一、Vue页面组成
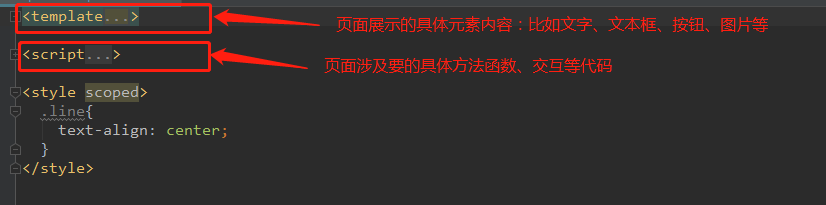
目前的项目中,Vue页面都是采用组件套娃的形式,由一个一个的组件拼接而成整个页面。一个组件就是一个.vue文件。组件通常由template和script两部分组成:

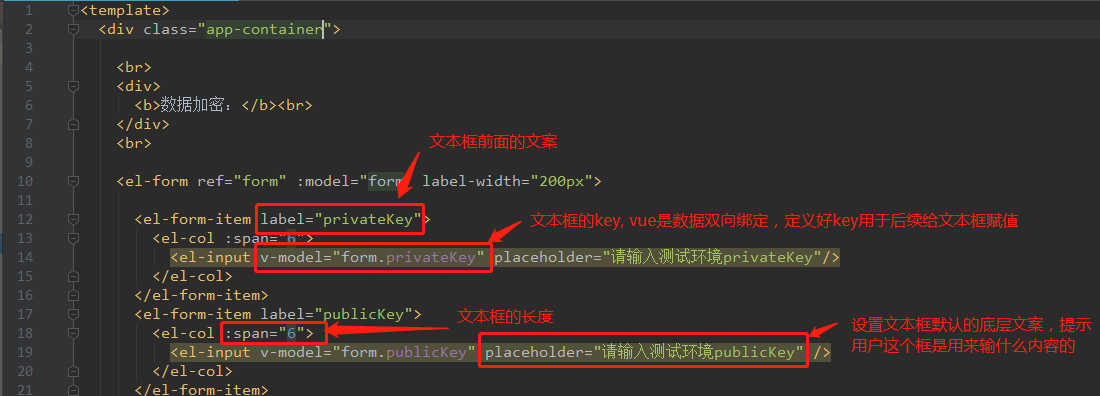
template部分:页面展示的具体元素内容,比如文字、文本框、按钮、图片等。
script部分:页面涉及的具体方法函数、交互等代码。
template内容举例如下:

二、script内容
2.1 data()
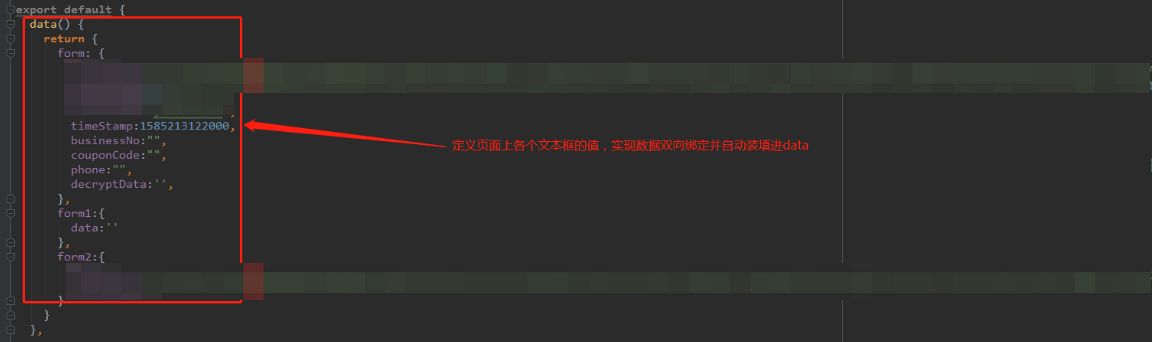
定义页面上各个文本框的值,实现数据双向绑定并自动装填进data:

2.2 mounted()、methods
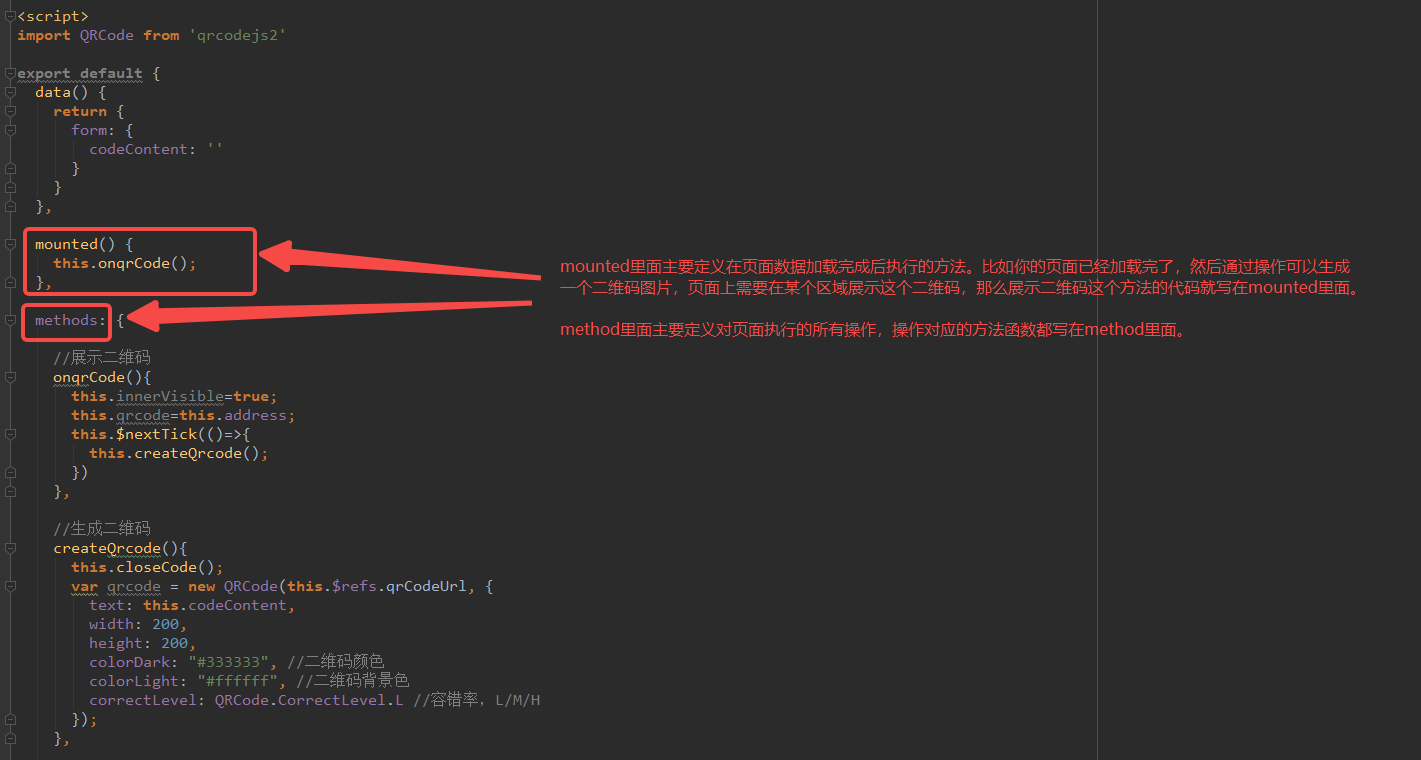
mounted里面主要定义在页面数据加载完成后执行的方法:比如你的页面已经加载完了,然后通过操作可以生成一个二维码图片,页面上需要在某个区域展示这个二维码,那么展示二维码这个方法的代码就写在mounted里面。
method里面主要定义对页面执行的所有操作,操作对应的方法函数都写在method里面:

2.3 created()
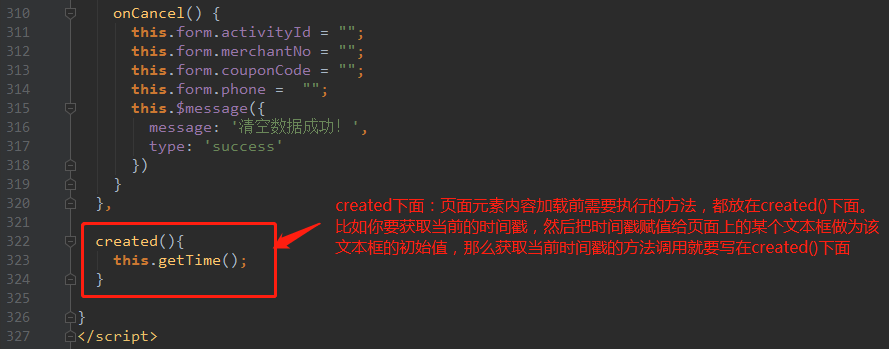
页面元素内容加载前需要执行的方法,都放在created()下面。
比如你要获取当前的时间戳,然后把时间戳赋值给页面上的某个文本框作为该文本框的初始值,那么获取当前时间戳的方法调用就要写在created()下面:

2.4 watch()
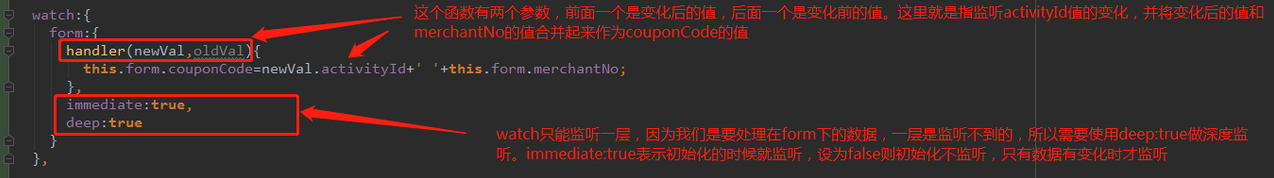
watch主要用于侦听vue实例响应数据的变化,通常用于处理一些需要动态变化的值:比如下图所示,监听activityId值的变化,并将变化后的值和merchantNo的值合并起来,作为couponCode的值:

此外watch只能监听一层,因为我们是要处理在form下的数据,一层是监听不到的,所以需要使用deep:true做深度监听。immediate:true 表示初始化的时候就监听,设为false则初始化不监听,只有数据有变化时才监听。
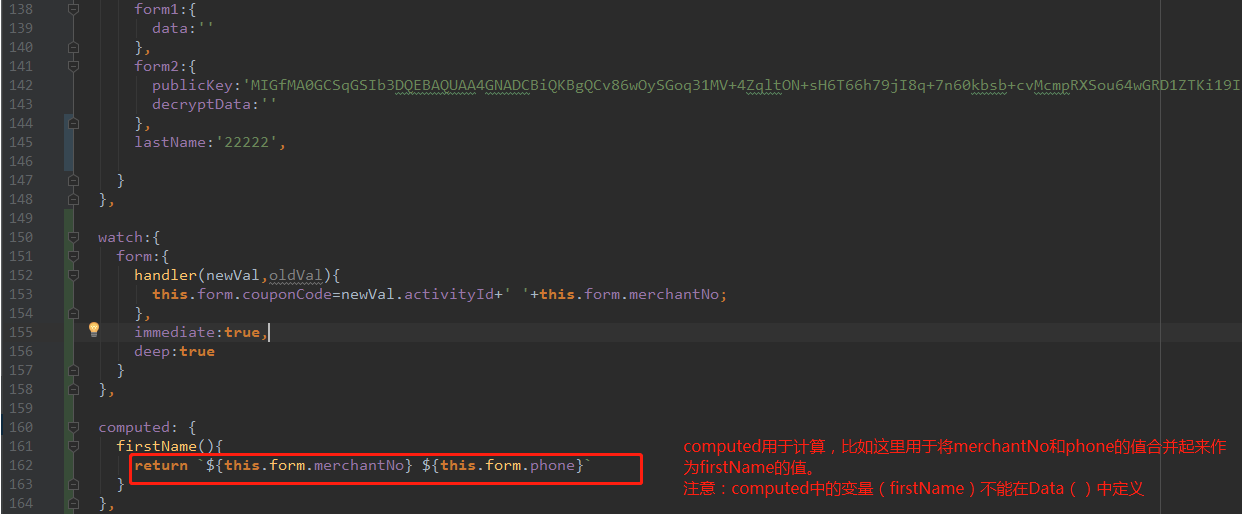
2.5 computed()
computed主要用于复杂的计算,并且由于有缓存机制,性能开销比较小。使用方法如下图所示:

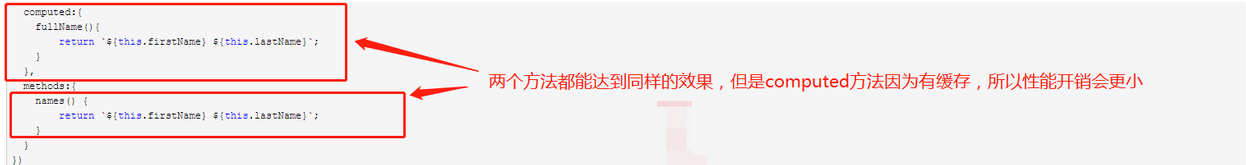
其实简单的计算,使用methods也能达到同样的效果。但由于computed有缓存机制,只要数据层值不改变,computed就不会重新去计算一次,而methods里的函数在每次调用时都要执行,因此复杂计算时,建议使用computed:

此外在调用时,computed定义的成员像属性一样访问,methods定义的成员必须以函数形式调用。比如上图所示,调用computed直接用:{{fullName}},而调用methods则必须以函数的方式调用:{{Names()}}。