pytest进阶之html测试报告
目录:导读
前言
pytest-html生成报告
安装
生成报告
效果
错误用例截图
添加描述
小结
allure2生成报告
安装allure
安装pytest-allure-adaptor插件
生成xml格式报告
添加环境变量
运行allure生成报告
效果
总结
前言
Pytest系列已经写了几篇文章了,也不知道对多少人有帮助,总之对于我自己来说该掌握的都已经掌握了,那么今天我们再来说说pytest如何生成一个完整的html测试报告,让你在吹牛逼的路上再多一份资本!废话不多说,进入正题!(咋就莫名其妙想起这句话了呢, 估计看文章看多了,貌似挺多人用这句话过度……)
使用pytest-html插件生成测试报告
pytest-html生成报告
pytest是借助pytest-html插件生成测试测试报告, 不用自己编写生成报告代码。github源码地址 https://github.com/pytest-dev/pytest-html
安装
与安装python第三方库一样使用pip命令->pip install pytest-html,我这边是已经安装好了的,所以你看到的输出信息可能和我的不太一样

验证安装
使用pip list 可以查看是否有pytest-html,如果有表示已经安装成功
生成报告
使用命令 pytest --html=reportname.html (这里的参数是测试报告的名称,注意前面是两个横杠)我们尝试一下 !
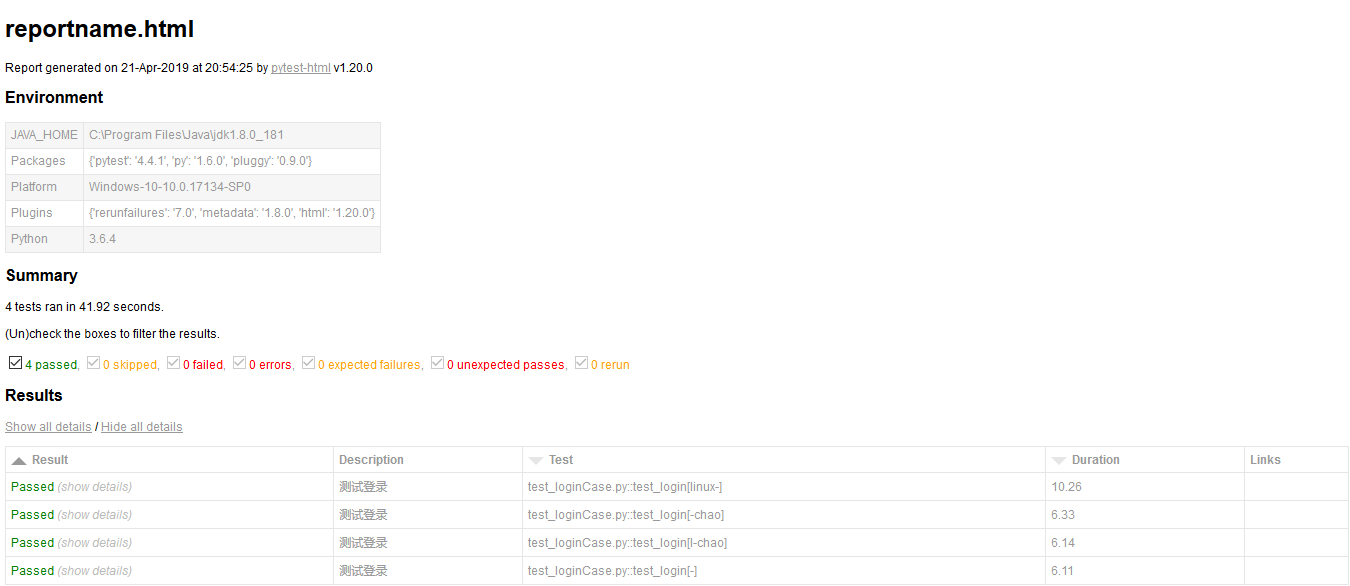
效果

可以看到这个报告还是挺不错的,比unittest那个报告炫了很多!每一个case都可点开查看具体的运行信息! 好了,大家可能发现你生成的测试报告和我这个貌似有哪里不一样?是的,没错,我这里多了描述信息你那里好像不存在,先不急。
错误用例截图
通常,我们希望测试用例失败的时候能够截取一张图片,这样我们可以知道哪里出了问题或者出现问题的大概位置,方便我们调试代码或者分析软件的bug,那么又该如何在这一份报告里面插入截图呢?
上篇文章我们提到了conftest.py文件,那么我们现在就可以把失败截图的代码放到这个文件里面了(为什么放在这里,我想学会的同学应该知道,不知道的看前面文章吧),看具体代码!
import pytest
from selenium import webdriver
from py._xmlgen import html
_driver = None
# 测试失败时添加截图和测试用例描述(用例的注释信息)
@pytest.mark.hookwrapper
def pytest_runtest_makereport(item):
"""当测试失败的时候,自动截图,展示到html报告中"""
pytest_html = item.config.pluginmanager.getplugin('html')
outcome = yield
report = outcome.get_result()
extra = getattr(report, 'extra', [])
if report.when == 'call' or report.when == "setup":
xfail = hasattr(report, 'wasxfail')
if (report.skipped and xfail) or (report.failed and not xfail):
file_name = report.nodeid.replace("::", "_")+".png"
screen_img = _capture_screenshot()
if file_name:
html = '<div><img src="data:image/png;base64,%s" alt="screenshot" style="width:600px;height:300px;" ' \
'onclick="window.open(this.src)" align="right"/></div>' % screen_img
extra.append(pytest_html.extras.html(html))
report.extra = extra
def _capture_screenshot():
'''截图保存为base64'''
return _driver.get_screenshot_as_base64()
@pytest.fixture(scope='module')
def driver():
global _driver
print('------------open browser------------')
_driver = webdriver.Firefox()
yield _driver
print('------------close browser------------')
_driver.quit()注意这个模块from py._xmlgen import html,我们网上看到大多数是使用 from py.xml import html,我使用这个模块时会报错,所以换成现在这个模块了(估计和python版本有关系,我用的3,3估计没有这个模块了)。
好了, 现在我们在来执行一下我们的测试用例

没错,失败用例有了图片了,而且很清晰。我用例断言的是登录失败时的错误提示信息是否正确(为了演示,我把用例里面期望值改了),实际提示信息是‘账号和密码错误’和‘请输入账号’,但是我们期望的是‘账号和密码错’和‘请输入账’,很明显我们的软件是存在bug的,一目了然!是不是很实用……接下来我们再来看看如何添加描述信息的。
添加描述
正常情况下,我们的报告是没有描述信息这一项的,所以我们只能通过添加代码来实现了(描述信息就是我们用例函数上方的注释信息)。通过官方的文档说明,我们知道是可以添加和删除报告的table表的
我们在上面的代码 report.extra = extra 后面添加这样一行代码
report.description = str(item.function.__doc__)并在文件中添加这两个方法
@pytest.mark.optionalhook
def pytest_html_results_table_header(cells):
cells.insert(1, html.th('Description'))
@pytest.mark.optionalhook
def pytest_html_results_table_row(report, cells):
cells.insert(1, html.td(report.description))我们可以试着再次运行我们的测试用例,看看报告效果应该就和我的一样了。
小结
大家可以把代码写一遍然后自己试试,是否会得到我们想要的报告,其实这篇文章并没有详细讲解代码编写过程,也没有详细说明哪段代码是用来干什么的,因为这些代码就是个模板,也是通用的,所以大家保存下来即可,以后编写项目的时候直接哪里用就可以了(作为一个python程序员,终极思想就是能简化就简化,能简单写代码就简单写代码,能copy就copy,嗯,就是这样!)
allure2生成报告
这个就厉害了,我本人觉得这个工具真的是超级牛逼,生成的报告也超级炫酷。实际上它是一个report框架,支持各种语言的各种测试框架,而且可以集成到jenkins上使用
安装allure
github上下载最新版本https://github.com/allure-framework/allure2/releases

解压
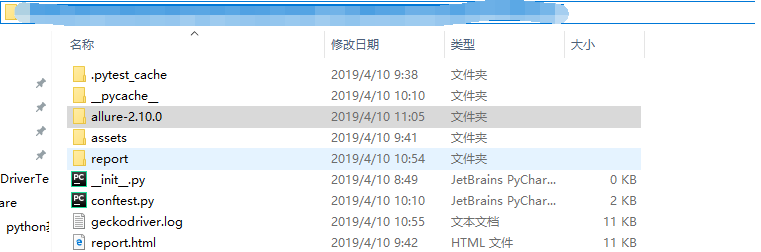
下载完后解压到我们项目根目录下,也就是需要运行pytest代码的目录下。下面是我的项目根目录
modify by linux超 at 2019.08.30
可以解压到任意目录

安装pytest-allure-adaptor插件
pip install allure-pytest
生成xml格式报告
在我们需要运行用例的目录下执行 pytest -s -q --alluredir ./report(当前目录下的report文件夹,这个文件夹名字,可以自己指定位置,不指定默认生成在当前目录下)
添加环境变量
把allure-2.10.0\bin目录添加到环境变量,当然你也可以不添加,我们添加环境变量的目的是可以在任意位置执行bin目录下allure.bat脚本
运行allure生成报告
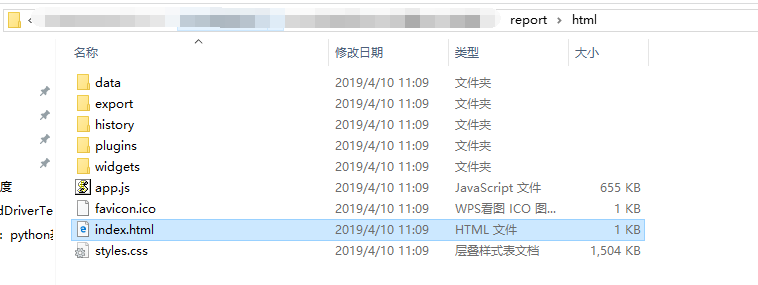
前面我们已经通过这个命令pytest -s -q --alluredir report 生成了xml格式的报告,保存在了report下,接着我们执行命令allure generate report/ -o report/html,第一个report就是指定之前xml报告的目录,后面的report也可以自己指定在哪个目录生成最终的html报告,我们按下面的路径找到我们的报告,看下生成的报告效果
modify by linux超 at 2019.08.30
注意:report目录不能相同,必须指定一个空的目录生成最后的html报告

效果

这个报告看起来真的很炫酷,而且左边的菜单都可以点开,里面记录了们的用例执行的情况,好了大家试试吧!
总结
主要内容
1.pytest-html插件生成测试报告,及用例失败时如何截取图片添加到报告里,如何添加用例描述到报告里
2.如何使用allure生成测试报告
以上两种生成测试报告的方式,希望可以帮到大家,并把这些技能运用到我们实际的工作当中!
写在最后
如果你觉得文章还不错,请大家 点赞、分享、留言 下,因为这将是我持续输出更多优质文章的最强动力!
看到这篇文章的人有觉得我的理解有误的地方,也欢迎评论和探讨~
你也可以加入下方的的群聊去和同行大神交流切磋