一、内置对象
JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
前面两种对象是JS 基础内容,属于 ECMAScript; 第三个浏览器对象属于JS 独有的
1、内置对象
内置对象就是指 JS 语言自带的一些对象。
JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
2、Math对象
Math.PI // 圆周率
Math.floor() // 向下取整
Math.ceil() // 向上取整
Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3
Math.abs() // 绝对值
Math.max()/Math.min() // 求最大和最小值
随机数方法 random()
// 得到一个两数之间的随机整数
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
3、Date对象
具体用法:格式化时间,时间戳、倒计时详解和setTime()方法
4、Array对象
instanceof 运算符,可以判断一个对象是否属于某种类型
(可以使用 typeof 获取变量的数据类型)
// 1.第一种方法:创建数组
var arr = [1, '2', true];
console.log(typeof arr); // 结果:Object
console.log(arr instanceof Array); // 结果:true
console.log(arr instanceof Object); // 结果:true
// 2.第2种方法:创建数据
var arr2 = new Array();
arr2[0] = 1;
arr2[1] = '2';
arr2[2] = true;
console.log(arr2) // 结果:[1, '2', true]
// 简写
var arr2 = new Array(1, '2', true)
Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
《1》添加删除数组元素
| 方法名 | 说明 | 返回值 |
|---|---|---|
| push(参数1…) | 末尾添加1个或多个元素,修改原数组 | 返回新的长度 |
| pop() | 删除数组最后一个元素,无参数,修改原数组 | 返回删除的元素的值 |
| unshift(参数1…) | 数组开头添加一个或多个元素,修改原数组 | 返回新的长度 |
| shift() | 删除数组的第一个元素,无参数,修改原数组 | 返回删除的元素的值 |
《2》数组排序
| 方法名 | 说明 | 是否修改原数组 |
|---|---|---|
| reverse | 颠倒数组中元素的顺序,无参数 | 修改原数组,返回新数组 |
| sort | 对数组的元素进行排序 | 修改原数组,返回新数组 |
var arr = [1, 64, 9, 6];
arr.sort(function(a, b) {
return b - a; // 降a序
// return a - b; // 升序
});
console.log(arr)
《3》数组索引
| 方法名 | 说明 | 返回值 |
|---|---|---|
| indexOf() | 查找给定元素的第一个索引 | 如果存在,返回索引号;如果不存在,返回-1 |
| lastIndexOf() | 查找给定元素在数组中的最后一个索引 | 果存在,返回索引号;如果不存在,返回-1 |
《4》数组转化为字符串
| 方法名 | 说明 | 返回值 |
|---|---|---|
| toString() | 把数组转化成字符串,逗号分割每一项 | 返回一个字符串 |
| join(‘分隔符’) | 把数组中的所有元素转为一个字符串 | 返回一个字符串 |
《5》数组操作方法
| 方法名 | 说明 | 返回值 |
|---|---|---|
| concat() | 连接2个或多个数组,不影响原数组 | 返回一个新数组 |
| slice() | 数组截取slice(begin,end),不影响原数组 | 返回被截取的片段 |
| splice() | 数组删除splice(第几个开始,要删除的个数),影响原数组 | 返回被删除的片段 |
详细讲解:split()、splice()、slice()、join()函数
slice() 和 splice() 目的基本相同
5、字符串对象
《1》基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把基本数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法
var str = 'andy';
console.log(str.length); // 结果是4,为什么基本数据类型也有length属性?
// 基本包装类型其执行过程
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;
《2》字符串的不可变
字符串的不可变指的是里面的值不可变,虽然看上去可以改变内容,但其实是指向地址变了,内存中新开辟了一个内存空间。
因为字符串的不可变,所以不要大量的重新赋值/拼接字符串
《3》根据字符串返回位置
| 方法名 | 说明 |
|---|---|
| indexOf(‘要查找的字符串’,开始的位置) | 返回元素在字符串中的索引值,如果找不到返回-1 |
| lastIndexOf() | 从后往前找,只找第一个匹配的,返回索引值 |
// 小案例:查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数
var str = "abcoefoxyozzopp";
var index = str.indexOf("o"); // 3
while (index != -1) {
console.log(index);
index = str.indexOf("0", index + 1);
}
《4》根据位置返回字符串(重点)
| 方法名 | 说明 | 使用 |
|---|---|---|
| charAt(index) | 返回指定位置的字符 | str.charAt(0) |
| charCodeAt(index) | 获取指定位置字符的ASCII码 | str.charCodeAt(0) |
| str[index] | 获取指定位置字符 | HTML5,IE8+支持,和charAt()等效 |
// 小案例:判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数。
var str = "abcoefoxyozzopp";
var newStr = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i); // a
if (newStr[chars]) {
// 得到属性值
newStr[chars]++;
} else {
newStr[chars] = 1;
}
}
var max = 0;
var ch = "";
for (var k in newStr) {
if (newStr[k] > max) {
max = newStr[k];
ch = k;
}
}
console.log(max);
console.log("最多的字符是" + ch);
《5》字符串操作方法(重点)
| 方法名 | 说明 | 返回值 |
|---|---|---|
| concat(str1,str2) | 连接两个或多个字符串,不影响原字符串 | 返回一个新值 |
| substr(start,length) | 截取字符串,不影响原字符串 | 返回截取的片段 |
| slice(start,end) | 截取字符串,end取不到(索引号) | 返回截取的片段 |
| substring(start,end) | 基本和slice相同,但是不接受负值 | 返回截取的片段 |
《6》split()方法
切割字符串,将字符串切分为数组,返回一个数组。
var str = 'a,b,c,d';
console.log(str.split(',')); // 返回的是一个数组 [a, b, c, d]
《7》replace()方法
在字符串中用一些字符替换另一些字符
var str1 = "abcda";
var a = str1.replace("a", 5);
console.log(a); // 结果:5bcda
var str2 = "abcdaabcd";
var a = str2.replace(/abc/, 5);
console.log(a); // 结果:5daabcd
《8》转变大小写
UpperCase() //转换大写
toLowerCase() //转换小写
二、简单类型与复杂类型
1、区分简单与复杂类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
简单类型:在存储时变量中存储的是值本身(string ,number,boolean,undefined,null是简单类型)
复杂类型:在存储时变量中存储的仅仅是地址(通过new关键字创建的对象(系统对象、自定义对象),如Object、Array、Date等都是复杂类型)
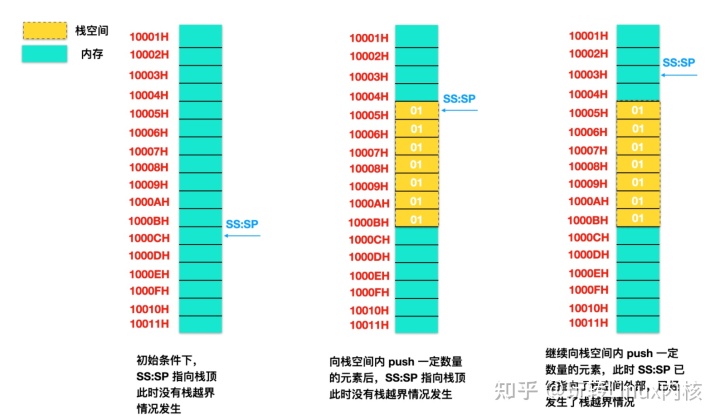
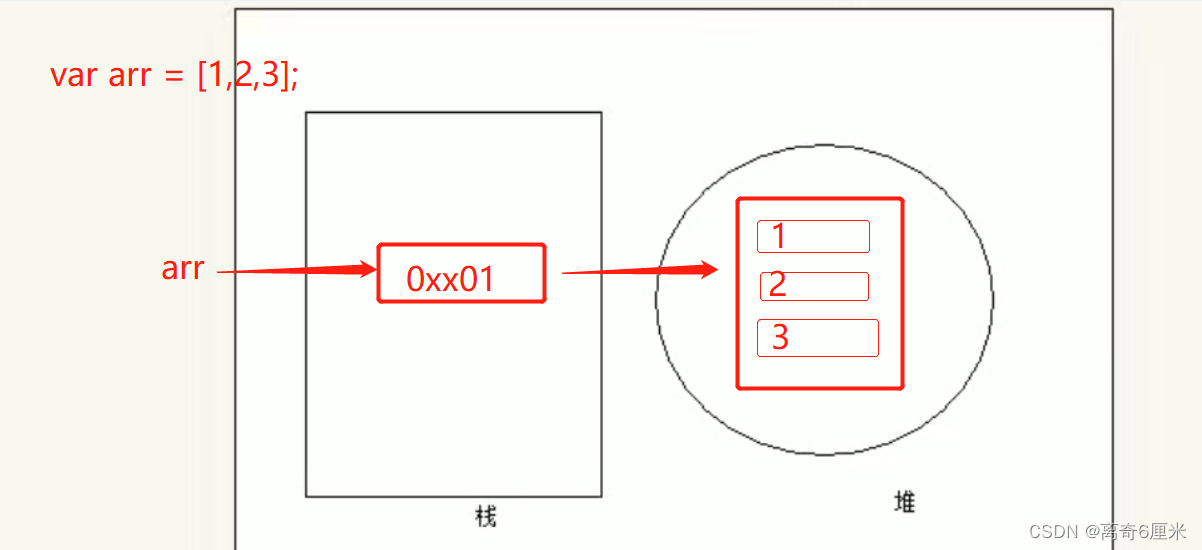
2、堆和栈
栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;
堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
复杂数据类型存放到堆里面
注意:JavaScript中没有堆栈的概念,通过堆栈的方式,可以更容易理解代码的一些执行方式,也便于将来学习其他语言。
3、内存分配
简单类型变量直接存在在栈空间中

复杂类型变量栈空间里存放的是地址,真正的对象实例存放在堆空间中

4、传参
函数的形参也可以看做是一个变量
《1》简单类型传参
值类型变量作为参数传给函数时,是把变量在栈空间的值赋值了一份给形参,所以在方法内部对形参做任何修改,都不会影响到外部变量
function fn(a) {
a++;
console.log(a); // 结果:11
}
var x = 10;
fn(x);
console.log(x) // 结果:10
《2》复杂类型传参
引用类型变量作为参数传给形参时,是把变量在栈空间保存的地址复制给了形参,形参和实参其实保存的是同一个栈地址,所以操作的是同一个对象
function Person(name) {
this.name = name;
}
function f1(x) { // x = p
console.log(x.name); // 2. 结果:刘德华
x.name = "张学友";
console.log(x.name); // 3. 结果:张学友
}
var p = new Person("刘德华");
console.log(p.name); // 1. 结果:刘德华
f1(p);
console.log(p.name); // 4. 结果:张学友