Nginx之反向代理、负载均衡、动静分离。
1、Nginx是啥?
轻量级Web服务器、反向代理服务器、电子邮件(IMAP/POP3)代理服务器
在 BSD-like 协议下发行、占内存少、并发高(同时处理请求能力)。
2、安装
官网:nginx:下载
下载最新稳定版:
Linux: nginx-1.22.1
Windows: nginx/Windows-1.22.1
下载、解压、进入后目录为:(image 目录是我自己加的、其他目录才是原文件)
3、启动
点击nginx.exe 小黑框一闪而过、然后到浏览器输入 http://localhost:80 回车(默认端口号是:80)出现如下画面


成功!
但到这一步没有什么用、我们需要修改配置文件来完成目标
4、反向代理 or 正向代理
简而言之:
正向代理是 VPN、即代理对象是客户端
反向代理:代理对象是服务器、客户端发生请求给服务器、 Nginx 会先接收这些请求、然后通过事先定义的规则(即配置)进行一系列处理、最终再发给真正服务器。
ok、那反向代理有啥用呢?
就是接下来的主题了:负载均衡与动静分离
5、Nginx 负载均衡
场景:用户数增多、一台服务器不够用、我们需要再扩展一台服务器去处理同样的请求、即两服务器做同样工作、那就涉及到如下问题:
1、如何分配请求给两台服务器?
2、若用户在一台服务区登陆且获得 token 、当再次请求且携带 token 时刚好由另一台服务器处理、但此服务器上用户是显示未登陆的、该如何解决?
Nginx 采用了 三种方法来实现负载均衡:轮询、权重轮询、hash_ip
5.1、轮询 与 权重轮询、hash_ip
轮询:
当有两台服务器时、使用轮询法,则是两台服务器交替处理请求、第一个交给A服务器、第二个交给B服务器、第三个又交给A服务器
如此循环往复
权重轮询
即在轮询基础上加一个比例、如 1:3、若有4个请求进来,A只处理 1 个、B处理 3 个(此场景适用于服务器性能不一致时)
hash_ip
目的:将同一 IP 的请求发给 同一 服务器、用以解决 token 问题(rides也可解决)
原理: hash算法,对客户端请求的ip进行hash操作,然后根据hash结果将同一个客户端ip的请求分发给同一台服务器进行处理,可以解决 token 不共享的问题。
5.2、实现
nginx.conf文件结构
... #全局块
events { #events块
...
}
http #http块
{
... #http全局块
server #server块
{
... #server全局块
location [PATTERN] #location块
{
...
}
location [PATTERN]
{
...
}
}
server
{
...
}
... #http全局块
}
- 1、全局块:配置影响nginx全局的指令。一般有运行nginx服务器的用户组,nginx进程pid存放路径,日志存放路径,配置文件引入,允许生成worker process数等。
- 2、events块:配置影响nginx服务器或与用户的网络连接。有每个进程的最大连接数,选取哪种事件驱动模型处理连接请求,是否允许同时接受多个网路连接,开启多个网络连接序列化等。
- 3、http块:可以嵌套多个server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。如文件引入,mime-type定义,日志自定义,是否使用sendfile传输文件,连接超时时间,单连接请求数等。
- 4、server块:配置虚拟主机的相关参数,一个http中可以有多个server。
- 5、location块:配置请求的路由,以及各种页面的处理情况。
上面是我CV的、没办法,别人写的好、不用对不住、下面是真实配置内容
在解压好的目录下打开 conf 文件夹、然后打开 nginx.conf 配置文件、得如下配置信息。
后面细讲都有啥用
user nobody; #配置用户或者组,默认为nobody nobody。
worker_processes 1; #允许生成的进程数,默认为1
#pid /nginx/pid/nginx.pid; #指定nginx进程运行文件存放地址
#制定日志路径,级别。这个设置可以放入全局块,http块,server块,级别以此为:debug|info|notice|warn|error|crit|alert|emerg
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
events {
#accept_mutex on; #设置网路连接序列化,防止惊群现象发生,默认为on
#multi_accept on; #设置一个进程是否同时接受多个网络连接,默认为off
#use epoll; #事件驱动模型,select|poll|kqueue|epoll|resig|/dev/poll|eventport
worker_connections 1024; #最大连接数,默认为512
}
http {
include mime.types; #文件扩展名与文件类型映射表
default_type application/octet-stream; #默认文件类型,默认为text/plain
#access_log off; #取消服务日志
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"'; #自定义格式
#access_log logs/access.log main; #combined为日志格式的默认值
sendfile on; #允许sendfile方式传输文件,默认为off,可以在http块,server块,location块。
#tcp_nopush on;
#keepalive_timeout 0; 连接超时时间,默认为75s,可以在http,server,location块。
keepalive_timeout 65;
#gzip on;
# 存放需要负载均衡的服务器
upstream mysvr {
server 127.0.0.1:7878;
server 192.168.10.121:3333 backup; #热备、就是其他服务器崩了后会使用这个
}
# error_page 404 https://www.baidu.com; #错误页
server {
# keepalive_requests 120; #单连接请求上限次数。
listen 80; #监听端口
server_name 8.134.81.146;#监听地址 ,默认127.0.0.1或localhost
#charset koi8-r;
#access_log logs/host.access.log main;
#请求的url过滤,正则匹配,~为区分大小写,~*为不区分大小写。
# location ~*^.+$ {...}
location /sony_images/ {
root C:/nginx-1.22.1/image/;
autoindex on; # 列出访问目录
}
location / {
root html/dist; # 打包的文件存放路径
index index.html index.htm;
try_files $uri $uri/ /index.html;# ---解决vue项目访问时不是index.html下出现的页面刷新404问题
proxy_pass http://mysvr; #请求转向mysvr 定义的服务器列表
deny 127.0.0.1; #拒绝的ip
allow 172.18.5.54; #允许的ip
}
#location ^~/api {
# proxy_set_header Host $host;
# proxy_set_header X-Real-IP $remote_addr;
# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# proxy_buffering off;
# rewrite ^/api/(.*)$ /$1 break;
# proxy_pass http://xxxxx:8080; 后端接口地址
#}
#location /api/ {
#proxy_set_header X-Real-IP $remote_addr;
#proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#proxy_set_header Host $http_host;
#proxy_set_header X-Nginx-Proxy true;
#proxy_set_header Connection "";
#proxy_pass http://xxxxx:8080; #****后端接口地址
#proxy_redirect default ;
#}
location /api {
proxy_pass http://8.134.81.146:8081/; #****后端接口地址可使用公网pi但推荐使用本地ip即:127.0.0.1:8081
}
# redirect server error pages to the static page /50x.html
# 请求返回后出现如下错误时会返回到页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
常用点详解
1、这个表示当我们访问 locahost 时 (因为下面的 location 后面接的是 / 表示访问地址只有 locahost时)会进入到你 proxy_pass b变量设置的地址如果是location /a那么对于的访问地址应该是 locahost/a
location / {
proxy_pass http://server_pools; # 也可以是一个具体地址如 http://127.0.0.1
}
1、如何实现负载均衡
其余不变、只是 proxy_pass后面的地址要设置成 http//: + 自定义变量、然后我们在外面使用 upstream 关键字定义一个变量用来存储全部服务器ip、weight 表示权重,如下权重和为 12、那么表示当有 12 个请求进来时、会有 5 个请求给第一个服务器、1 个请求给第二个服务器 、 6 个请求给第三个服务器
ip_hash 表示同一ip只会访问同一服务器
http{
...
upstream server_pools {
server 192.168.1.11:8880 weight=5;
server 192.168.1.12:9990 weight=1;
server 192.168.1.13:8989 weight=6;
server 192.168.10.121:3333 backup; #热备、就是其他服务器崩了后会使用这个
ip_hash;
#weigth参数表示权值,权值越高被分配到的几率越大
}
server {
listen 80;
server_name mingongge.com;
location / {
proxy_pass http://server_pools;
}
}
...
}
6、Nginx 动静分离
定义:就是将静态资源(即图片等)放到服务器的一个地方、然后通过配置 Nginx 使得外面在访问静态资源时,不用走服务器请求去获取、而是直接使用 url 访问
这样减少服务器压力
实现
在配置文件中加一个 location 即可
http{
server {
location /sony_images/ {
root C:/nginx-1.22.1/image/; # 为存放图片的文件夹的绝对路径
autoindex on; # 列出访问目录
}
}
}
步骤:
1、在任何地方创建一个文件夹 image、文件夹下再创建一个文件夹 sony_images 、此文件加下存放若干图片。
2、进行如上配置
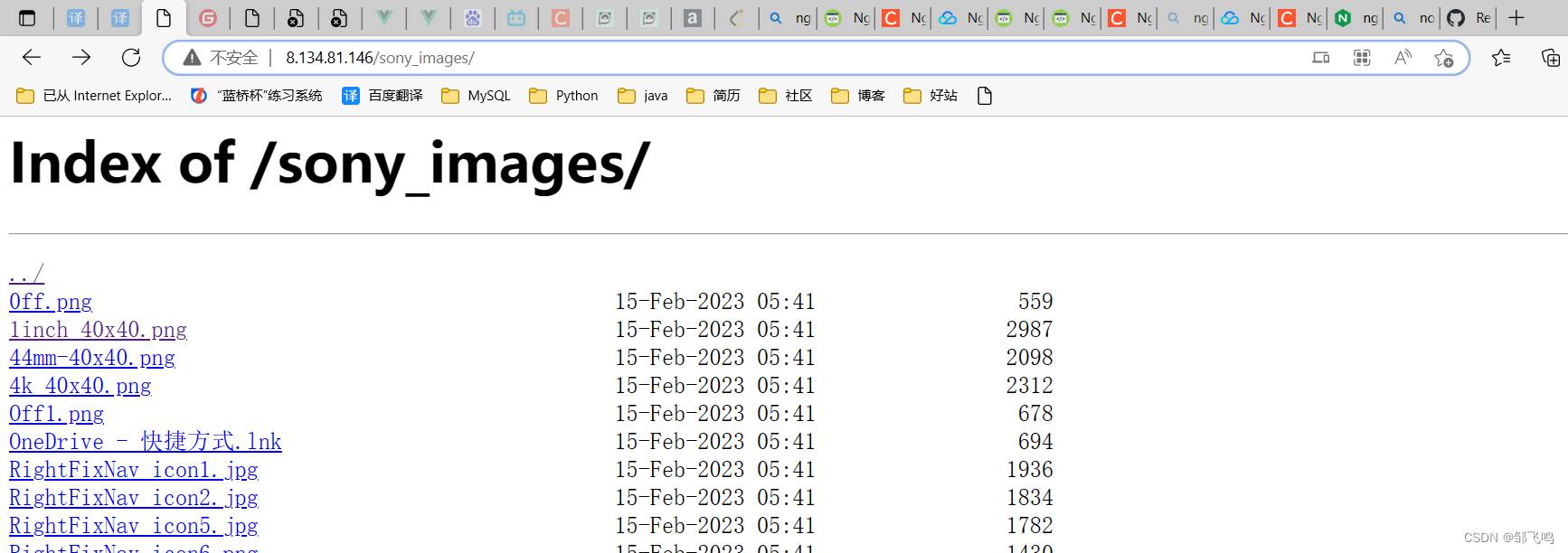
3、访问 locahost/sony_images/ 会出现:

因为我们加了:autoindex on; # 列出访问目录、所以直接访问文件夹就能显示文件夹下全部文件
访问指定图片的ip为: locahost/sony_images/1inch_40x40.png

这样、我们就可以将访问图片变成访问一个ip地址、方便前端去调用图片了
问题:root 与 alias
root:
location /sony_images/ {
root C:/nginx-1.22.1/image/;
autoindex on; # 列出访问目录
}
}
浏览器访问ip:http://locahost/sony_images/
实际服务器查找资源地址:C:/nginx-1.22.1/image/sony_images/
格式:root后面设置的地址 + location 后面设置的地址
alias:
location /sony_images/ {
alias C:/nginx-1.22.1/image/sony_images/;
autoindex on; # 列出访问目录
}
}
浏览器访问ip:http://locahost/sony_images/
实际访问地址:C:/nginx-1.22.1/image/sony_images/
格式:alias后面设置的地址
可以看到:
alias:访问的真实路径是直接以 alias后面的路径为准
root:将 root 后面的路径加上 location 后面的路径
7、Nginx 常用命令
cd /usr/local/nginx/sbin/
./nginx 启动
./nginx -s stop 停止
./nginx -s quit 安全退出
./nginx -s reload 重新加载配置文件 如果我们修改了配置文件,就需要重新加载。
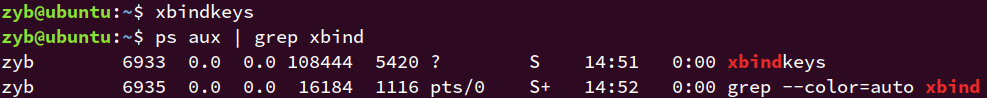
ps aux|grep nginx 查看nginx进程