express
- 初始Express
- 什么是Express
- 不使用Express可以创建web服务器吗?
- Express能做什么
- 安装Express
- 监听GET请求和post请求
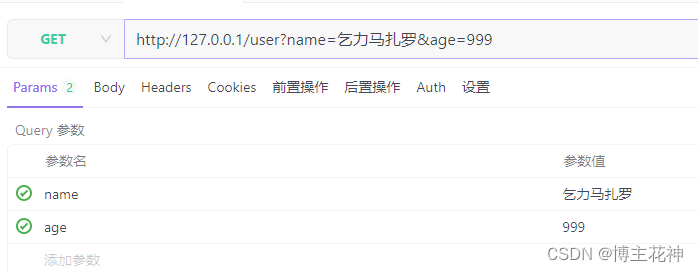
- 获取URL中携带的查询参数
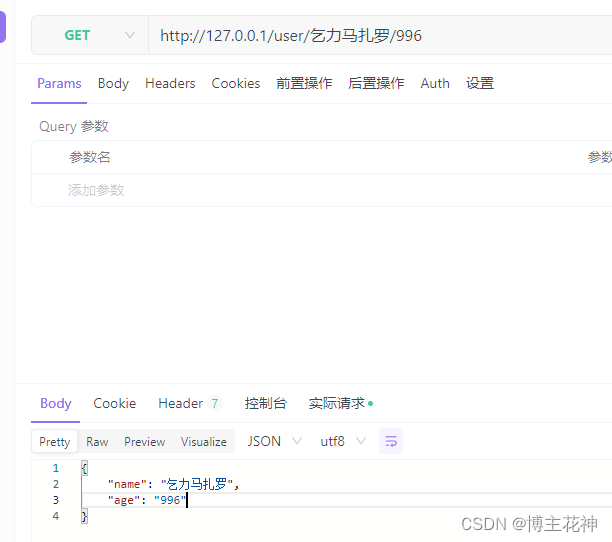
- 获取URL中携带的动态参数
- 托管静态资源
- nodemon
- 为什么使用nodemon
初始Express
什么是Express
- 官方给出的概念,Express是基于Node.js平台,快速,开放,极简的web开发框架
- 通俗的说,和node.js的http模块类似,是专门用来创建web服务器的
- EXpress,本质上是一个npm的第三方包,提供了快速创建web服务器的便捷方法
- 官网:http://www.expressjs.com.cn/
不使用Express可以创建web服务器吗?
- 能,使用node.js提供的原生http模块即可
- 那为什么不使用http模块呢?
- http模块使用复杂,开发效率低。Express基于内置http模块进一步封装出来的,能够极大提高开发效率
- Express是基于前者进一步封装出来的
Express能做什么
- 对于前端程序员来说,最常见的两种服务器
- Web网站服务器,专门对外提供web网页资源的服务器
- API接口服务器,专门对外提供APi接口的服务器
- 使用Express,就可以快速创建这两种服务器
安装Express
- npm i express@4.17.1
// 导入express
const express = require('express')
// 创建web服务器
const app = express()
// 启动文本服务器
app.listen(80,()=>{
console.log("80服务器启动")
})

监听GET请求和post请求
- 通过app.get()方法,可以监听客户端的GET请求
- 通过app.post()方法,可以监听客户端的POST请求
- 通过res.send()方法,可以把处理好的内容,发送给客户端
// 监听客户端的GET请求
// 参数1,客户端请求的url地址
// 参数2,请求对应的处理函数
//req,请求对象(包含了与请求相关的属性和方法)
//res,响应对象,包含了与响应相关的属性和方法
app.get("/user", function (req, res) {
// res.send()方法,可以把处理好的json内容,发送给客户端
res.send({
name: "乞力马扎罗",
age: '24'
})
})
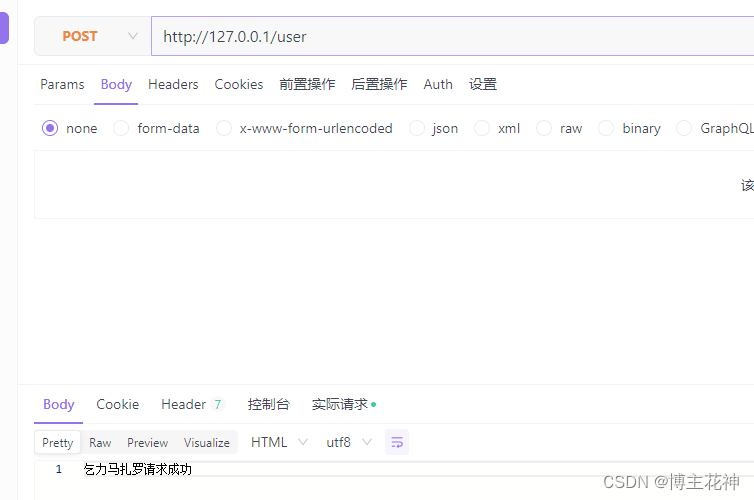
app.post("/user", function (req, res) {
// res.send()方法,可以把处理好的文本内容,发送给客户端
res.send("乞力马扎罗请求成功")
})
- 我是在Apifox在线测试的,结果如下(代码还是敲一下才有印像)
- 测试之前,可以重启一下服务器
- GET请求


- POST请求

获取URL中携带的查询参数
- 通过req.query对象,可以访问客户端通过查询字符串的形式。查询发送到服务器的参数
- req.query默认是空对象
app.get("/user", function (req, res) {
// req.query默认是空对象
// 当客户端使用?name=ls&age=24 这种查询字符串形式,发送到服务器的参数
// 可以通过req.query对象访问到
console.log(req.query)
})
-
请求

-
终端打印出了

获取URL中携带的动态参数
- 通过req.params对象,可以访问url中,通过:匹配到的动态参数
- 可以有多个动态参数
//:匹配传来的参数,注意冒号后面的属性名自己起名
app.post("/user/:id", function (req, res) {
// res.send()方法,可以把处理好的文本内容,发送给客户端
res.send("乞力马扎罗请求成功")
console.log(req.params)
//也可以把拿到的返回
//res.send(req.params)
})
//多个动态参数
app.get("/user/:name/:age", function (req, res) {
// req.query默认是空对象
// 当客户端使用?name=ls&age=24 这种查询字符串形式,发送到服务器的参数
// 可以通过req.query对象访问到
console.log(req.query)
})
- 以不同方式请求
- 请求:http://127.0.0.1/user/1
- 终端返回{ id: ‘1’ }
- 请求:http://127.0.0.1/user/2
- 终端返回{ id: ‘2’ }
- 多个动态参数请求

托管静态资源
express.static(),通过这个,可以方便的创建一个静态资源服务器
- 通过代码将public目录下的图片,css文件,js文件对外开放访问
- Express在指定的静态目录中查找文件,并对外提供资源的访问路径,因此,存放静态文件的目录名不会出现在url中
- 访问图片地址类似:http://localhost:3000/images/bg.jpg,(不包括指定的静态目录)
- 本次在项目中新建imgs文件夹,存放wechat.png文件
// 导入express
const express = require('express')
// 创建web服务器
const app = express()
// 启动文本服务器
app.listen(80, () => {
console.log("80服务器启动http://127.0.0.1/")
})
//托管静态资源,imgs是你存放文件的文件名
app.use(express.static('./imgs'))
//托管多个静态资源,public是你存放文件的文件名
app.use(express.static('./public'))
- 启动服务器,访问路径为http://127.0.0.1/wechat.png,就可以看到了
- 如果托管多个静态资源目录,请多次调用express.static()函数
- 访问静态资源时,express.static()函数会根据目录的添加顺序查找所需的文件,类似上面imgs和public都有wechat.png文件,优先按顺序查找,会先找imgs中的
挂载路径前缀
- 如果希望在托管的静态资源访问路径之前,挂载路径前缀,可以打开指定路径下的文件
- 使得访问路径变成http://127.0.0.1/imgs/wechat.png
app.use('/imgs',express.static('./imgs'))
nodemon
为什么使用nodemon
- 编写调试Node.js的时候,需要频繁手动重启服务器,非常繁琐
- 使用nodemon(http://www.npmjs.com/package/nodemon)这个工具,监听项目文件的变动,当代码被修改的时候,自动帮我们重启项目
- 终端安装 npm install -g nodemon
- 将node变为nodemon,运行项目的时候采用,nodemon 文件名 运行,就会边修改边自动重启了







![论文解读 | [AAAI2020] 你所需要的是边界:走向任意形状的文本定位](https://img-blog.csdnimg.cn/6ef7902e4dea4188835df6e715ba62ef.png)