内容目录
- 一、详细介绍
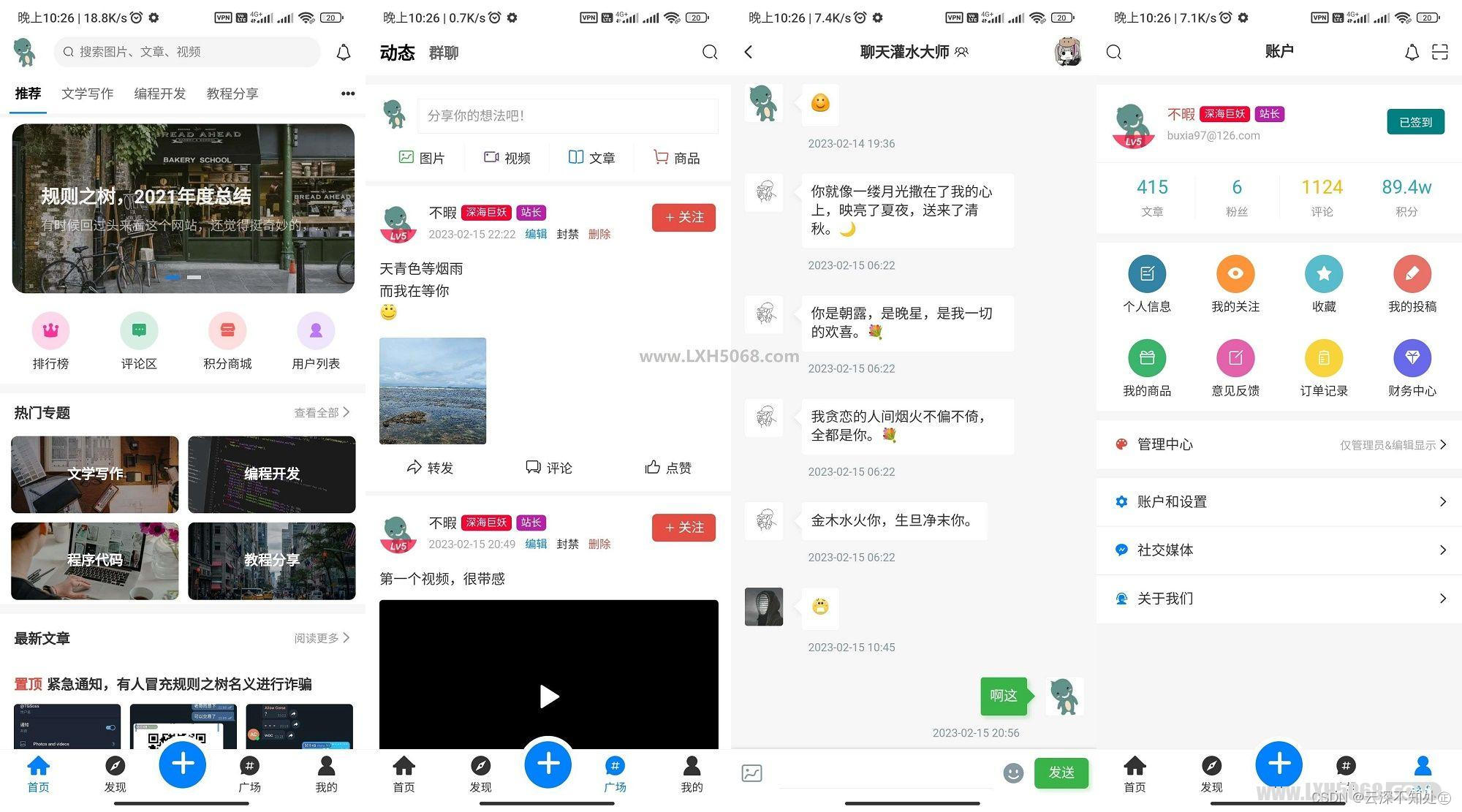
- 二、效果展示
- 1.部分代码
- 2.效果图展示
- 三、学习资料下载
一、详细介绍
开源无加密的文章社区客户端源码分享 RuleApp文章社区,VIP会员,写作投稿积分商城,付费模块集成,多平台兼容这是一款开源免费,界面美观的博客/文章/自媒体/新闻/社区/知识付费程序。集VIP会员体系,在线投稿(内置Mardown编辑器),积分商城,付费阅读等模块,基于Typecho开发。
主要模块:用户模块,文章模块,动态模块,聊天模块,积分商城模块,支付模块,上传模块,通知模块
特色功能:
1.接口端采用redis缓存机制,带给你丝滑体验。
2.关键数据全部服务端验证,无法通过抓包改包篡改本地获得收费数据和高级权限。
3.高效的安全拦截机制
4.代码全开源,可以尽情的美化和二次开发
5.多平台兼容,让您吸收多渠道流量。
6.App内即可后台管理,方便快捷。
7.持续的更新和完善,更多精彩功能正在开发。
安装教程:
1.电脑下载HbulderX,通过谷歌浏览器打开如下地址,注册登录Dcloud账号后,点击导入项目。
2.安装服务端RuleApi,可参考我之前发布的文章。
3.安装完成后,修改RuleApp的utils/api.js,设置您的接口地址和等级信息。
4.修改mainifest.json,设置app的名称,启动图,和图标。
5.修改page.json,找到底部,设置你的h5应用名称。
6.提交云端打包,获得您的Apk文件。
二、效果展示
1.部分代码
代码如下(示例):
uni.getSystemInfo({
success: function(e) {
// #ifndef MP
Vue.prototype.StatusBar = e.statusBarHeight;
if (e.platform == 'android') {
Vue.prototype.CustomBar = e.statusBarHeight + 50;
} else {
Vue.prototype.CustomBar = e.statusBarHeight + 45;
};
// #endif
// #ifdef MP-WEIXIN
Vue.prototype.StatusBar = e.statusBarHeight;
let custom = wx.getMenuButtonBoundingClientRect();
Vue.prototype.Custom = custom;
Vue.prototype.CustomBar = custom.bottom + custom.top - e.statusBarHeight;
// #endif
// #ifdef MP-ALIPAY
Vue.prototype.StatusBar = e.statusBarHeight;
Vue.prototype.CustomBar = e.statusBarHeight + e.titleBarHeight;
// #endif
// #ifdef MP-QQ
Vue.prototype.StatusBar = e.statusBarHeight;
Vue.prototype.CustomBar = e.statusBarHeight + 45;
// #endif
// #ifdef MP-BAIDU
Vue.prototype.StatusBar = e.statusBarHeight;
Vue.prototype.CustomBar = e.statusBarHeight + 45;
// #endif
// #ifdef MP-TOUTIAO
Vue.prototype.StatusBar = e.statusBarHeight;
Vue.prototype.CustomBar = e.statusBarHeight + 45;
// #endif
}
})
Vue.prototype.ColorList = [{
title: '嫣红',
name: 'red',
color: '#e54d42'
},
{
title: '桔橙',
name: 'orange',
color: '#f37b1d'
},
{
title: '明黄',
name: 'yellow',
color: '#fbbd08'
},
2.效果图展示

三、学习资料下载
蓝奏云:https://qumaw.lanzoul.com/iW0pw0o1b7pe