ActiveReports.NET v17 现已可用!作为我们的主要年度版本,此更新为 ActiveReports 生态系统提供了大量令人兴奋的新功能和改进。
RDL 仪表板 - 新报告类型

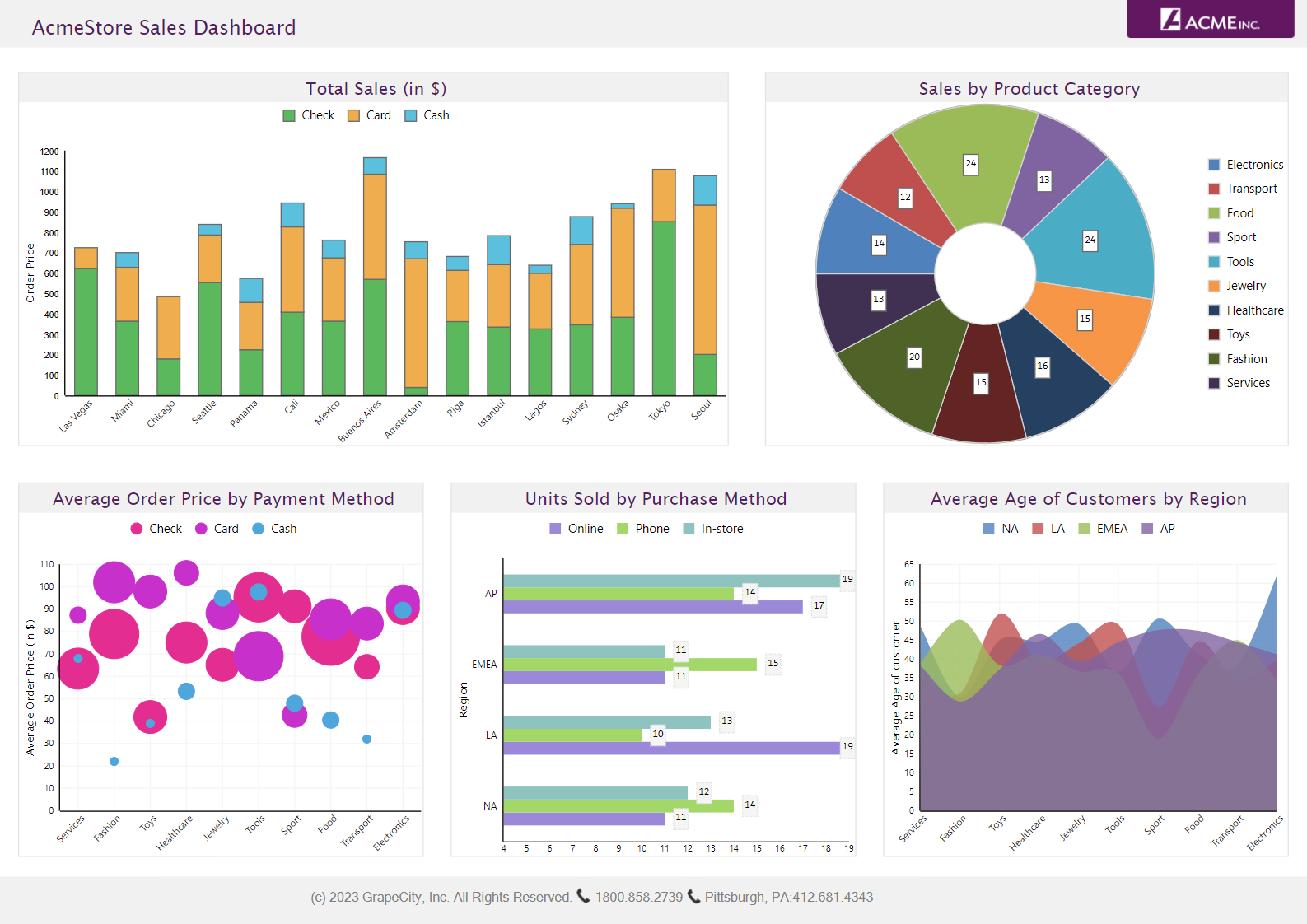
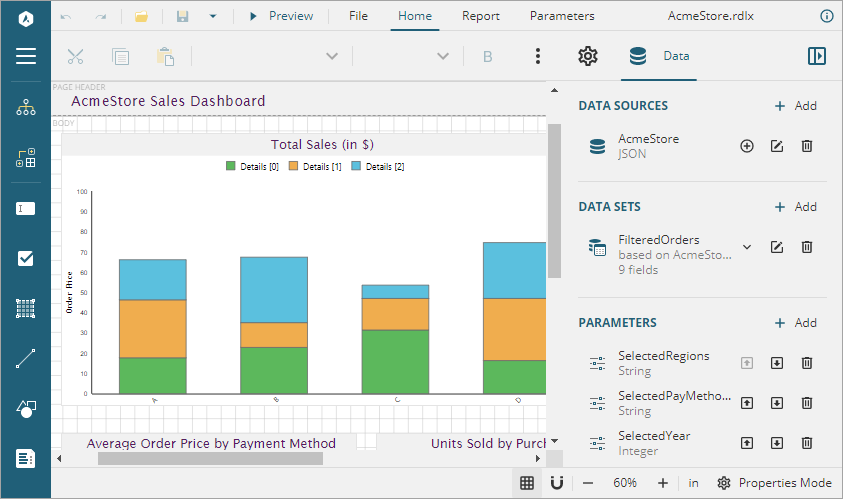
ActiveReports 17 带来的最令人兴奋的功能之一是新的 RDL Dashboard 报告类型!RDL 仪表板提供了一种在可滚动的交互式容器中显示数据可视化控件(例如图表、表格、迷你图、地图等)的便捷方式。我们已经计划在下一次更新中扩展这些仪表板报告的交互性!
报告部分
RDL 仪表板报告可以像 RDL 多节报告一样是多页的。使用多个页面或部分,您可以使仪表板报告提供更多信息,并将详细信息分布在页面上。然后可以使用预览中的选项卡导航页面。
可滚动容器组件
RDL 仪表板报告中的容器控件 是可滚动的。您需要调整Overflow和Can Grow 属性以使容器可滚动。

可操作项目提供广泛的交互性
报表控件和数据区域中的Action属性使仪表板具有高度交互性,并有助于对报表指标进行切片和切块。您可以单击一个操作并查看该操作。该操作也适用于仪表板页面。
此外,假设在 Table 单元格、List 或 BandedList 中的控件上设置了操作。在这种情况下,该操作将优先于在表的行、列表数据区域和 BandedList 的带区上设置的操作。

.NET 7.0 支持
随着 Microsoft 不断突破 .NET 的极限,我们需要保持领先,以便我们的客户也能做到,因此对于 ActiveReports 17,我们已经在 .NET 7.0 中测试了所有内容,并确保 ActiveReports 现在与 .NET 完全兼容7.0。我们将继续为 .NET 的未来版本更新它。
不确定 .NET 7.0 中发生了什么变化?查看我们的博客,快速了解 .NET 7.0 带来的一些最激动人心的新功能。

Blazor 网页设计师
这个令人兴奋的新功能将您所熟知和喜爱的 ActiveReports Web Designer 带到了 Blazor 框架中。Blazor Web Designer 需要服务器端和客户端部分,类似于我们的标准 Web Designer。
如果您想对其进行测试,我建议您查看我们的示例,您可以在此处找到该示例。

网页设计师 UI 定制
配置 Web Designer 选项卡的可见性
现在可以使用 appBar 函数控制用户可见的 Web Designer 应用程序栏的选项卡,例如主页、上下文操作、参数、脚本和关于选项卡。
新的运行时 API
现在可以从代码执行常见的编辑器操作并使用编辑器 功能检查它们的状态。
过滤或排序属性面板中显示的属性
开发人员现在可以使用新的filterProperties函数从属性面板中过滤或排序属性。
两个新图表模板
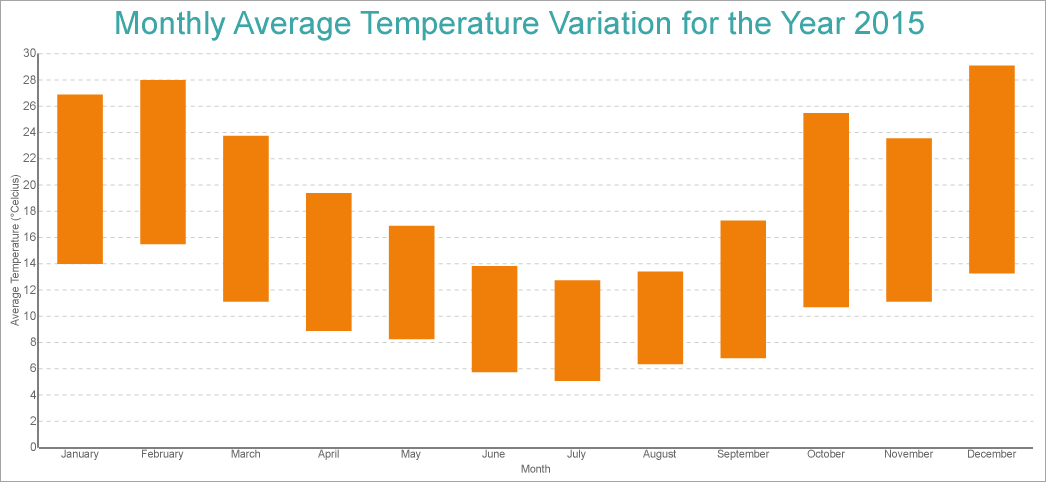
范围图
范围图为每个数据点显示一对值(低值和高值)以可视化值范围而不是单个值。这些图表强调两个值之间的距离(范围)。使用我们新的范围图模板,您可以选择范围条形图、范围柱形图或范围面积图。

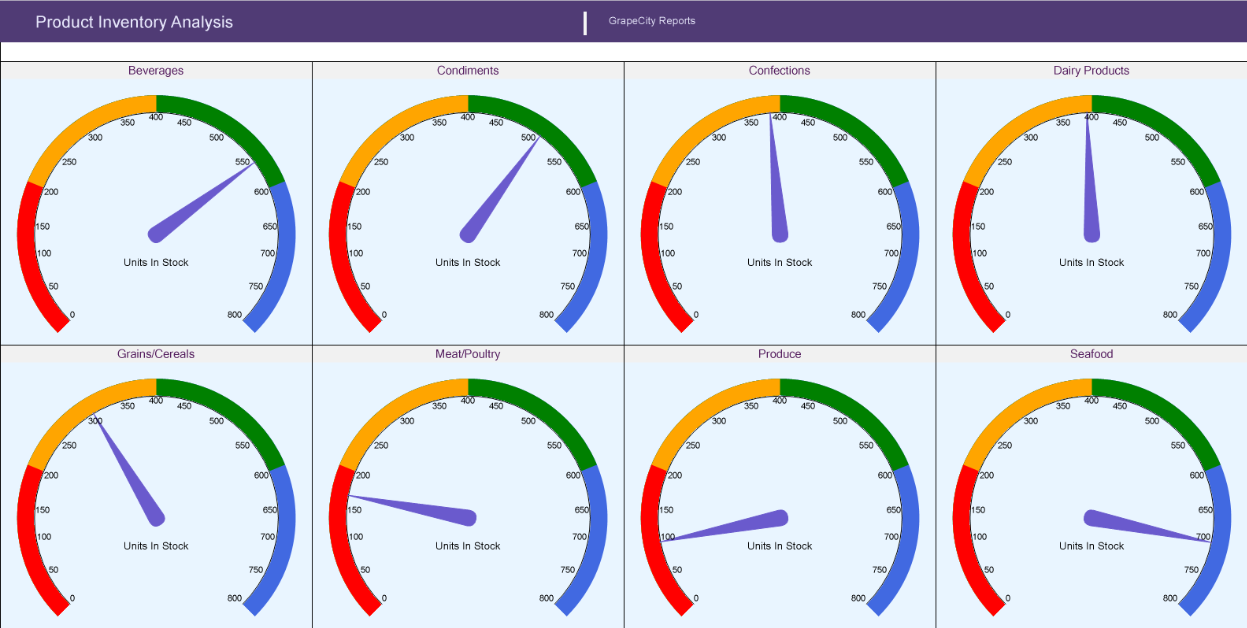
仪表图
仪表图是一种条形图,带有径向轴和重叠条以显示范围。它使用指针和刻度盘来表示数据。指针的方向和表盘中的颜色使性能一目了然。

增强的 JSON 数据编辑器
连接字符串现在允许使用 GET 和 POST 方法、HTTP 标头和请求正文选项从外部 URL 获取 JSON。此增强功能已在所有报表设计器(包括 Web 设计器)的页面、RDL 和 RDL 多节报表中进行。
图表编码的交互性
颜色、大小和形状编码现在支持操作,因此您还可以向编码添加交互性。Web Designer 中也提供了此增强功能。
多列列表布局
列表数据区域现在有两个新属性 - 'RowsOrColumnsCount' 和 'GrowDirection', 它们的组合使得在柱状布局中布置内容更容易。
Web Designer 增强型复制/粘贴
在设计任何报表时,如果您在设计区域中多次使用相同的元素,您可能需要进行选择和/或复制和粘贴控件。现在可以通过在设计区域内单击光标将复制的报表项目粘贴到光标位置;早些时候,项目被粘贴在左上角。