这篇文章给大家讲解如何解决dhtmlxGantt后端集成的问题。
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足应用程序的所有需求,是完善的甘特图图表库
DhtmlxGantt正版试用下载![]() https://www.evget.com/product/4213/download
https://www.evget.com/product/4213/download
一、表现
1.您尝试手动或按照我们的教程实现后端API,但打开页面时甘特图没有显示任何任务或链接。
2.您在保存更改到后端时遇到了麻烦。
二、原因
在不同平台上的不正确行为可能有很多原因和解决方案,我们将在本文中不涉及。
我们的目标是引导您完成调查此类问题的常见步骤。找到问题并了解应用程序无法运行的原因后,修复通常是微不足道的。
三、检查页面上的错误消息
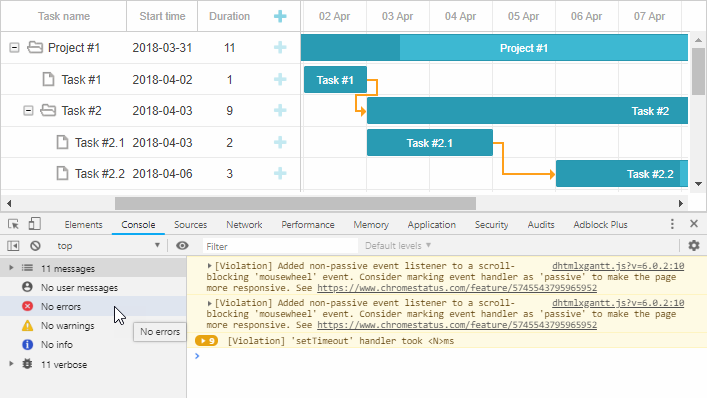
1.打开浏览器开发工具,重新加载页面。您是否在浏览器控制台中看到任何错误消息?

2. 如果有任何错误,请评估错误并决定您是否能够自行处理。否则,继续下一步。
四、检查客户的要求
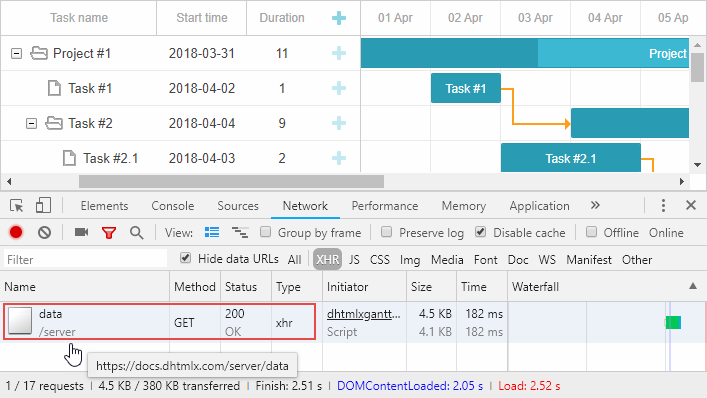
1.打开网络面板,确保XHR请求可见。
2.重新加载页面并找到一个应该从后端加载数据的请求。确保它转到正确的URL并检查响应状态。

404响应状态意味着传递给gantt.init方法的URL不正确或应用程序的路由设置存在问题。
五、检查从服务器返回的内容
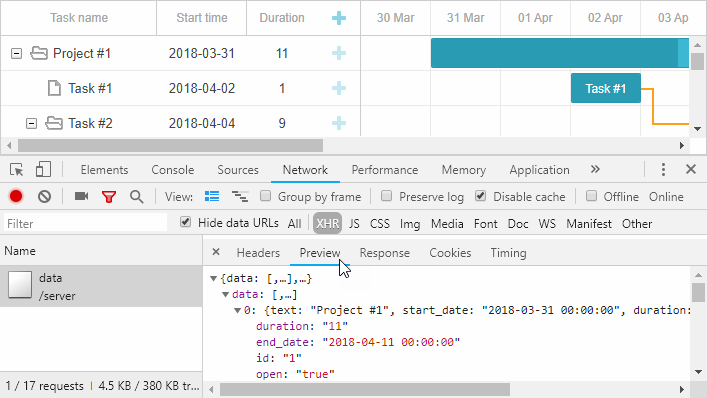
选择请求并检查响应预览或原始响应内容。

如果您看到来自 Web 服务器而不是甘特数据的错误消息
您可以确定后端代码或数据库连接设置有问题。
通常,错误响应包含足够的信息来找出导致问题的原因。如果您看到一般500 server error消息,您可能需要暂时禁用服务器上的自定义错误页面才能查看实际错误。它在不同平台上的做法不同。如果您不确定从哪里开始,只需google“在 <%your server or framework%> 中禁用自定义错误页面”。
如果数据看起来或多或少没问题
看一下id, start_date, end_date, duration,parent属性。
- id- 具有相同 id 的项目将被合并。如果您有五个具有匹配 ID 的任务,甘特图将只显示其中一个。
- parentparent- 其值与root_id配置匹配的条目将显示在任务树的根级别(默认情况下 - 任何空值,包括零或 null)。如果该parent属性不为空并且您的数据集不包含适当的父任务,则根本不会显示此类项目。
- start_date, end_date, duration- 确保您的条目至少包含这些属性中的两个,例如start_date+ duration。数据加载文章中有更多信息。
确保start_date/格式与您在甘特图的date_format配置中end_date指定的格式匹配。
如果您在属性值中发现异常
检查数据库中存储的内容,可能问题就在那里。如果日期格式不匹配,请更改date_format配置,或修改序列化任务日期的代码,然后再将它们输出到客户端。
六、检查加载到甘特图中的内容
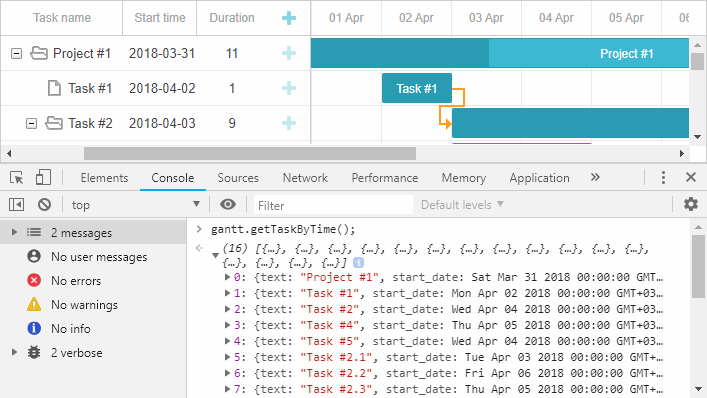
- 打开浏览器控制台并运行gantt.getTaskByTime().
- 检查控制台输出。您可能会看到一系列任务。

同样,您可以检查任务的start_date和end_date属性parent。
过滤器
如果您在那里没有看到任何明显的问题,请尝试检查您的代码,可能任务被filter 隐藏了。
了解更多DhtmlxGantt相关内容和资讯,欢迎在线咨询或者加入我们