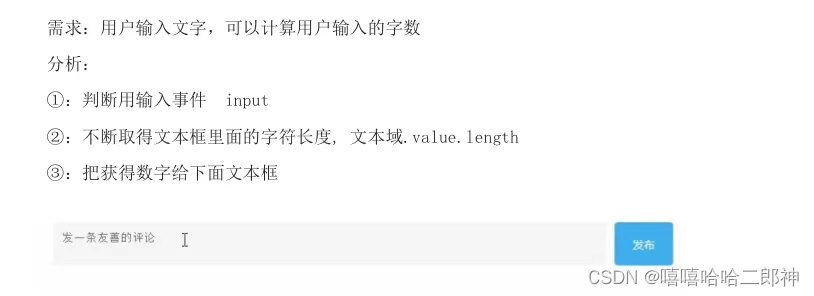
1. 评论字数统计案例
2. 评论回车发布
3. Tab 栏切换
4. 验证码倒计时
5. 显示与隐藏密码
一、DOM事件
1. 评论字数统计案例

该案例中的显示输入字数及最大字数模块.wrapper .total 刚开始是看不见的,使用的是不透明度(opacity)(刚开始设置为0)和过渡(transition)来设置的
当文本域获得焦点,就让 total 显示出来
当文本域失去焦点,就让 total 隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>评论回车发布</title>
<style>
.wrapper {
min-width: 400px;
max-width: 800px;
display: flex;
justify-content: flex-end;
}
.avatar {
width: 48px;
height: 48px;
border-radius: 50%;
overflow: hidden;
background: url(./images/avatar.jpg) no-repeat center / cover;
margin-right: 20px;
}
.wrapper textarea {
outline: none;
border-color: transparent;
resize: none;
background: #f5f5f5;
border-radius: 4px;
flex: 1;
padding: 10px;
transition: all 0.5s;
height: 30px;
}
.wrapper textarea:focus {
border-color: #e4e4e4;
background: #fff;
height: 50px;
}
.wrapper button {
background: #00aeec;
color: #fff;
border: none;
border-radius: 4px;
margin-left: 10px;
width: 70px;
cursor: pointer;
}
.wrapper .total {
margin-right: 80px;
color: #999;
margin-top: 5px;
opacity: 0;
transition: all 0.5s;
}
.list {
min-width: 400px;
max-width: 800px;
display: flex;
}
.list .item {
width: 100%;
display: flex;
}
.list .item .info {
flex: 1;
border-bottom: 1px dashed #e4e4e4;
padding-bottom: 10px;
}
.list .item p {
margin: 0;
}
.list .item .name {
color: #FB7299;
font-size: 14px;
font-weight: bold;
}
.list .item .text {
color: #333;
padding: 10px 0;
}
.list .item .time {
color: #999;
font-size: 12px;
}
</style>
</head>
<body>
<div class="wrapper">
<i class="avatar"></i>
<textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200"></textarea>
<button>发布</button>
</div>
<div class="wrapper">
<span class="total">0/200字</span>
</div>
<div class="list">
<div class="item" style="display: none;">
<i class="avatar"></i>
<div class="info">
<p class="name">清风徐来</p>
<p class="text">大家都辛苦啦,感谢各位大大的努力,能圆满完成真是太好了[笑哭][支持]</p>
<p class="time">2022-10-10 20:29:21</p>
</div>
</div>
</div>
<script>
// 1. 当文本域获得焦点,就让 total 显示出来
const tx = document.querySelector('#tx')
const total = document.querySelector('.wrapper .total')
tx.addEventListener('focus', function () {
total.style.opacity = 1 //1不用加引号,因为其是数字类型的,无单位
})
// 2. 当文本域失去焦点,就让 total 隐藏
tx.addEventListener('blur', function () {
total.style.opacity = 0
})
// 3. 检测用户输入
tx.addEventListener('input', function() {
// console.log(tx.value.length) 得到输入的字数长度
total.innerHTML = `${tx.value.length}/200字`
})
</script>
</body>
</html>2. 评论回车发布

建议使用 keyup, 防止出现一直按着键盘不松手的情况
注意:等按下回车,结束,清空文本域
问题:1. 当在文本域中输入空格,也会传入给 text,并发布
补充一个小方法:trim()方法 :去除左右字符串两侧的空格,但不能去除中间的空格
如:str = ' pink i hhh '
console.log( str.trim( ) ) 打印得到 'pink i hhh'
所以使用 trim方法对 textarea 内容去除左右两侧的空格,当其去除后不是空内容时,才能给留言区的text 赋值并显示出来
2. 按下回车之后,还要把 字符统计 复原
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>评论回车发布</title>
<style>
.wrapper {
min-width: 400px;
max-width: 800px;
display: flex;
justify-content: flex-end;
}
.avatar {
width: 48px;
height: 48px;
border-radius: 50%;
overflow: hidden;
background: url(./images/avatar.jpg) no-repeat center / cover;
margin-right: 20px;
}
.wrapper textarea {
outline: none;
border-color: transparent;
resize: none;
background: #f5f5f5;
border-radius: 4px;
flex: 1;
padding: 10px;
transition: all 0.5s;
height: 30px;
}
.wrapper textarea:focus {
border-color: #e4e4e4;
background: #fff;
height: 50px;
}
.wrapper button {
background: #00aeec;
color: #fff;
border: none;
border-radius: 4px;
margin-left: 10px;
width: 70px;
cursor: pointer;
}
.wrapper .total {
margin-right: 80px;
color: #999;
margin-top: 5px;
opacity: 0;
transition: all 0.5s;
}
.list {
min-width: 400px;
max-width: 800px;
display: flex;
}
.list .item {
width: 100%;
display: flex;
}
.list .item .info {
flex: 1;
border-bottom: 1px dashed #e4e4e4;
padding-bottom: 10px;
}
.list .item p {
margin: 0;
}
.list .item .name {
color: #FB7299;
font-size: 14px;
font-weight: bold;
}
.list .item .text {
color: #333;
padding: 10px 0;
}
.list .item .time {
color: #999;
font-size: 12px;
}
</style>
</head>
<body>
<div class="wrapper">
<i class="avatar"></i>
<textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200"></textarea>
<button>发布</button>
</div>
<div class="wrapper">
<span class="total">0/200字</span>
</div>
<div class="list">
<div class="item" style="display: none;">
<i class="avatar"></i>
<div class="info">
<p class="name">清风徐来</p>
<p class="text">大家都辛苦啦,感谢各位大大的努力,能圆满完成真是太好了[笑哭][支持]</p>
<p class="time">2022-10-10 20:29:21</p>
</div>
</div>
</div>
<script>
const tx = document.querySelector('#tx')
const total = document.querySelector('.wrapper .total')
const item = document.querySelector('.item')
const text = document.querySelector('.text')
// 1. 当文本域获得焦点,就让 total 显示出来
tx.addEventListener('focus', function () {
total.style.opacity = 1 //1不用加引号,因为其是数字类型的,无单位
})
// 2. 当文本域失去焦点,就让 total 隐藏
tx.addEventListener('blur', function () {
total.style.opacity = 0
})
// 3. 检测用户输入
tx.addEventListener('input', function() {
// console.log(tx.value.length) 得到输入的字数长度
total.innerHTML = `${tx.value.length}/200字`
})
// 4. 按下回车发布评论
tx.addEventListener('keyup', function (e) {
// 只有按下回车键,才会触发
if (e.key === 'Enter') {
// 如果用户输入的不为空就显示和打印
if (tx.value.trim()) {
// console.log(tx.value);
item.style.display = 'block'
text.innerHTML = tx.value
}
// 等按下回车,结束,清空文本域
tx.value = ''
// 按下回车之后就要把 字符统计 复原
total.innerHTML = `0/200字`
}
})
</script>
</body>
</html>3. Tab 栏切换


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>tab栏切换</title>
<style>
* {
margin: 0;
padding: 0;
}
.tab {
width: 590px;
height: 340px;
margin: 20px;
border: 1px solid #e4e4e4;
}
.tab-nav {
width: 100%;
height: 60px;
line-height: 60px;
display: flex;
justify-content: space-between;
}
.tab-nav h3 {
font-size: 24px;
font-weight: normal;
margin-left: 20px;
}
.tab-nav ul {
list-style: none;
display: flex;
justify-content: flex-end;
}
.tab-nav ul li {
margin: 0 20px;
font-size: 14px;
}
.tab-nav ul li a {
text-decoration: none;
border-bottom: 2px solid transparent;
color: #333;
}
.tab-nav ul li a.active {
border-color: #e1251b;
color: #e1251b;
}
.tab-content {
padding: 0 16px;
}
.tab-content .item {
display: none;
}
.tab-content .item.active {
display: block;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab-nav">
<h3>每日特价</h3>
<ul>
<li><a class="active" href="javascript:;">精选</a></li>
<li><a href="javascript:;">美食</a></li>
<li><a href="javascript:;">百货</a></li>
<li><a href="javascript:;">个护</a></li>
<li><a href="javascript:;">预告</a></li>
</ul>
</div>
<div class="tab-content">
<div class="item active"><img src="./images/tab00.png" alt="" /></div>
<div class="item"><img src="./images/tab01.png" alt="" /></div>
<div class="item"><img src="./images/tab02.png" alt="" /></div>
<div class="item"><img src="./images/tab03.png" alt="" /></div>
<div class="item"><img src="./images/tab04.png" alt="" /></div>
</div>
</div>
<script>
// 1. a模块制作, 要给五个链接绑定鼠标经过事件
// 1.1 获取 a 元素
const as = document.querySelectorAll('.tab-nav li a')
// console.log(as); // 看看有没有获取到
for (let i = 0; i < as.length; i++) {
as[i].addEventListener('mouseenter', function() {
// 排他思想
// 去除之前a 的active类
document.querySelector('.tab-nav a.active').classList.remove('active')
// 添加类,this 就是当前的那个 a
this.classList.add('active')
// 下面5个 大盒子一一对应,item
// 排他思想,干掉别人
document.querySelector('.tab-content .active').classList.remove('active')
// 对应序号的item 添加active类
document.querySelector(`.tab-content .item:nth-child(${i + 1})`).classList.add('active')
})
}
</script>
</body>
</html>4. 验证码倒计时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习 - 网页时钟</title>
<style>
body {
padding: 40px;
}
ul {
padding: 0;
list-style: none;
}
li {
margin: 10px 0;
line-height: 26px;
display: flex;
}
input,
button {
padding: 0;
margin-left: 10px;
display: block;
}
input {
width: 190px;
outline: none;
}
button {
width: 120px;
}
.verify {
width: 60px;
}
</style>
</head>
<body>
<ul>
<li>
手机号:
<input type="text">
</li>
<li>
验证码:
<input type="text" class="verify">
<button id="btn">获取验证码</button>
</li>
</ul>
<script>
// 1. 获取元素 按钮
const btn = document.querySelector('#btn')
// 2. 给按钮注册点击事件
btn.addEventListener('click', function () {
// 3. 点击之后,禁用按钮,同时开启倒计时
this.disabled = true
// 控制显示数字的
let i = 5
btn.innerHTML = `${i}秒之后重新获取`
let timer = setInterval(function () {
i--
// 在定时器里面不能用this,this执行的window
btn.innerHTML = `${i}秒之后重新获取`
// 4. 如果时间为0,则清除定时器,并且更改文字
if (i < 0) {
clearInterval(timer)
btn.innerHTML = '获取验证码'
btn.disabled = false
}
}, 1000)
})
</script>
</body>
</html>5. 显示与隐藏密码
使用一个flag 变量,当每次点击之后为其取反,作为控制是显示(input)还是隐藏(password)的条件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box label {
position: absolute;
top: 2px;
right: 2px;
width: 24px;
height: 24px;
background-color: pink;
cursor: pointer;
background: url(./images/close.png) no-repeat;
background-size: cover;
}
.box label.active {
background-image: url(./images/open.png);
}
</style>
</head>
<body>
<div class="box">
<label for=""></label>
<input type="password" name="" id="pwd">
</div>
<script>
// 1. 获取元素 label 和 input
const label = document.querySelector('label')
const input = document.querySelector('input')
// 2. 给label 注册事件, 可以切换类实现图片的切换
// 声明一个变量来控制
let flag = true
label.addEventListener('click', function () {
this.classList.toggle('active')
// 3. 因为要修改input的 type属性 text和password,可以使用一个变量来控制 flag , 如果为true 就切换为text ,如果为false就修改为 password
if (flag) {
input.type = 'text'
} else {
input.type = 'password'
}
flag = !flag
})
</script>
</body>
</html>