1. 说明
在OPenGL中,需要使用GLSL语言来编写着色器的函数,在顶点着色器和片段着色器之间需要参数值的传递,且在CPU中的数据也需要传递到顶点着色器中进行使用。本文简单介绍几种参数传递的方式:
(本文内容仅个人理解,有错请评论纠正…)
函数解读:
glVertexAttribPointer(参数一,参数二,参数三,参数四,参数五,参数六)
参数一:标号,和顶点着色器中layout(location=n)的location值对应,这样找到的数据就会自动传输给layout(location=n)对应的变量
参数二:连续寻找几个值,一般是3个(位置坐标/颜色rgb值)
参数三:数值的类型
参数四:一般都是GL_FALSE
参数五:寻找完需要的值的个数后,下一次在寻找需要跨越多少步长
参数六:起始寻找位置的指针偏移量(寻址起始位置)
下文用到的形式含义说明:
glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,6*sizeof (float),(void*)0);//从第0个位置为起始位置开始找数据,每次找3个,查找结束后,跨6个位置当起始位置继续找
glVertexAttribPointer(1,3,GL_FLOAT,GL_FALSE,6*sizeof (float),(void*)(3*sizeof(float)));//从第3个位置为起始位置开始找数据,每次找3个,查找结束后,跨6个位置当起始位置继续找
//上面的起始位置是最后一个参数决定的,跨度是第五个参数决定的
2. 方式一:关键字 in / out
一般OPenGL的渲染流程是从CPU中拿到顶点数据,然后传输到顶点着色器中,经过顶点着色器的处理,会传输到片段着色器中进行再次处理。那么,顶点着色器和片段着色器之间的参数传递就可使用 in / out 关键字来传输。需要注意的是变量的名称要保证完全相同,这样OPenGL在底层遇到 in / out修饰的变量后,会自动将这两个同名变量连接到一起进行参数传输,示例代码如下:
顶点着色器代码:
#version 330 core
layout (location = 0) in vec3 aPos; //in 修饰,说明是从外界传输过来的
out vec4 vertexColor; //out修饰,说明是需要传输到外部的
void main(){
gl_Position = vec4(aPos,1.0);
vertexColor = vec4(0.5,0.0,0.0,1.0);
}
片段着色器代码:
#version 330 core
out vec4 FragColor; //out修饰,说明是需要传输到外部的
in vec4 vertexColor; //使用 in 修饰,定义同名变量,底层会将顶点着色器中的同名变量和这个变量进行连接,实现着色器间参数传递
void main(){
FragColor = vertexColor;
}
3. 方式二:使用 layout 定位
layout一般是用在顶点着色器中定义变量的,比如当VAO通过定义的方式在VBO中拿到数据后,那么拿到的数据怎样传输给顶点着色器中进行使用呢?此时,就可以使用 layout 这个关键字。如下:
//加入有数据 vertices
float vertices[] = { //每一行数据的前三个是位置坐标,后三个是颜色值
0.5f,0.5f,0.5f,1.0f,0.0f,0.0f,
0.5f,-0.5f,0.0f,0.0f,1.0f,0.0f,
-0.5f,-0.5f,0.0f,0.0f,0.0f,1.0f,
-0.5f,0.5f,0.0f,0.5f,0.5f,0.5f,
}
//下面代码的意思是:定义一个变量,这个变量的数据是从VAO中获取,以 location 为标记来确定是哪一个VAO
layout (location = 0) in vec3 aPos;
//在initializeGL()函数中,我们需要使用VAO通过某种方式在VBO缓存中拿数据,有可能是位置坐标数据,也有可能是纹理数据,所以可能会设置多个VAO来获取数据,那么上面的变量 aPos 怎么确定自己要在哪一个VAO中接收数据呢?就是通过上面 location 的值,比如:
//告诉VAO怎么在VBO中拿数据
glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,6*sizeof (float),(void*)0);
//上行代码的第一个参数:指定VAO在VBO中取数据时的起始位置,同时也和顶点着色器中变量的 location 值对应,两者相同,则说明这个VAO后续查询获取的数据会传递到顶点着色器中并赋予对应变量,比如上述查询到的数据会赋值给 aPos;
//例2:
//顶点着色器中定义变量:
layout (location = 1) in vec3 aColor;
//在initializeGL()函数中:
glVertexAttribPointer(1,3,GL_FLOAT,GL_FALSE,6*sizeof (float),(void*)(3*sizeof(float)));
//上一行代码注意:第一个参数是1,和顶点着色器中变量 aColor 的 location = 1 是对应的
//例2中VAO查询到的数据会赋值给 aColor 变量
4. 方式三:使用 attributeLocation() 查询属性并定位
//比如我们在顶点着色器中定义变量:
in vec3 aPos; //未用关键字修饰,in仅表示此变量是外界输入进来的
//在initializeGL()函数中:
//先初始化着色器并绑定:
//添加着色器
shaderProgram.addShaderFromSourceFile(QOpenGLShader::Vertex,":/shaders/Shaders/shape.vert");//注意:此处的路径最好用相对路径,绝对路径可能会打不开文件
shaderProgram.addShaderFromSourceFile(QOpenGLShader::Fragment,":/shaders/Shaders/shape.frag");
shaderProgram.link(); //将两个着色器文件连接到一起
//查询着色器中变量位置:
GLint posLocation = shaderProgram.attributeLocation("aPos");//里面的参数是需要查找的变量名称
//后面设置VAO时使用上面这个变量:(即可将获取到的数据传递给指定位置的变量)
glVertexAttribPointer(posLocation,3,GL_FLOAT,GL_FALSE,6*sizeof (float),(void*)(3*sizeof(float)));
5. 方式四:使用 bindAttributeLocation() 直接绑定属性位置
与方式三类似,唯一不同的是此方式自己定义位置,并绑定到指定属性上,不需要去查找属性的位置。
//比如我们在顶点着色器中定义变量:
in vec3 aPos; //未用关键字修饰,in仅表示此变量是外界输入进来的
//在initializeGL()函数中:
//先初始化着色器并绑定:
//添加着色器
shaderProgram.addShaderFromSourceFile(QOpenGLShader::Vertex,":/shaders/Shaders/shape.vert");//注意:此处的路径最好用相对路径,绝对路径可能会打不开文件
shaderProgram.addShaderFromSourceFile(QOpenGLShader::Fragment,":/shaders/Shaders/shape.frag");
shaderProgram.link(); //将两个着色器文件连接到一起
//查询着色器中变量位置:
GLint posLocation = 1;
shaderProgram.bindAttributeLocation("aPos",posLocation);//直接随意设置个标志绑定到属性上
//后面设置VAO时使用上面这个变量:(即可将获取到的数据传递给指定位置的变量)
glVertexAttribPointer(posLocation,3,GL_FLOAT,GL_FALSE,6*sizeof (float),(void*)(3*sizeof(float)));
6. 方式五:使用 uniform 定义全局属性
上面的方式一到方式四一般是用在顶点着色器中,而使用 uniform 修饰的变量可以定义在任意着色器中,可以在任意着色器程序在任意阶段进行访问。
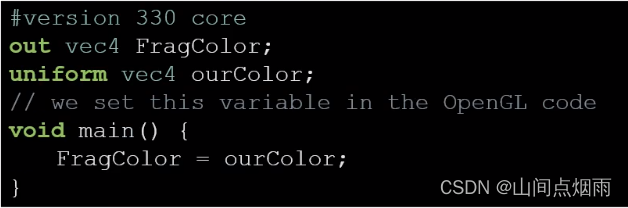
比如:在片段着色器中定义一个变量 ourColor,如下图所示:

上面片段着色器中的变量 ourColor 是可以在外界传入的,比如在 initializeGL() 函数中进行设置:
shaderProgram.setUniformValue("ourColor",0.0f,0.5f,0.0f,1.0f);//注意变量名要写正确